
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

Introducing the “User Avatar” Feature in the Login Logout Menu Plugin!
We are excited to announce the latest feature, "User Avatar," in our Login Logout Menu plugin. This feature enhances the personalization of your WordPress website by allowing users to display their avatars in the navigation menu.
Moreover, users can easily integrate their avatars using the %avatar% variable within the navigation menu.
The Login Logout Menu plugin is a versatile tool designed to add dynamic login and logout menus to any section of your WordPress website.
With this plugin, you can set the Login Page URL, Login Redirect URL, and Logout Redirect URL according to your preferences. In addition, the menu items automatically adjust based on the user's current status, whether logged in or logged out.
Key Features:
- Dynamic Menu Items: The plugin provides the convenience of displaying dynamic menu items based on the user's login status.
- Customizable Redirects: You can easily configure the Login Page URL, Login Redirect URL, and Logout Redirect URL for a seamless user experience.
- User Avatar Integration: The new "User Avatar" feature allows users to showcase their avatars effortlessly in the navigation menu.
How to Use the "User Avatar" Feature:
Note: We assume that you have already installed and activated the Login Logout Plugin in WordPress. If not, you can check out our guide on How to Create a Login Logout Menu using LoginPress (Free).
To include the "User Avatar" feature into your navigation menu, you need to follow these simple steps:
First Edit Navigation Menu:
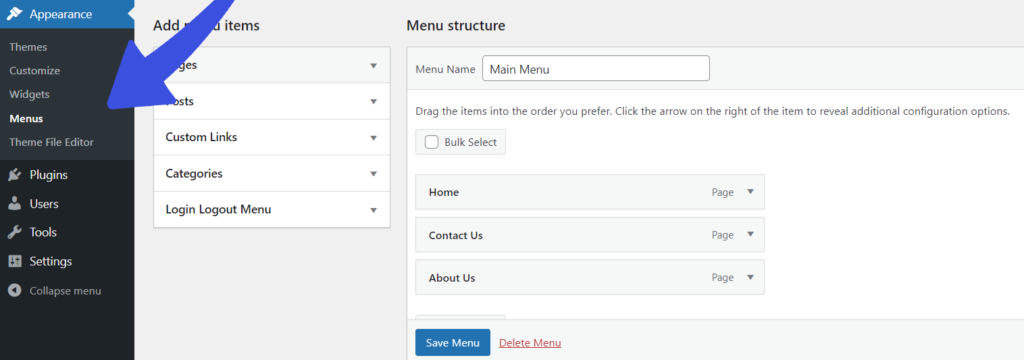
First thing first, navigate to your WordPress dashboard and go to the menu section.

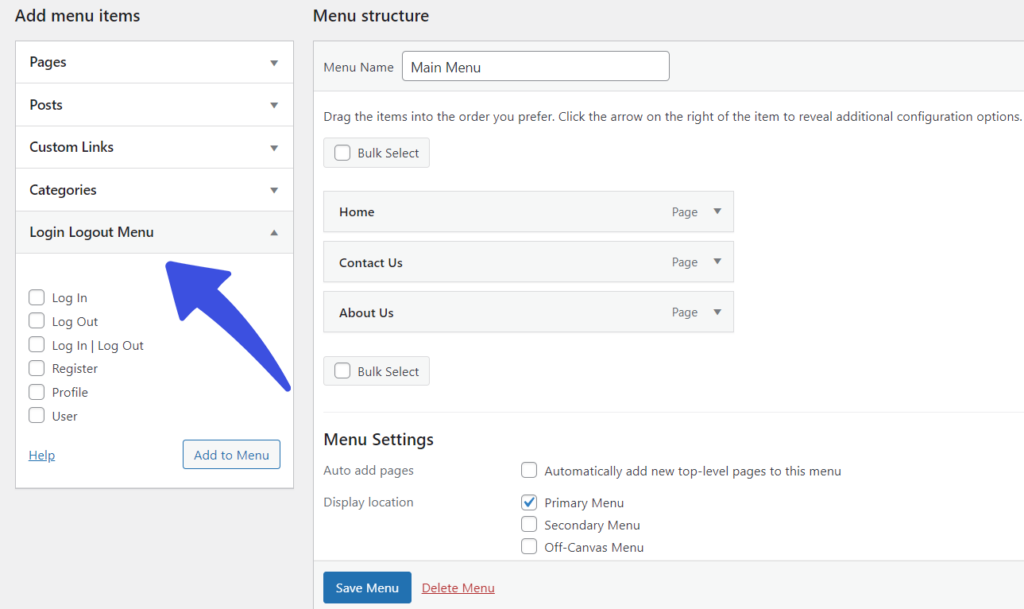
You will find the Login Logout option when you open the menu items sidebar. This option provides you with the following choices: Login, Log Out, Log In | Log Out, Register, Profile, User.

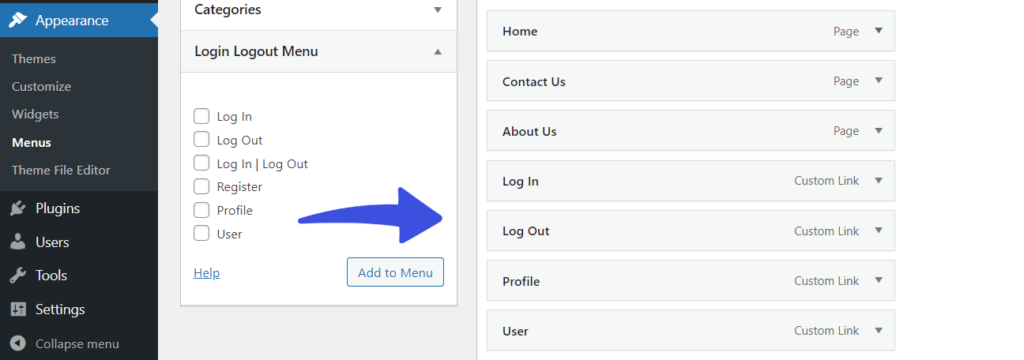
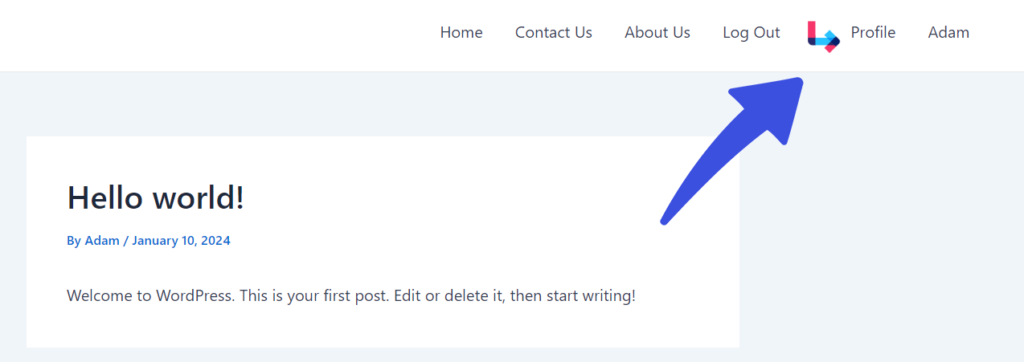
Next, choose the item you want to add to your menu list. In our case, we're choosing Log In, Log Out Profile, and User.

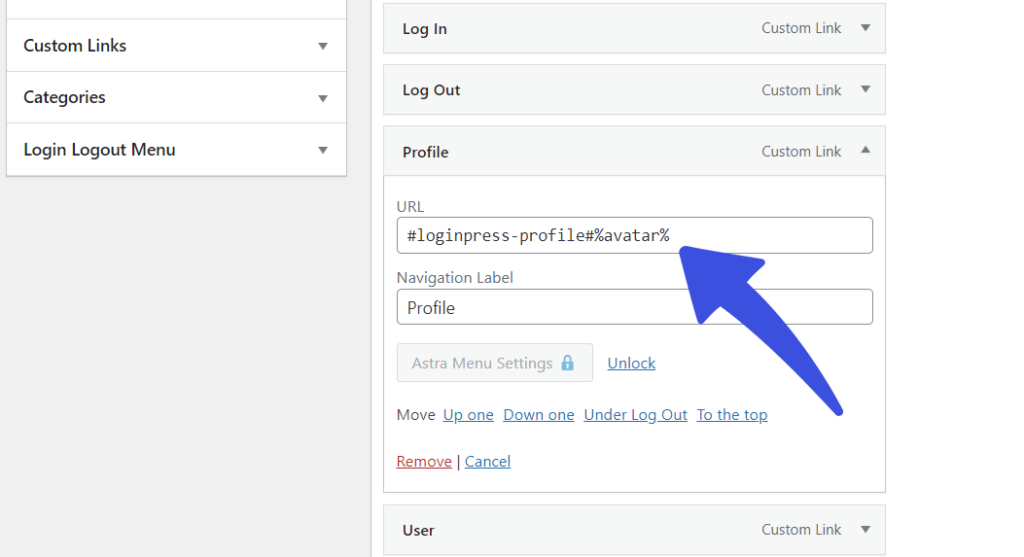
Add %avatar% Variable:
Next, insert the %avatar% variable at the desired location within the navigation menu where you want the user avatar to appear. For example, if you want to add the avatar in the profile section, click on the dropdown arrow and add %avatar% after #loginpress-profile#. For further ado, see the screenshot below:

Save Changes:
Once done, save the menu changes, and the user avatar will be dynamically displayed in the menu for logged-in users.

That's it! The "User Avatar" feature in the Login Logout Menu plugin allows you to add avatars to the navigation menu. This can help personalize the experience of your users. We hope you now understand what User Avatar features are offered by the LoginPress Login Logout Menu plugin.
If you have any doubts or questions related to this matter, please don’t hesitate to contact our support team.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch