
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

How to Add reCAPTCHA On WordPress with LoginPress (Easy Guide)
Do you want to add reCAPTCHA on WordPress login Page?
Google offers reCAPTCHA, a CAPTCHA-like system, to help you protect your website from spam or abuse. It is like a shield to your website that protects you against bots and other malicious software.
LoginPress's premium plans offer a feature to enable Google reCaptcha on the Login, Registration, and Forget form of your WordPress site.
In this knowledge-based article, we’ll show you how to easily add reCAPTCHA to the WordPress login page with LoginPress.
How to Add reCAPTCHA on WordPress Login Page with LoginPress
Step 1: Go to WordPress Admin Dashboard
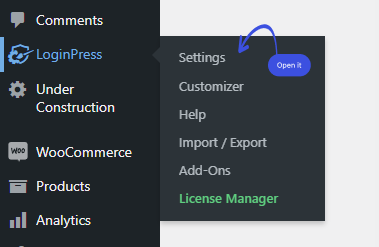
First off, you’ll need to log in to your WordPress site. Go to the WordPress admin dashboard and navigate LoginPress >> Settings.

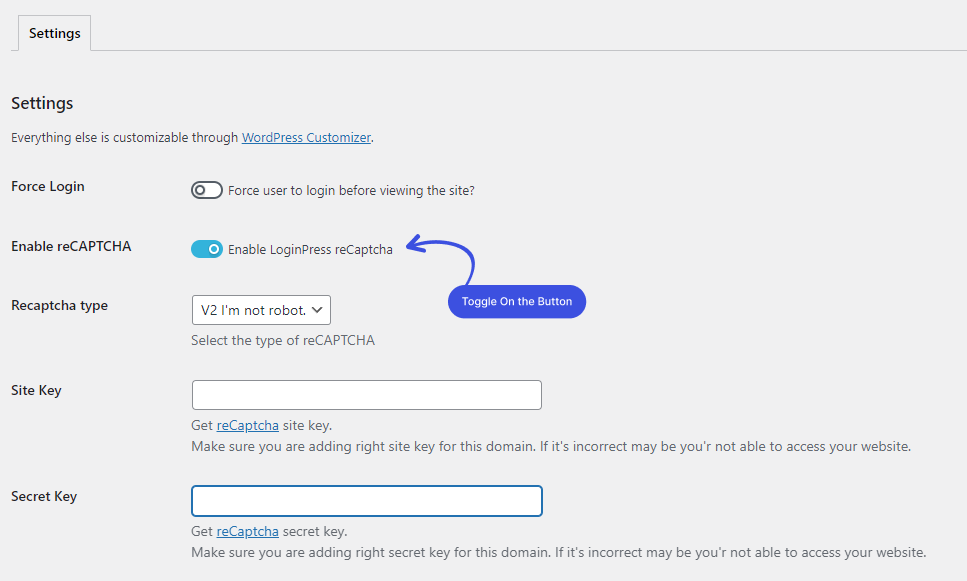
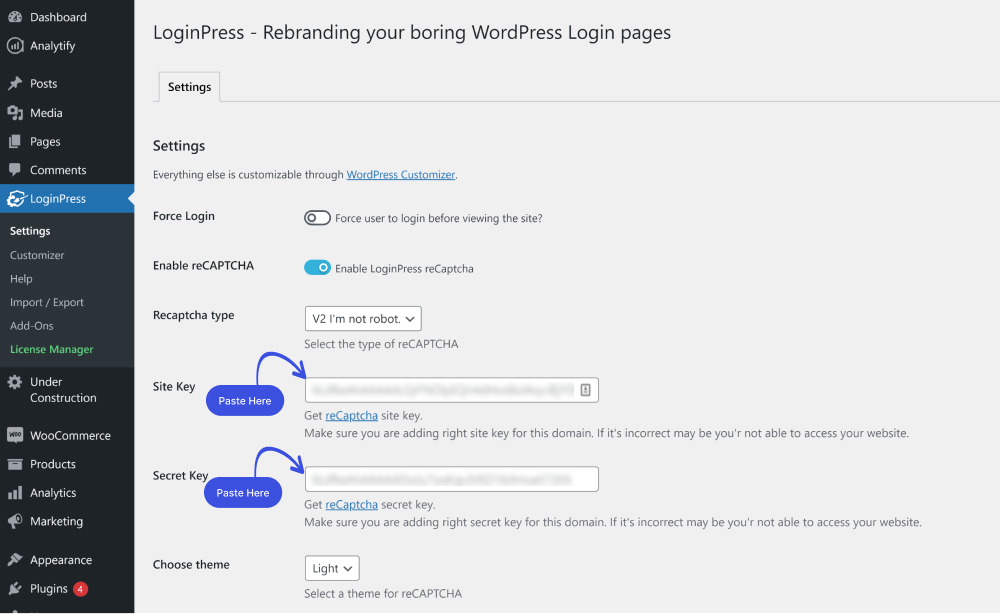
Next, a new screen with Settings will open up. Under the Settings tab, you’ll find the enable reCaptcha toggle button. Enable LoginPress reCaptcha by toggling on enable reCAPTCHA button.

Once you enable reCAPTCHA, several other fields will open up, including Recaptcha type, Site Key, Secret Key, Choose theme, Choose language, and enable reCAPTCHA on, From here, you can choose a Google reCAPTCHA type and find reCAPTCHA API keys to enable the service on your site.

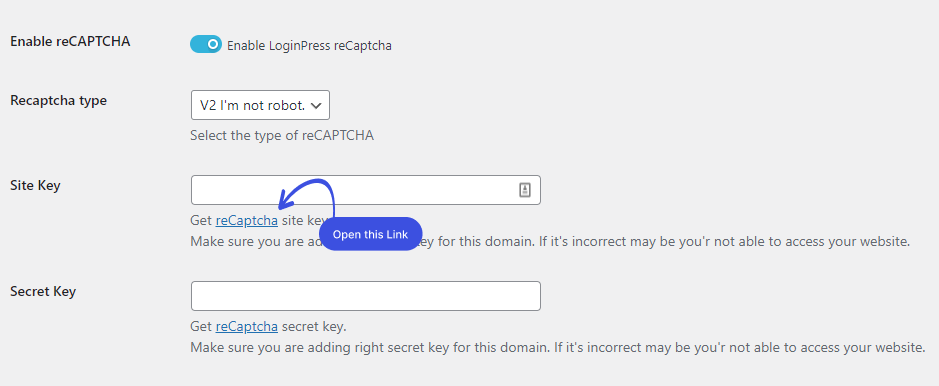
Step 2: Register Your Site to Get reCAPTCHA API Keys
To get these API keys, you need to go to the Google reCAPTCHA website.
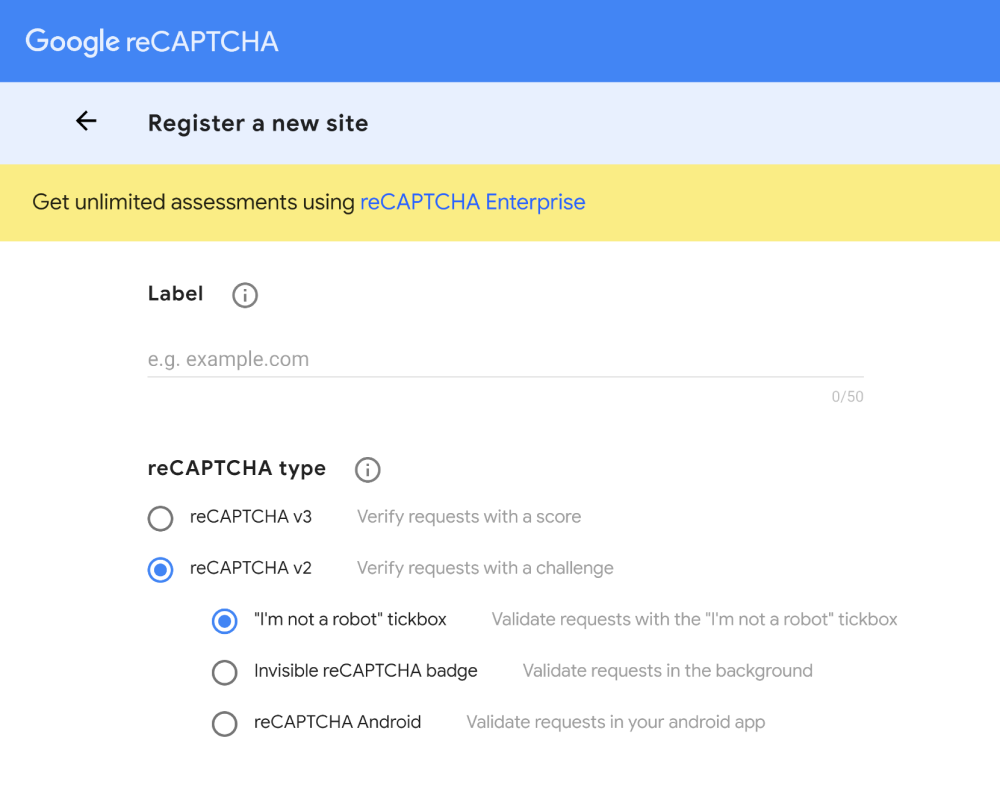
Here you’ll need to enter your website name in the Label field and then select a reCAPTCHA type. In our case, we've chosen the reCAPTCHA v2 I’m not a robot checkbox.
Note: Make sure to go for the type of reCaptcha same as that you have selected in LoginPress Settings.

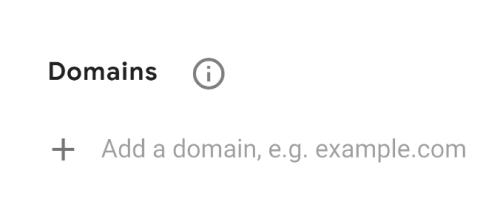
Next, you need to enter your domain name e.g: yousite.com

The Owners section shows your email address and also lets you add a new owner.

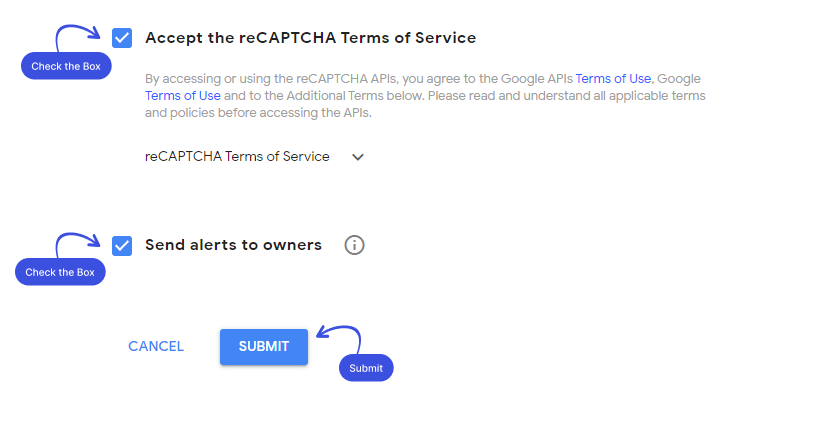
After that, you need to check the box next to “Accept the reCAPTCHA Terms of Service” and the ‘Send alerts to owners’ box to get email alerts about suspicious traffic on your site.

Once done, click on the Submit button.
Step 3: Adding reCAPTCHA to WordPress with LoginPress
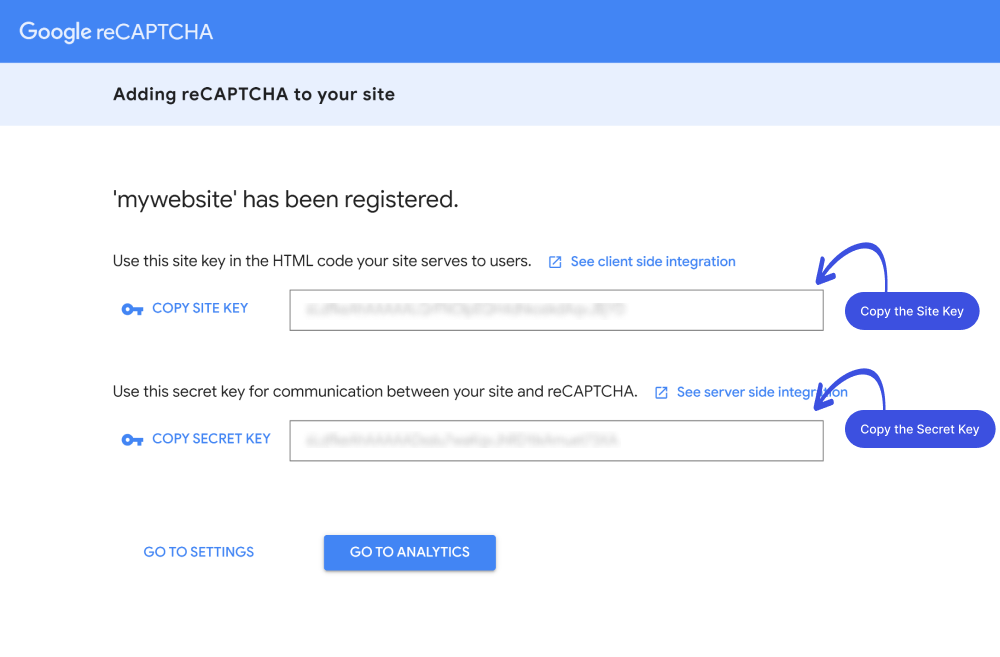
Next, a new screen with the Site Key & Secret Key will open up.

Copy the Site Key & Secret Key and paste them into LoginPress reCaptcha Settings.

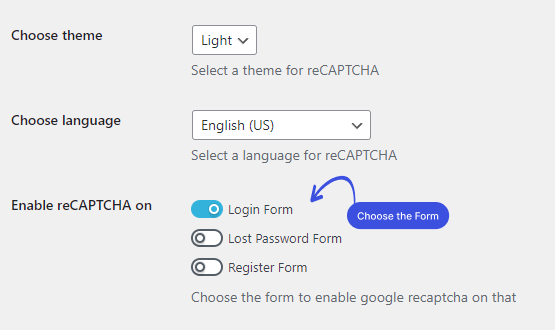
Note: You can choose between a Light or Dark theme if you select the reCaptcha V2 I'm not a robot. Select the reCaptcha score from 0.1 to 1.0 if you select the reCaptcha V3.
You can enable reCaptcha on Login, Registration, and Forget Form. Where you want.

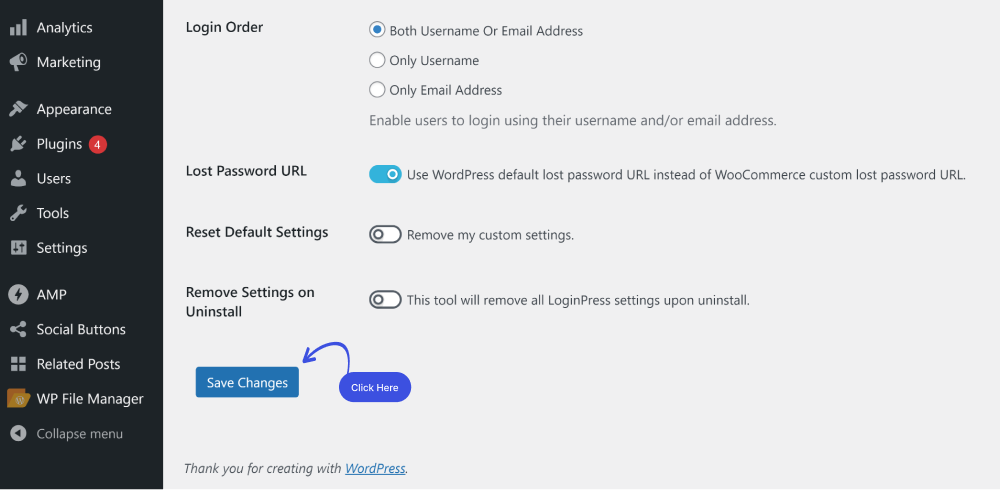
Click the Save button, once the changes have been made.

Step 4: All Done
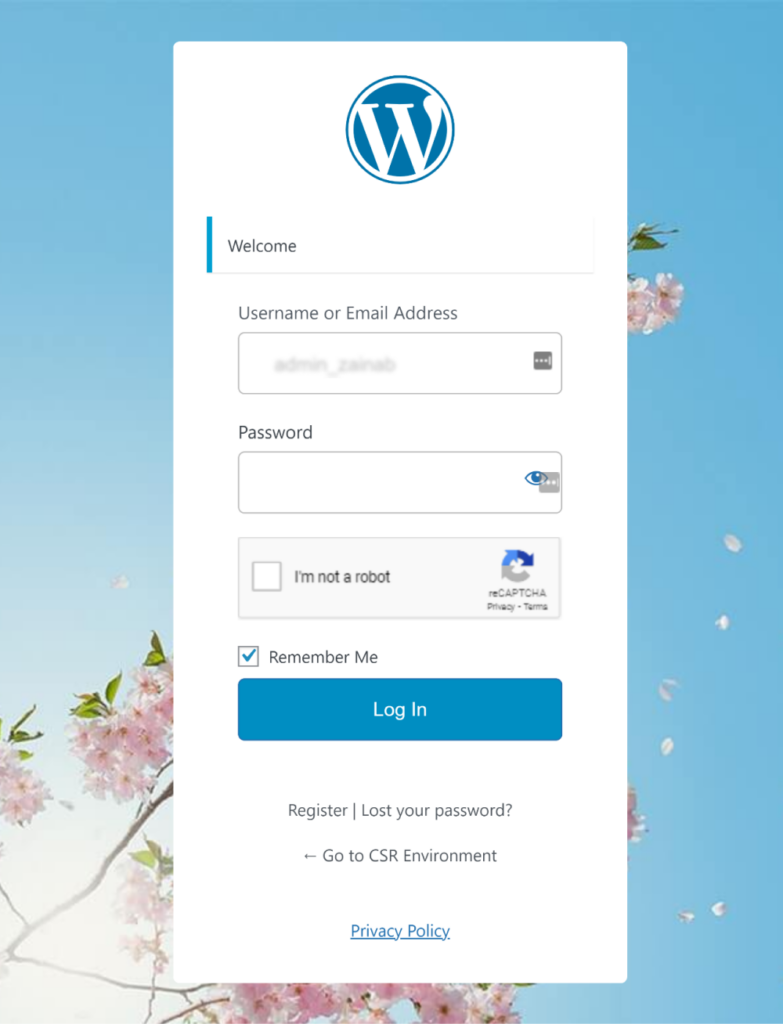
You’ve successfully added reCAPTCHA to your WordPress site. Now your site is protected against bots and automated scripts. It won’t let the user log in to your site unless they pass through a simple test that proves whether they are human or a bot.
Enjoy a well-maintained, secured, and protected WordPress site.
This is what your login page would look like with reCAPTCHA:

That’s it. We hope now you understand how you can add reCAPTCHA with LoginPress on your WordPress site.
If you have any questions regarding this article, feel free to contact our support team.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch