
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

How to Customize Button Beauty with LoginPress
By default, the WordPress site’s Log In button has a very basic design. It has a specific size, color, and placement. It doesn’t do much to support your branding.

Since the Log In button is important for initiating the login process on your WordPress site, it should be designed to catch the user's attention.
Fortunately, LoginPress has a Button Beauty feature that lets you customize Log In Button precisely how you want it to appear on the Login, Register, and Forget Form in terms of color, text, hover color, shadowing, and more.
This knowledgebase article will show how you can easily customize the Log In Button on the login form with LoginPress.
Let’s get started!
LoginPress Button Beauty
Step 1. Navigate Customizer
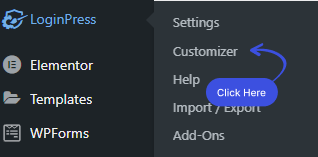
First, go to the left sidebar of the WordPress admin dashboard. Navigate to LoginPress and click on the Customizer option.

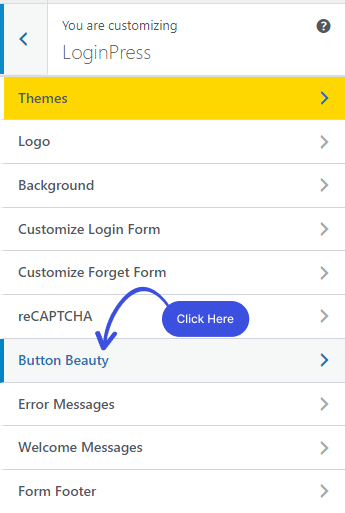
A new screen with all of the Customization Options will open up. Click the Button Beauty option.

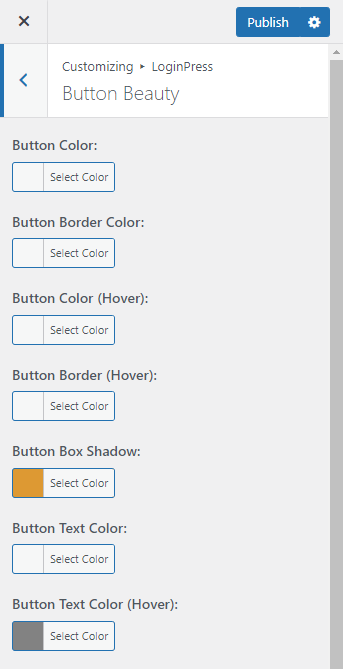
After clicking on the Button Beauty option, a new window will open, where you’ll have several options to customize the Button Beauty precisely the way you want.

Now that you know how to start with LoginPress Button Beauty let's dive deep into the Button Beauty features.
Step 2. Customize with Button Beauty Feature
Here we are going to cover all of the features you’ll find in the LoginPress Button Beauty customizer.
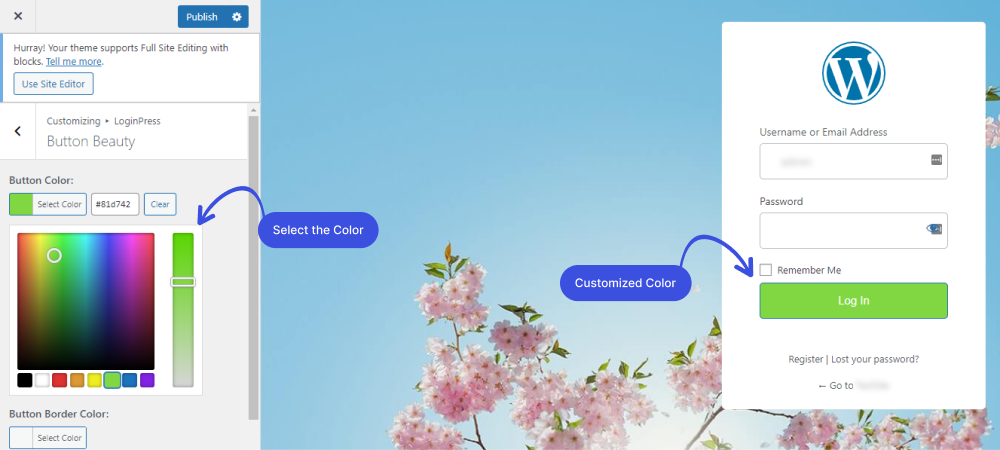
1. Button Color:
You can easily customize the color of the Login, Register, and Forget Form buttons.
All you need to do is go to the color picker control and select any color.
Note: You’ll find customization options for customizing the Button Beauty on the left-hand side. Along with the LIVE Preview, to instantly track the changes made to the Button Beauty on the right-hand side.

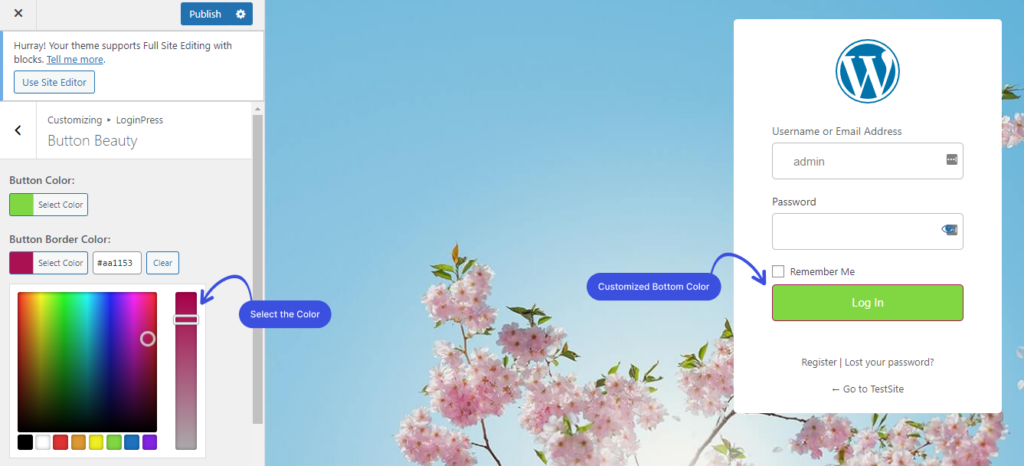
2. Button Border Color:
You can customize the border color of the Login, Register, and Forget Form buttons.
Simply go to the color picker control and select the color that complements your login page theme.

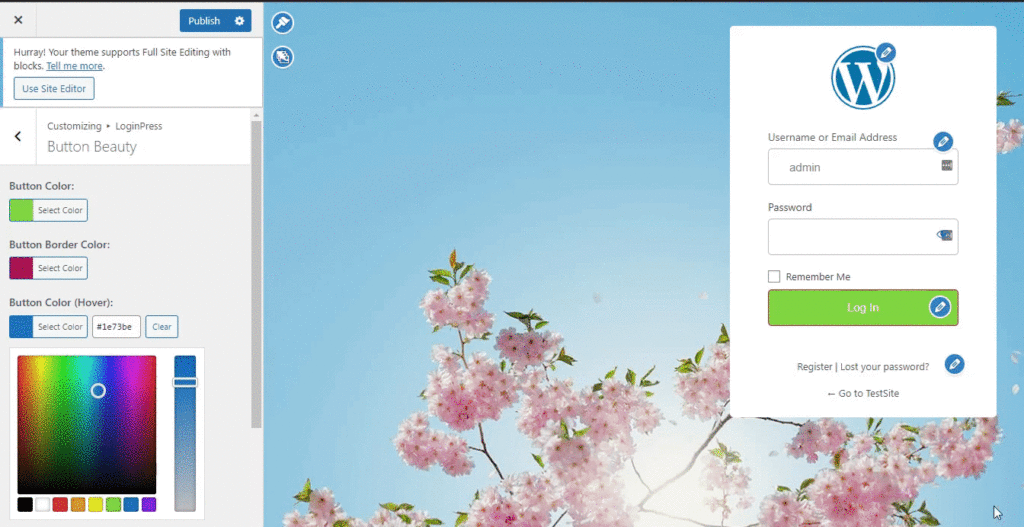
3. Button Color (Hover):
If you want to give your Log In button a little twist, customizing Button Color (Hover) effects is ideal. It makes your Log In button livelier and more appealing.
You can customize the hover color of the Log In/Register/Forget Form button.

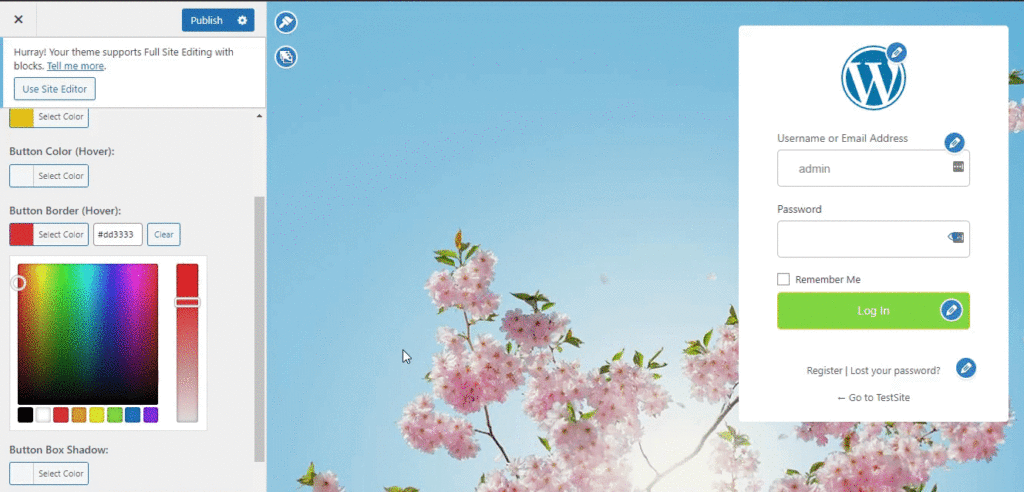
4. Button Border (Hover):
Tweaking Botton Border hover color effects is not difficult with LoginPress.
You can easily customize Log In, Register, and Forget Form button hover by selecting a color of your choice from the color picker.

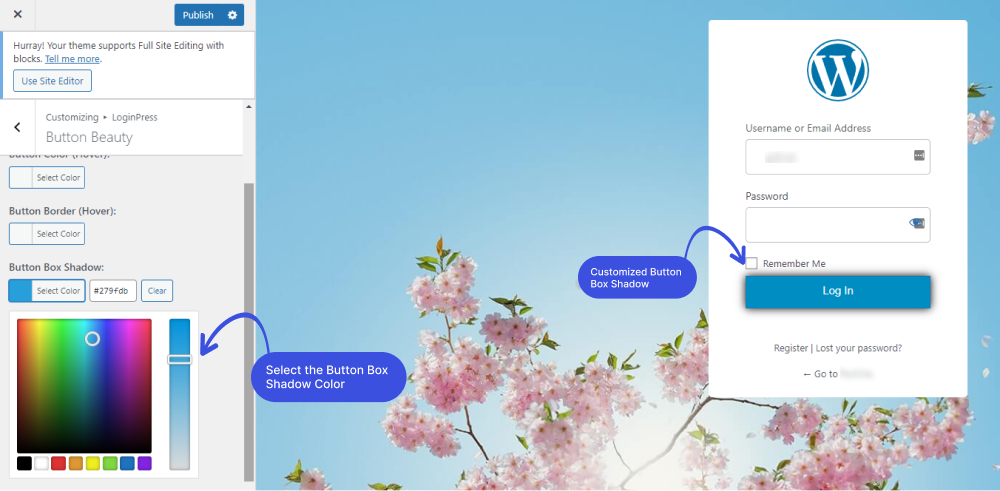
5. Button Box Shadow:
You can uplift your button beauty by adding shadow to it.
Note: Select Shadow and Shadow Opacity first to see the Shadow.

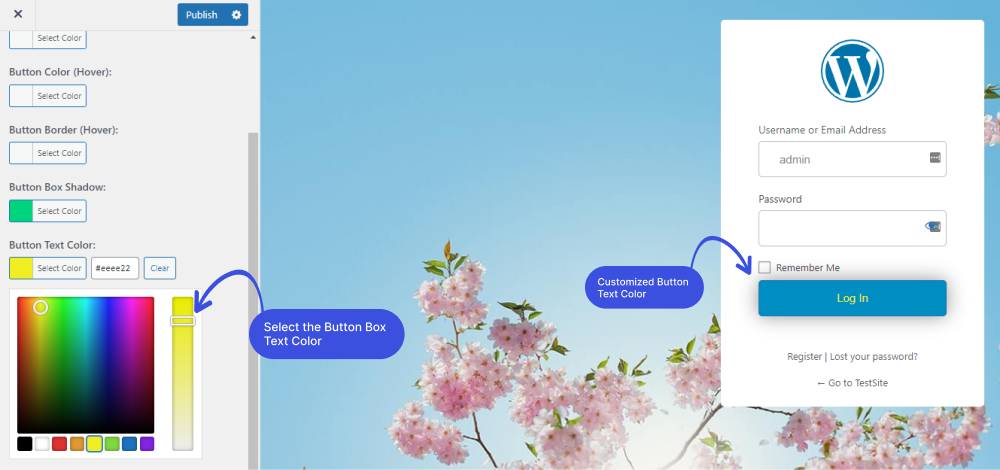
6. Button Text Color:
By default, Log In button has a dull white text color. The LoginPress Button Beauty feature lets you add the text color of the Log In/Register/Forget Form by selecting a color from the Button Text color picker.

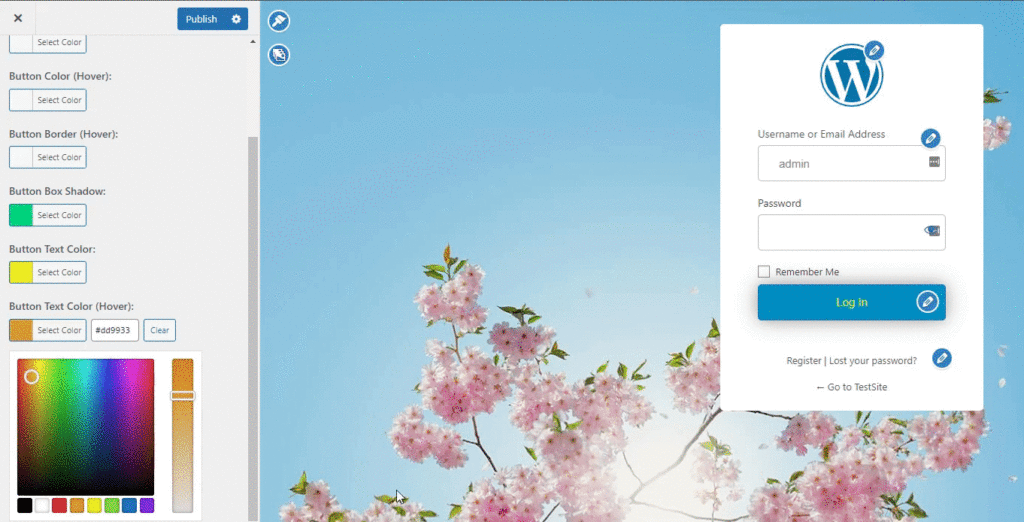
7. Button Text Color (Hover):
You can further customize the Button text hover color of the Log In/Register/Forget Form button by color picker control.

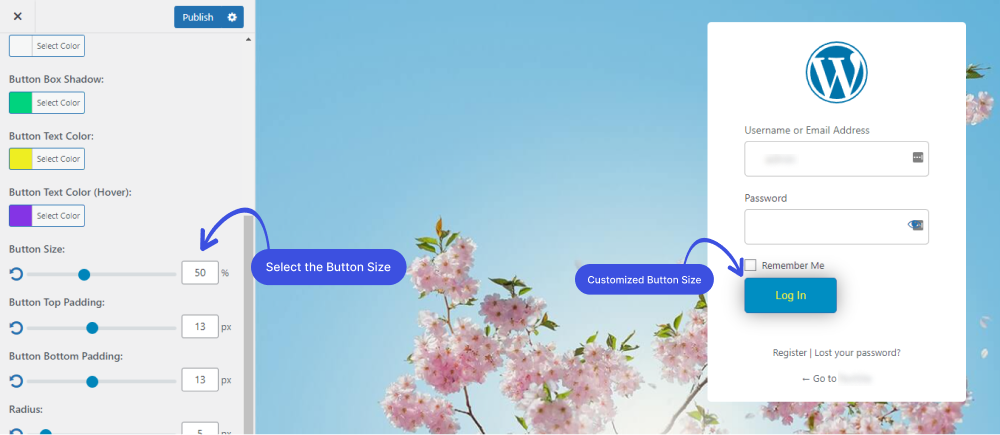
8. Button Size:
By default, WordPress Log In, Register, and Forget Form button has a specific size.
The LoginPress Beauty Button feature lets you customize its size. You can make it smaller or bigger simply by using range control.

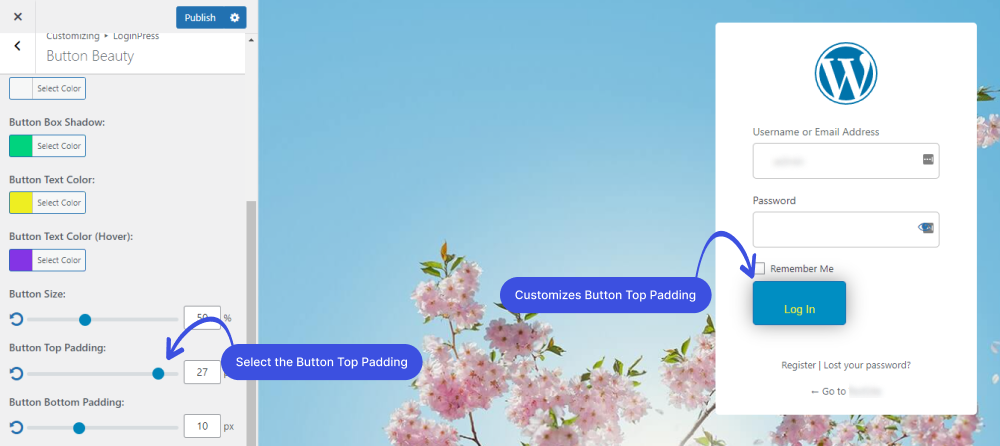
9. Button Top Padding:
You can customize the top padding of the button form simply with range control.

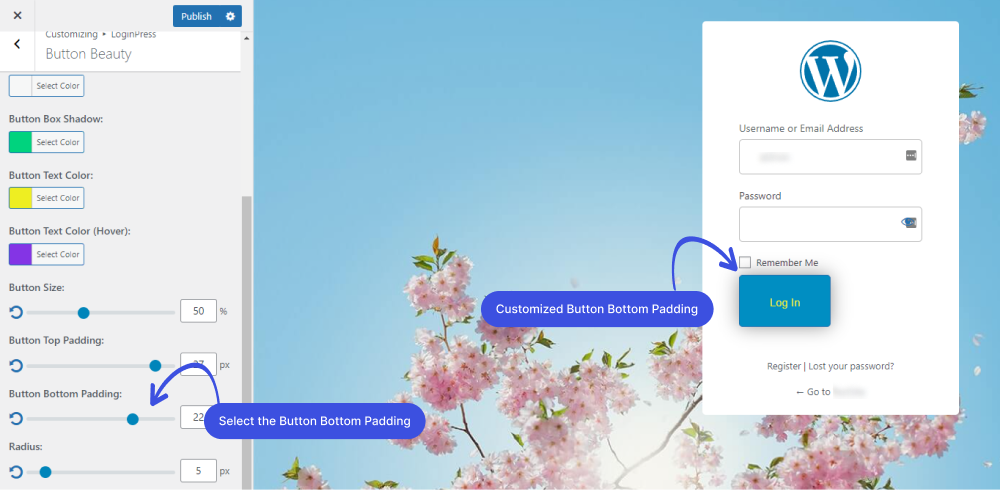
10. Button Bottom Padding:
Customize the bottom padding of the button form by range control.

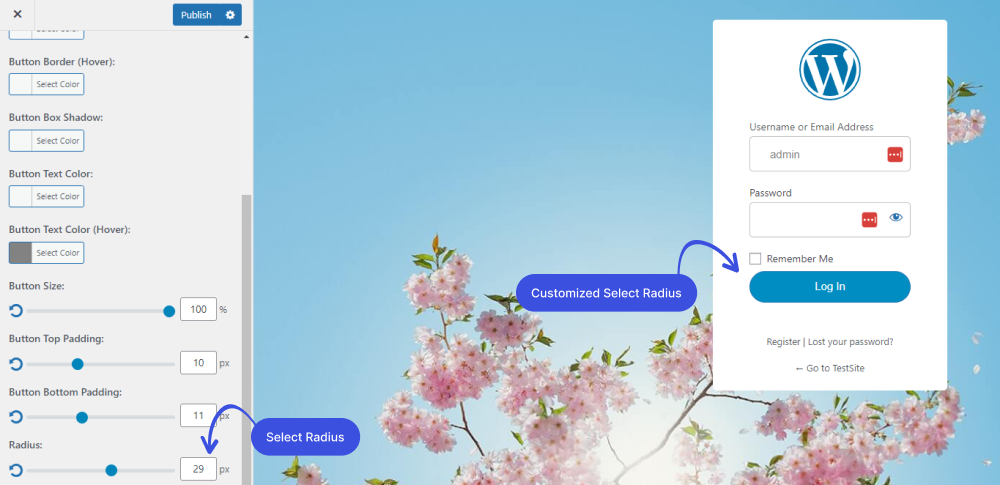
11. Radius:
LoginPress lets you choose the perfect corner Radius for your Buttons.
You can make corners of your button square or rounded by range control. It impacts the overall feeling of the interface of your Log In, Register, and Forget Form buttons.

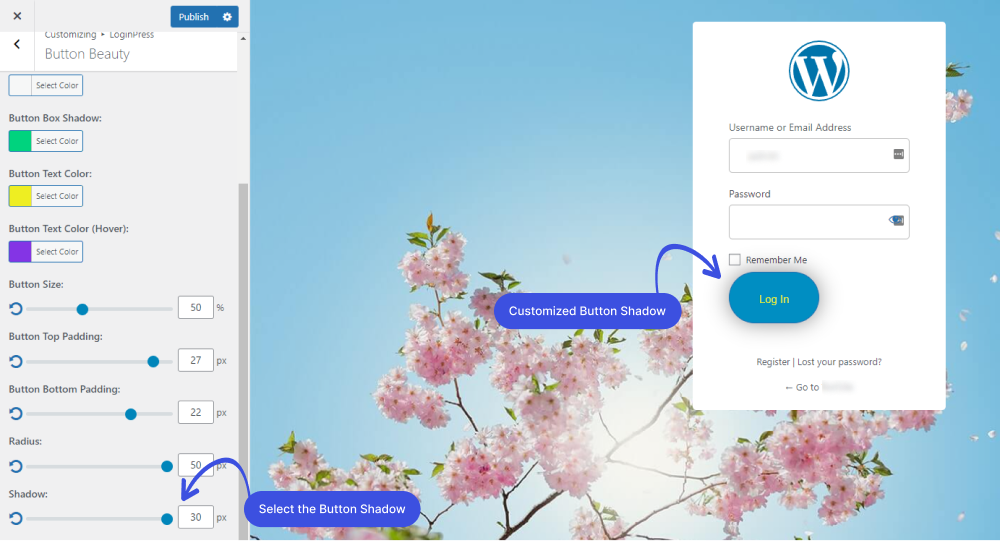
12. Shadow:
The Shadow feature enables you to add a shadow to your Log In, Register, and Forget Form buttons. The shadow takes on the same rounded or square corners for your buttons as you’ve selected for the Button radius.
You can easily make it brighter or darker through Shadow range control or input value into the text field.

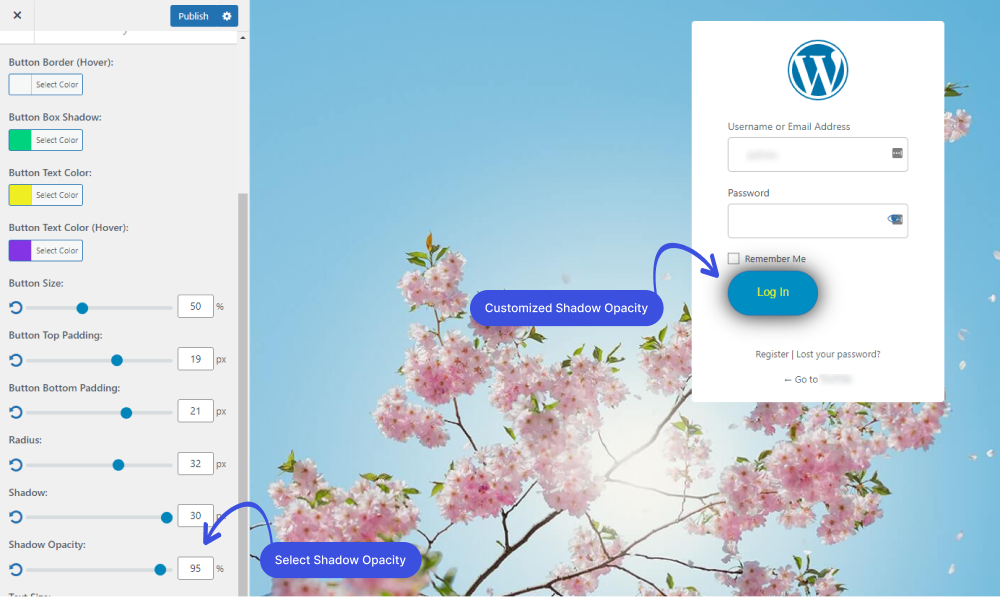
13. Shadow Opacity:
The Button Beauty feature lets you customize the shadow opacity of the button.
Shadow Opacity feature works as same as the Shadow feature.

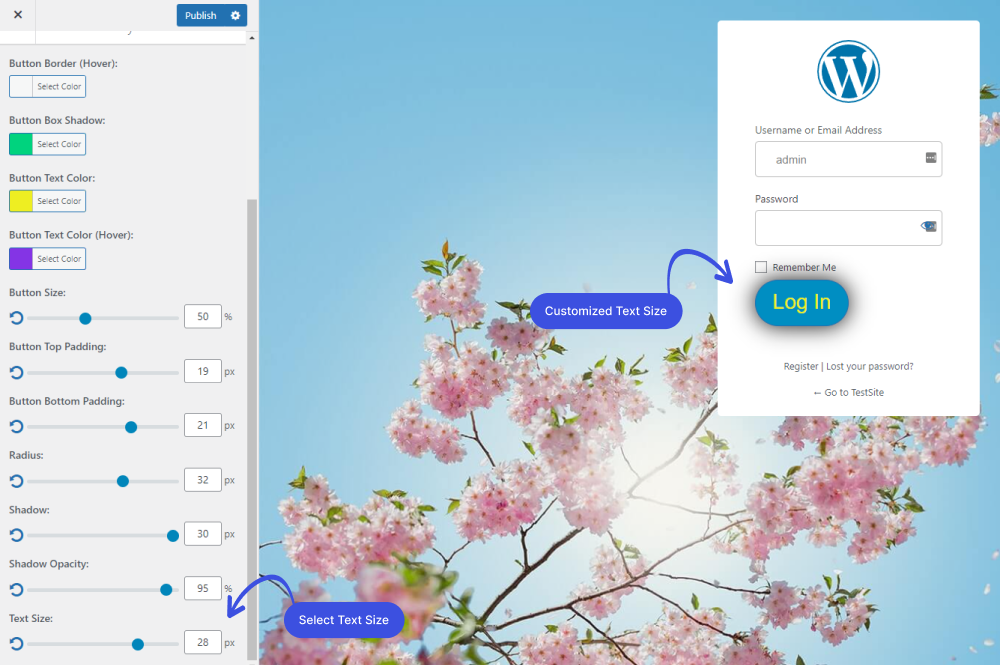
14. Text Size:
The Button Beauty feature enables you to make changes with the Log In, Register, Forget Form button size.
It is very simple. Just use the range control under the Text Size to make it look exactly like you want.

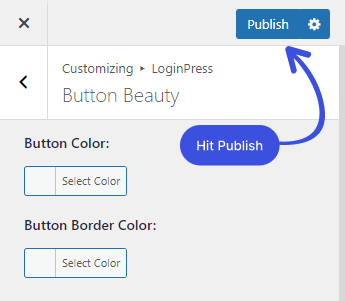
Once you are done, click on the Publish button to make all the changes LIVE.

All done! Now it’s your turn. Try out the LoginPress Button Beauty, and let us know how much it helped you.
Beyond form fields, button design plays a crucial role in user experience. Explore different form styles, colors, and sizes to create visually appealing and engaging login forms.
If you have any doubts or questions related to this matter, please don’t hesitate to contact our support team.
Check our video below on how to customize the Login button of your login form with LoginPress.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch