To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.
How to Customize Login Page Logo with LoginPress (Simple Guide)
By default, WordPress uses its own Logo on the login page. You can replace it with your brand's Logo to bring individuality to complement your website design and improve user experience.
LoginPress is a fantastic WordPress login plugin that enables you easily swap out the default WordPress login page logo with your custom Logo on the Login Page. Once the logo is added, you can adjust its Width, Height, and Space Bottom. You can also add the Logo URL, Logo Page Title, and Logo Title.
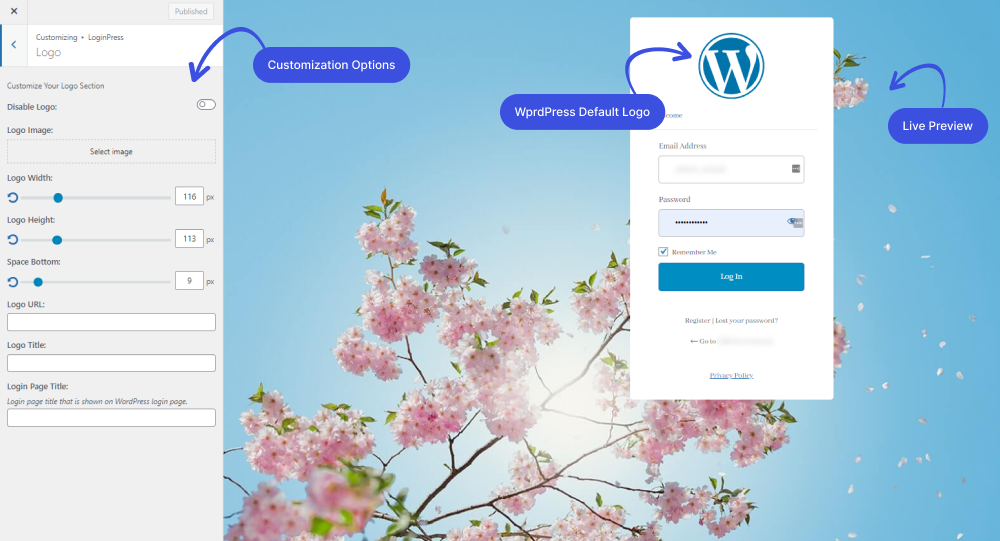
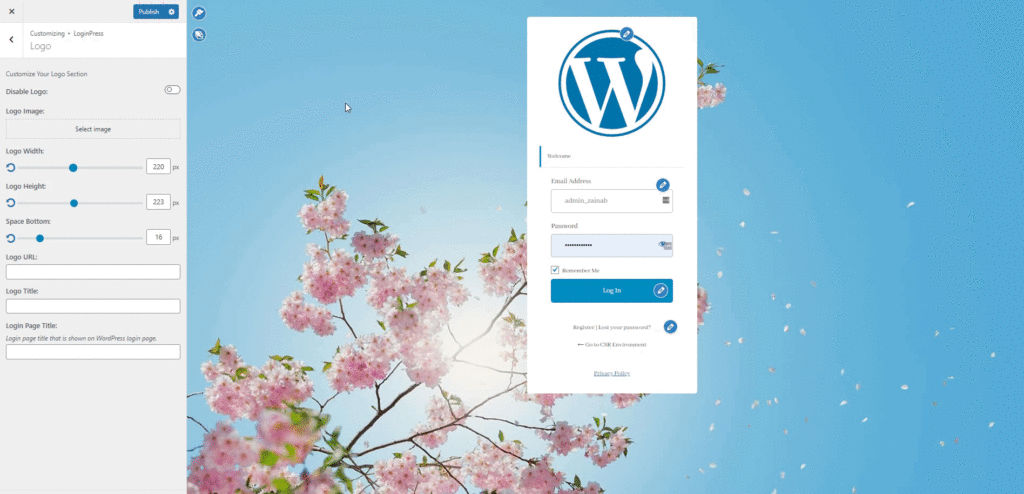
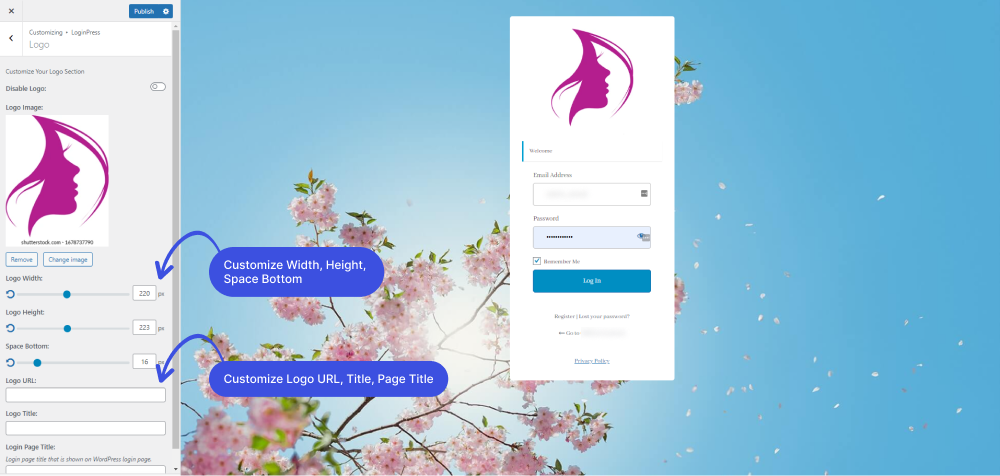
You can see the live preview of your current Login Screen on the right-hand side and a list of options to customize the logo directly on the left-hand side.

This knowledgebase article will show you how to customize the WordPress default login page logo with LoginPress.
Let's get started!
Customize WordPress Login Page Logo with LoginPress
Step 1: Navigate Logo
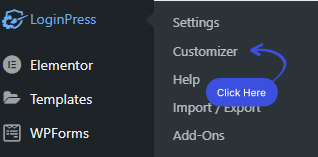
First, go to the left side of the WordPress admin dashboard. Navigate to LoginPress and hit Customizer.

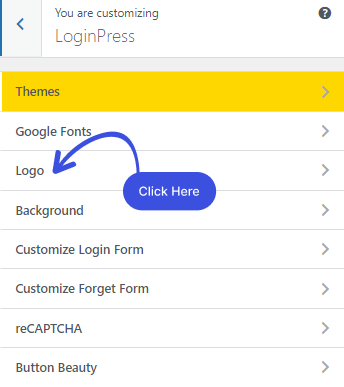
Next, you’ll see a new screen for all the Customization options. Simply select the Logo option.

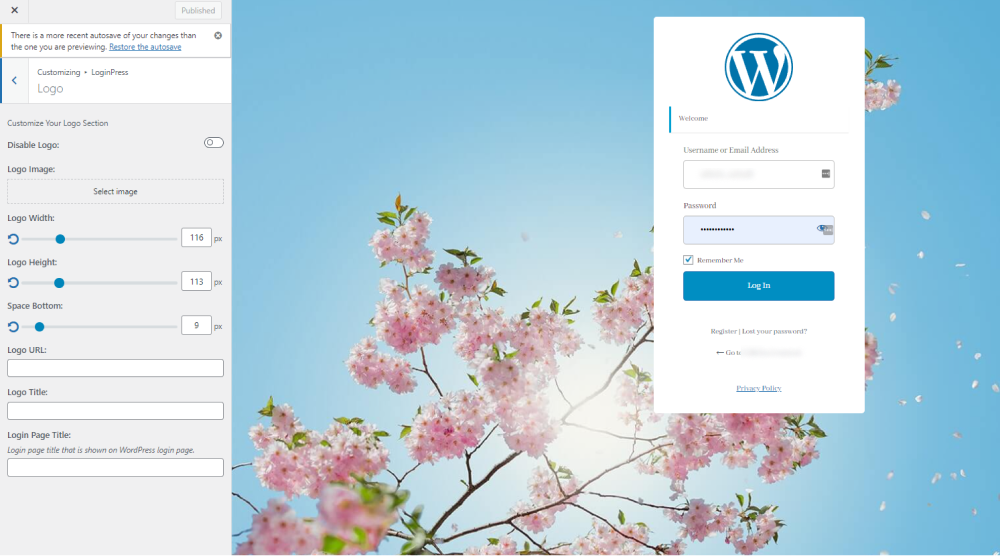
Now, you’ll be on the LoginPress Logo Customizing screen.

Step 2: Customize the Logo
Once you are in the "Customize Your Logo Section," you will find different options to customize your Logo, including height, width, space, and more.
Let's dive deep into the Logo Section:
1. Logo Image:
Click Select Image to select your Logo. A new screen with Media Library will open. Here, select the image you want to use and click Choose Image.

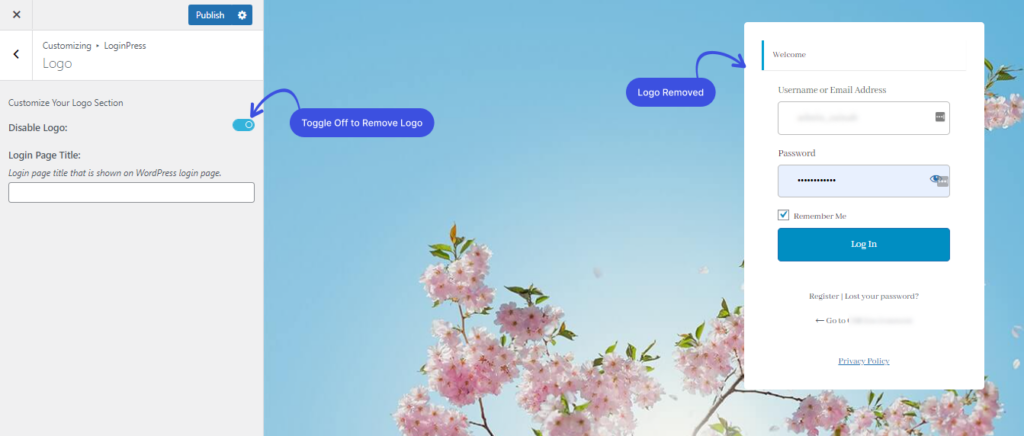
Important: You can toggle on the Disable Logo button to remove the Logo on the login screen.

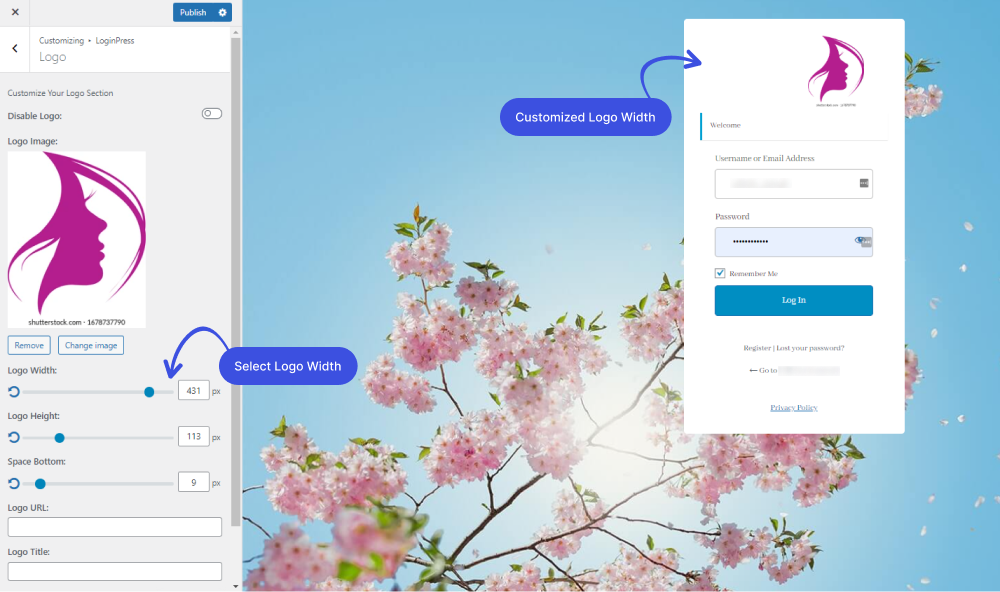
2. Logo Width:
You can customize the Logo width with the Logo Width control feature to anything you want.

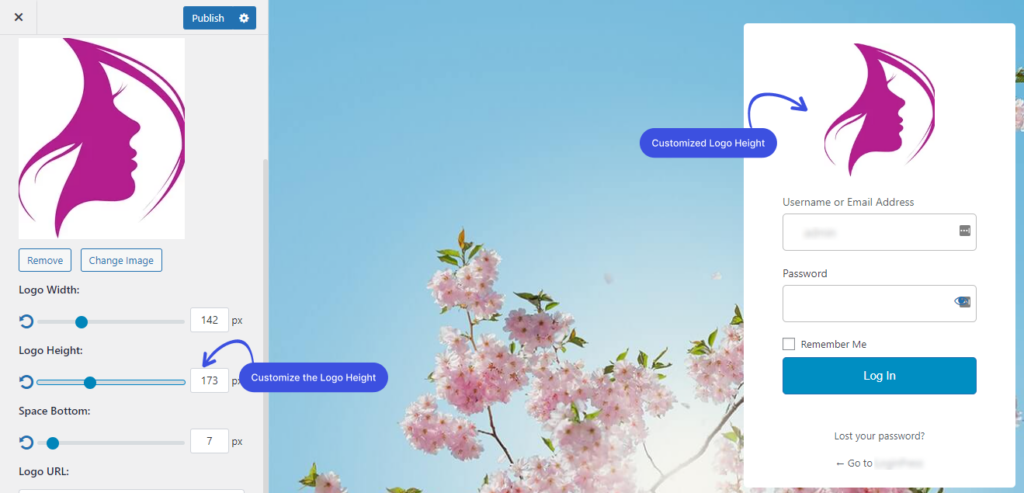
3. Logo Height:
You can easily customize your logo's height with the Logo Height option.

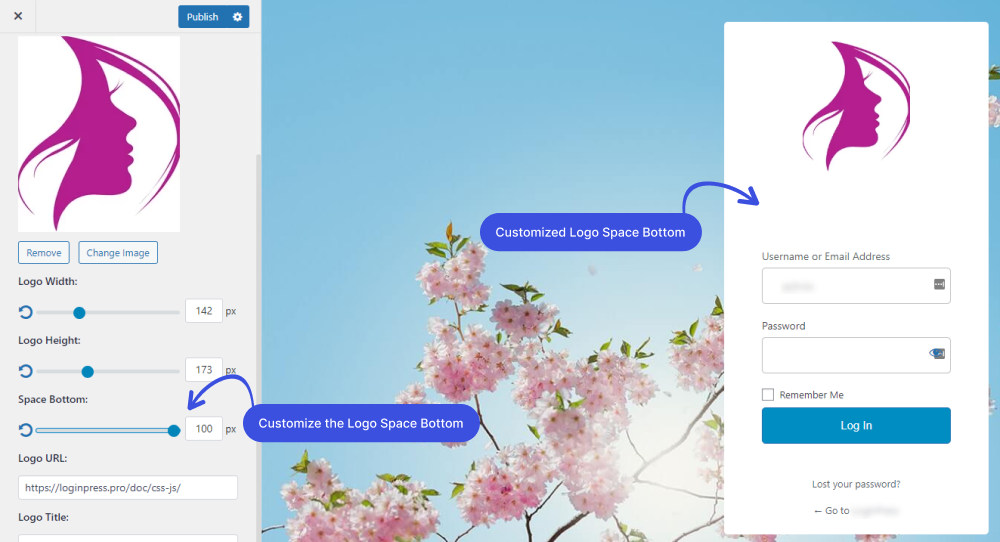
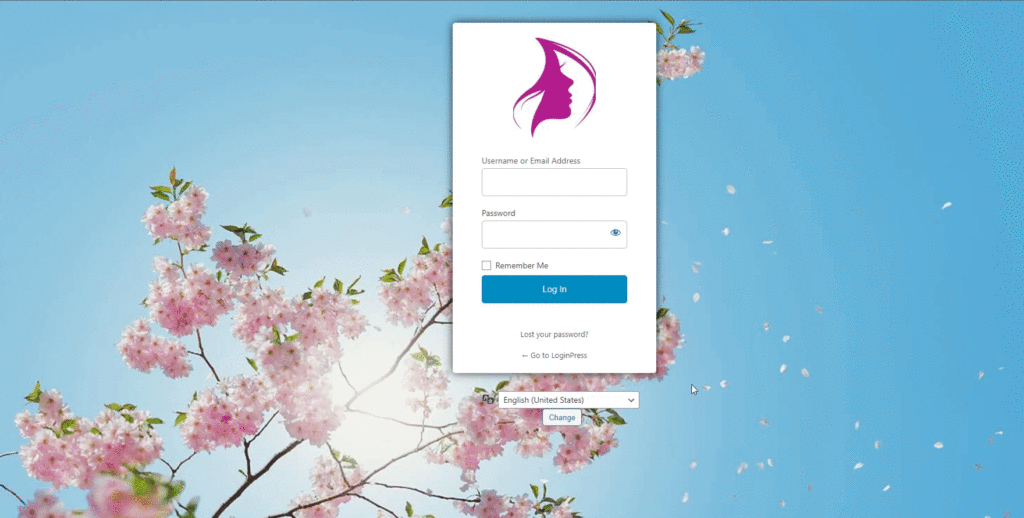
4. Space Bottom:
By default, WordPress Login Page Logo has 0 px Space at the Bottom. LoginPress Logo Space Bottom allows you to easily customize your Logo's padding-bottom (Space between logo and login form) by range control.
Make sure everything is nice and tidy.

5. Logo URL:
It lets you link the Logo to some specific URL, i.e., the Homepage URL. Now, whenever the user clicks on the Logo, it will be moved to the set page.

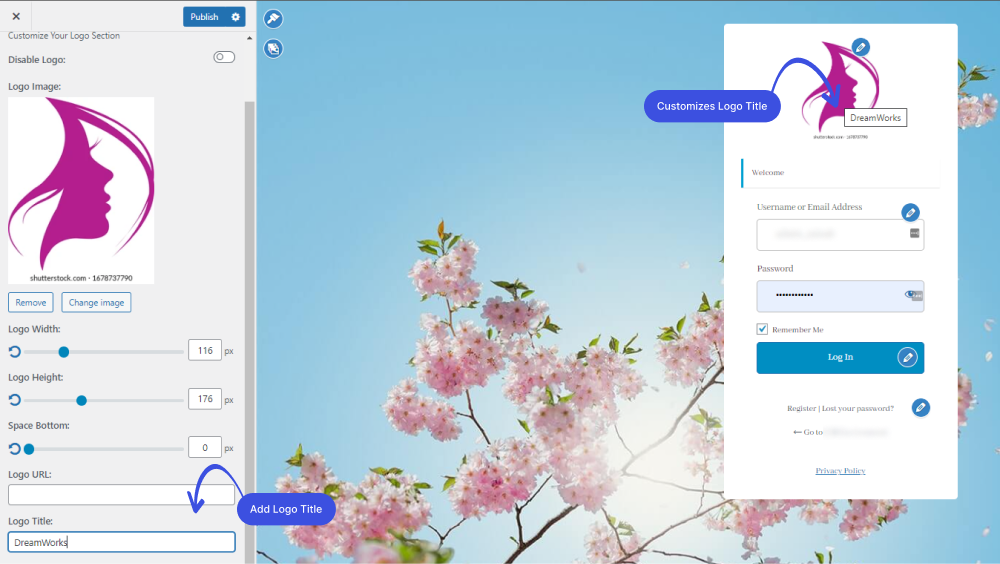
6. Logo Title:
You can easily set the Logo Hover Title with the Logo Title feature. Simply write the title in the Logo Title field. Now, whenever you hover over the Logo, It will display the title.

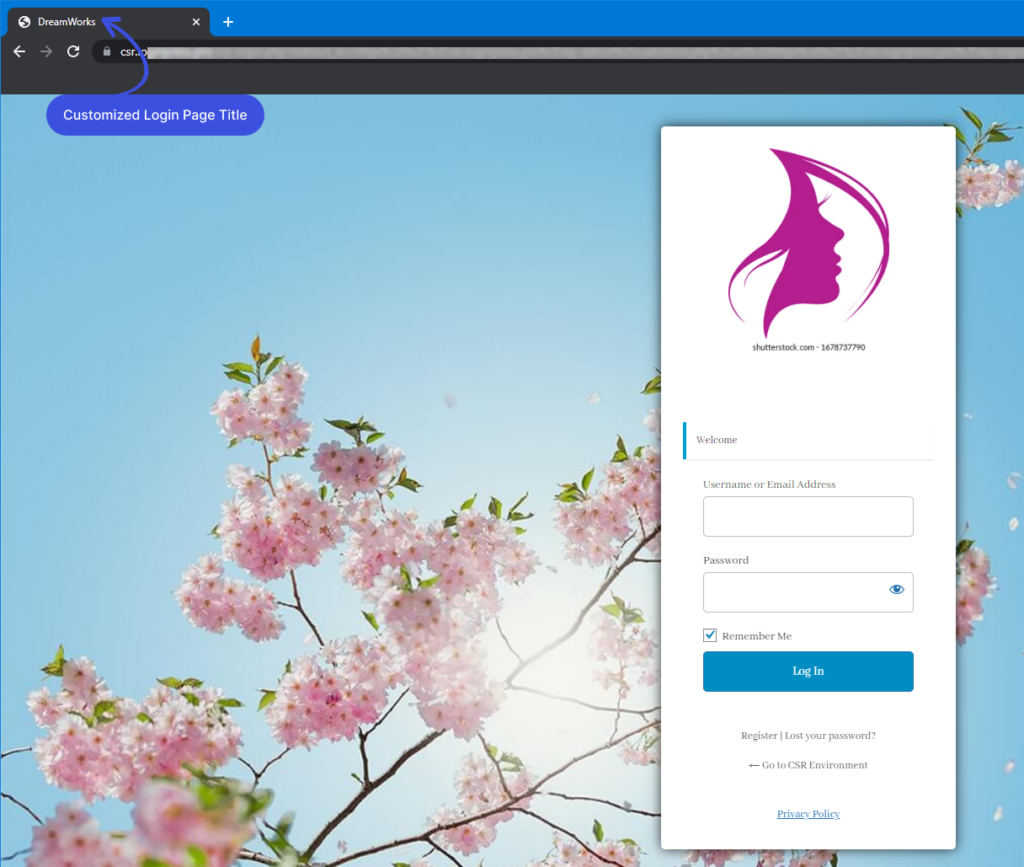
7. Login Page Title:
The Login Page Title lets you quickly set the Login Page Title (Meta Title) shown on the WordPress Login Page tab.

That's it! We've demonstrated how to customize your Logo by customizing the branded Logo and its width, height, and space on the Login Page.

Also, check out how to customize the WordPress login page. If you have any doubts or questions related to this matter, please don't hesitate to contact our support team.
Check out our complete video below, where you will learn how to upload and customize the Logo with the Logo feature in LoginPress.
Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.
Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch