How to Change Font Color in WordPress (2025)
Would you like to know how to change font color in WordPress? If the answer is yes, we’ve got you covered!
By default, WordPress uses the same color for headings and paragraphs. However, changing font color on the login page can enhance your site’s visual appeal and readability.
Fortunately, WordPress offers several methods to help you change font color on the login page. These can help you emphasize certain parts of your content.
In this article, we’ll walk you through different methods to change font color in WordPress.
Change WordPress Font Color (TOC):
Why Change Font Color in WordPress?
WordPress fonts are essential for grabbing the visitor’s attention on a site. By default, WordPress fonts are black. However, you can change it to meet your site’s requirements.
Note: To add custom fonts to your site, see our detailed guide on 3 Easy Methods to Add Google Fonts to WordPress (2024).
Here are some reasons why you might want to change the font color:
- Improve Readability: Customized font colors can make text more readable.
- User Engagement: It increases user engagement on your WordPress site.
- Highlight Important Information: You can use different colors for your text to emphasize key points, headings, or calls to action.
- Brand Consistency: Custom WordPress fonts help maintain your brand identity and can create a more professional and engaging look.
- Enhanced Visual Appeal: Font colors create a cohesive and visually appealing visitor experience.
How to Change Font Color in WordPress (6 Methods)
Method 1: How to Change Font Color on WordPress Using the Block Editor
You can use the WordPress content editor to change the font color of a few words, a paragraph, or a heading inside a post.
All you need to do is to open the Post or Page where you want to make changes.
Note: You can also create a new post or page and start making changes to it likewise.
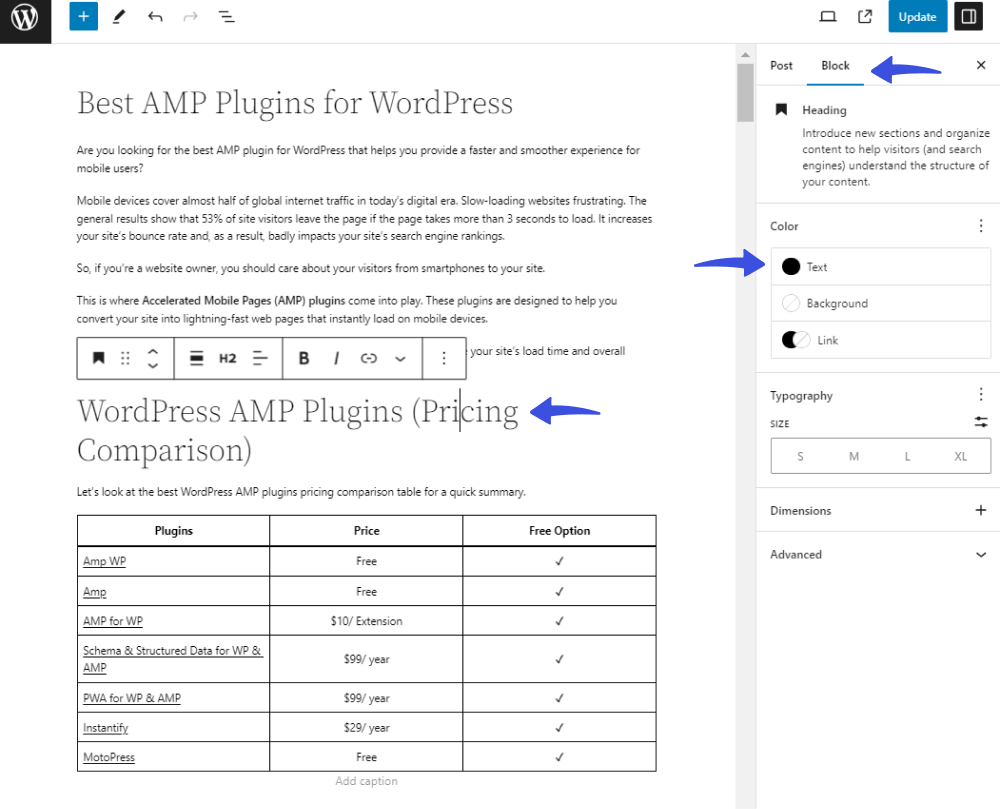
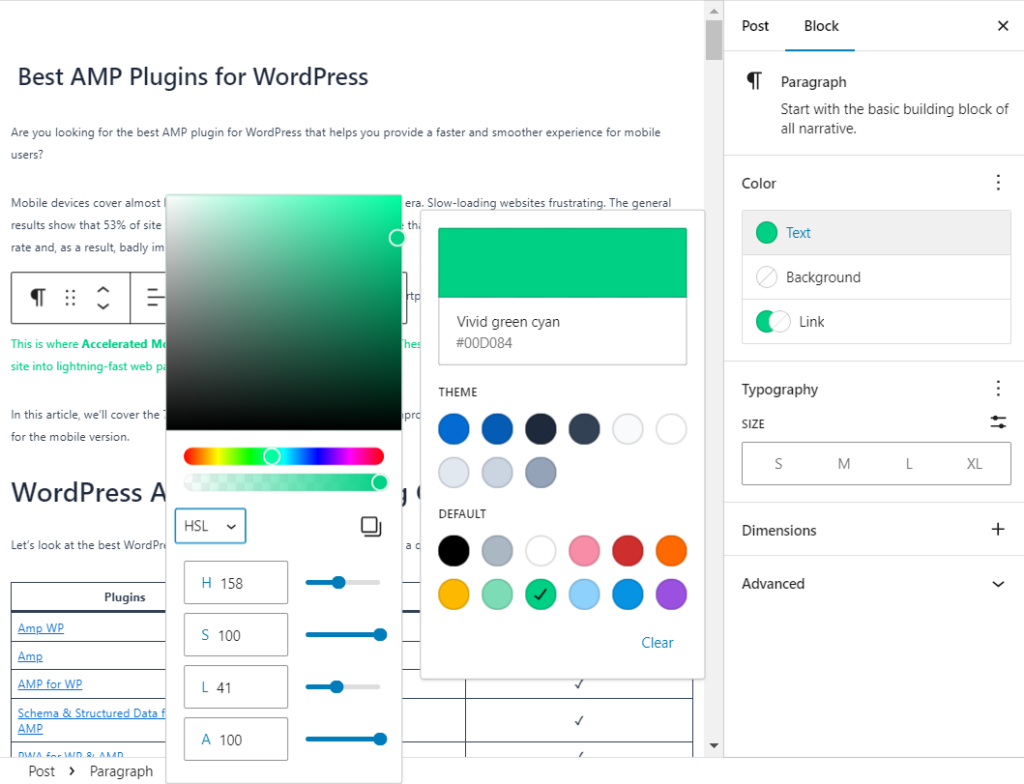
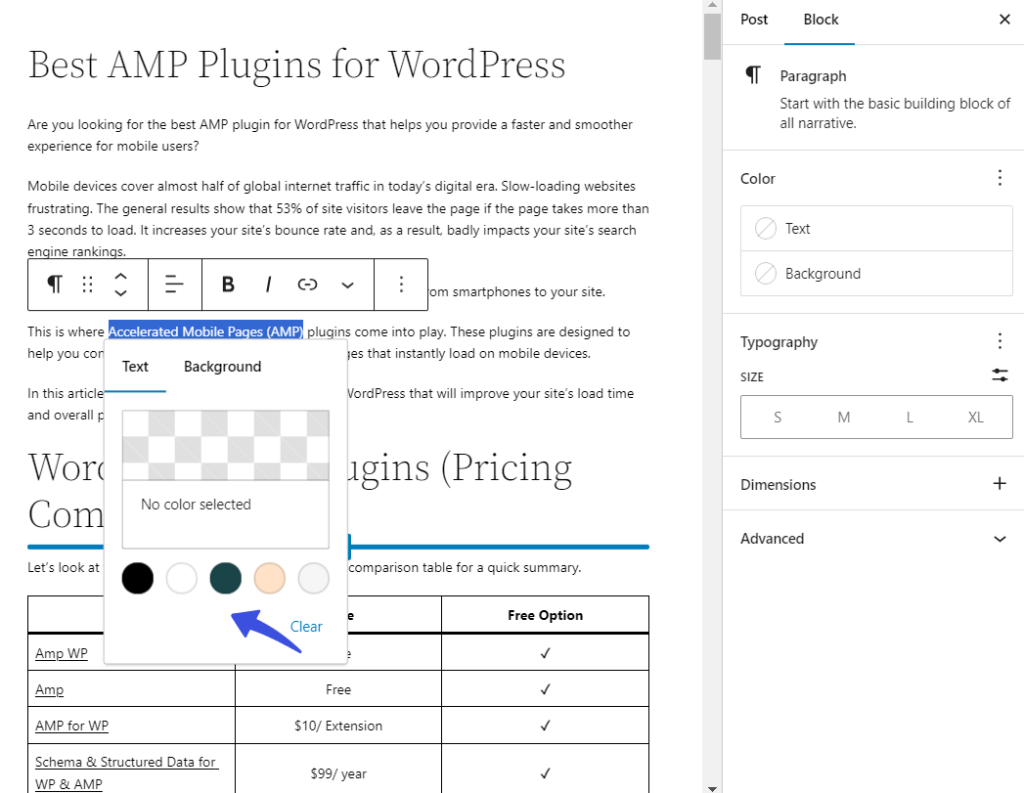
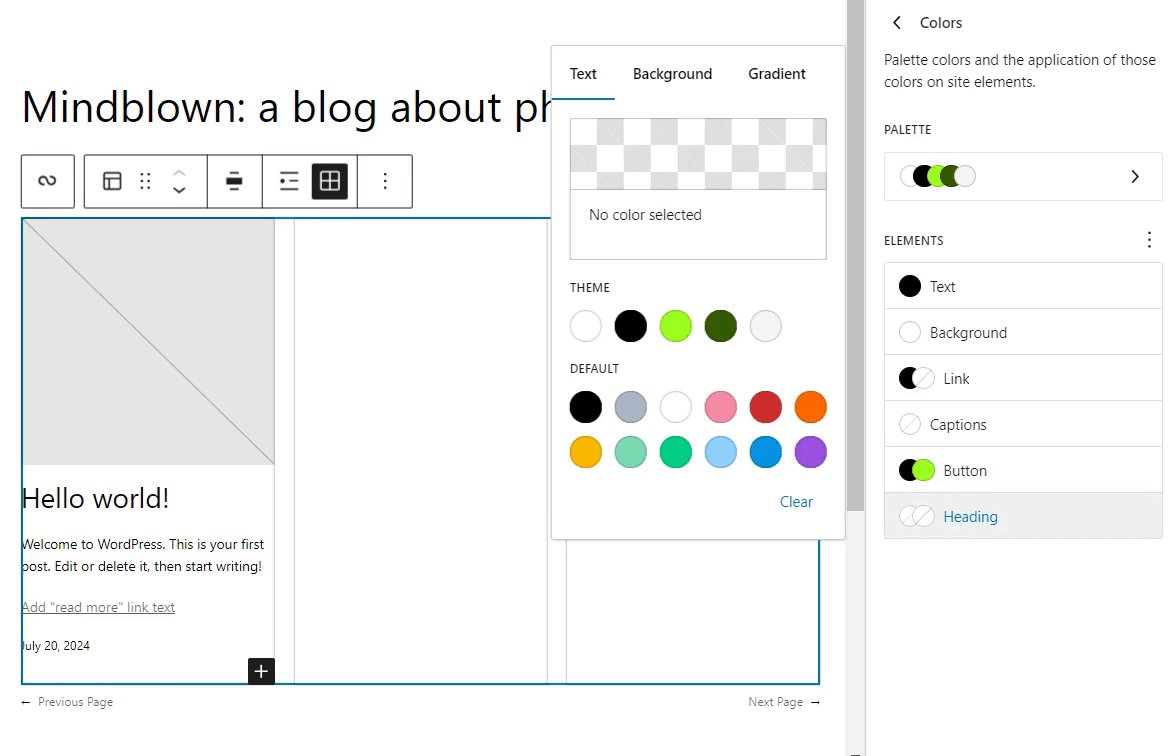
Next, select the block where you want to add the desired colors, such as the Heading, click the Block tab, and click the Text icon.

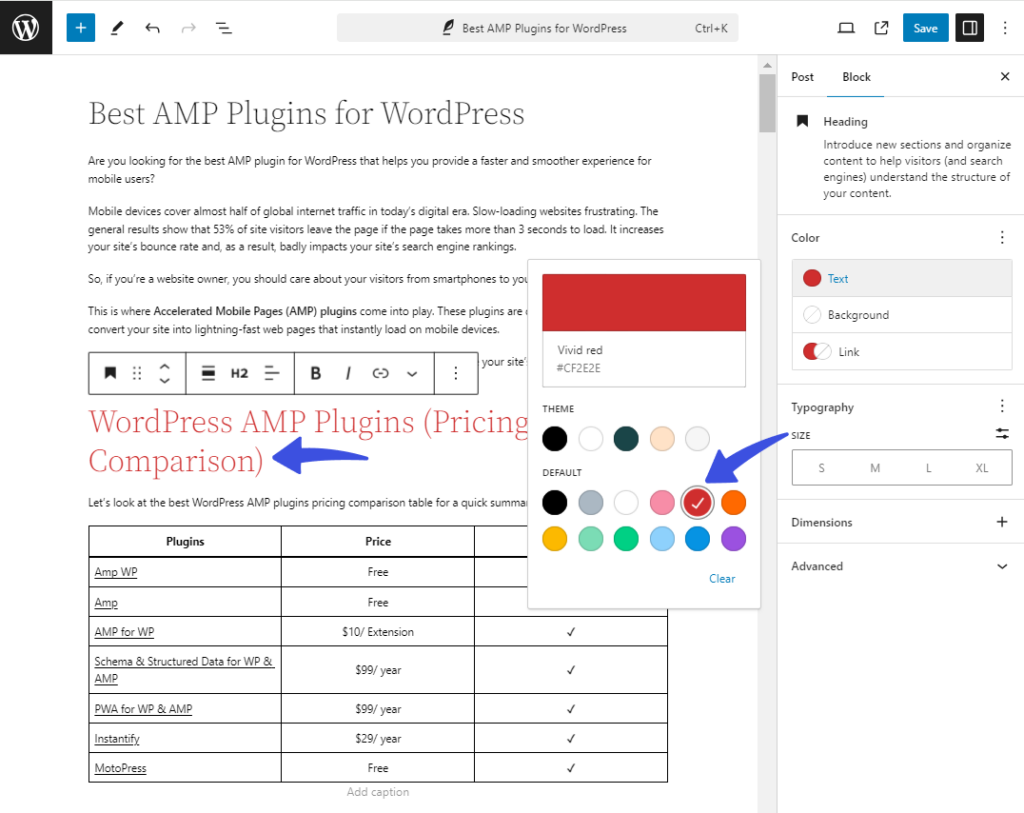
Next, you can see the color selection box. Select the color you want to apply to the text from here.
See the image below:

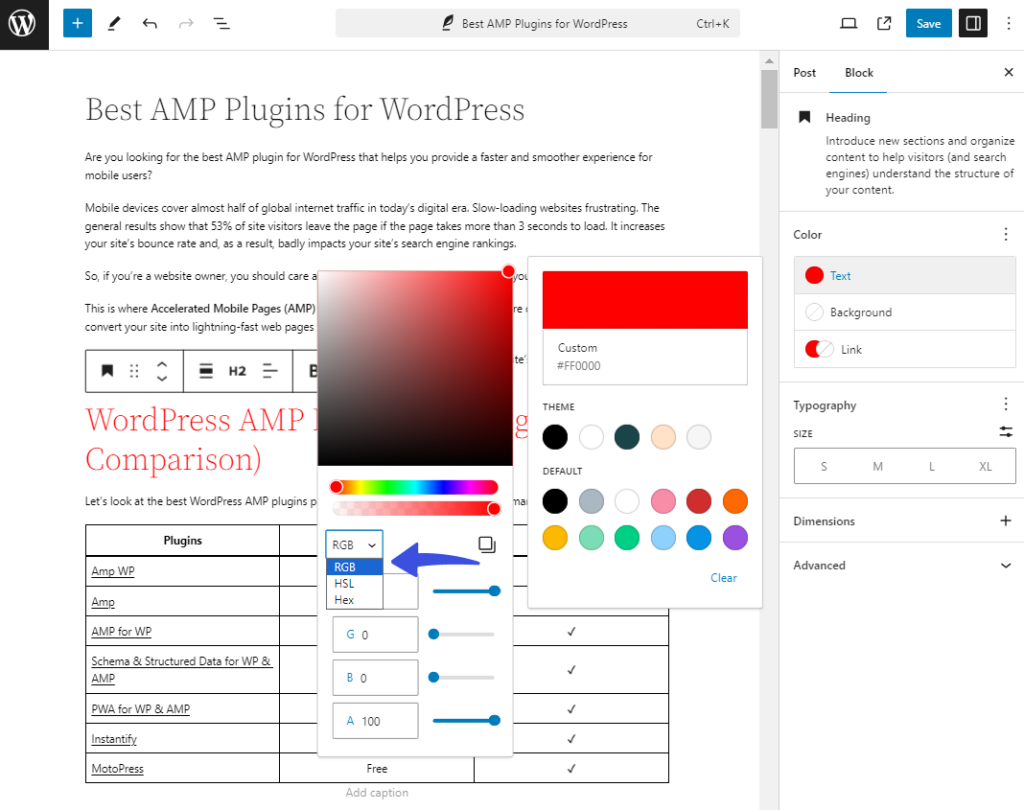
You can also add a hex code to add a desired color on your own.

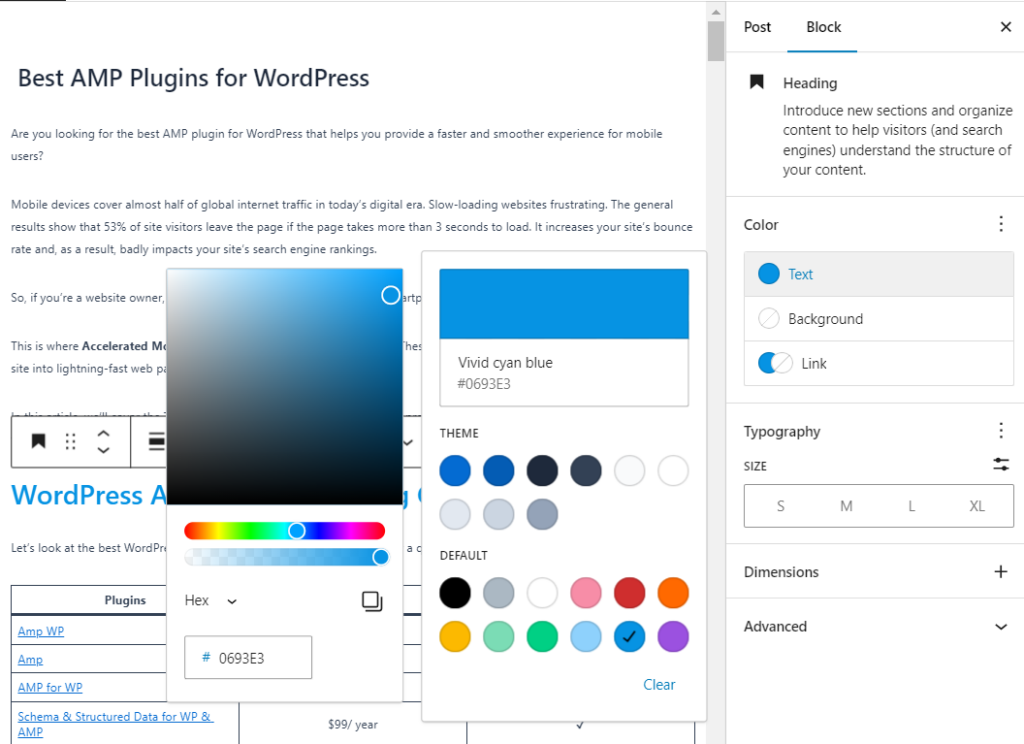
You can also select the RGB option from the drop-down menu and set RGBA (Red Green Blue Alpha).

Other than this, you can set HSLA (Hue, Saturation, Lightness, Alpha).

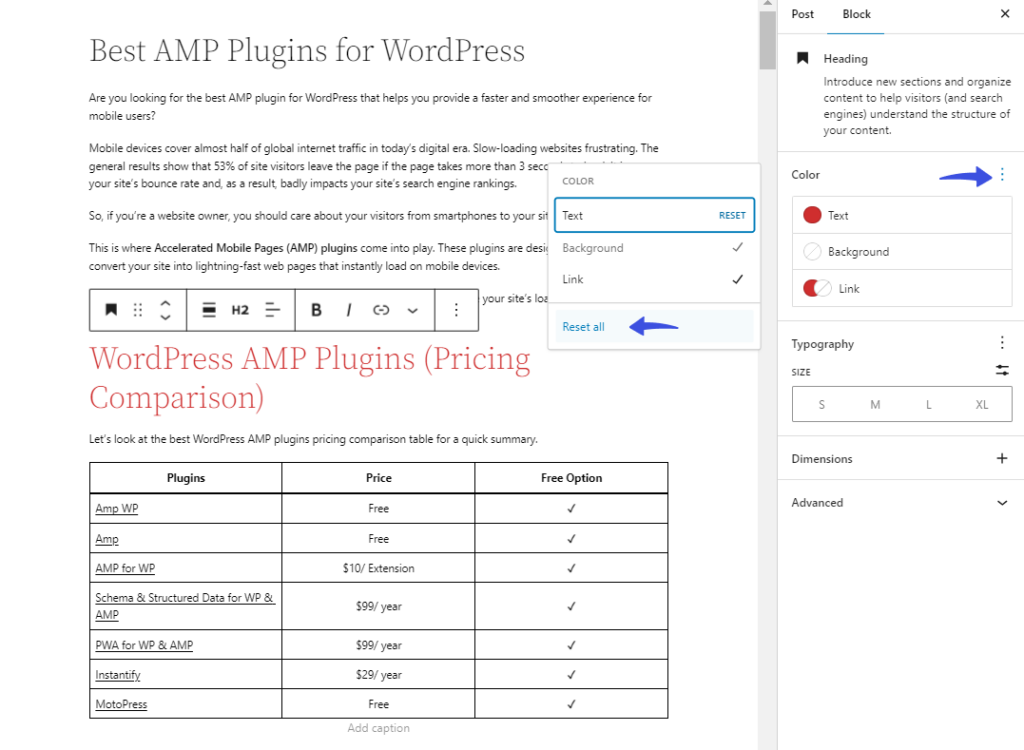
You can also reset it to the default colors. To do so, click the Kebab menu from the right sidebar menu and click the Reset all button.

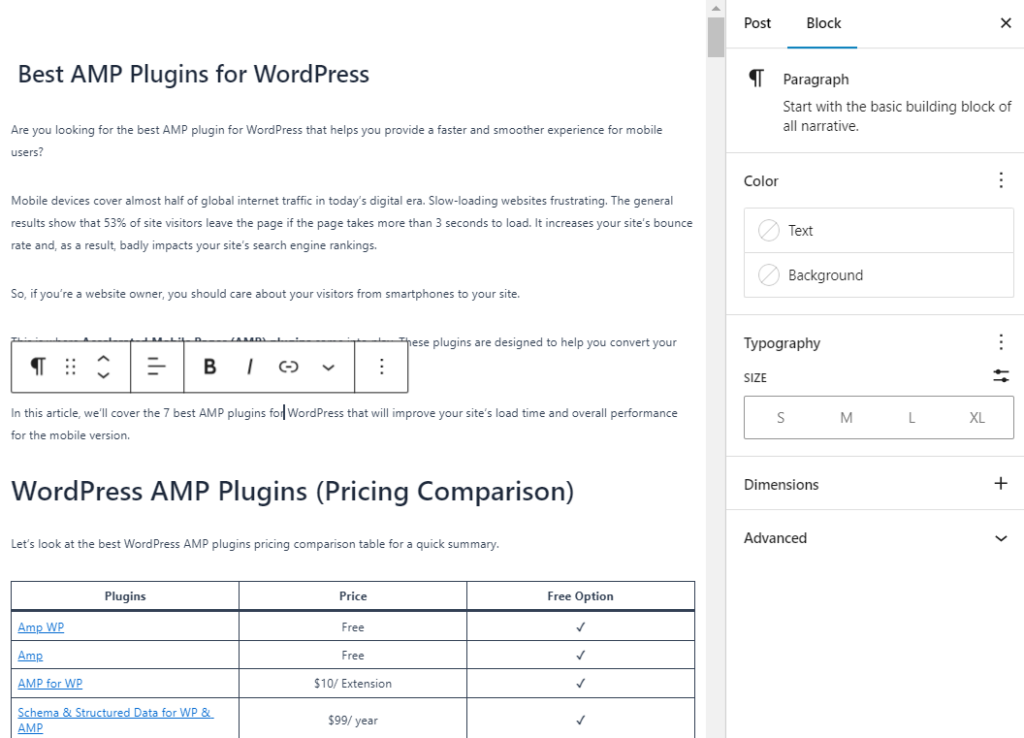
After resetting, the color will be turned to default.

How do you change the text color of a word/phrase?
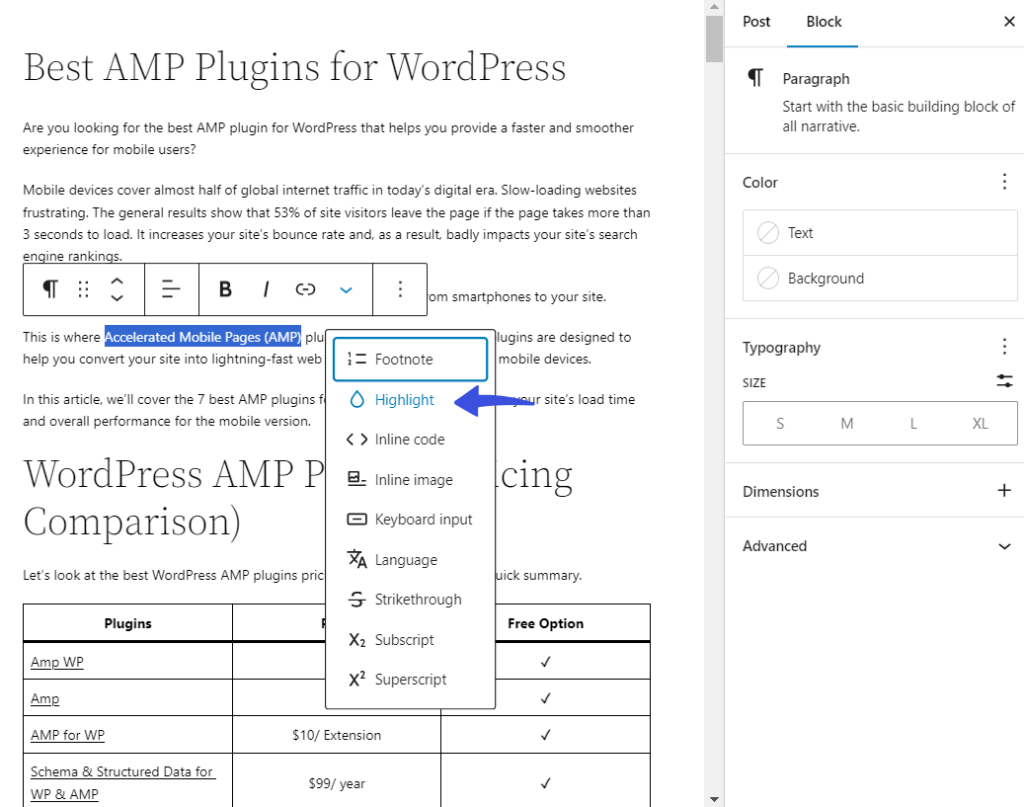
You can also change the text color of a word or phrase in a paragraph.
All you need to do is highlight the desired text and select the Highlight option.

Next, choose the text color and a background color as well for your text.

Method 2: How to Change WordPress Font Color Using the Full Site Editor
If you are using a block-based theme such as Twenty Twenty-three, Yith Wonder, Raft, etc., then you can change the theme’s text color with a little tweak.
Note: See our detailed guide on 25+ Best Free WordPress Themes – A Sneak Peak (2024).
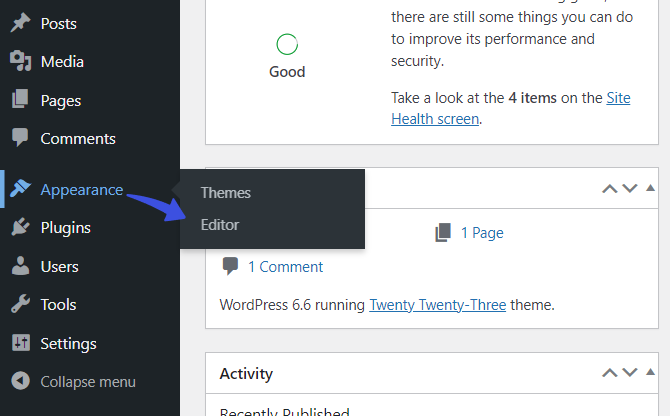
To do so, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and select the Editor option.

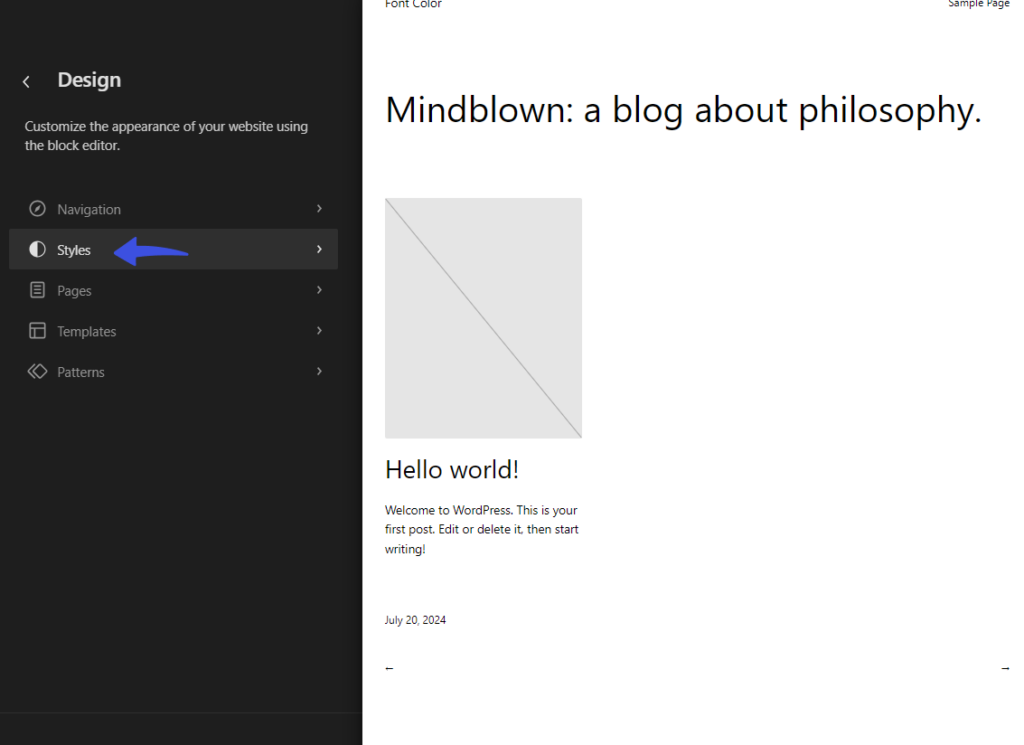
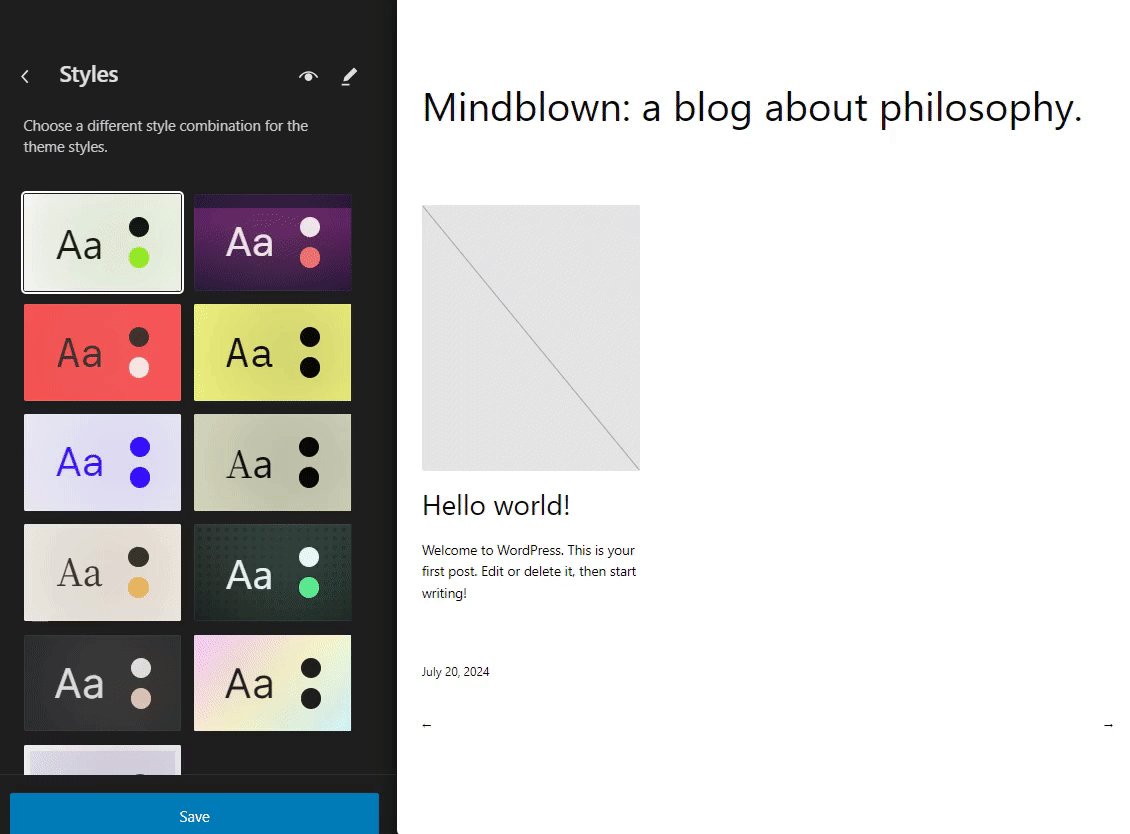
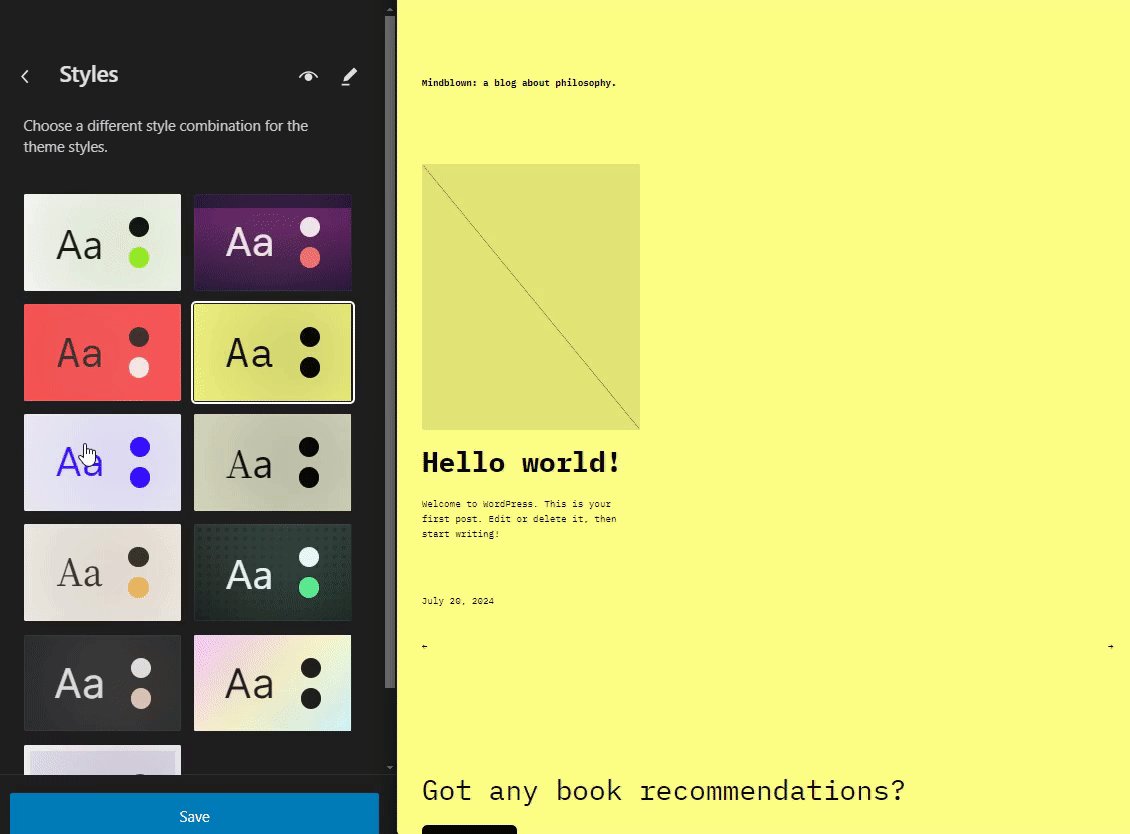
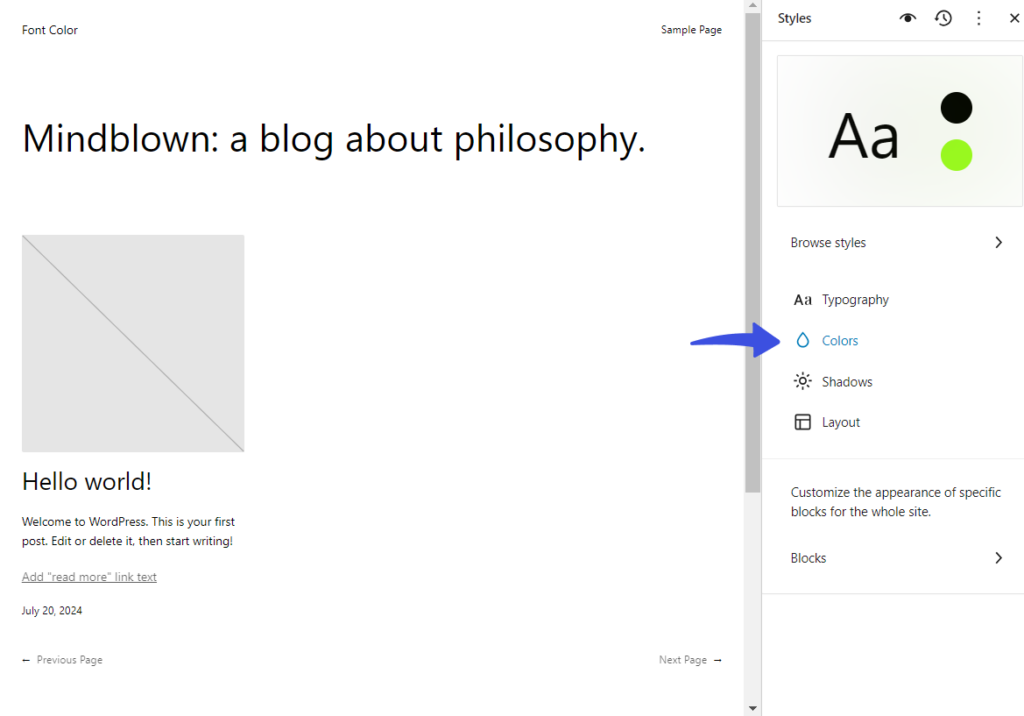
On the next screen, select the Styles option.

From here, you can make changes to the appearance of your WordPress site, like:
- Global Colors
- Typography
- Layout
When you are done, click the Save button.

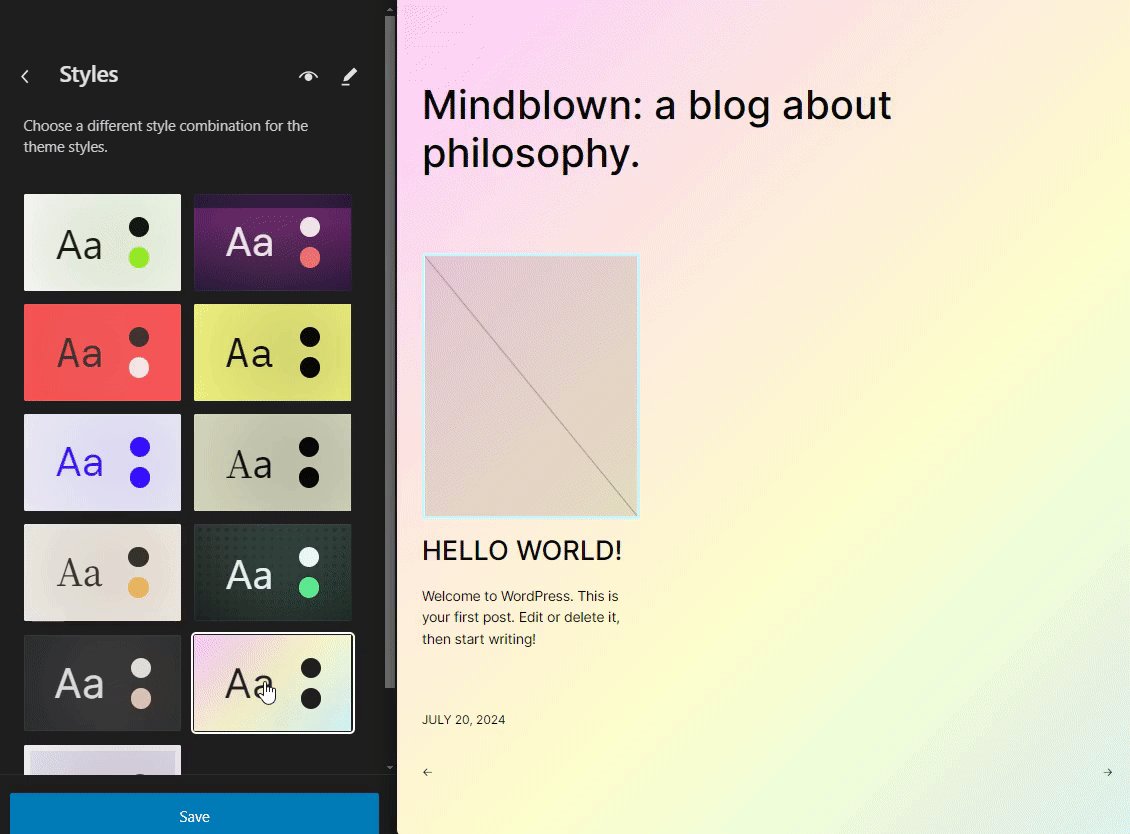
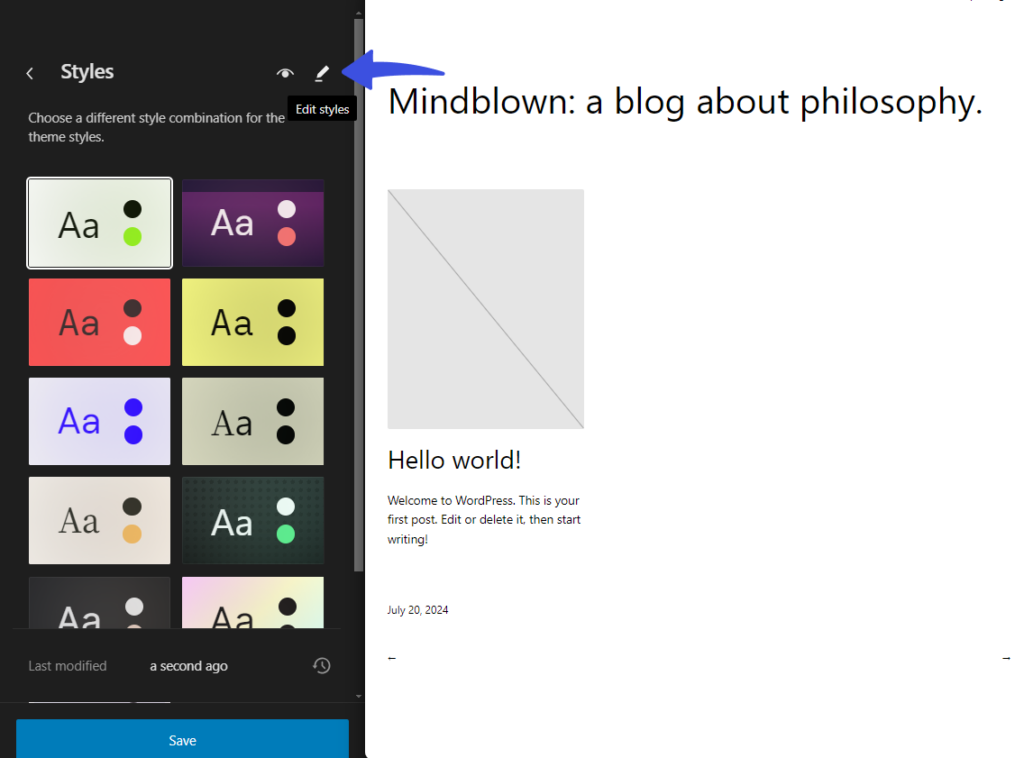
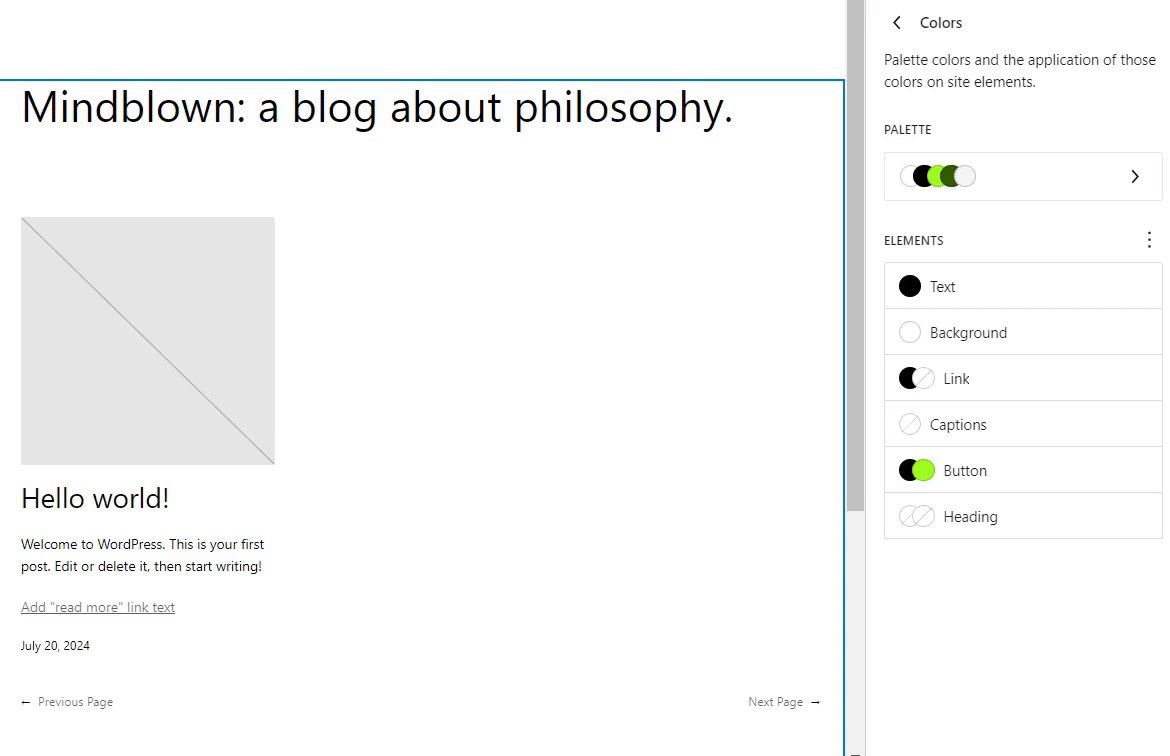
In addition, you can customize the color for Text, Background, Link, Caption, Buttons, and Heading on your site.
For this purpose, you’re required to click the Edit styles icon on the top.

Select the Colors option from the right sidebar menu on the next screen.

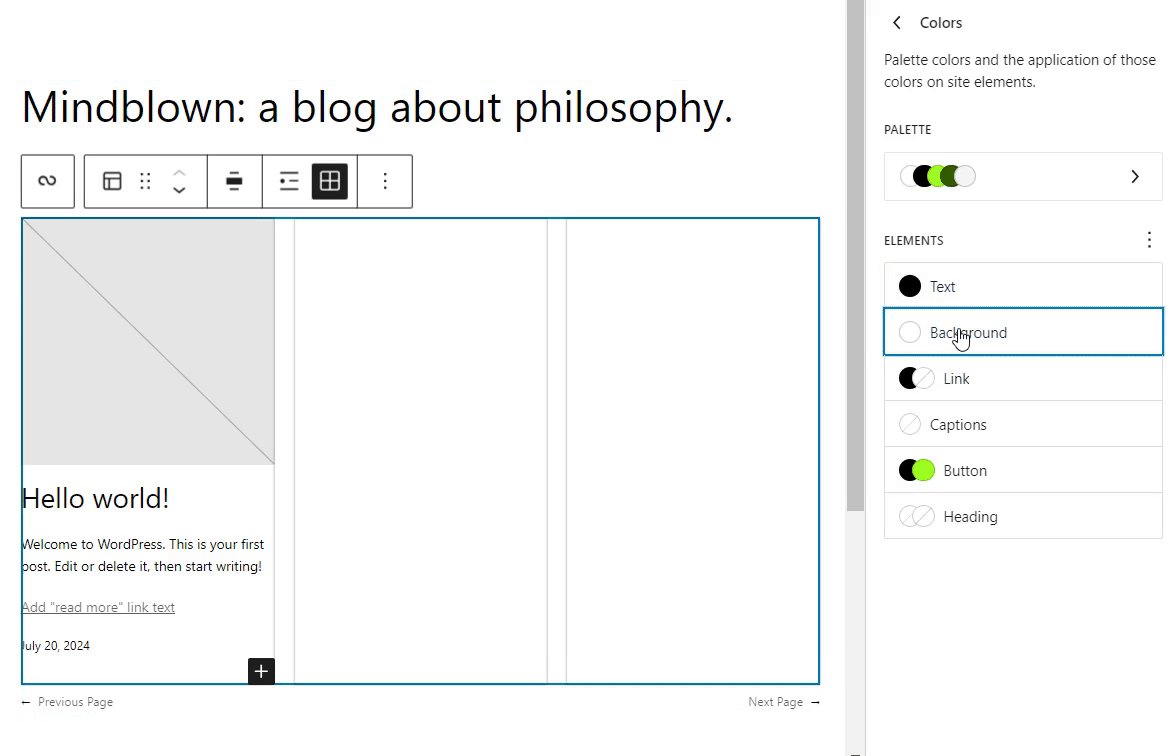
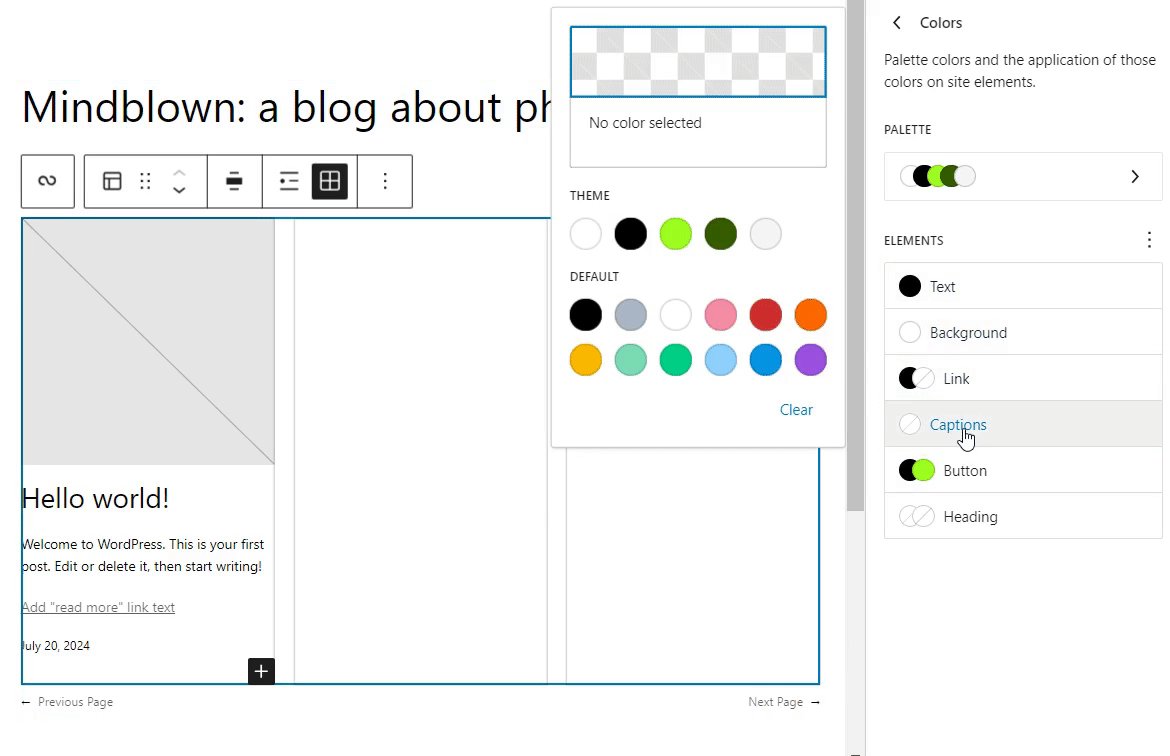
Now, add the desired colors to different parts of your site, such as Text, Background, Link, Caption, Buttons, and Heading.
See the GIF below:

When you are done, click the Save button.
Method 3: Change WordPress Font Color Using a Plugin (Best For Login Pages)
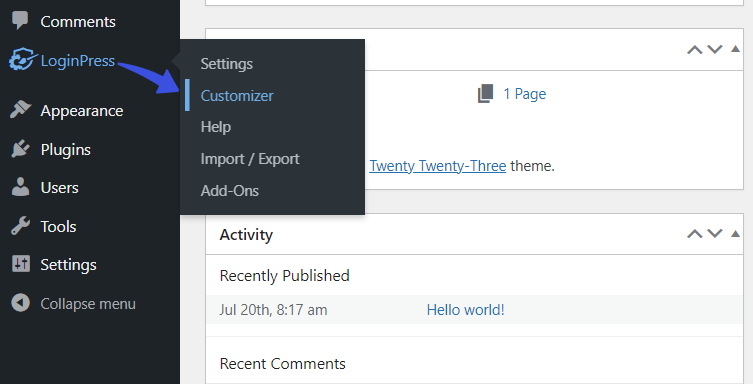
You can also change the text color for the default WordPress login page with LoginPress.

Customize Your WordPress Login
Stand out from the competition with the best WordPress login plugin that lets you quickly and easily customize your login page – no coding required!
This best WordPress login page customizer plugin lets you customize each element on the default WordPress login, registration, and lost password page without writing a single line of code.
First off, you’re required to add LoginPress to your site.
Note: In case you need help, see our guide on How to Install And Activate LoginPress

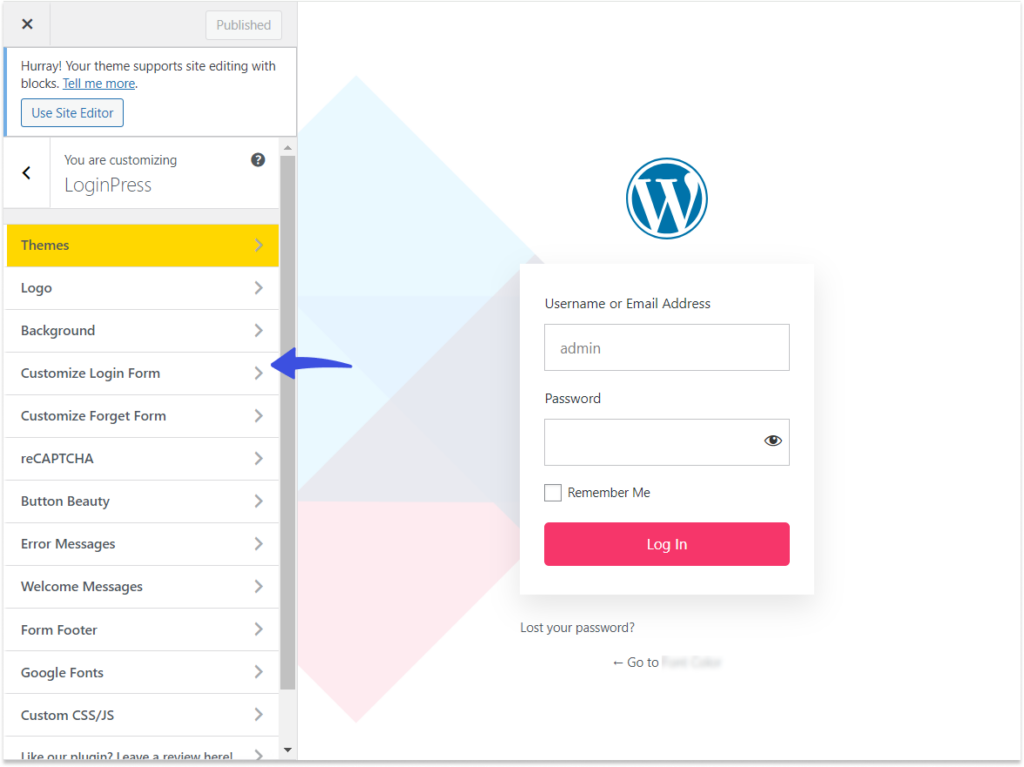
On the next screen, select the Customize Login Form option.

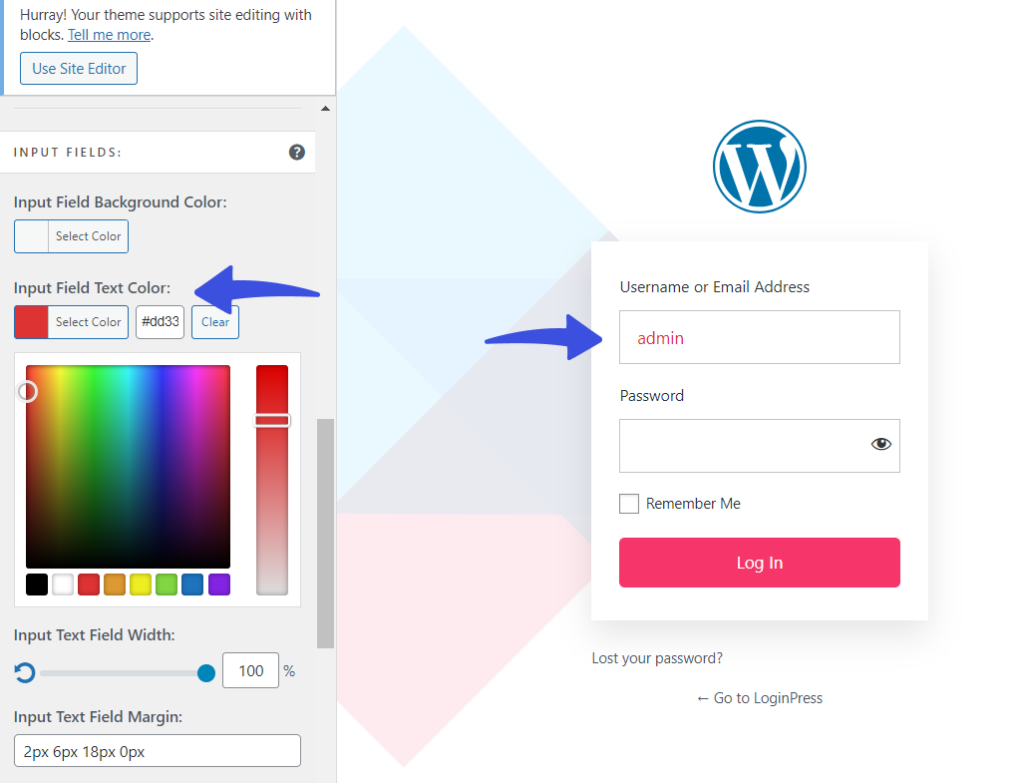
On the next screen, scroll down a bit and add a desired color for Input Field Text Color.
See the image below:

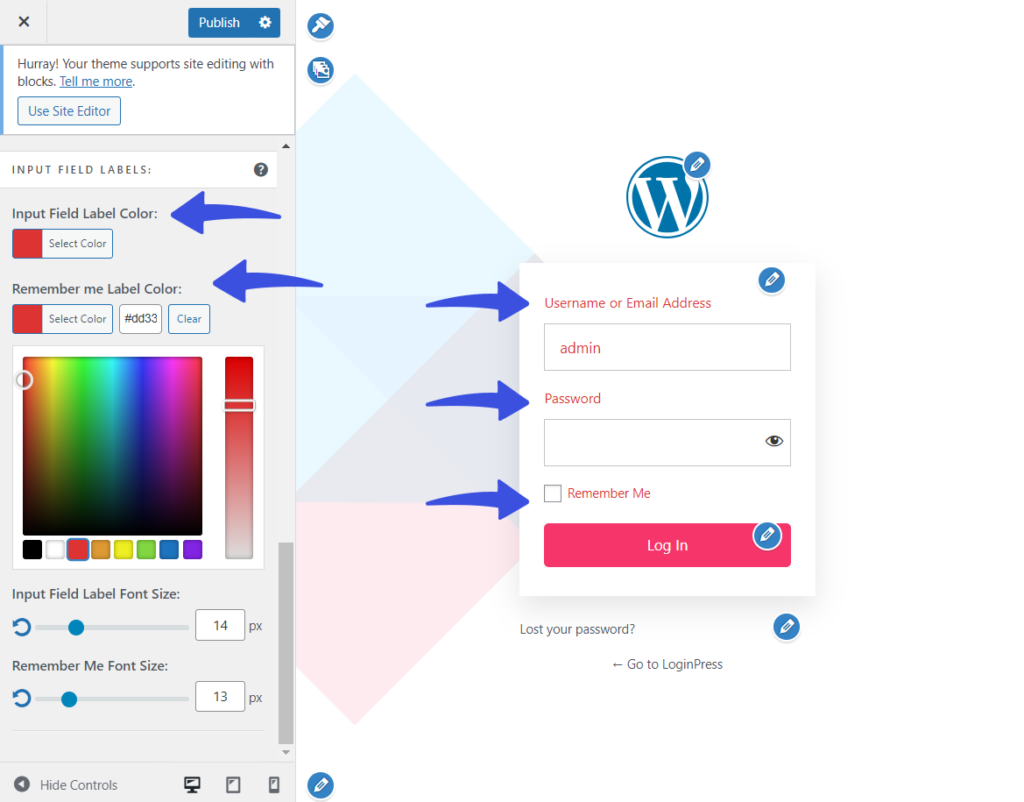
You can also change the color for the Input Field Label Color and Remember Me Label Color.
See the image below:

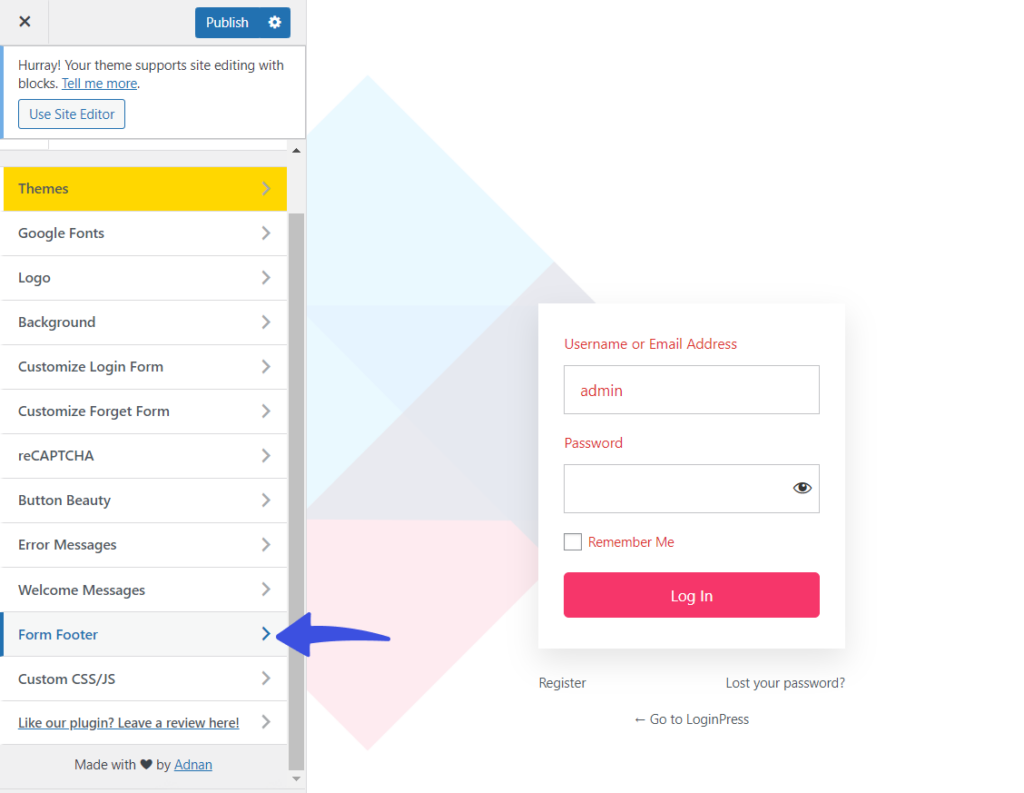
To change the font color for the login page footer area, select the Form Footer option from the LoginPress customizer screen.

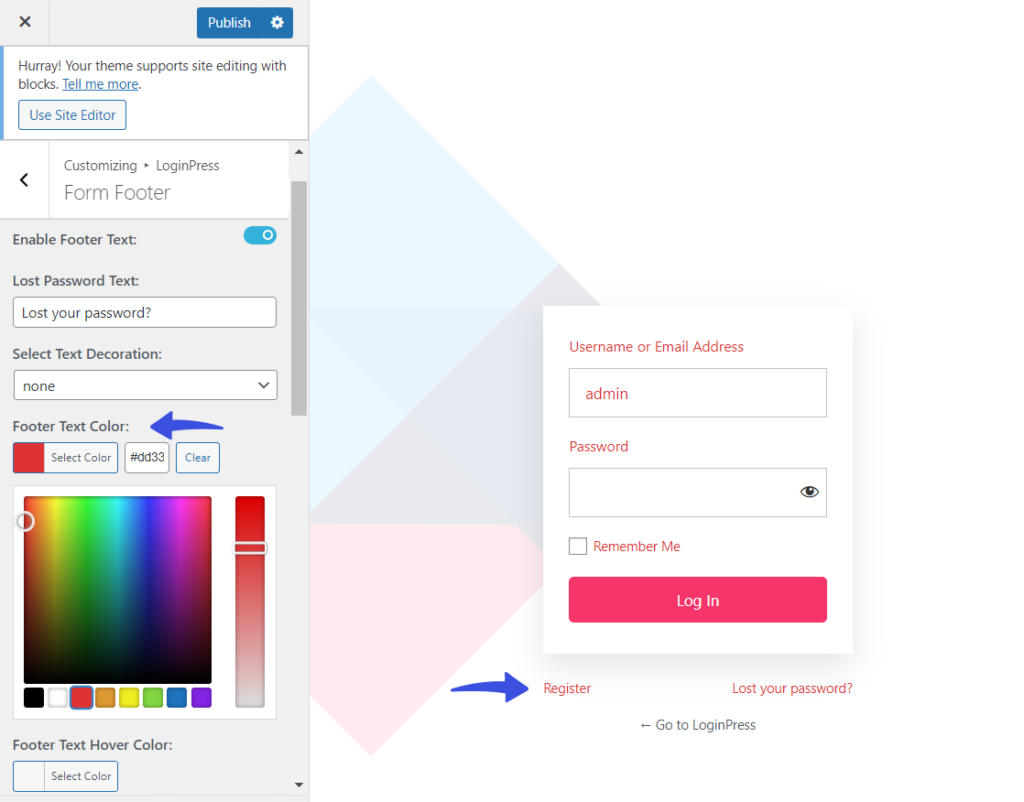
On the next screen, go to the Footer Text Color option and add a desired color.

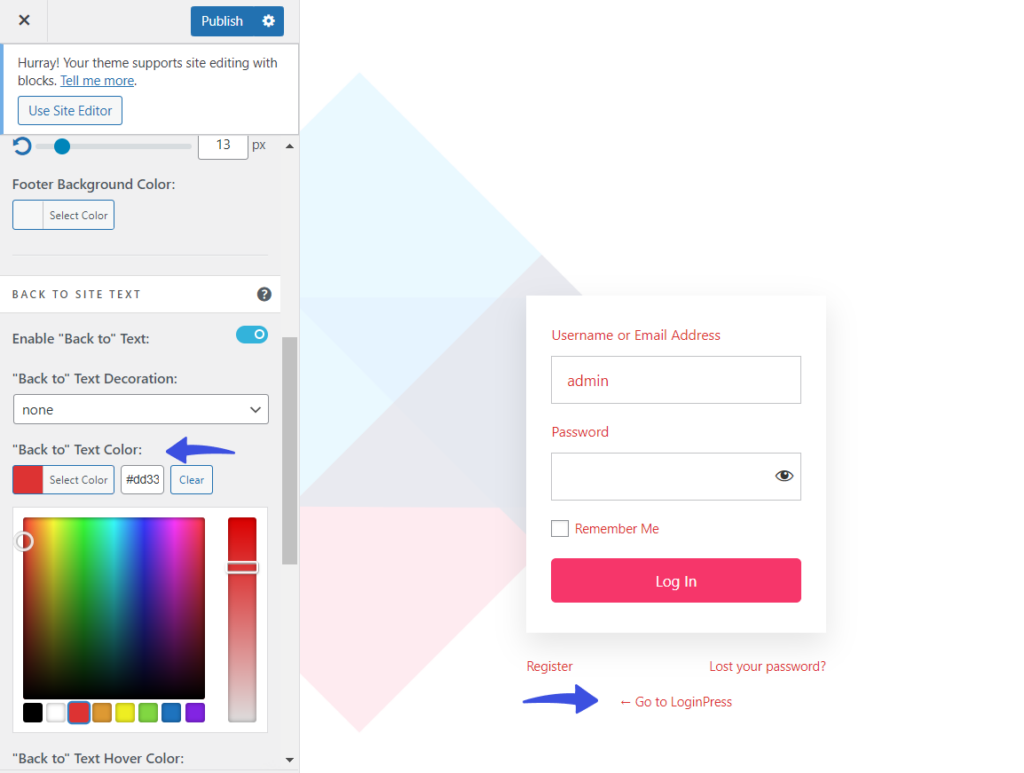
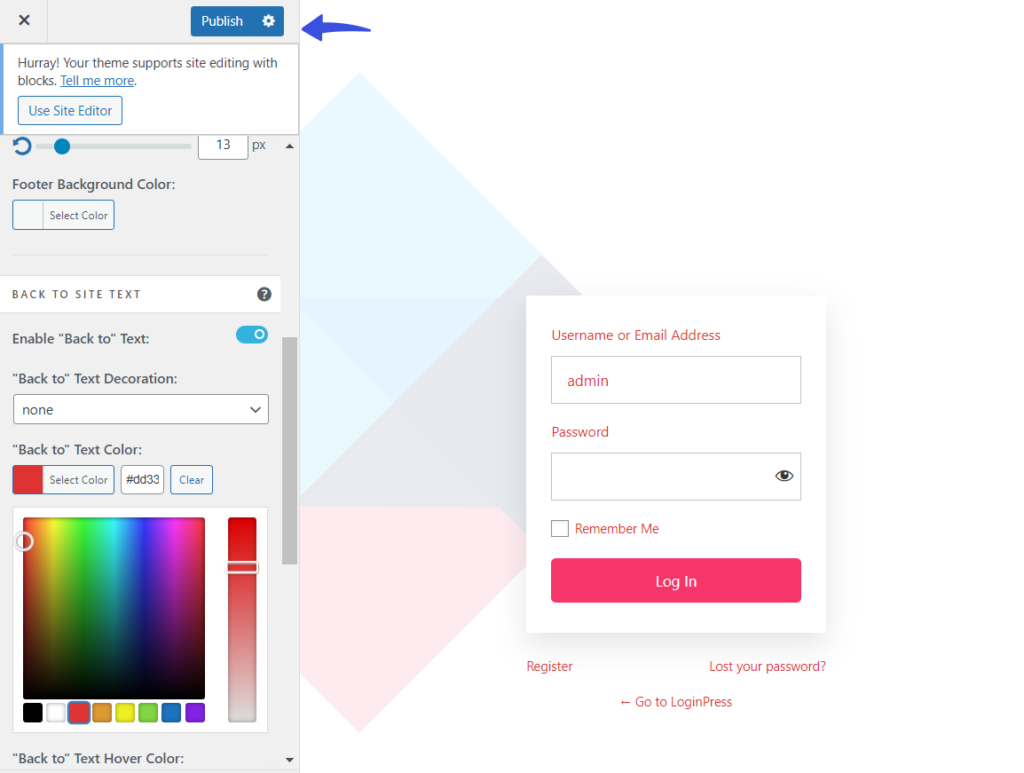
Scroll down a bit, go to the “Back to” Text Color option, and add custom colors to the back area of the login page.

When done, click the Publish button on the top of the left sidebar.

Method 4: How to Change Text Color in WordPress Using CSS Code
WordPress comes with an Additional CSS feature that lets you customize font size, colors, and family using custom CSS code. This feature offers more options for style-specific elements than the Theme Customizer.
Let’s explore how you can use Additional CSS to change the font colors for heading and paragraph:
Note: To use this method, you’ll need a theme that supports the Theme Customizer. We are using the Twenty Twenty theme here to support Theme Customizer.
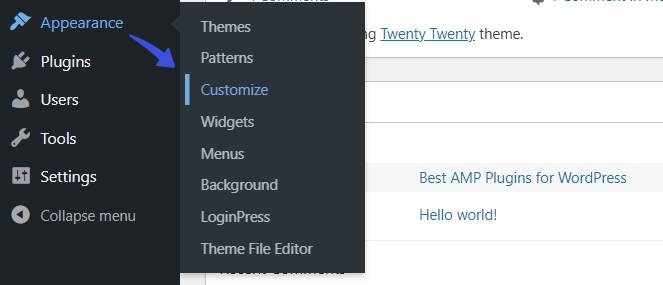
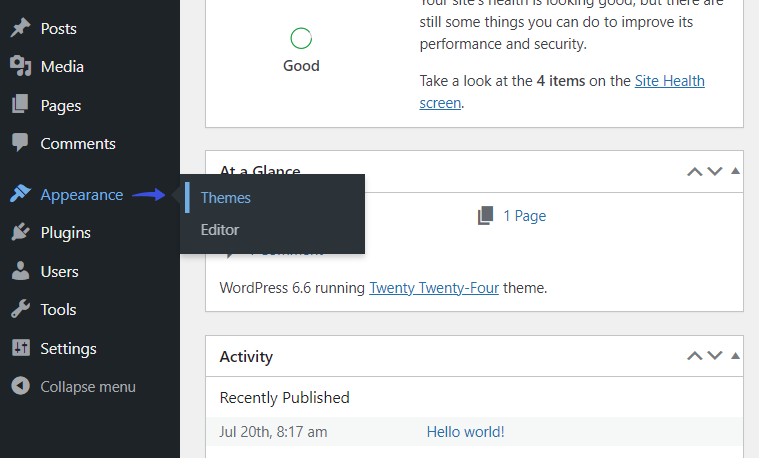
First, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and click the Customize option.

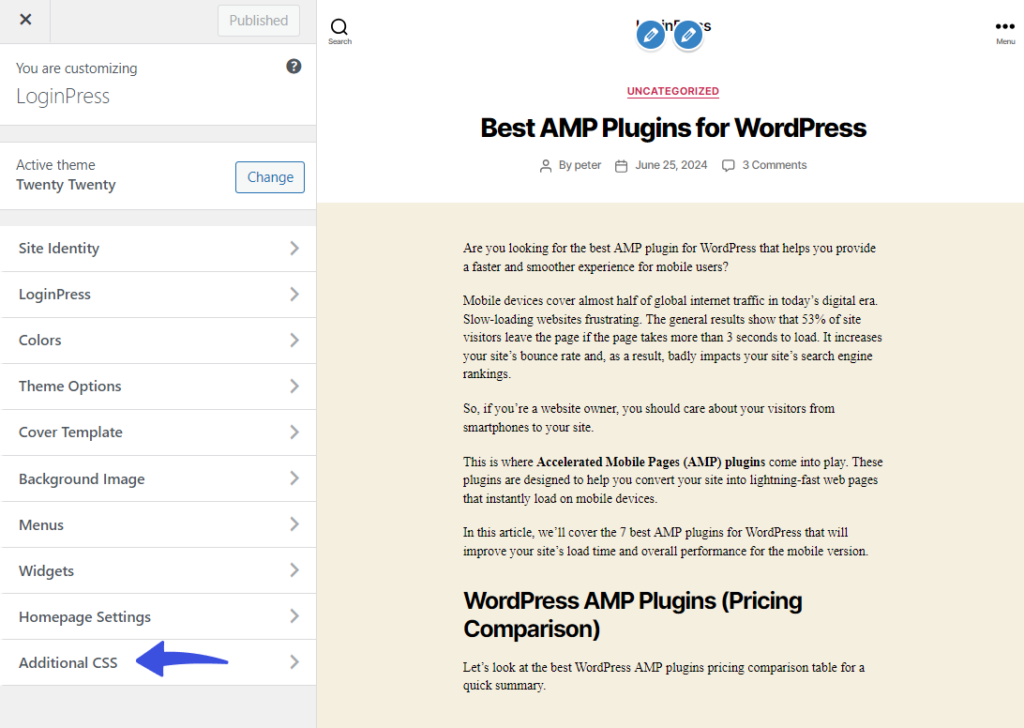
On the next screen, click the Additional CSS option.

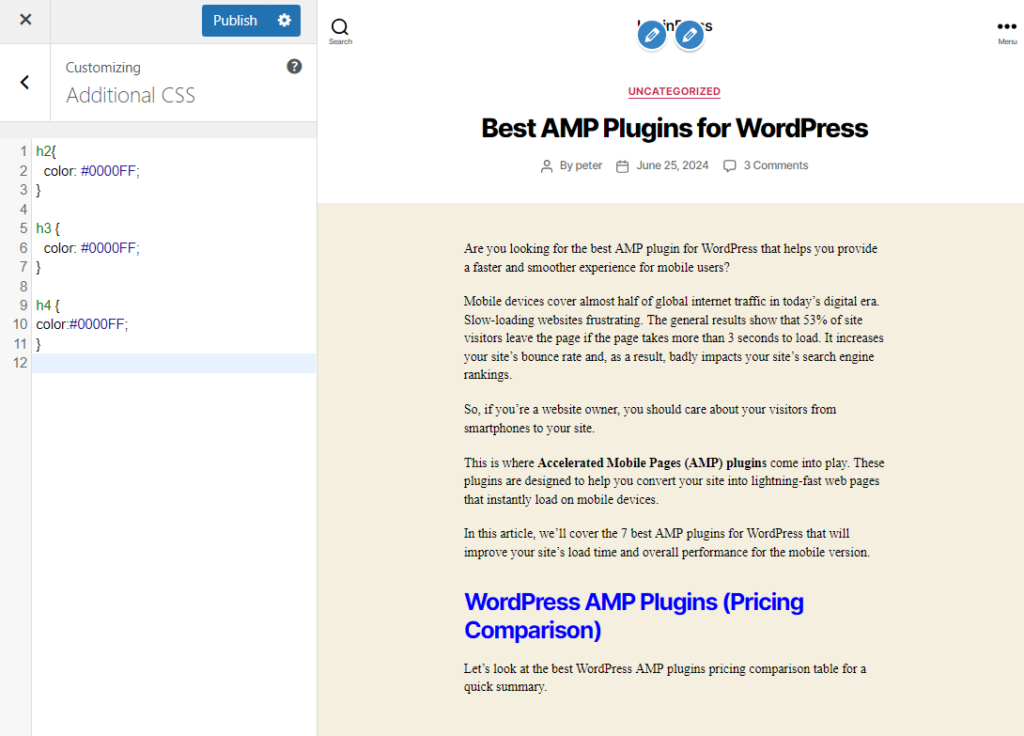
Now, you’re required to paste the following lines of code to change the heading color for your post:
Note: Here, we’re using blue with the #0000FF Hex code. You can change the #0000FF to any desired color code.
h2{
color: #0000FF;
}
h3 {
color: #0000FF;
}
h4 {
color:#0000FF;
}See the results below:

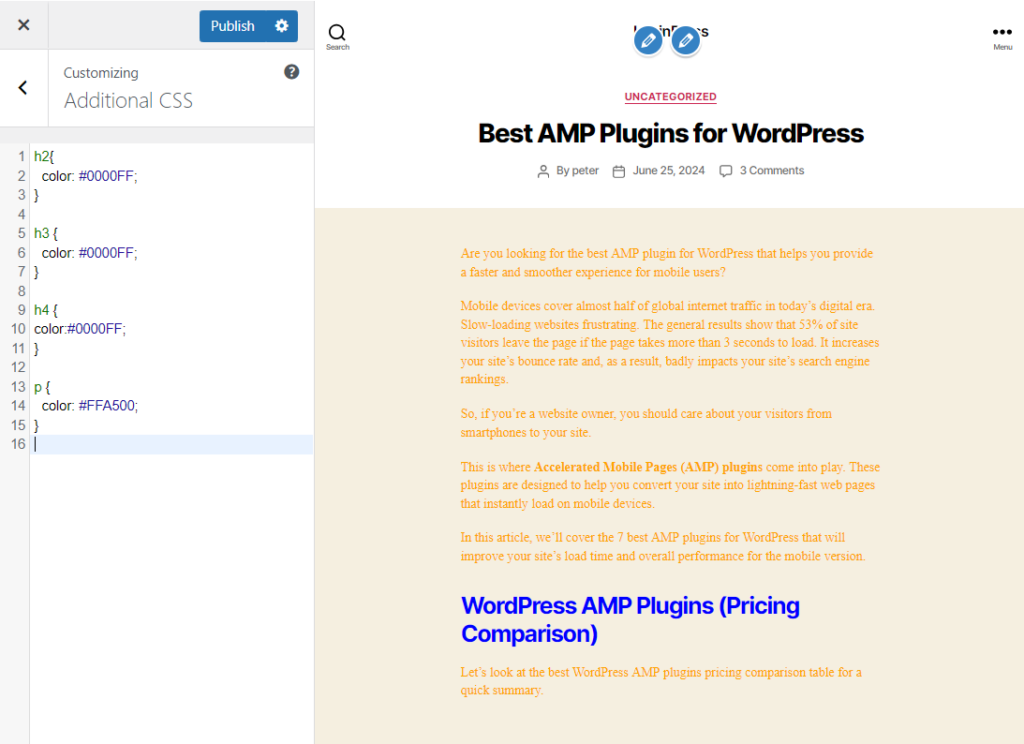
For changing the paragraph text colors, paste the following code in the Additional CSS area:
Note: Here, we’re using orange with the #FFA500 Hex code for paragraphs. You can change the #0000FF to any desired color code.
p {
color: #FFA500;
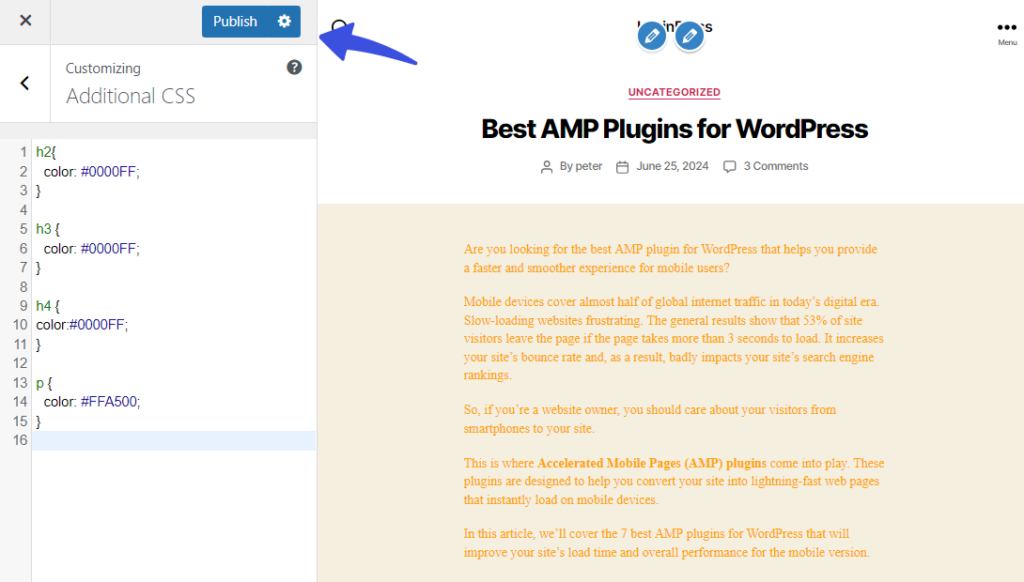
}See the results below:

You can easily change each Hex code to your preferred color.
When you’re done, click the Publish button on the top.

Method 5: How to Change Font Color in WordPress Using the Theme Customizer
Classic themes are composed of PHP templates that generate the layout of a WordPress site. They’re not built with blocks. This is why it lacks customization options for block themes.
If you’re using the classic theme, this method is for you.
You can also change the font color for each page and post using the theme customizer.
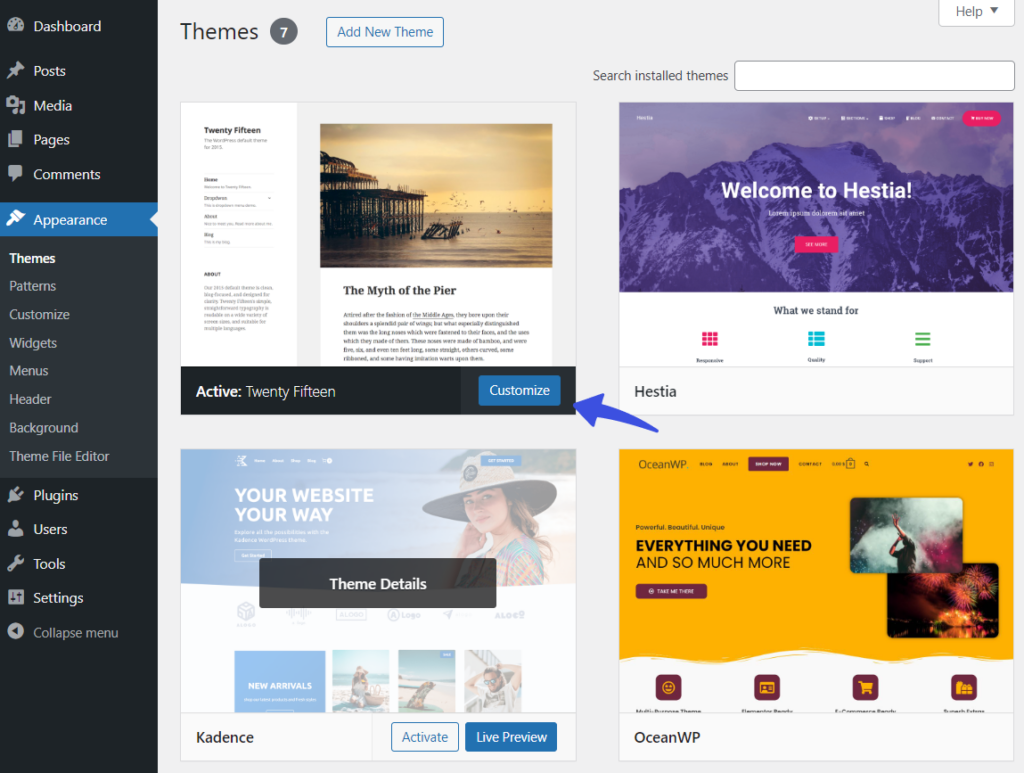
For this purpose, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and select the Customize option.

Now, click the Customize button on the activated theme.

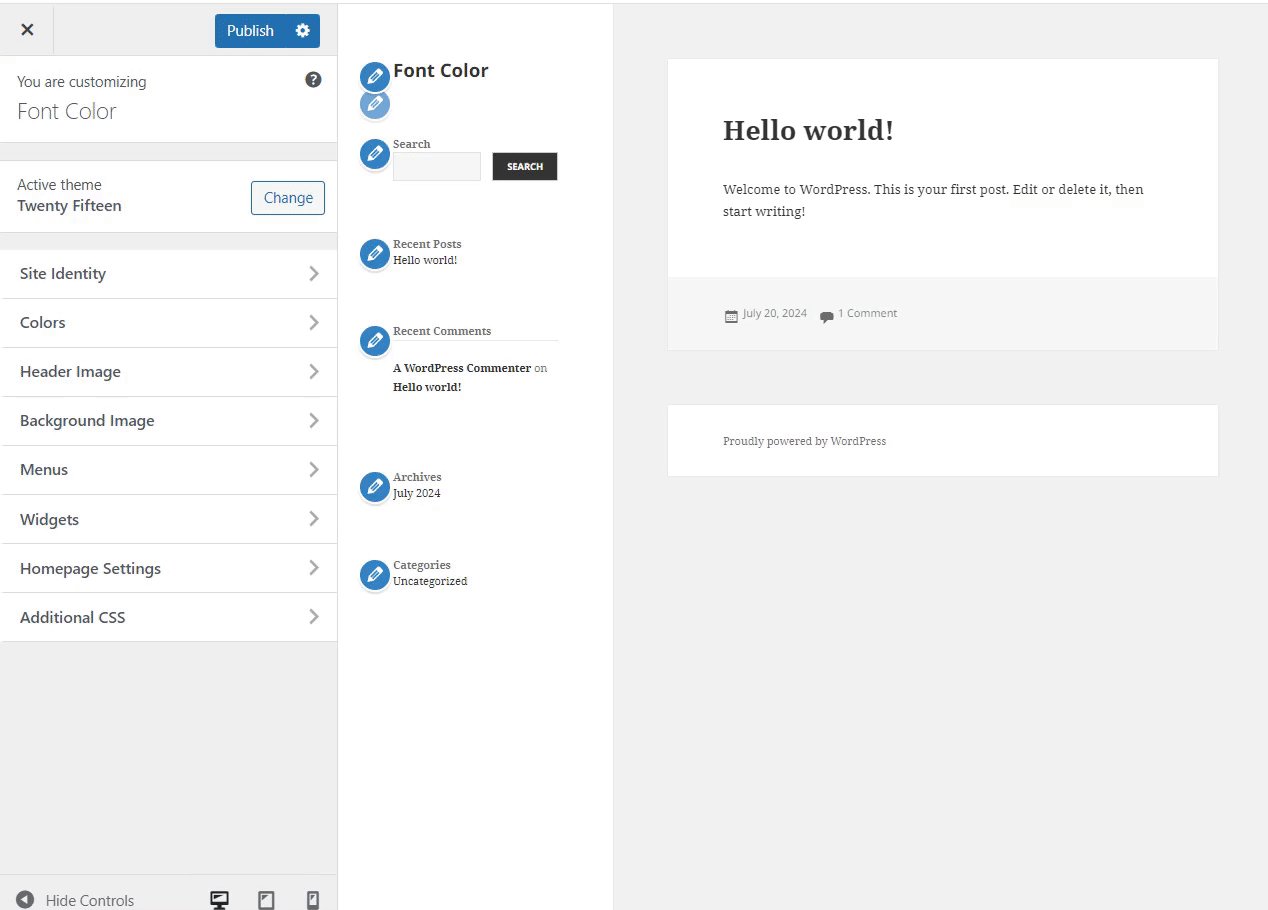
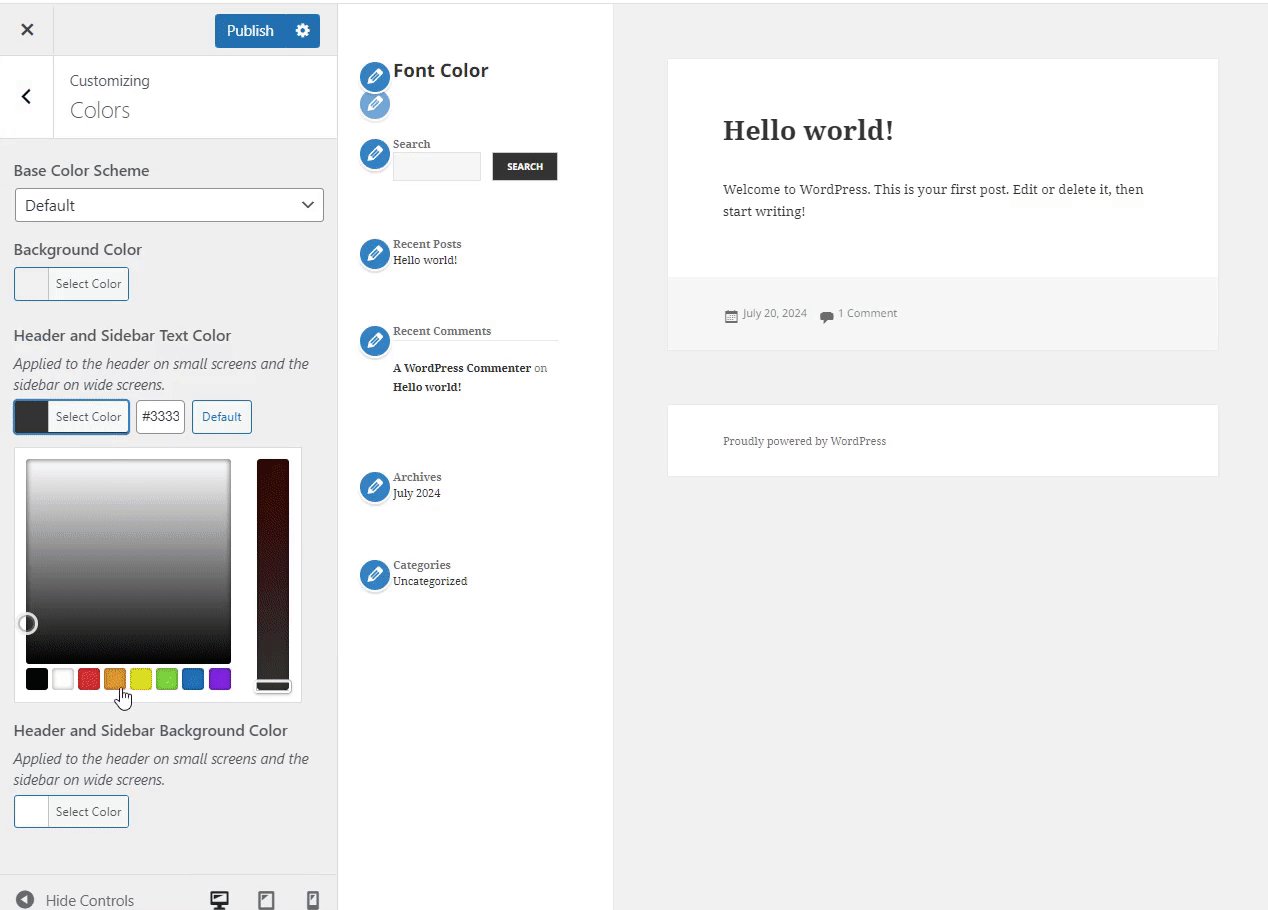
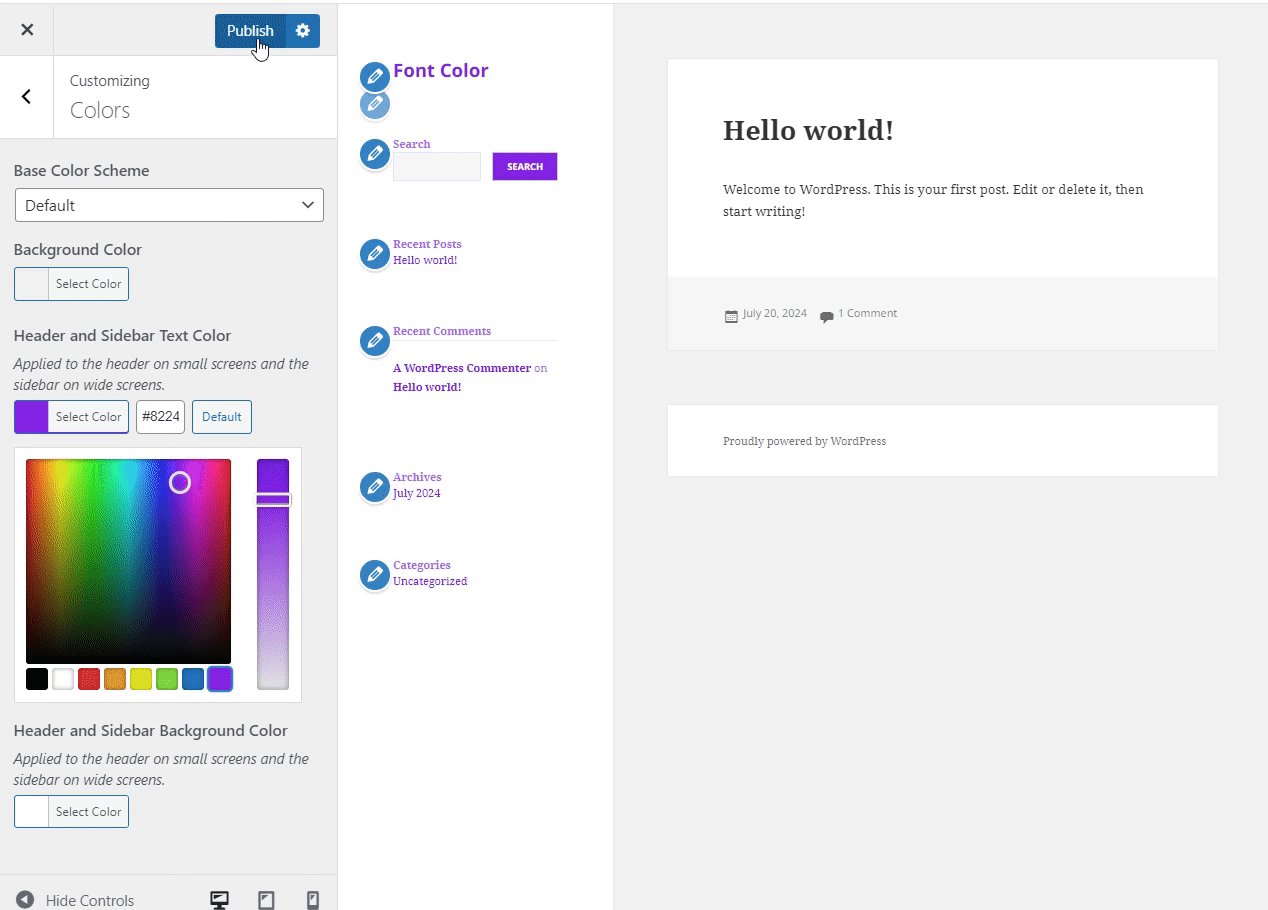
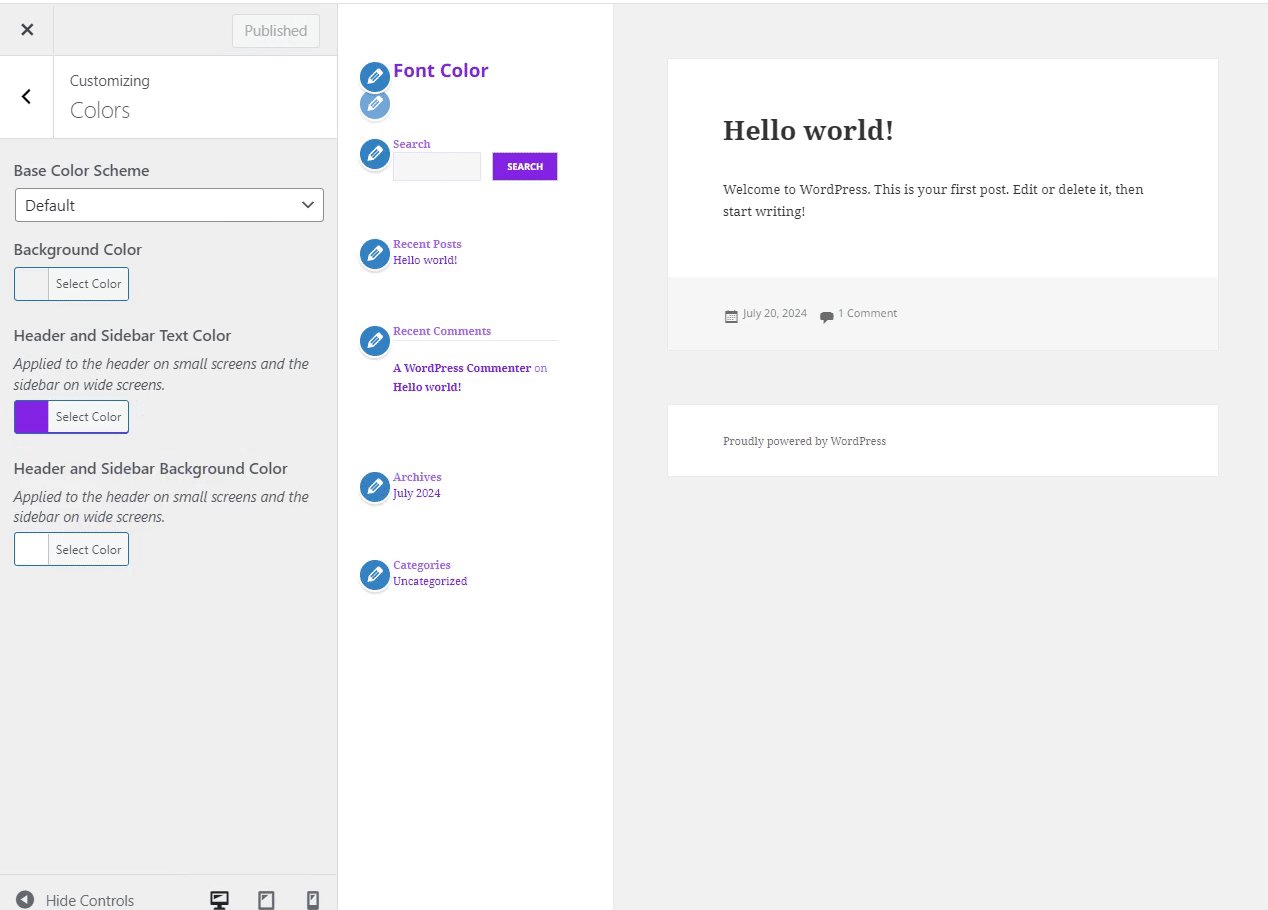
On the next screen, choose the Colors; you can select the desired colors for the Header and Sidebar Text Color.
When done, click the Publish button on the top.

Method 6: How to Change the Color of Text in WordPress With a Page Builder
You can also change the font color in WordPress for your landing pages using a WordPress page builder plugin like Elementor.

It is one of the best WordPress page builder plugins, offering a drag-and-drop feature to help you quickly design the whole site.
Simply install and activate the Elementor on your site.
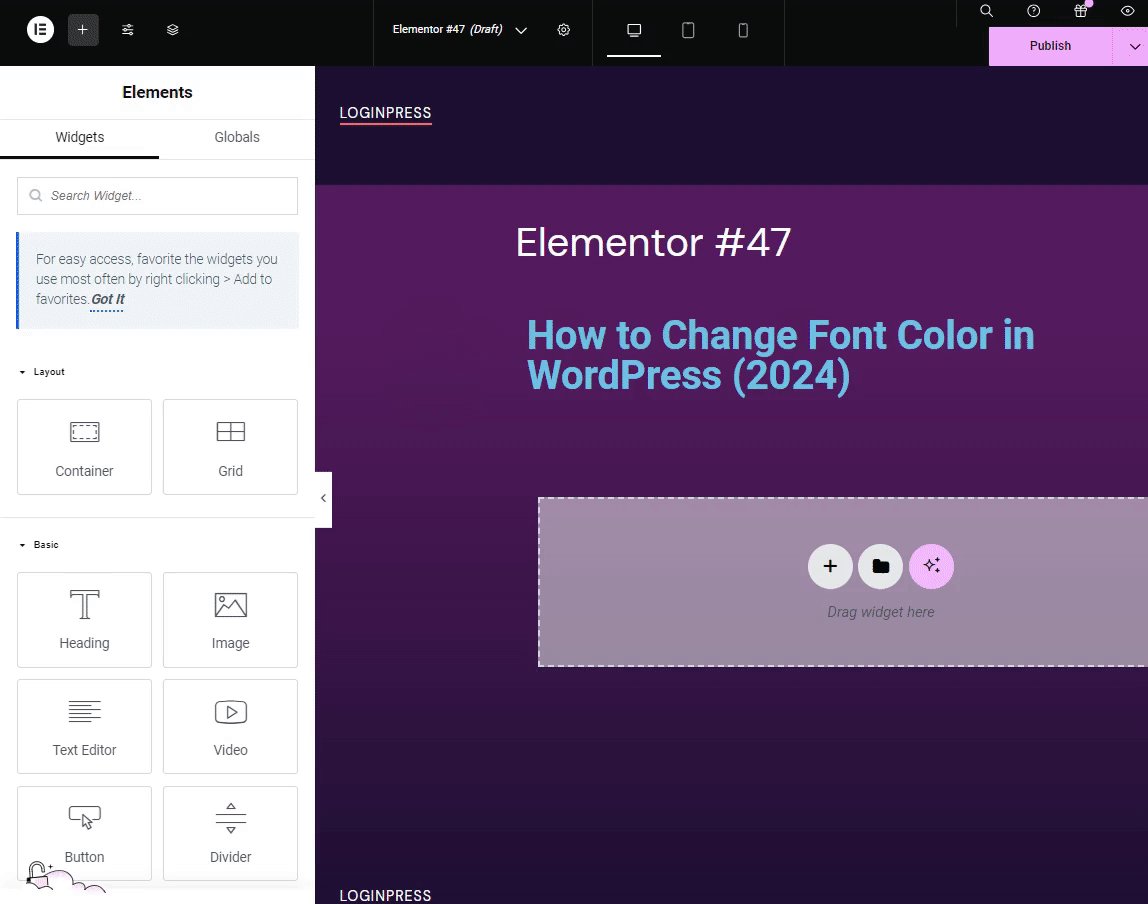
When done, click the post or page where you want to change font colors. On the next screen, click the Edit with Elementor button.
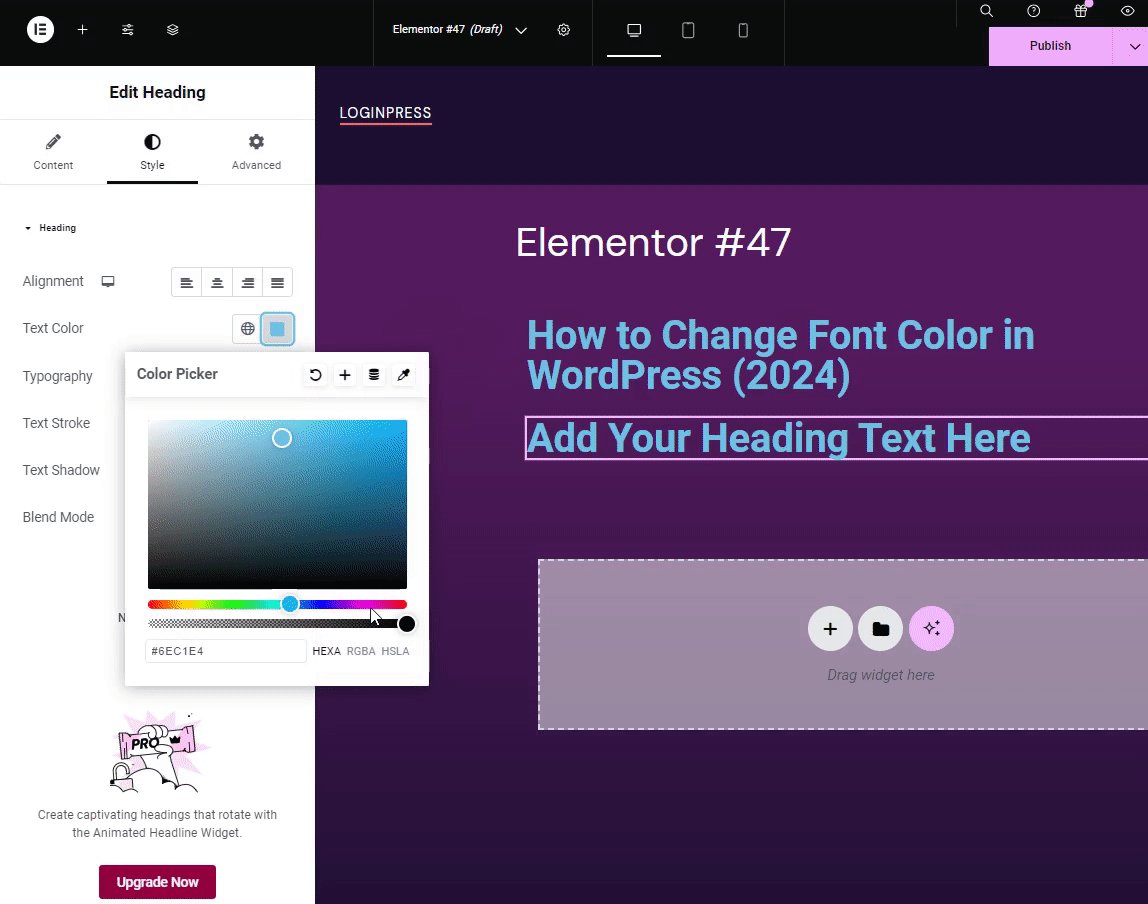
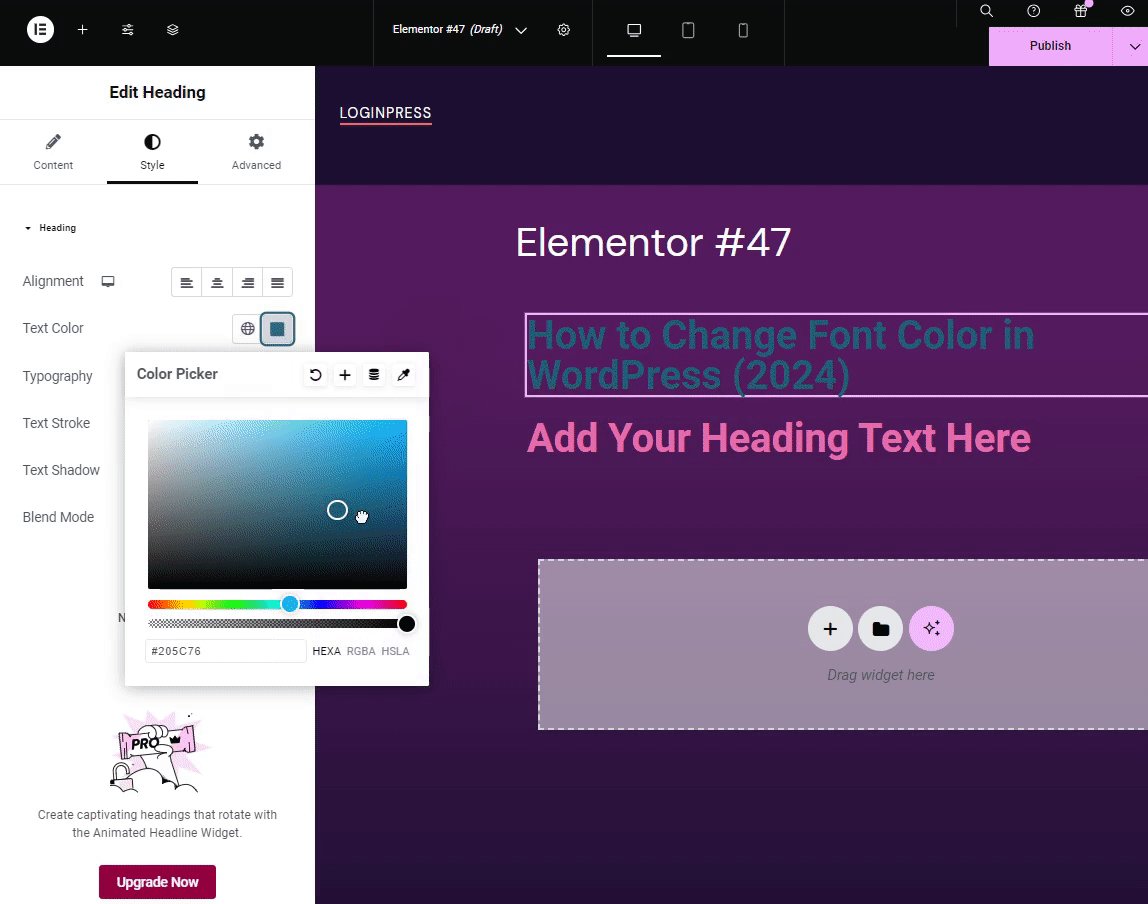
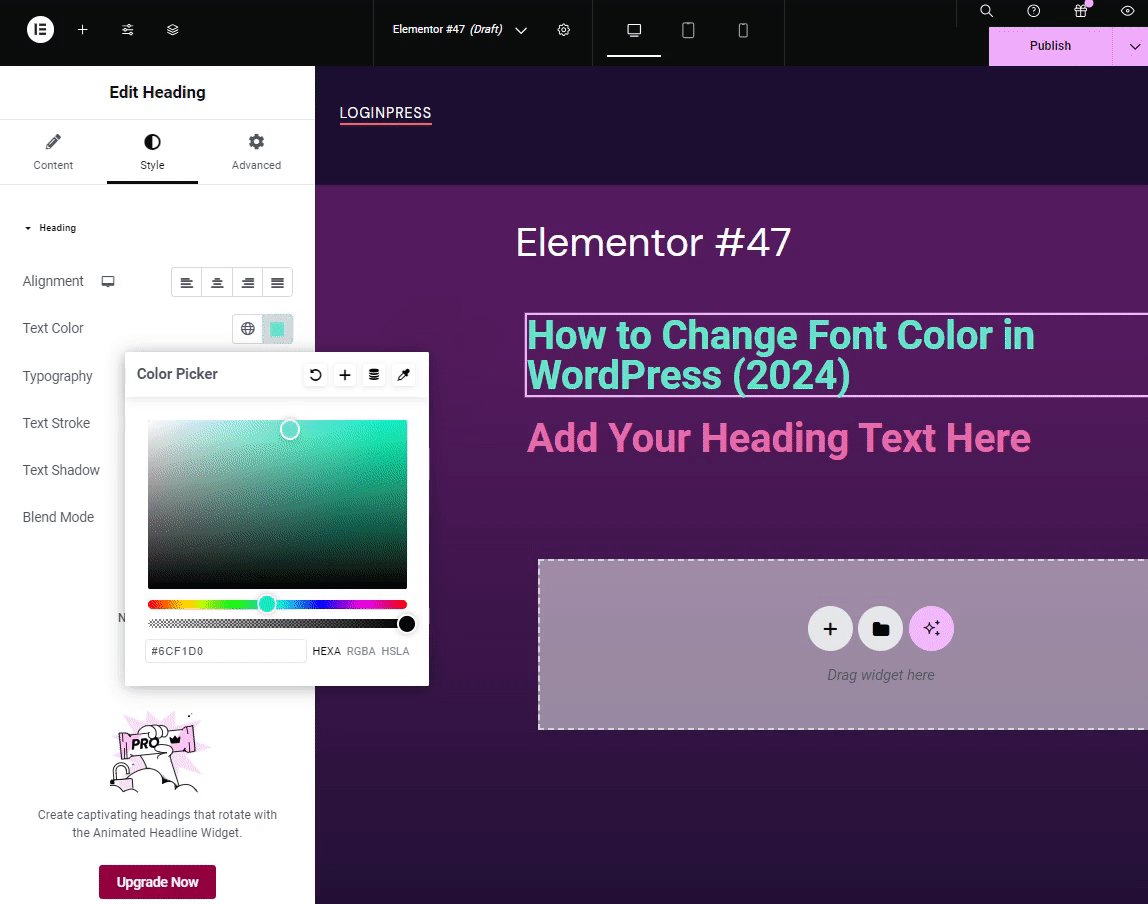
On the next screen, click the Heading and then select the Style option. Now, you can see the option Text Color, from which you can add any color to the Heading of your WordPress site.
See the GIF below:
When you’re done, click the Publish button.

Bonus: Customize the Default WordPress Login Page
Now that you’ve changed the font color in WordPress, why not customize the default WordPress login page?
Try LoginPress now! It is the best WordPress login page customizer plugin. Use it to customize each element on the default WordPress login page, where you don’t need to code.

Customize Your WordPress Login
Stand out from the competition with the best WordPress login plugin that lets you quickly and easily customize your login page – no coding required!
Wait, there’s a lot more packed with LoginPress Pro, including:
Upgrade to LoginPress Pro and strengthen the default WordPress login security.
Change Font Color in WordPress FAQs
Can I change the font color in WordPress?
Yes, WordPress offers flexibility, allowing you to change the font color in WordPress posts and pages with just a little tweak.
What is the perfect font color?
It is recommended that you use dark text on light backgrounds for your WordPress posts and pages. This is thought to be the most readable.
How can I change the font color using the Gutenberg Block Editor?
You can easily change the font color using the Gutenberg Block Editor. To do so, open the post or page where you want to change the font color. Next, select the block containing your text. Find the Color settings section under the Block tab in the right sidebar. Lastly, choose your desired text color from the available options.
How to change text color on WordPress using the Classic Editor?
You can also change the font color using the Classic Editor. To do so, go to the post or page where you want to change the font color. Highlight the text you want to change, click the Text color button in the editor toolbar, and select the color from the palette. When done, click the Publish/ Update button.
Can I change the font color for headings separately from regular text?
Yes, you can change the font color for headings separately using custom CSS.
What if my theme doesn’t support color changes in the editor?
If your theme doesn’t support color changes, you can use custom CSS to change the font color. You can also use a plugin that provides additional styling options.
Final Thoughts
We hope you now understand that customizing font color in WordPress is a simple process that can improve your site’s readability.
We’ve added 6 easy methods above to help you change font color in WordPress. Try any of them now to align fonts with your branding.
That’s all for this article!
Here is a quick recap:
- Method 1: Change WordPress Font Color Using the Block Editor
- Method 2: Using the Full Site Editor (For Block Themes Only)
- Method 3: Changing the WordPress Font Color Using a Plugin (Best For Login Pages)
- Method 4: Changing the WordPress Text Color Using CSS Code
- Method 5: Using the Theme Customizer (For Classic Themes Only)
- Method 6: Change the Font Color in WordPress With a Page Builder
You may also like to read our other valuable how-to guides, including How to Change WordPress Homepage and How to Add WordPress Internal Links.



