
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

How to Integrate Google Social Login on WordPress
LoginPress offers Social Login Add-on that lets you integrate Google Social Login into your WordPress site.
By incorporating this feature, you can empower your users with a quick way to log in or register to your site using their existing Google accounts. It will eliminate the hassle of remembering additional credentials and ensure a secure login process.
Let’s discover the process of integrating Google social login into your WordPress site using the LoginPress Social Login Add-on;
Add Google Social Login with LoginPress Social Login Add-on
Note: See our Complete guide Social Login to get to know about how to activate LoginPress Social Login Add-on.
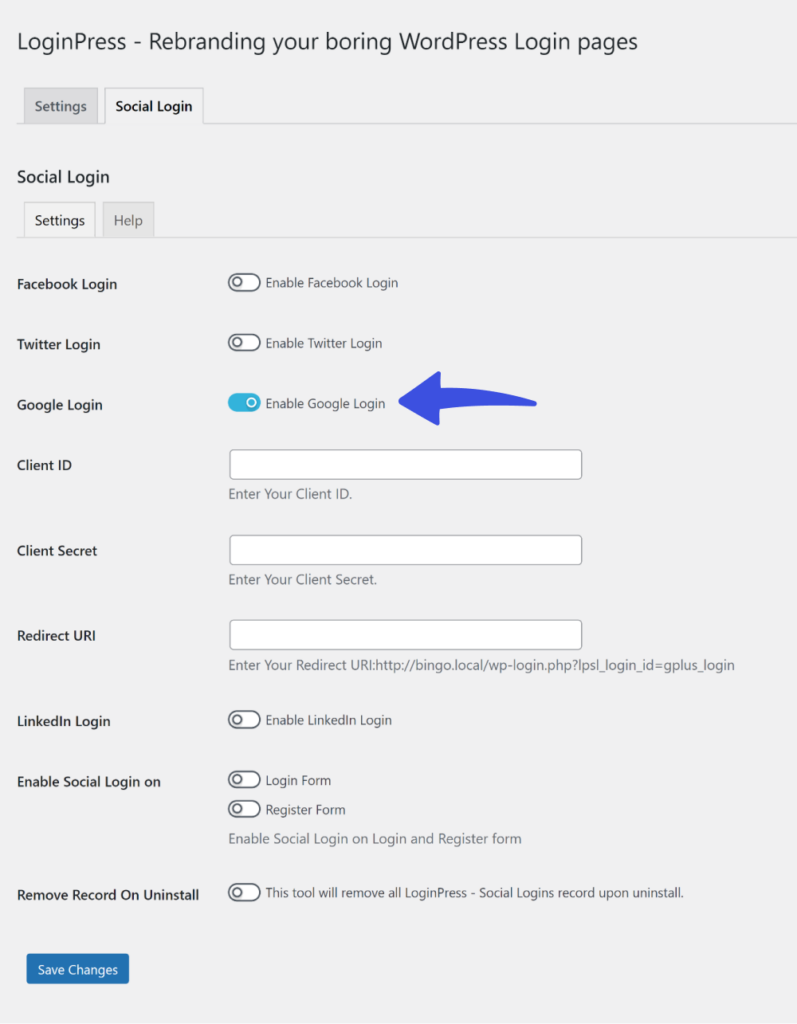
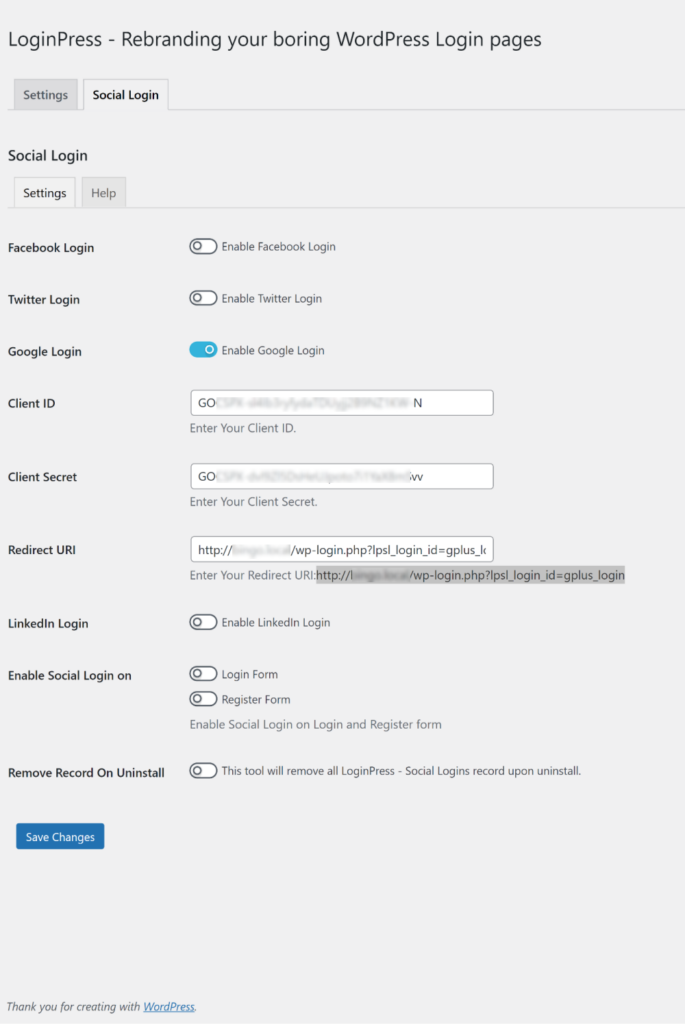
First, you’ll need to enable Google Login in the LoginPress Social Login’s Settings tab.
Once you’ve enabled Google Login, other fields, including:
- Client ID
- Client Secret
- Redirect URI

You’ll require to fill in these fields to integrate the Google Social Login on the WordPress Log In and/or Registration form with LoginPress.
Now, follow these steps to integrate Google Login into your WordPress site.
Step 1: Create a Google Developer Account
In order to configure Google Social Login into WordPress, you must register your website with Google APIs at Google Developer Console.
When you are done, you can proceed to the next step.
Step 2: Create a Project
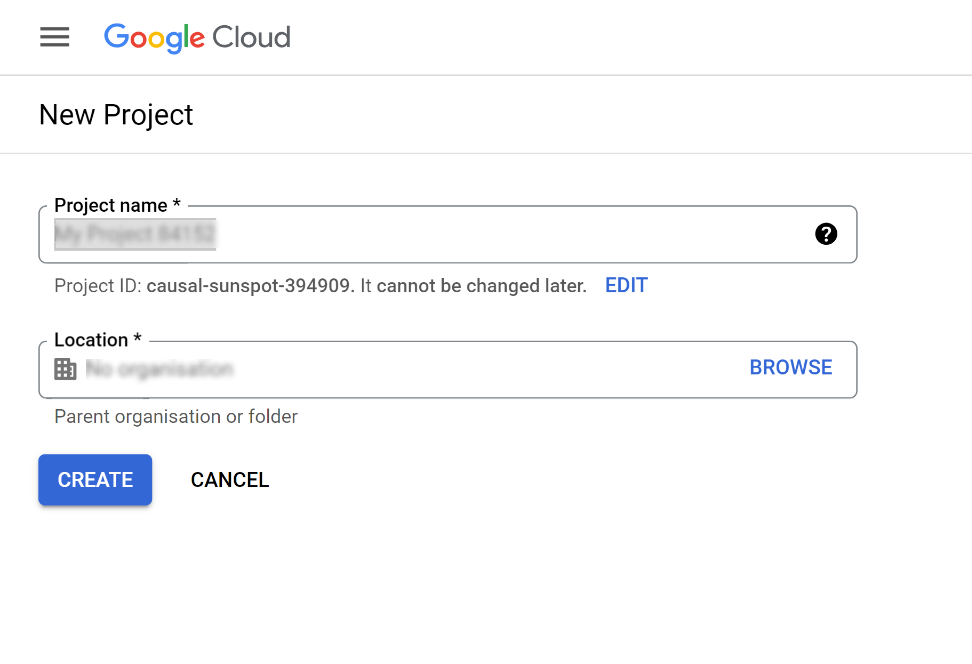
Log in to your Google developer account. Next, you’ll be on the Google Cloud screen. Click on the “CREATE PROJECT” button in the upper right corner.
On the next screen, you’ll require to provide the Project Name and Location.

When done, click the CREATE button.
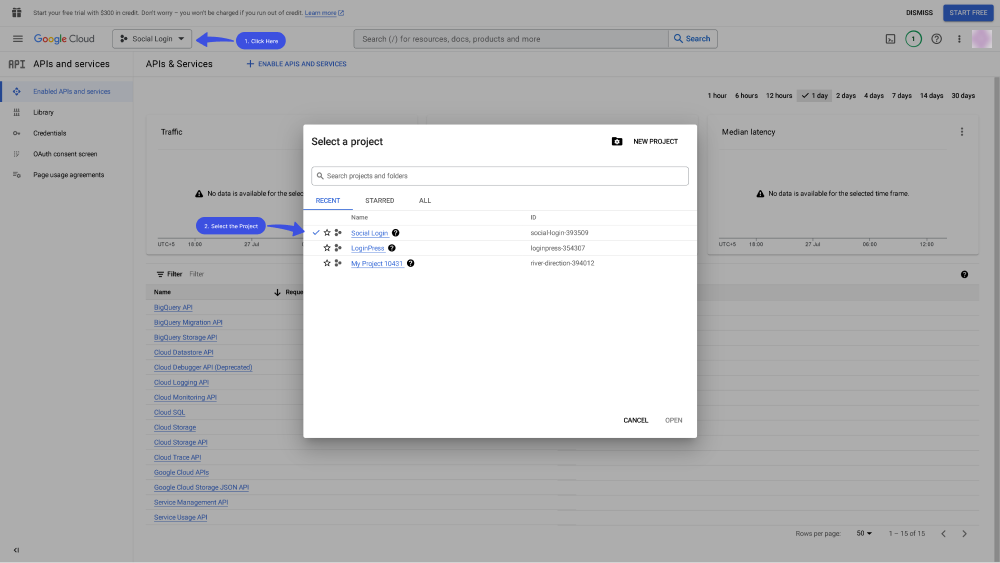
Note: If you have more than 1 project in Google APIs, please confirm your project from the top left dropdown project list.

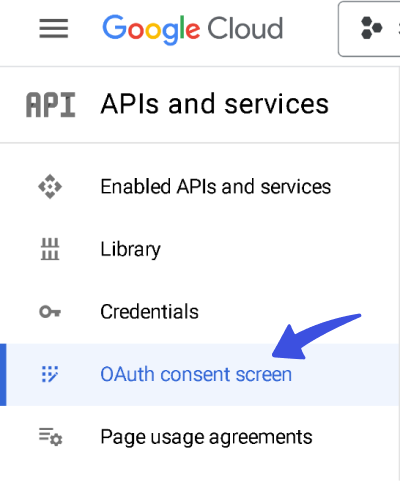
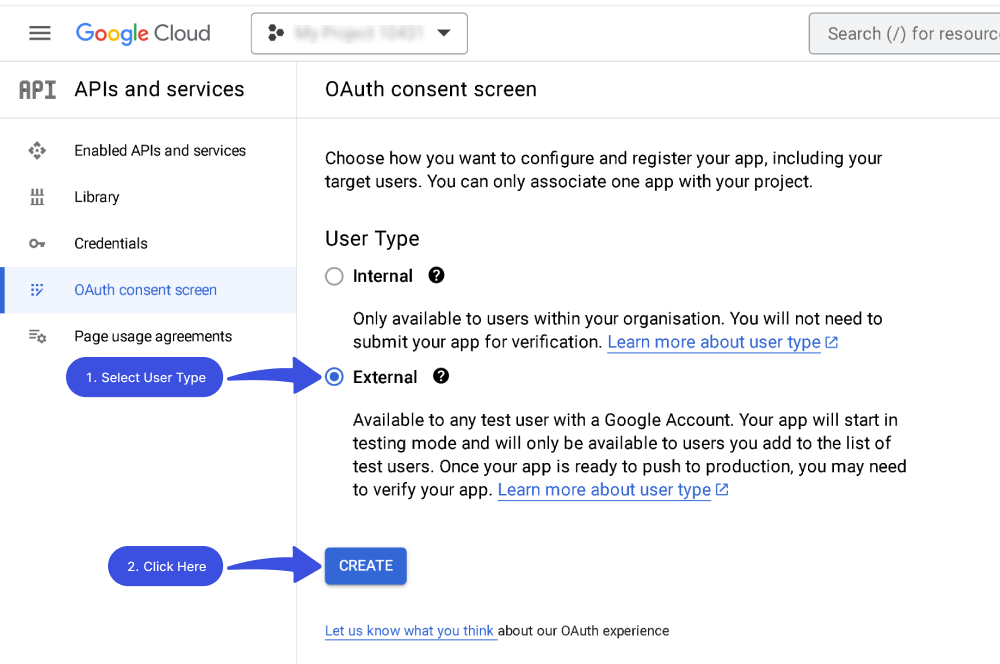
Step 4: Open the OAuth Consent Screen
Click on the “OAuth consent screen” from the left side menu.

On the OAuth consent screen, chooses External and click Create button.

On the next screen, you’ll be prompted to Edit App Information for OAuth consent screen, Scopes, Test Users, and Summary.

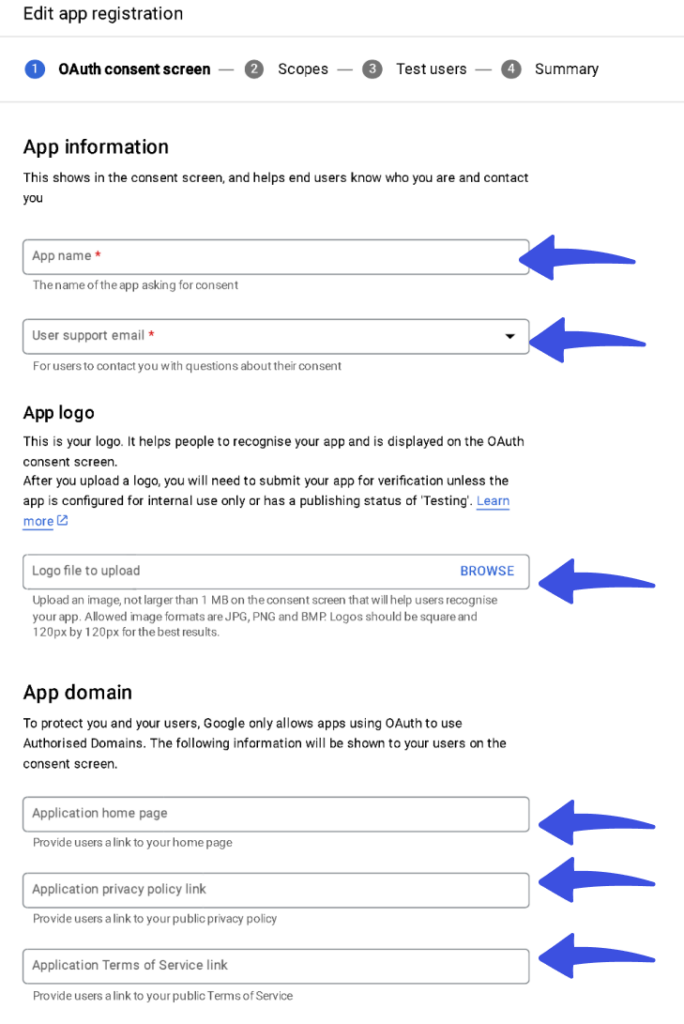
On the OAuth consent screen, simply fill out the required informational fields, including:
- Application Name: Google only allows apps using OAuth to use Authorised Domains to ensure security for the users. The application name is shown to the site users on the consent screen.
- App Logo: The app logo will help users to recognize your app. It will be displayed on the OAuth consent screen.
- App domain links: Provide users a link to your home page, your public privacy policy, and public Terms of Service.
- Authorized domains: When a domain is used on the consent screen or in an OAuth client's configuration, it must be pre-registered here.

After providing the app information, click the SAVE AND CONTINUE button. It will take you to the Scopes screen.
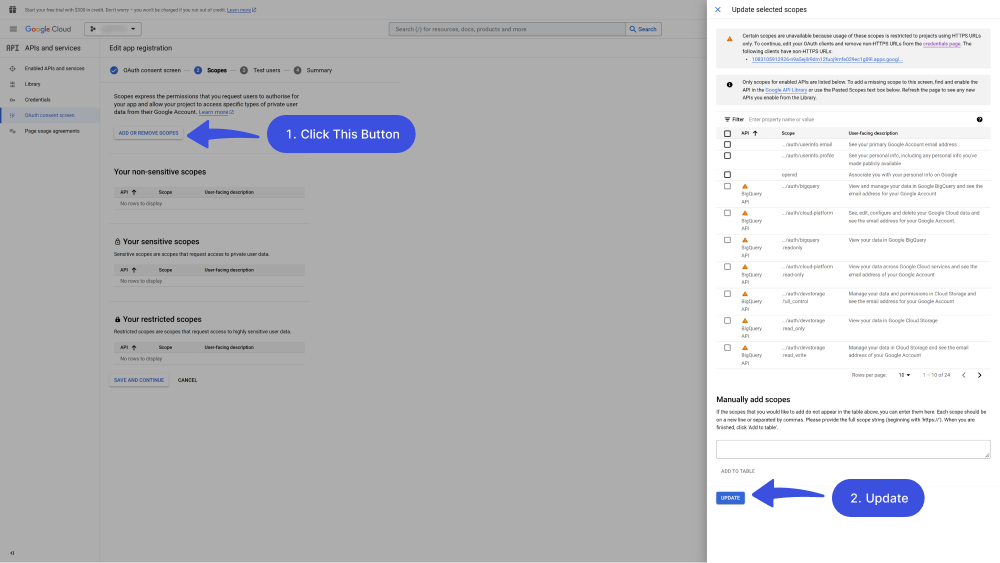
Scopes are there for the permissions that you request users to authorize for your app. It allows your project to access specific types of private user data from their Google Account.

After updating the Scopes, click the SAVE AND CONTINUE button. The Test users screen will appear.
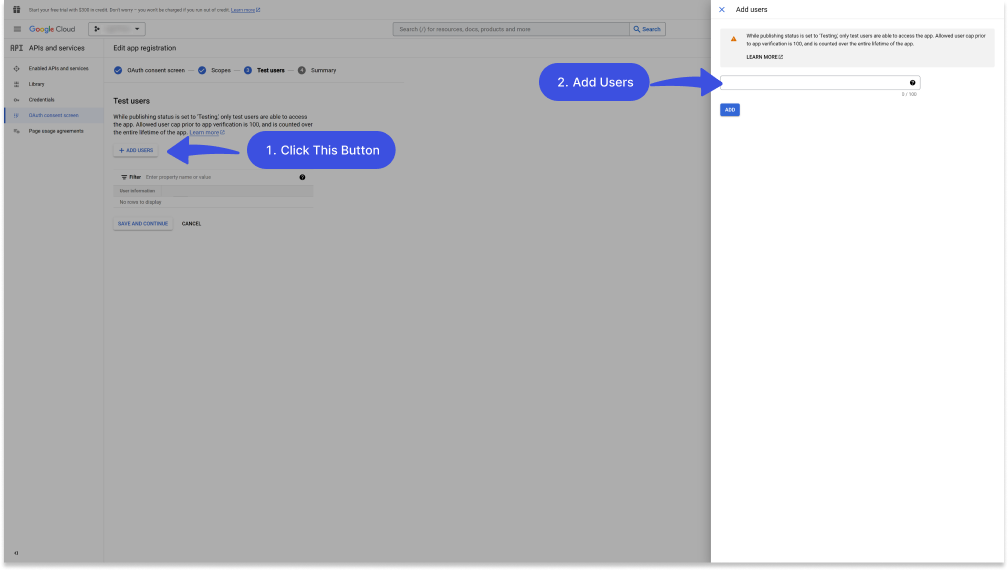
On this screen, click on Add Users. Add a few trusted users to test your app. Make sure to add the users wisely as these users cannot be removed.

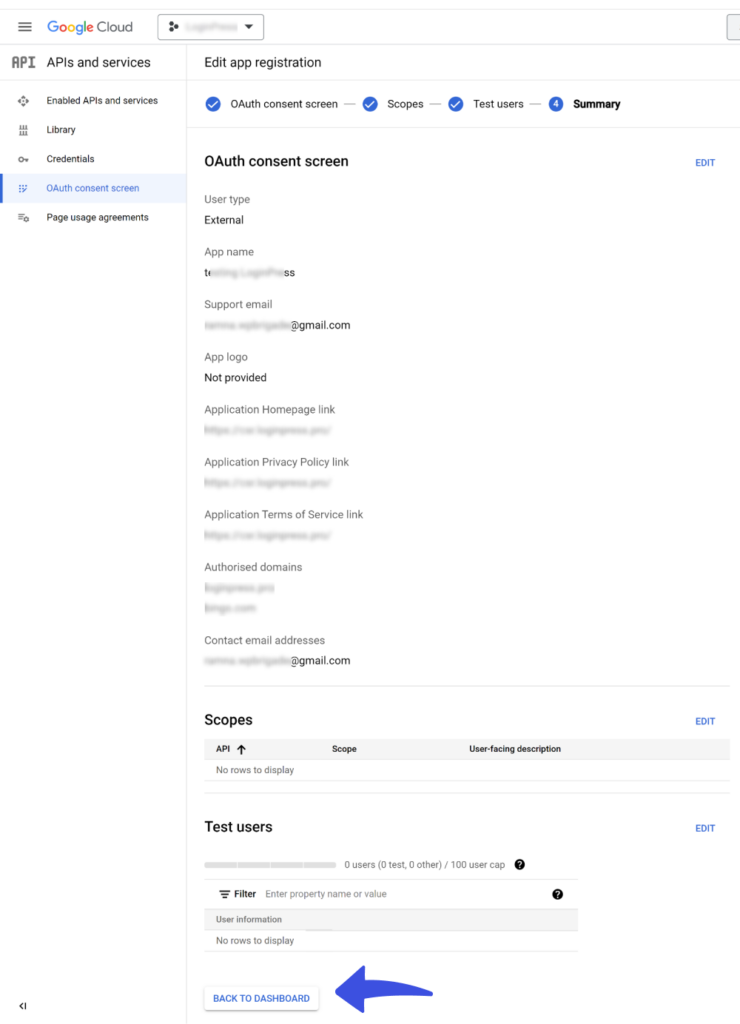
On clicking the SAVE AND CONTINUE button, you’ll be prompted to the Summary screen.

From here, you can review the summary of the provided information. When confirmed that the provided information is correct, click the BACK TO DASHBOARD button.
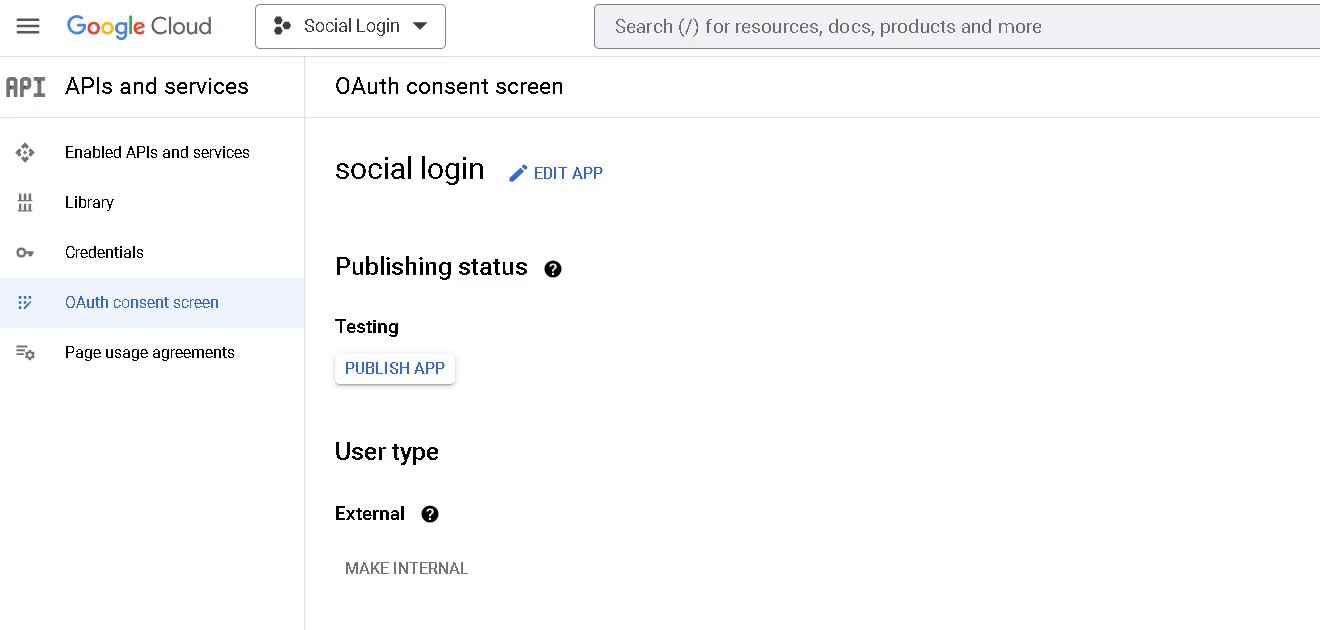
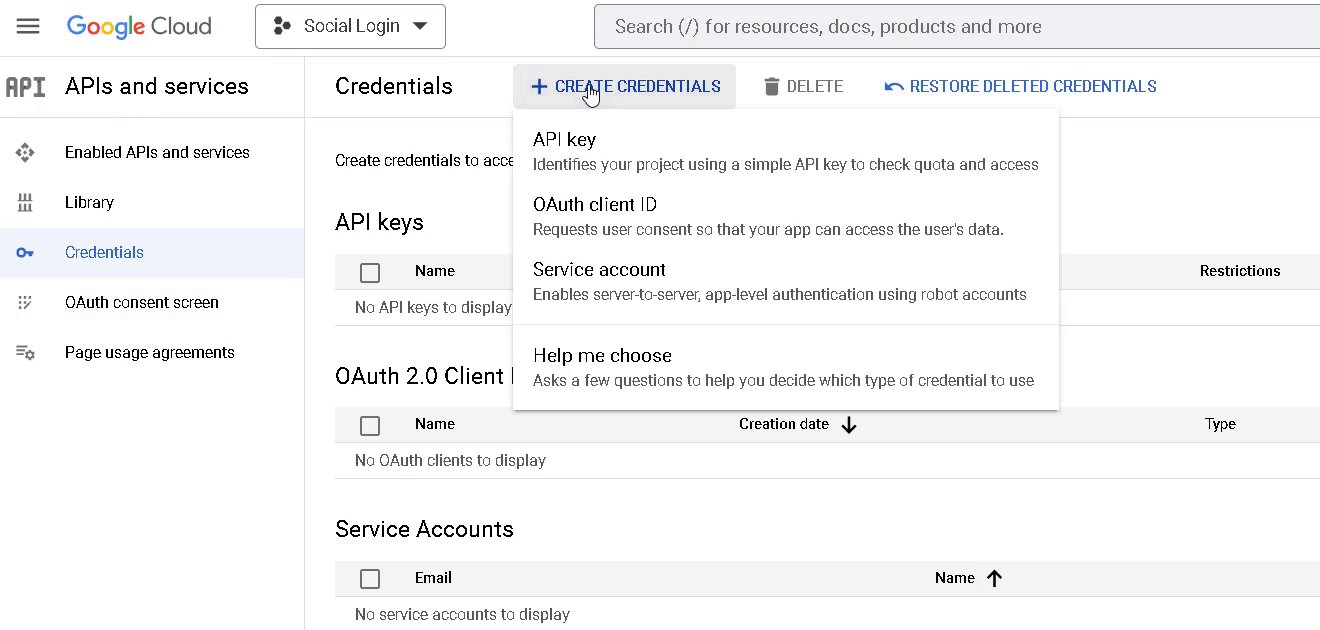
Step 5: Go to Credential Page
Next, you’ll require to select the Credentials option, click the + Create Credentials, and select “OAuth client ID” from the dropdown.

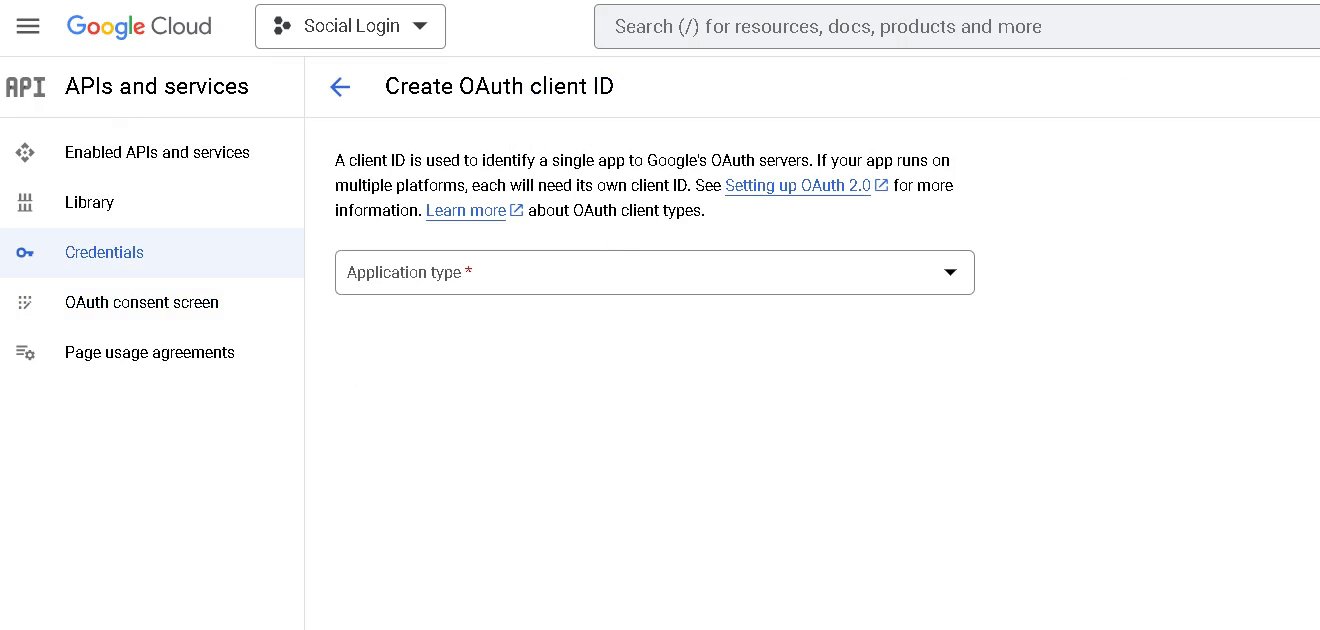
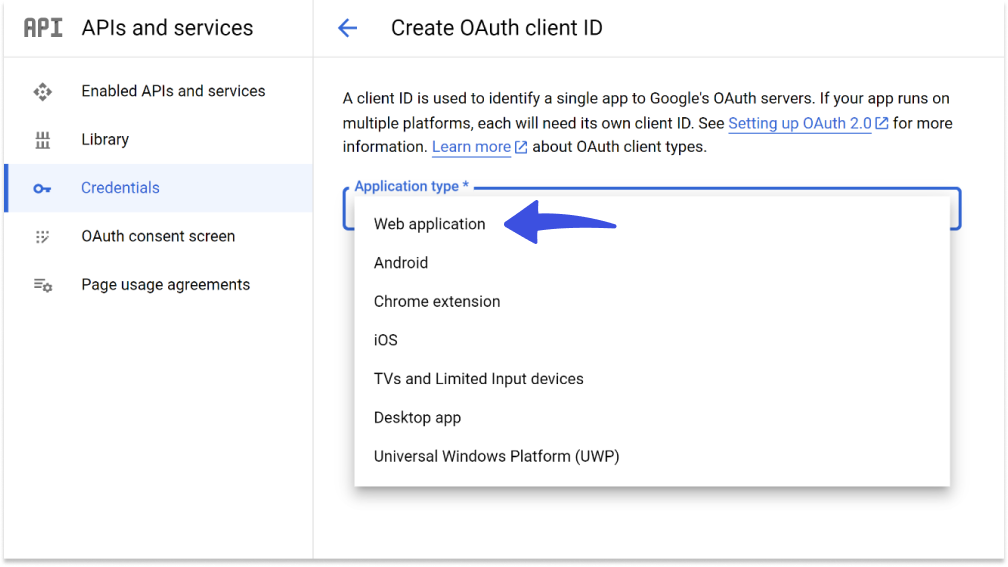
Select the Application type here, i.e., in our case, it's a Web application.

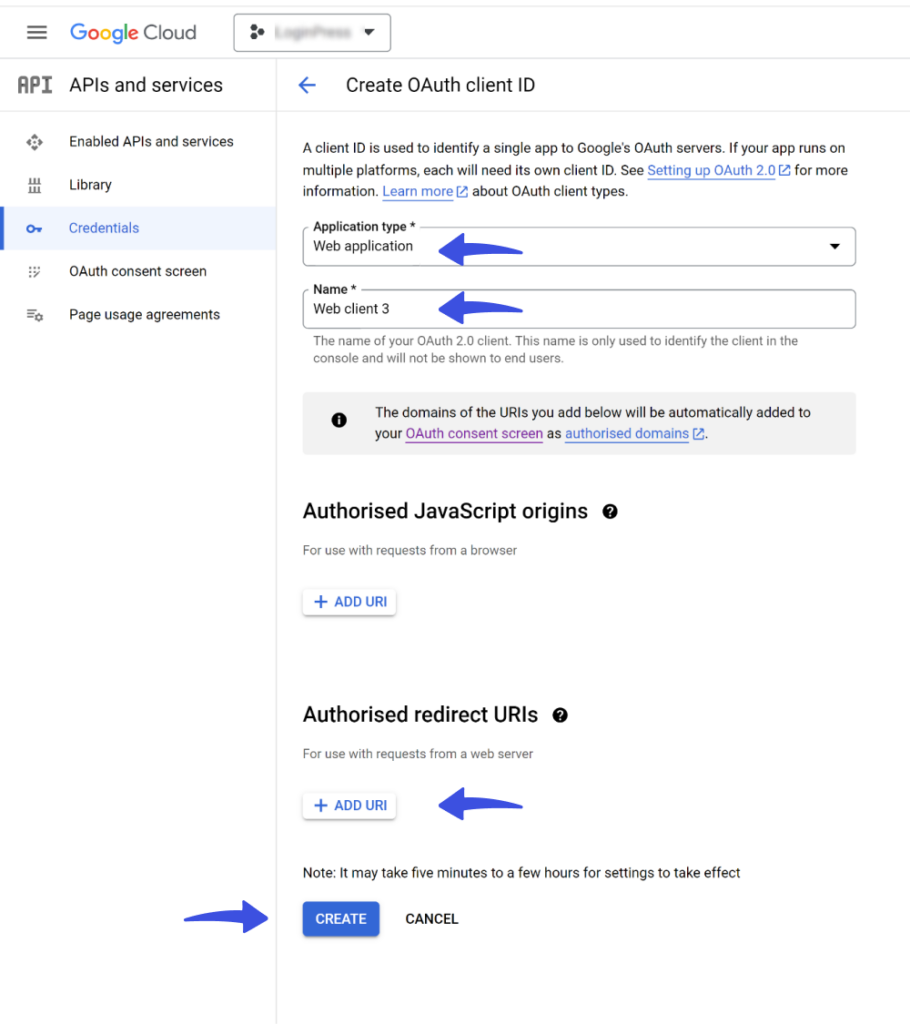
Fill out the required informational fields:
- Name of your Application: Your application name will help identify the client in the console.
- Authorized redirect URIs: A redirect URI is a location where the authorization server, in our case Goole, sends the user when the app is successfully authorized.
Note: To get your Authorized Redirect URL, go to the WordPress admin dashboard > LoginPress > Settings > Social Login Tab > Google Login > Redirect URI field.

When done, click the Create button.
Step 6: Copy/Paste Client ID and Client Secret
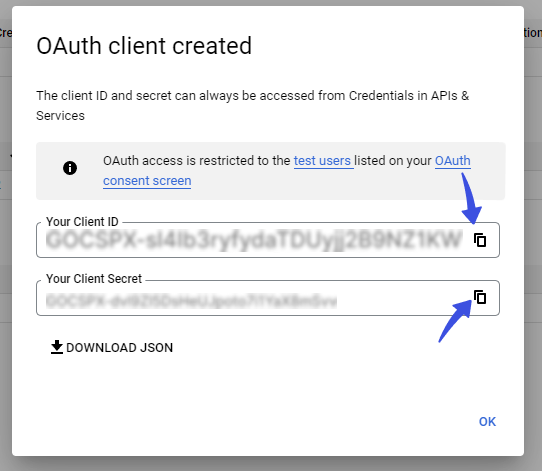
After clicking the Create button, a popup screen with OAuth Client Created will appear.
It has Your Client ID and Your Client Secret keys.

Now to the LoginPress Social Login’s Settings tab and paste Your Client ID and Your Client Secret next to the Google Login fields.
Once you’ve pasted the Your Client ID and Your Client Secret, you’ll need Redirect URI.
You don’t need to go anywhere for the Redirect URI as it is under the Redirect URI field. Copy and Paste it into the field.

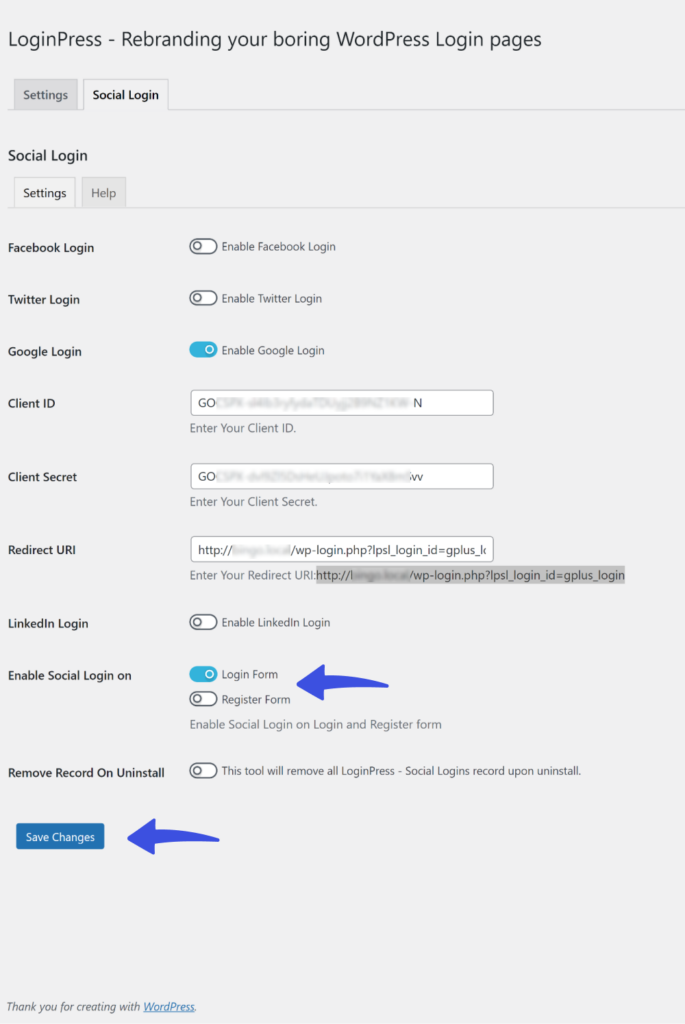
Click the Save button when you’re done.
Note: You can choose between enabling Google on the Login or Register form.

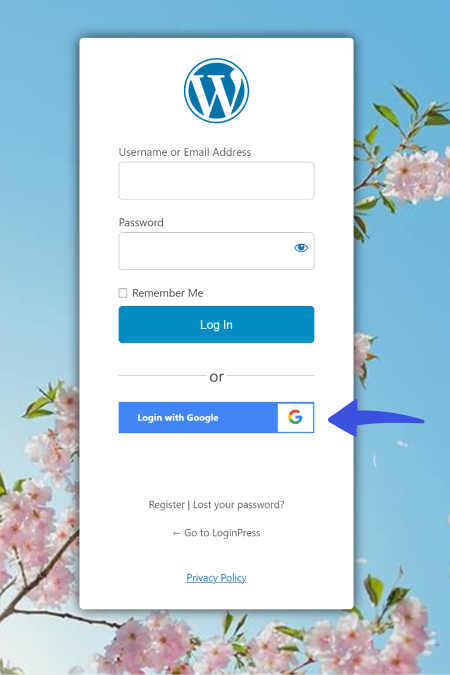
Log out from WordPress and check the login page to see the Google Login effect.

That’s it! This is how you can easily add Google Social Login to your WordPress site with LoginPress. Try the LoginPress Social Login Add-on now to unlock a seamless and user-friendly authentication experience for your users. What are you waiting for?
We have also covered separate documentation for integrating social logins on your WordPress site. See our detailed guides on How to Add Facebook Social Login on Your WordPress Site with LoginPress and How to Add Twitter Social Login to Your WordPress Site with LoginPress.
You can contact our dedicated support team in case you need any help.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch