
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

How to Add Social Login Shortcode in WooCommerce
LoginPress is one of the best WordPress login page customizer plugins that lets you customize each element on the default login page of WordPress. We also have a way to use the functionality of the Social Login Button anywhere on the site.
You can easily add Social Login shortcodes to add Social Login Buttons, including Google, Facebook, Twitter, or LinkedIn.
This knowledgebase article will explain how you can add social login shortcodes to the following places:
- WooCommerce Registration Form
- WooCommerce Login Form
- Checkout Form
- Cart Form
- Proceed Order Form.
Adding shortcodes will be done with coding, so buckle up!
Let’s get started!
Adding Social Login Shortcodes in WooCommerce
You can add Social Login buttons to your WooCommerce website simply by adding Social Login shortcodes. All you need to do is add the shortcode to your website theme’s function.php file. Easy, right?
Let's integrate the Social Login shortcode in the specific places on your WordPress WooCommerce site.
1. Add Social Login Buttons for WooCommerce Registration Form
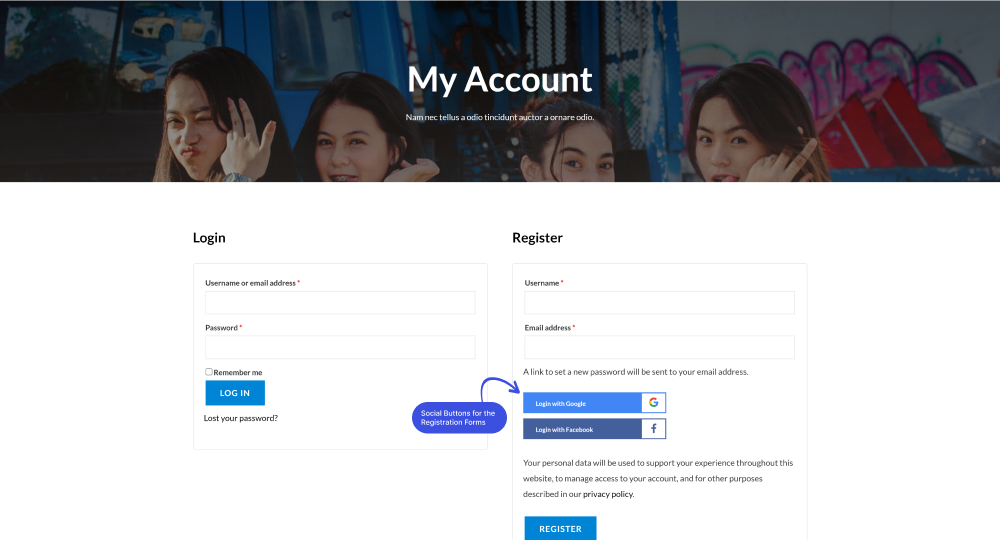
The Social Login shortcode for the WooCommerce Registration form is used to add the social login buttons on your WooCommerce Registration form.
All you need to do for this is add the following shortcode to your website theme’s function.php file.
Note: It’s recommended to use a child theme to edit the functions.php file instead of the parent theme. There are chances to lose the modified code when you update your theme. It might cause some adverse effects on your website.
function wc_register_form_add_social_login() {
echo do_shortcode('[loginpress_social_login]');
}
add_action( 'woocommerce_register_form', 'wc_register_form_add_social_login', 10, 0 );
Once the code is added to your website theme’s function.php file, the Social Login button will display like this.
You can also control which Social Login buttons appear using the shortcode parameter - Reference to Parameters.

2. Social Login Shortcode for WooCommerce Login Form
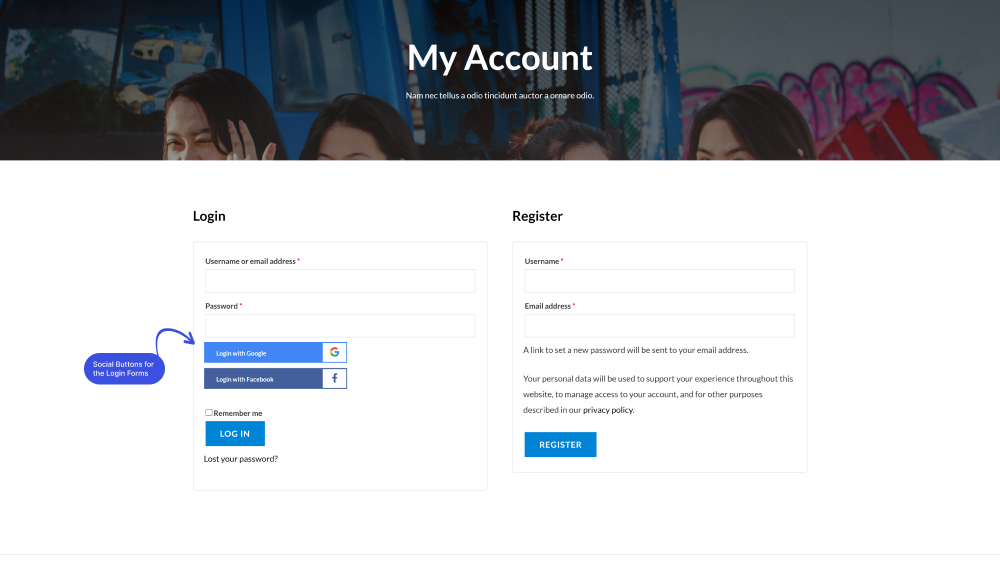
The following Social Login shortcode lets you add social login button to your WooCommerce Login form. Simply you need to add this shortcode in your website theme’s function.php file.
Note: It’s recommended to use a child theme to edit the functions.php file instead of the parent theme. There are chances to lose the modified code when you update your theme. It might cause some adverse effects on your website.
function wc_login_form_add_social_login() {
echo do_shortcode('[loginpress_social_login]');
}
add_action( 'woocommerce_login_form', 'wc_login_form_add_social_login', 10, 0 );
After Adding code to your website theme’s function.php file, the Social Login button will display like this.
You can also control which Social Login buttons appear using the shortcode parameter - Reference to Parameters.

3. Social Login Shortcode for Checkout Form ( Before Proceed to Cart Button )
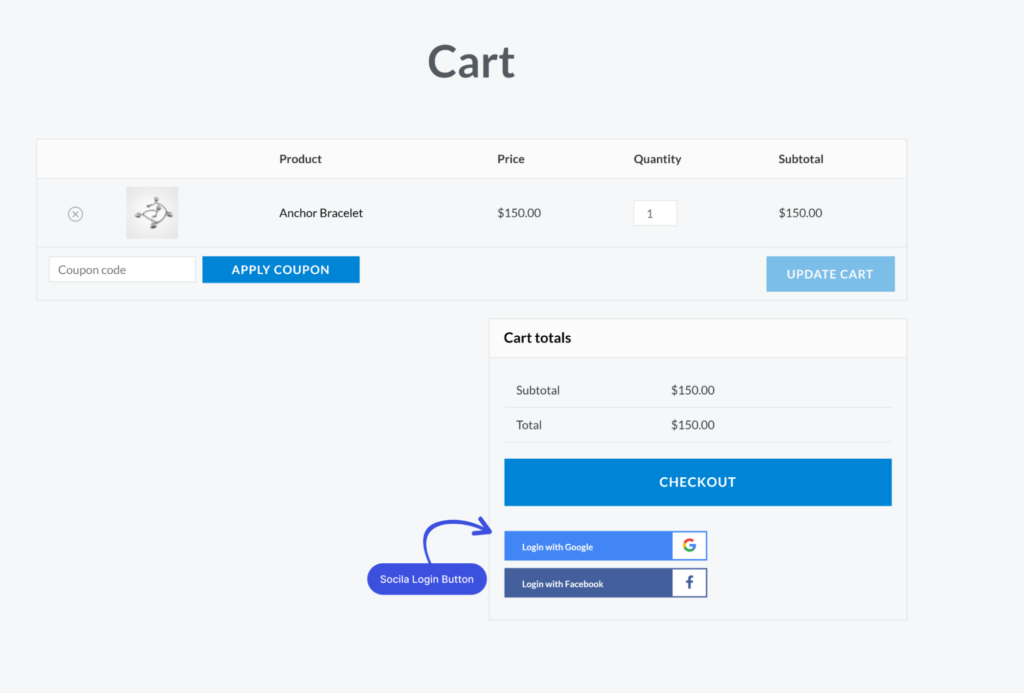
Social Login Shortcode for Checkout Form ( Before Proceed to Cart Button) is used for adding Social login button on your WooCommerce Checkout Form.
Simply add this shortcode to your website theme’s function.php file.
Note: It’s recommended to use a child theme to edit the functions.php file instead of the parent theme. There are chances to lose the modified code when you update your theme. It might cause some adverse effects on your website.
function wc_checkout_proceed_add_social_login() {
echo do_shortcode('[loginpress_social_login]');
}
add_action( 'woocommerce_proceed_to_checkout', 'wc_checkout_proceed_add_social_login', 10, 0 );
After Adding code in your website theme’s function.php file, the Social Login button will display like this.
You can also control which Social Login buttons appear using the shortcode parameter - Reference to Parameters.

4. Social Login Shortcode for Checkout Form (After Proceed to Cart Button)
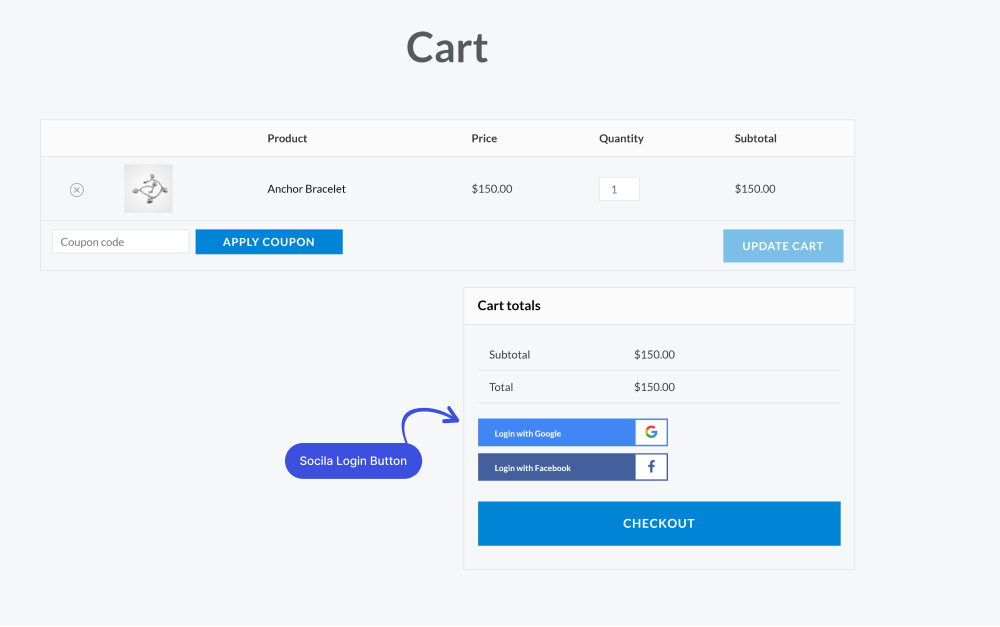
Social Login Shortcode for Checkout Form ( After Proceed to Cart Button) is used for adding the Social login buttons on your WooCommerce Checkout Form.
Simply add the following shortcode to your theme’s function.php file.
Note: It’s recommended to use a child theme to edit the functions.php file instead of the parent theme. There are chances to lose the modified code when you update your theme. It might cause some adverse effects on your website.
function wc_after_cart_add_social_login() {
echo do_shortcode('[loginpress_social_login]');
}
add_action( 'woocommerce_after_cart_totals', 'wc_after_cart_add_social_login', 10, 0 );After Adding code to your website theme’s function.php file, the Social Login button will display like this.
You can also control which Social Login buttons appear using the shortcode parameter - Reference to Parameters.

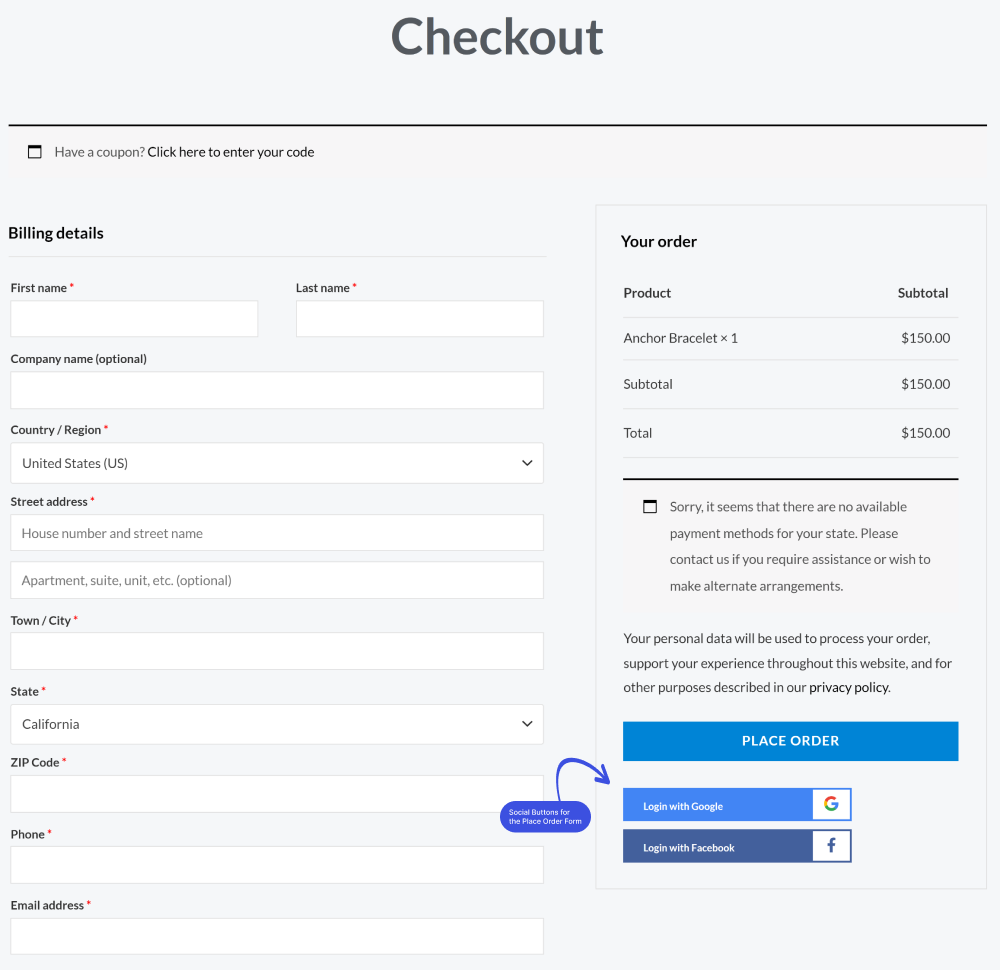
5. Social Login Shortcode for Proceed Order Form
Social Login Shortcode for Proceed Order Form is used to add the Social login buttons on your WooCommerce Proceed Order Form.
Simply add this shortcode to your website theme’s function.php file.
Note: It’s recommended to use a child theme to edit the functions.php file instead of the parent theme. There are chances to lose the modified code when you update your theme. It might cause some adverse effects on your website.
function wc_after_payment_add_social_login() {
echo do_shortcode('[loginpress_social_login]');
}
add_action( 'woocommerce_review_order_after_payment', 'wc_after_payment_add_social_login', 10, 0 );
After Adding code in your website theme’s function.php file, the Social Login button will display like this.
You can also control which Social Login buttons appear using the shortcode parameter - Reference to Parameters.

6. How to Add Social Login Buttons Shortcode in your Blog Post/Page
You need to go to your WordPress admin dashboard if you want to add a Social Login button shortcode to your blog post/page.
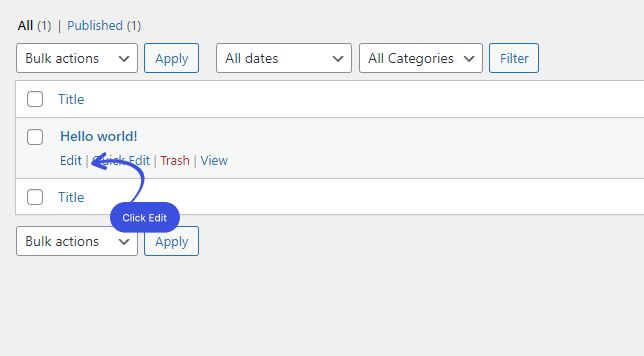
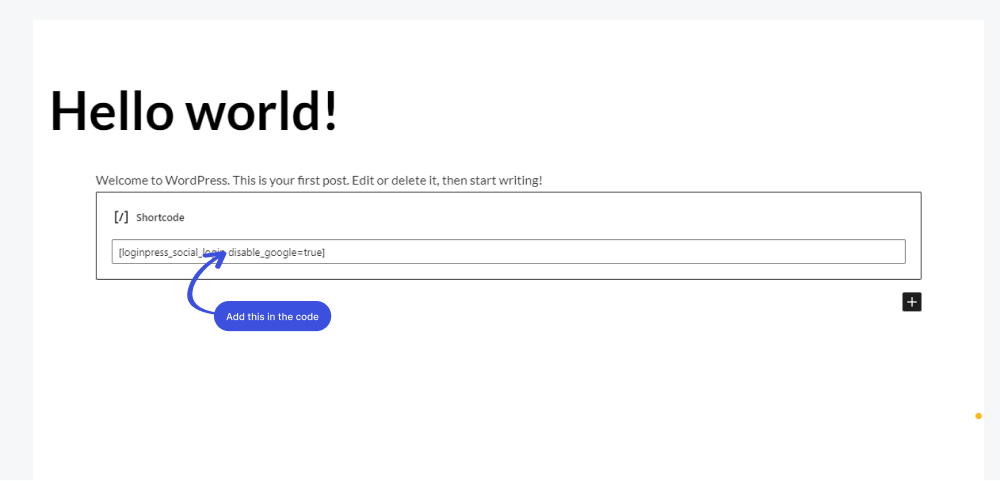
First, open your Blog Posts/Page where you want to add the Social Login button and click Edit.

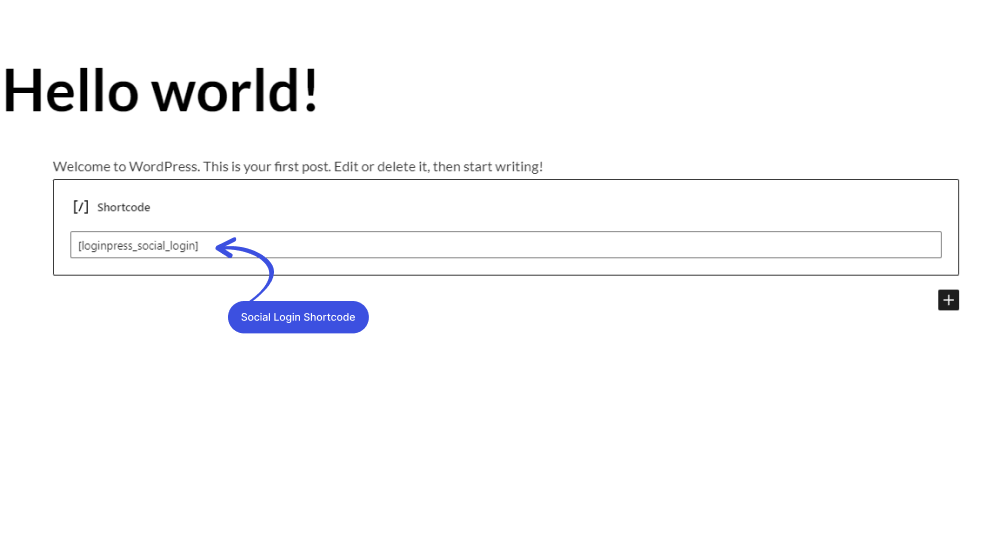
Add Social Login Shortcode to your page or post area where you want to display Social Login buttons. After Adding Shortcode to your page or post, save or update your page or post.
Note: You can also use this Social Login shortcode in your website backend code.

You can also control which Social Login buttons appear using the shortcode parameter - Reference to Parameters.
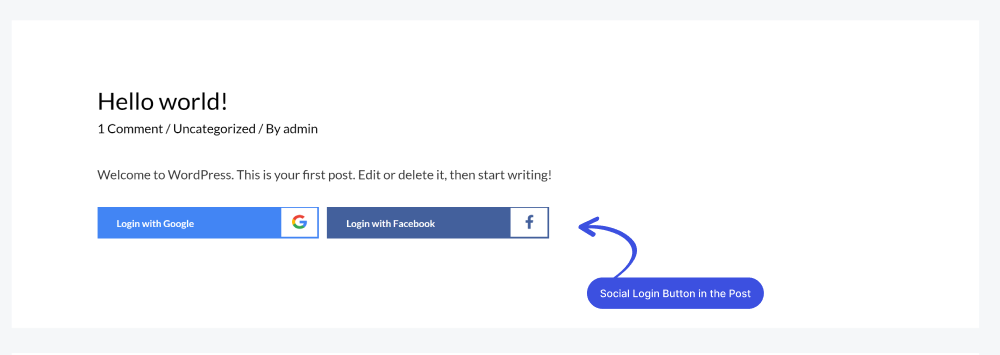
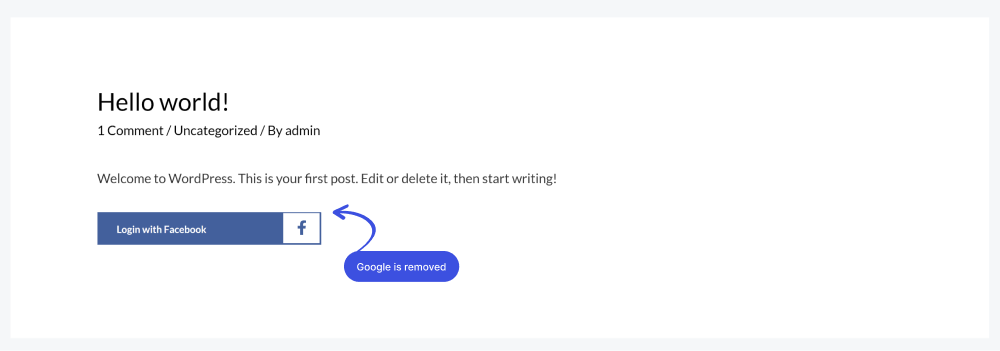
Now open your page or post, and you will see Social Login Button that will display like this in your post or page.

How to Hide the Social Login Button
Suppose you wish to disable or don’t want to show Facebook-Button Simple; you need to add the code disable_facebook=true in your social login shortcode.

Let me use an example here; when you’ll add code disable_google=true in the Google social login shortcode, this social login button will no longer be displayed on the post.

Add the following code to your social media login shortcode to disable other social media icons and use these parameters accordingly.
Google: disable_google=true
Twitter: disable_twitter=true
Linkedin: disable_linkedin=true
That’s it! All done. Easy right? You can easily add social login shortcodes to WooCommerce Registration Form, WooCommerce Login Form, Checkout Form, Cart Form, and Proceed Order Form.
If you have any doubts or questions about this or facing any problem/s, please don’t hesitate to contact our support team. We will be happy to help you.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch