To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.
How to Add Login Widget with LoginPress
By default, WordPress doesn’t offer a Login Widget. So what's the solution here if you really need one?
You can use a Login Widget to create an additional login area that enables users to login into your WordPress site. It increases visits to your sites and boosts retention for your online blogs, products, and more.
LoginPress premium has the Login Widget Add-on. This Add-on adds a widget in your blog or products sidebar. It uses Ajax to help users login via the sidebar while reading your blog. LoginPress offers basic styling to the Login Widget, but you may uplift the style according to your site if you know HTML/CSS.
Note: We assume that you have already upgraded to LoginPress Pro. If not, you can check out our guide on How To Install And Activate LoginPress PRO Version?
This knowledgebase article will show you how to add LoginPress Login Widget to your WordPress site with LoginPress Login Widget Add-on.
Let’s get started!
Login Widget Add-on in LoginPress
Step 1: Activate Login Widget Add-on
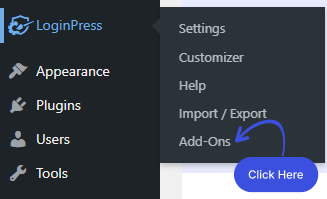
First, go to the left sidebar of the WordPress admin dashboard. Navigate to LoginPress and click Add-Ons.

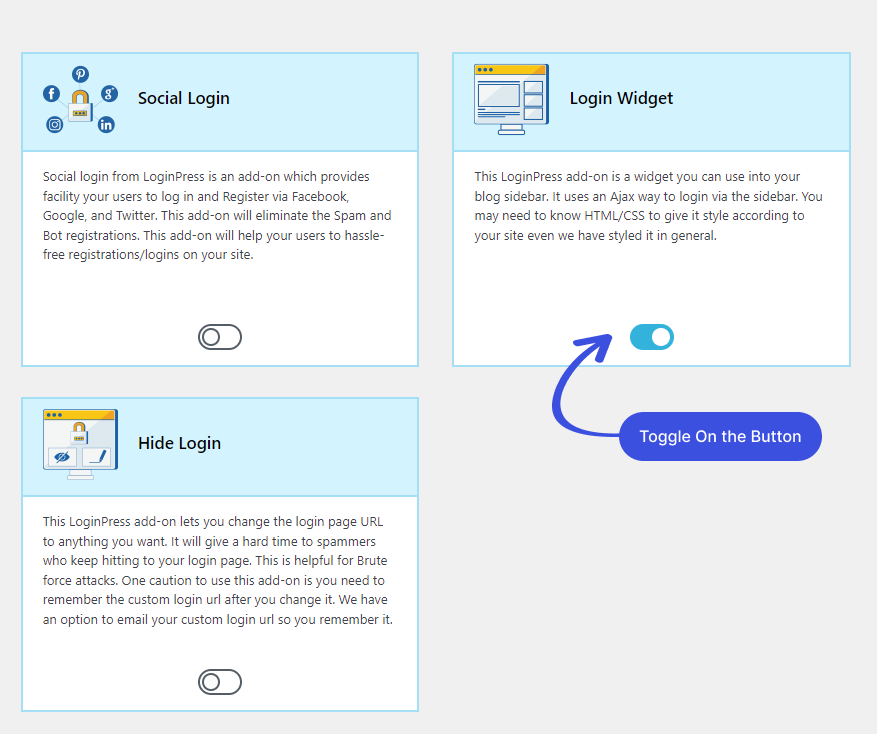
Next, you need to see the Login Widget Add-On and Enable the toggle button to activate the Login Widget Add-on.

Step 2: Go to Login Widgets
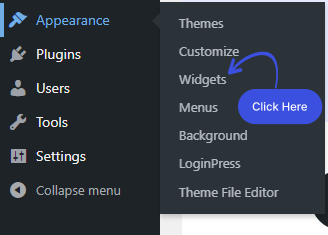
Go to the left sidebar of the admin dashboard. Navigate to Appearance and click Widgets.

Step 3: Get Started with Login Widget Add-on.
Note: The Login Widget add-on isn't compatible with block themes. So, if you're planning to use it, you need a non-block theme such as Twenty Twenty-One.
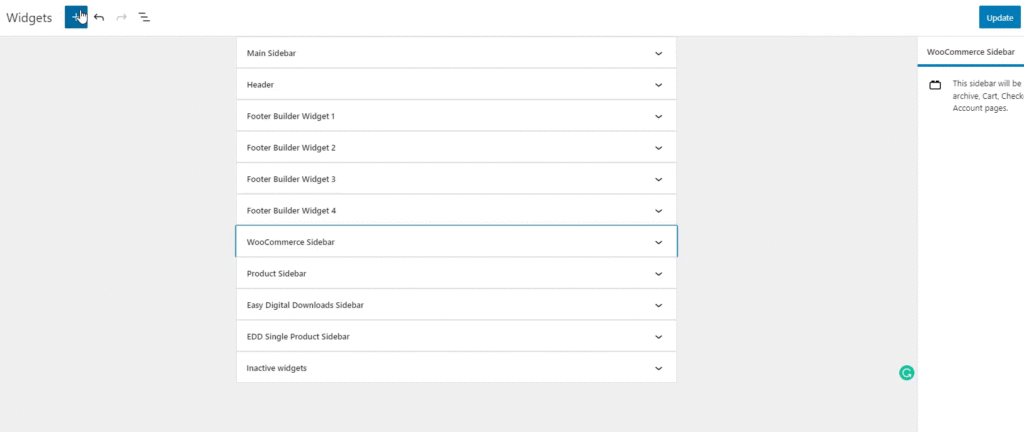
A new screen will open up. Here you can see the Widget with a “+” sign at the top left corner of the screen.
Click on the “+” button.
Once you click on the +, you can search for the Login Widget and drag and drop it where you want to display it.

Once it is added, you can see that the LoginPress Login Widget Add-on enables you to add additional options to the default login widget, including:
- Logged-out Title:
of the widget.
- Logged-out Links (Text | Href):
Before Logging in, which links will be shown to the user? You can Customize the text and link.
- Show lost password link:
Enable / Disable the link.
- Lost password text:
customize the “Lost Password” text.
- Show the register link:
Enable / Disable registration.
Before Enabling “Anyone can register,” it must be enabled from Settings ▸ General Option.
- Register text:
customize the “Registration” text.
- Show the “Remember me” checkbox:
Enable / Disable the “Remember me” Checkbox.
- Login Redirect URL:
You can add a custom URL for redirection after login.
- Logged-in title:
The widget Title will change after login. You can change it.
- Logged-in Links (Text | HREF | Capability):
After Logging in, which links will be shown to the user? You can Customize the text, link, and capability, respectively.
- Show logged-in user avatar:
Enable / Disable User Avatar.
- Logged-in user avatar size:
Customize Users Avatar Size.
- Logout Redirect URL:
You can add a custom URL for redirection after logout.
- Error Messages:
You can change the Error messages from LoginPress Customizer.
- Error Background Color:
Customize the background color of the Error Message.
- Error Text Color:
Customize the Text color of the Error Message.
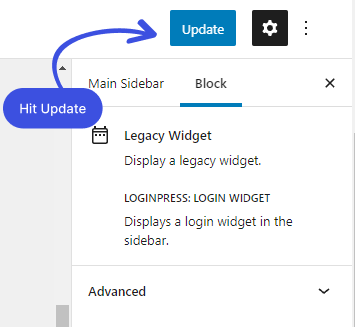
Once you are done, don’t forget to click on the update button.

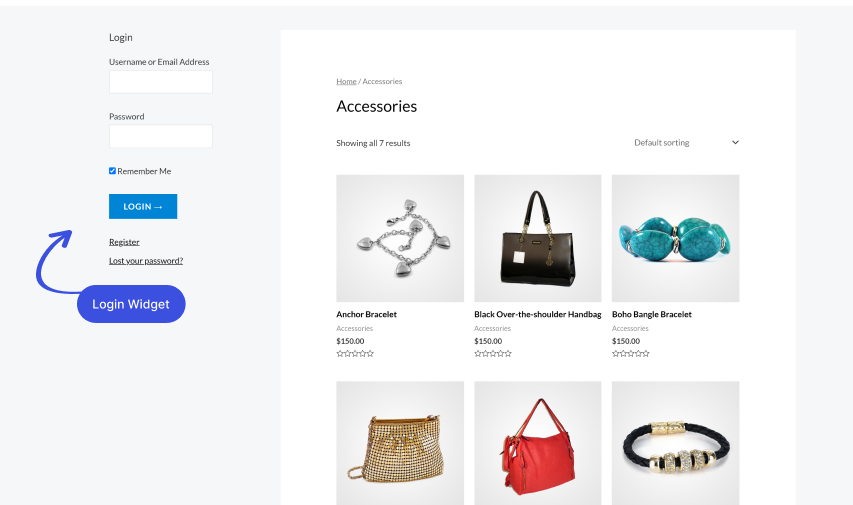
Here is what the final appearance would be like:

That's it! We’ve demonstrated how you can add a Login Widget to the sidebar of your WordPress site with the help of the LoginPress Login Widget Add-on.
Try this and let us know how much it helped you!
If you have any doubts or questions related to this matter, please don’t hesitate to contact our support team.
Check our video given below on how to install/activate the Login Widget and use it on your WordPress blog.
Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.
Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch