
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

Introduction to LoginPress Social Login Add-on
LoginPress Pro includes a Social Login Add-on that allows you to integrate Facebook, Google, LinkedIn, Twitter, and Microsoft social login into your WordPress login and registration forms.
This feature empowers users to quickly and effortlessly log in or register on your WordPress site using their existing social media accounts. It simplifies the signup process, relieving users from the burden of filling out traditional login or registration forms.
With the Social Login Add-on, security is a top priority. It's not just about convenience but also protecting your WordPress site from spam and bot registrations. It ensures the authenticity and integrity of your user base.
This comprehensive guide will equip you with a thorough understanding of the LoginPress Social Login Add-on.
How to Get Started with LoginPress Social Login Add-on
Step 1: Enable LoginPress Social Login Add-on
Note: Here, we've assumed that you have already upgraded to LoginPress Pro and have activated the License Key.
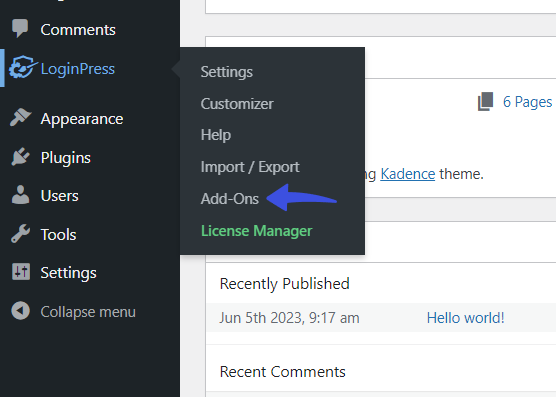
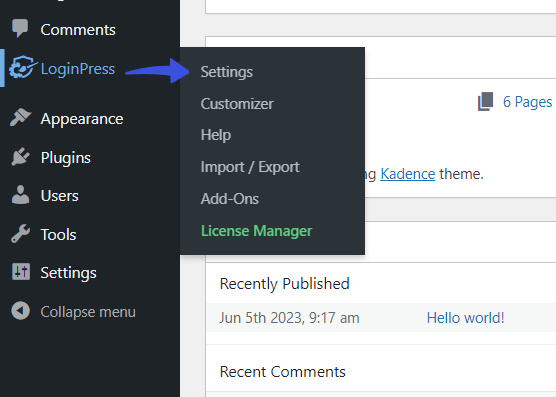
First, go to the left sidebar of the WordPress admin dashboard, navigate to LoginPress, and click the Add-Ons option.

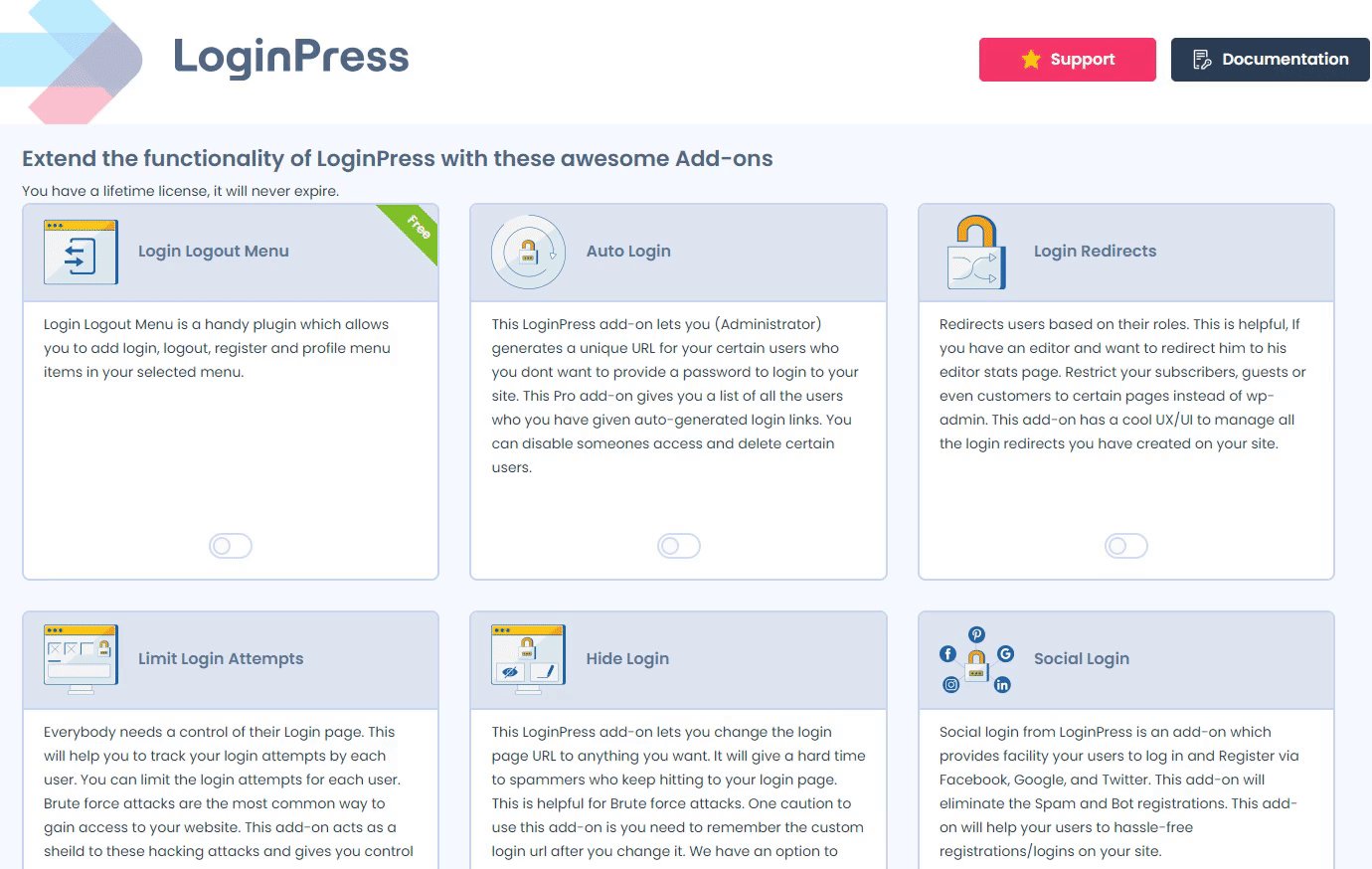
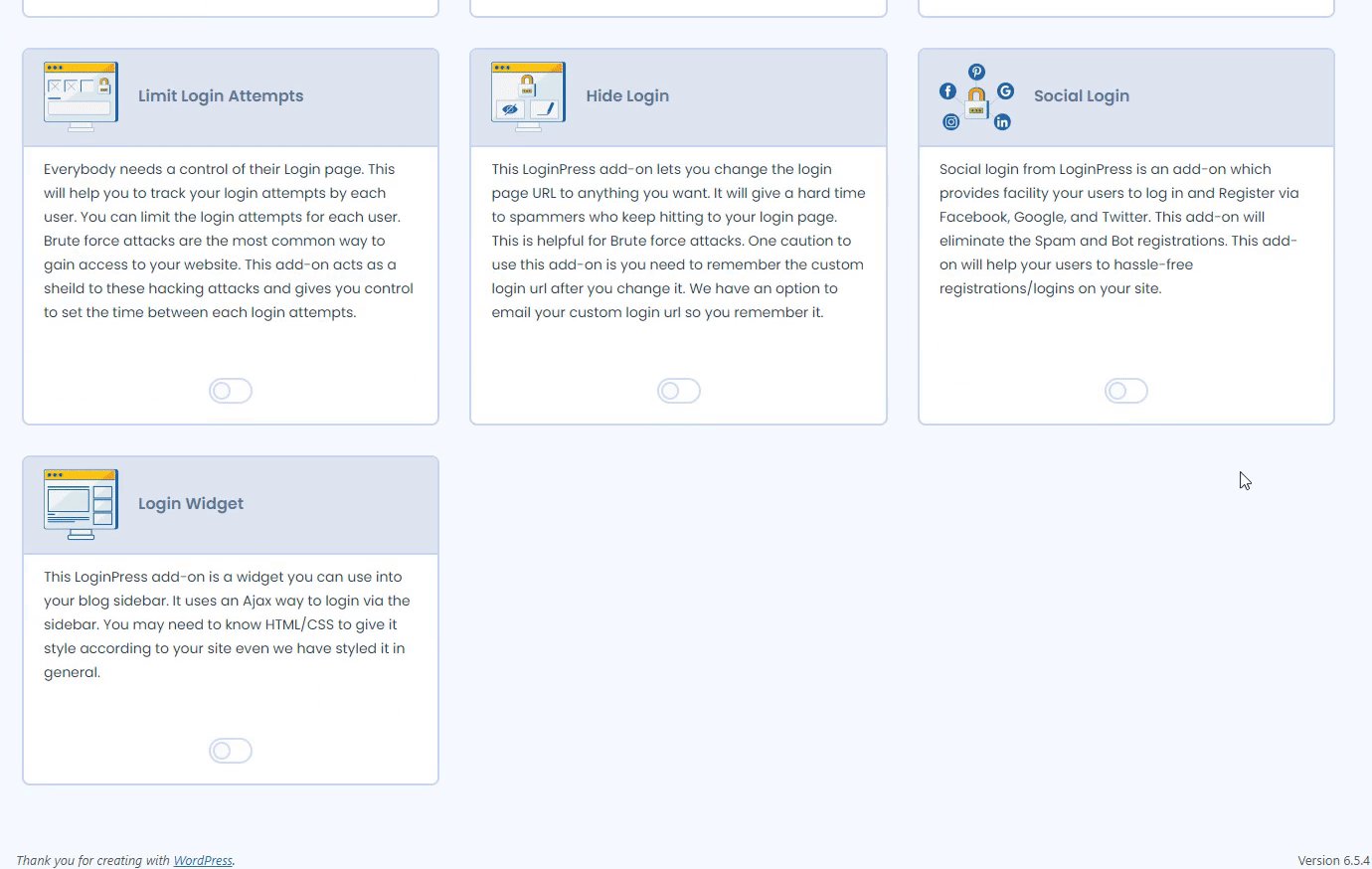
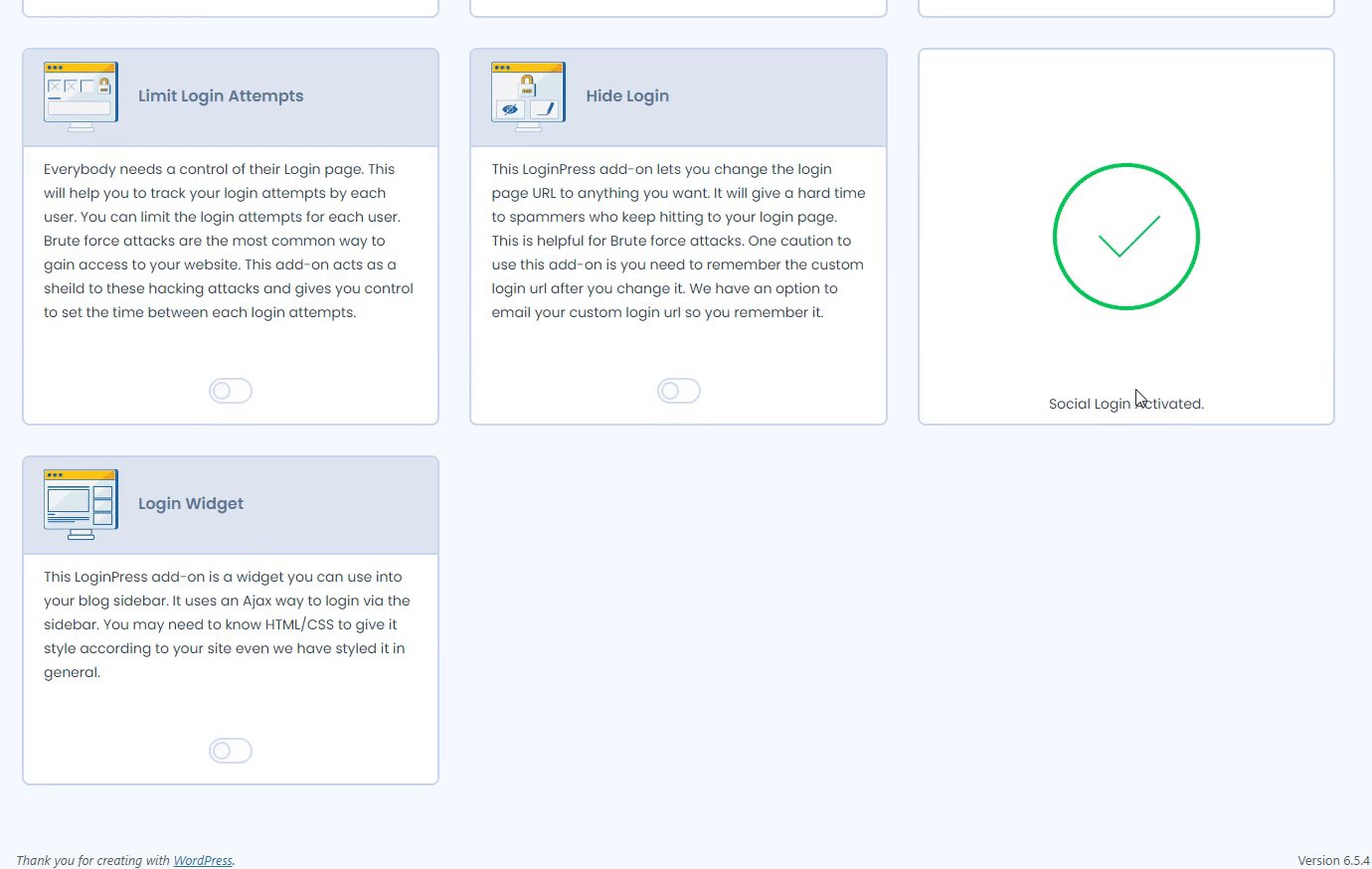
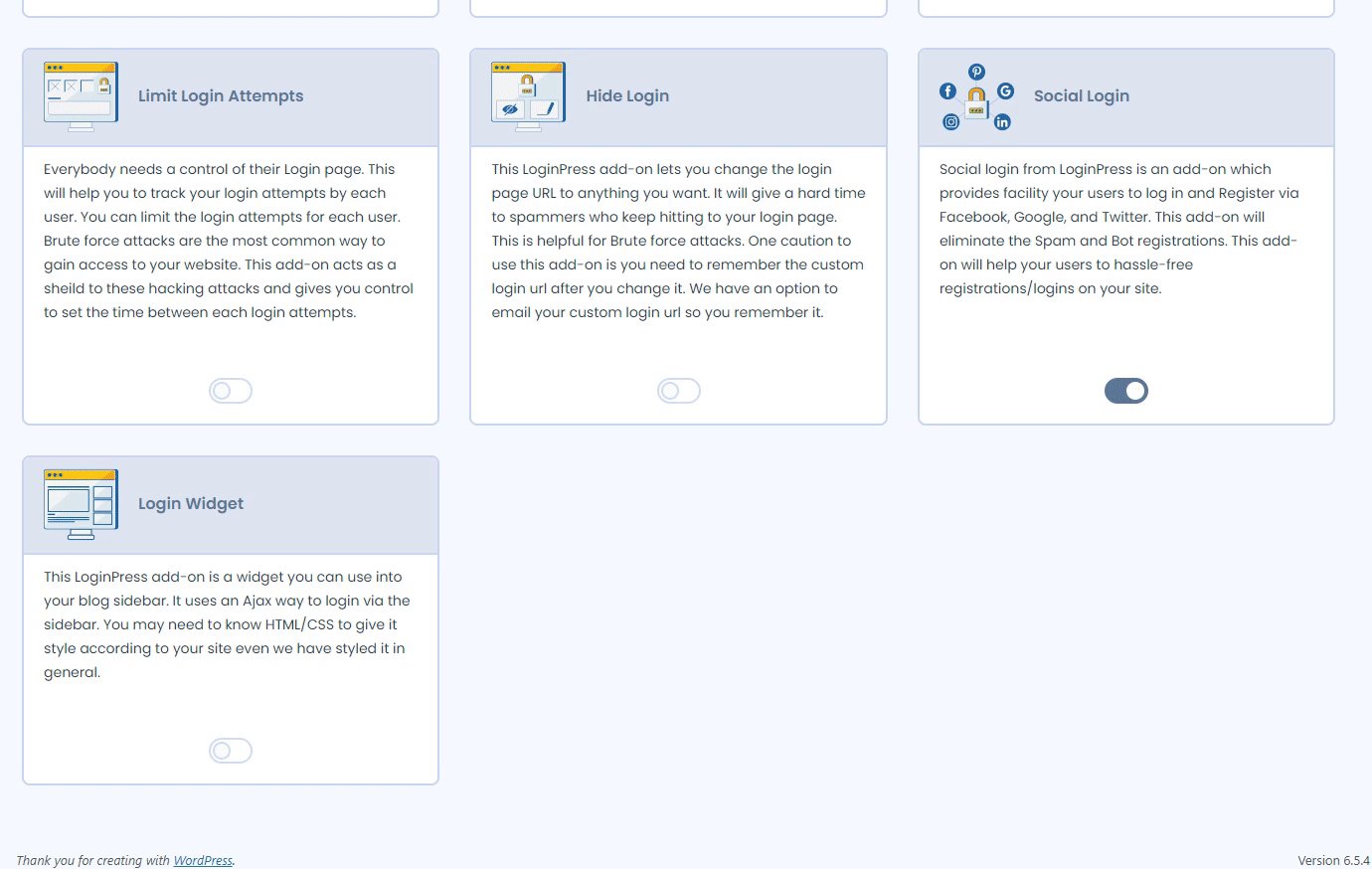
On the next screen, toggle on the Social Login button.

You’ve enabled the Social Login Add-On.
Step 2: Configure LoginPress Social Login
It’s time to add the desired social login to your site.
To do so, select LoginPress from the left sidebar menu of the WordPress admin dashboard and click the Settings option.

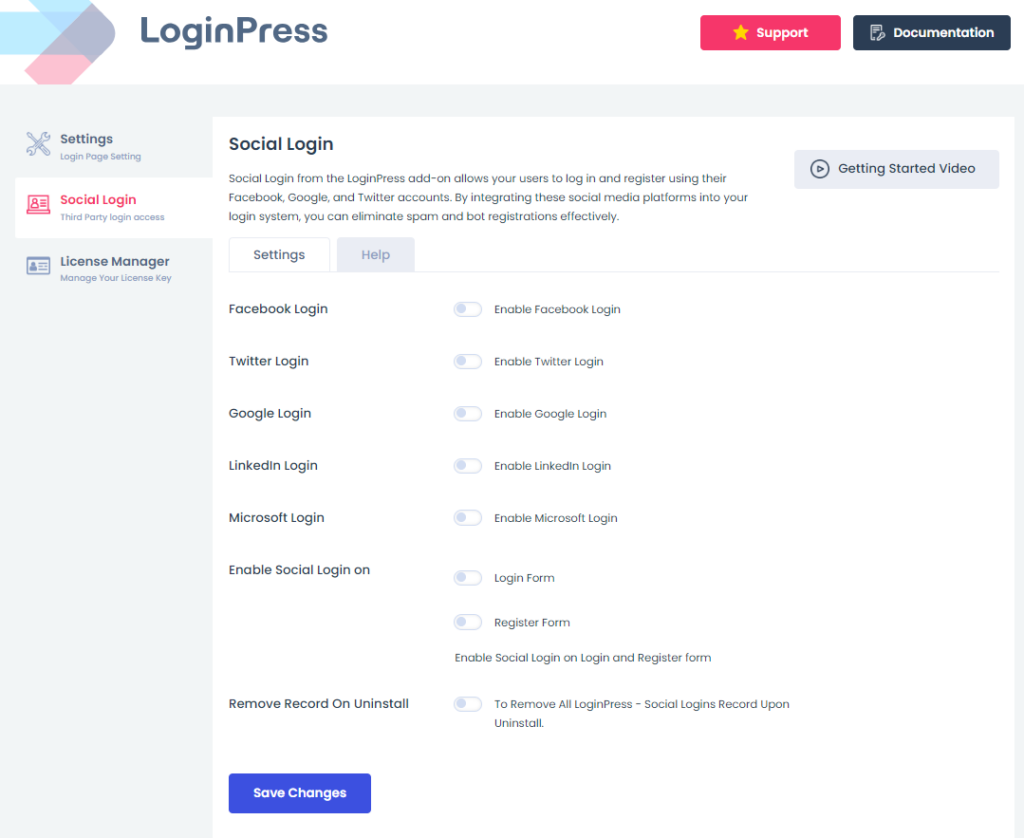
On the next screen, you can see the Social Login tab under the Settings tab.
Simply click on it.
Here, you’ll see two primary tabs, including:
- Settings
- Help
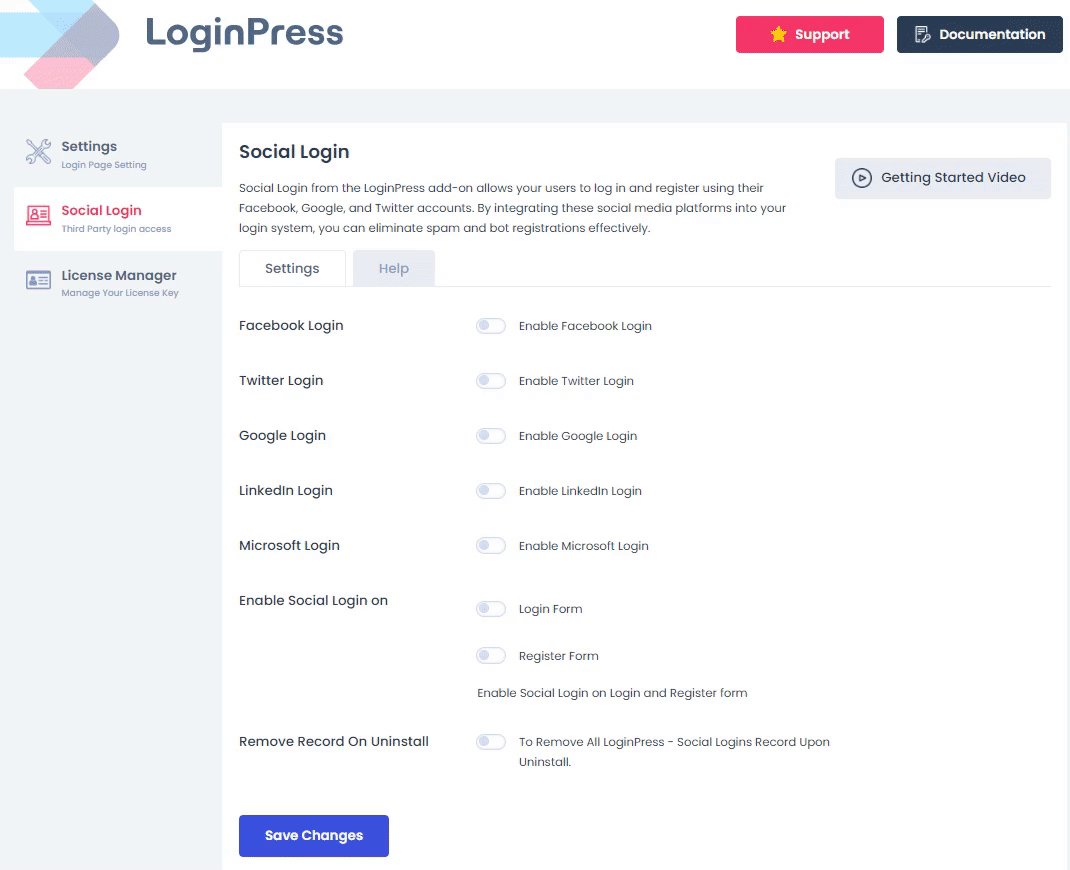
Tab 1: Settings

The Settings tab contains all the social logins offered by LoginPress, including:
- Twitter Login
- Google Login
- Microsoft
All you need to do is enable the toggle button against the social login you want on the login or registration form.
Note: You can enable all of them at the same time.
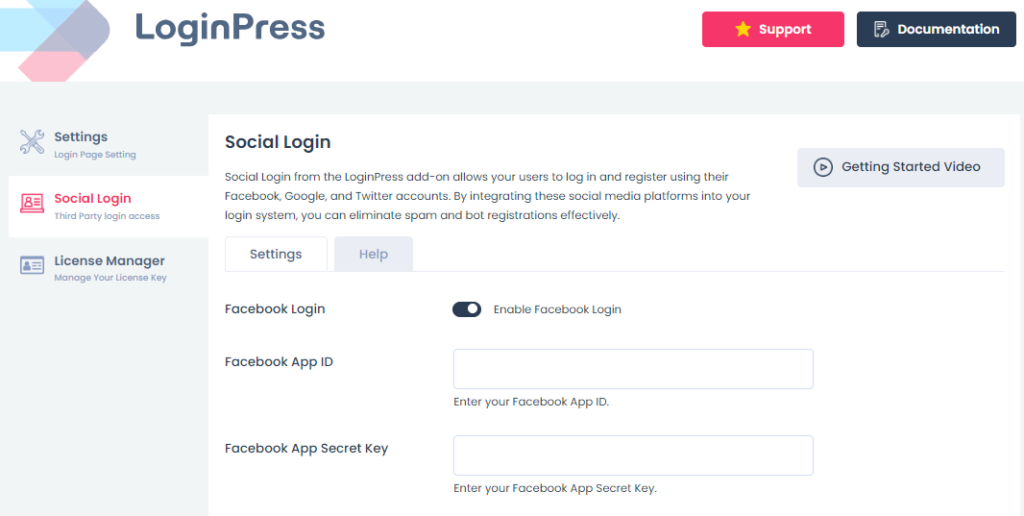
Facebook Social Login

Facebook is one of the best social platforms, having 3 billion users worldwide.
Adding a Facebook social login to your WordPress site allows users to log into your sites using their Facebook credentials.
Once you toggle on Enable Facebook Login, other fields will open up, including:
- Facebook App ID
- Facebook App Secret Key
You’re required to fill in these fields to integrate the Facebook social login to your site.
Don’t worry! We have covered a step-by-step guide, How to Integrate Facebook Social Login on WordPress, to help you integrate it into your site.
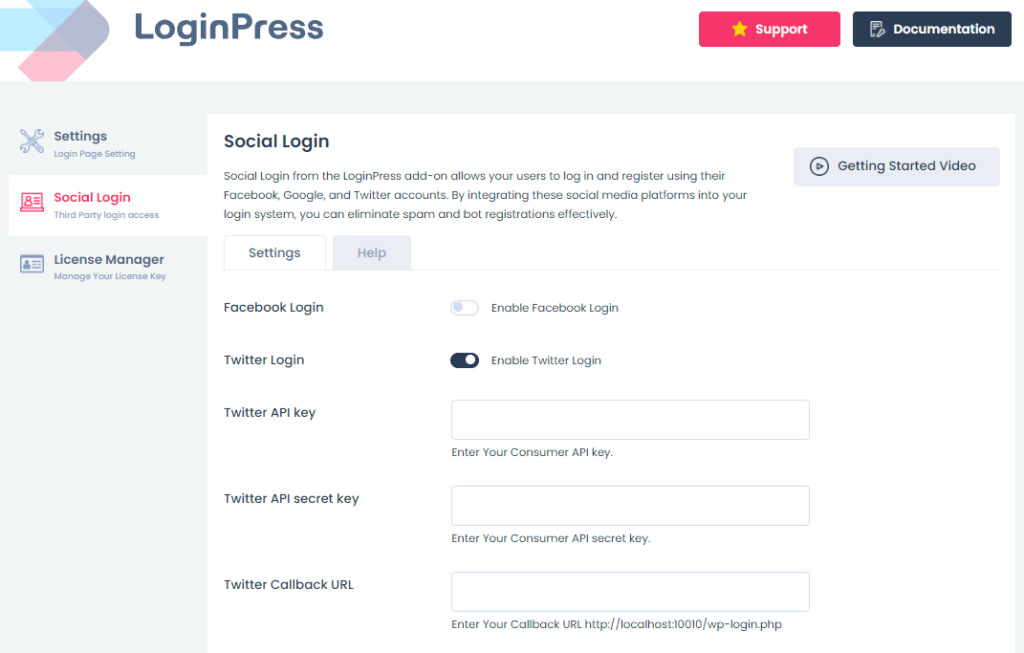
Twitter Login

Twitter is another of the best social platforms, with 541 million users across the globe.
Adding a Twitter social login enables you to welcome most users to log in or register on your site with ease.
Once you’ve enabled Twitter Login, other fields appear on the screen, including:
- Twitter API Key
- Twitter API secret key
- Twitter Callback URL
You’ll need to provide them to get Twitter integrated into your site.
Here is our complete guide on How to Add Twitter Social Login on Your WordPress Site with LoginPress. It will help you do the job easily!
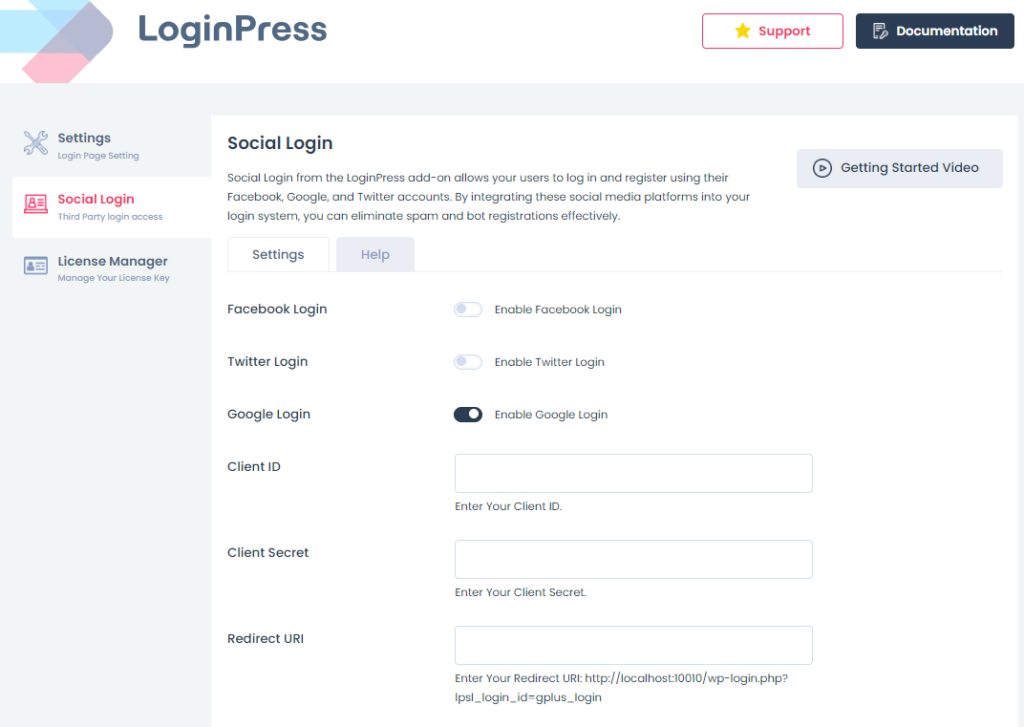
Google Login

Google, a popular platform, has 1.8+ billion active users worldwide.
Considering this, it can be proven suitable for your site login and registration rate.
Once you’ve enabled Google Login with LoginPress, other fields will open up, including:
- Client ID
- Client Secret
- Redirect URI
You’re required to provide these keys to integrate Google into your login and registration form.
See our complete guide on How to Add Google Social Login to your WordPress Site with LoginPress.
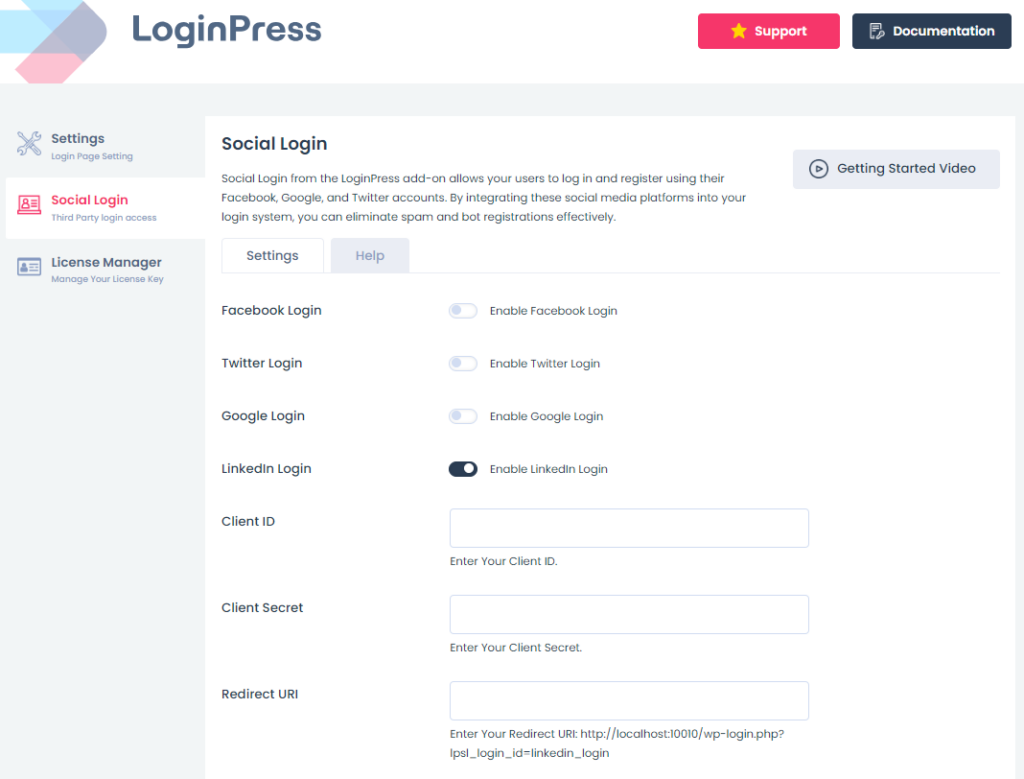
Linkedin Login

LinkedIn, a social platform, has 350 million users worldwide. It has a large, influential community of professionals. Undoubtedly, it is worth adding as a login or registration button to your site.
Once you’ve enabled Google Login, other fields will appear on the screen, including:
- Client ID
- Client Secret
- Redirect URI
You must fill them out to integrate LinkedIn into your site. Our detailed guide, How to Add LinkedIn Social Login on Your WordPress Site with LoginPress, will help you.
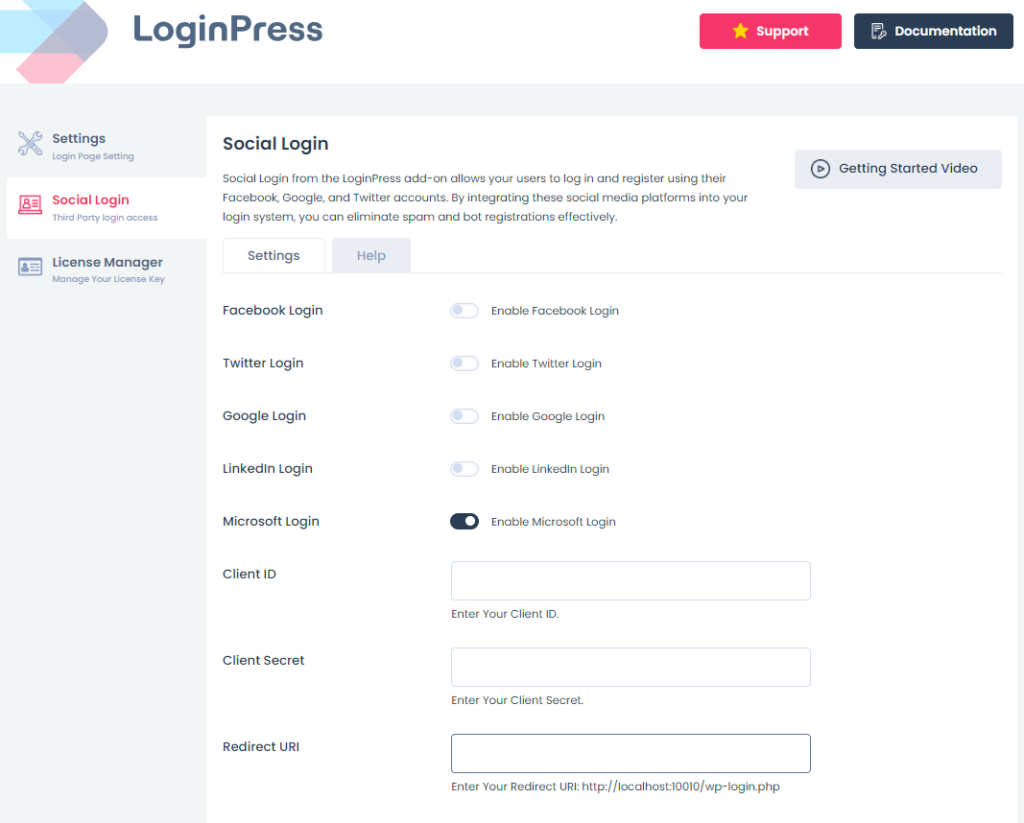
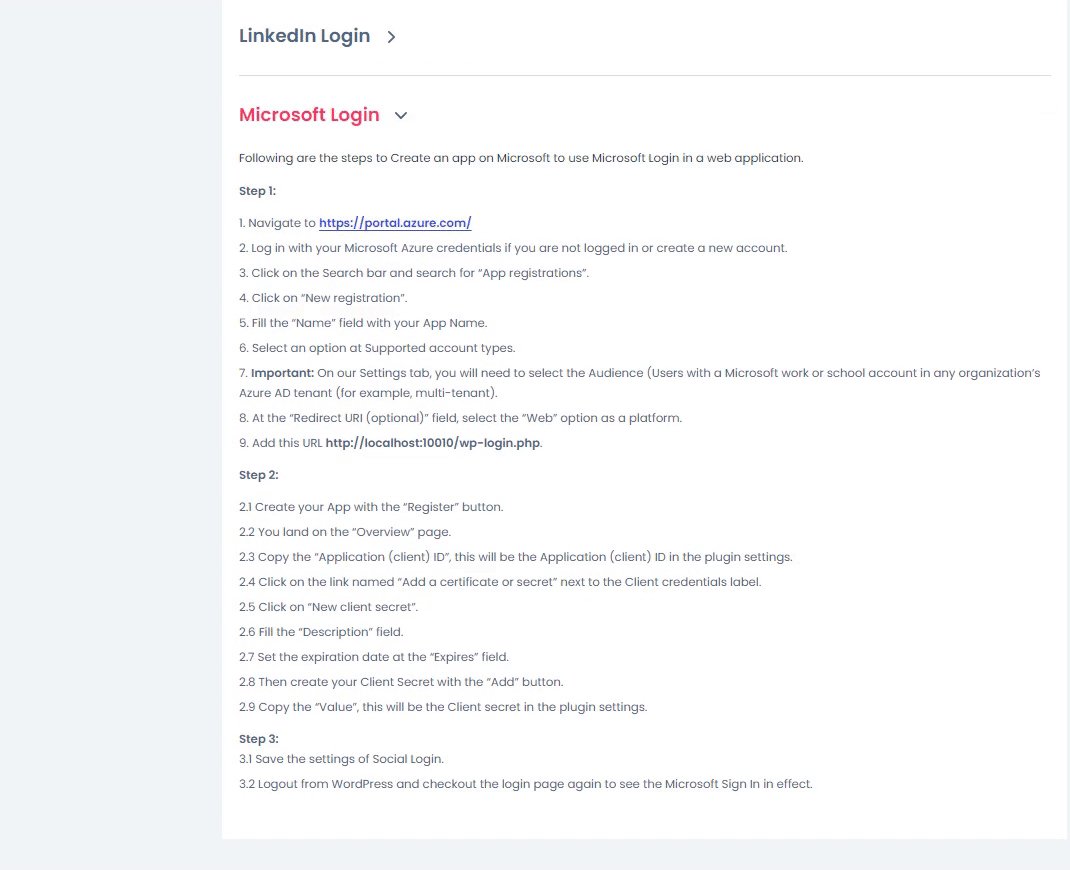
Microsoft Login

Microsoft has 1.2+ billion users across the globe.
Once you’ve enabled Microsoft Login, other fields can be seen on the screen, including:
- Client ID
- Client Secret
- Redirect URI
You must complete these fields to get Microsoft Login to your WordPress login and registration forms.
This is where our detailed guide, How to Integrate Microsoft Social Login on WordPress, helps you do it quickly!
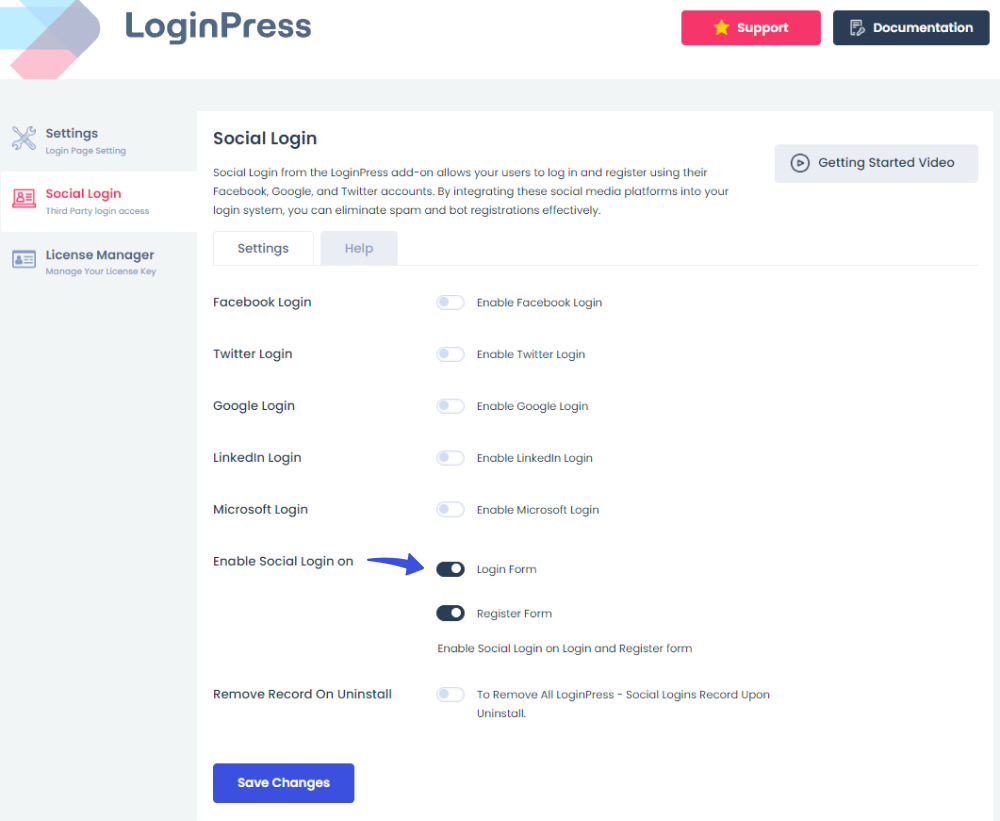
Enable Social Login on

The “Enable Social Login on” option helps you turn on social login on the Login and Register form.
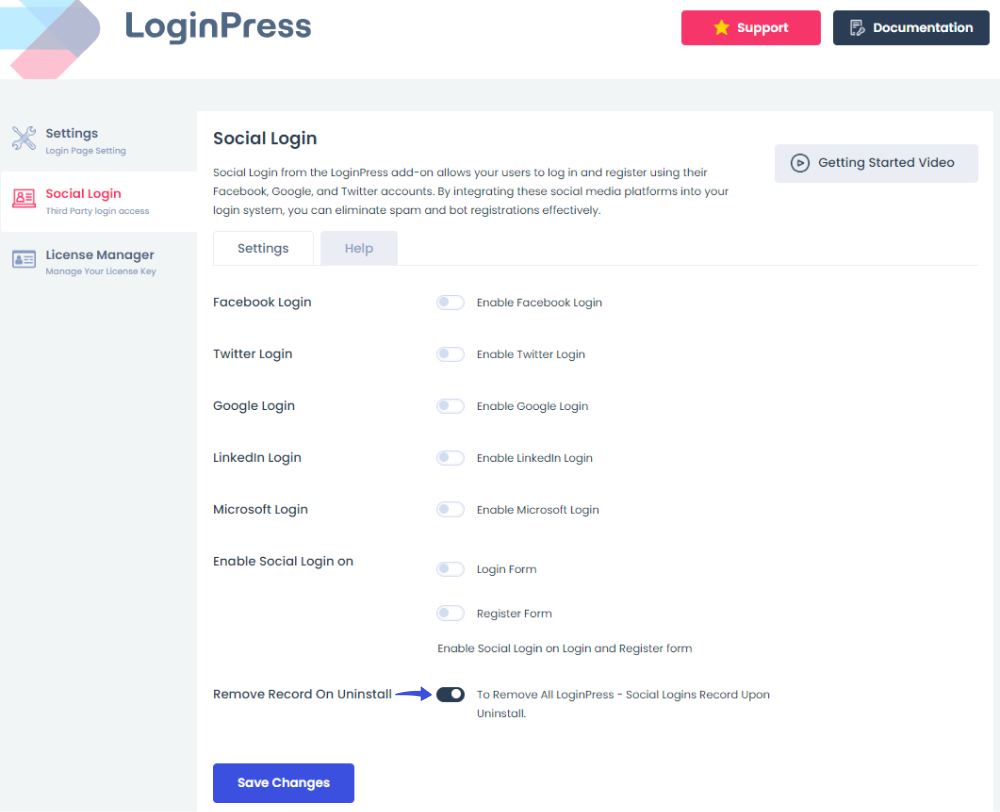
Remove Record On Uninstall

Last, you can see the Remove Record On Uninstall option. Enabling this option will remove all LoginPress Social Logins records when uninstalling.
It reduces your work where you don’t have to go manually to delete files created with LoginPress Social Login Add-On. Pretty cool, right?
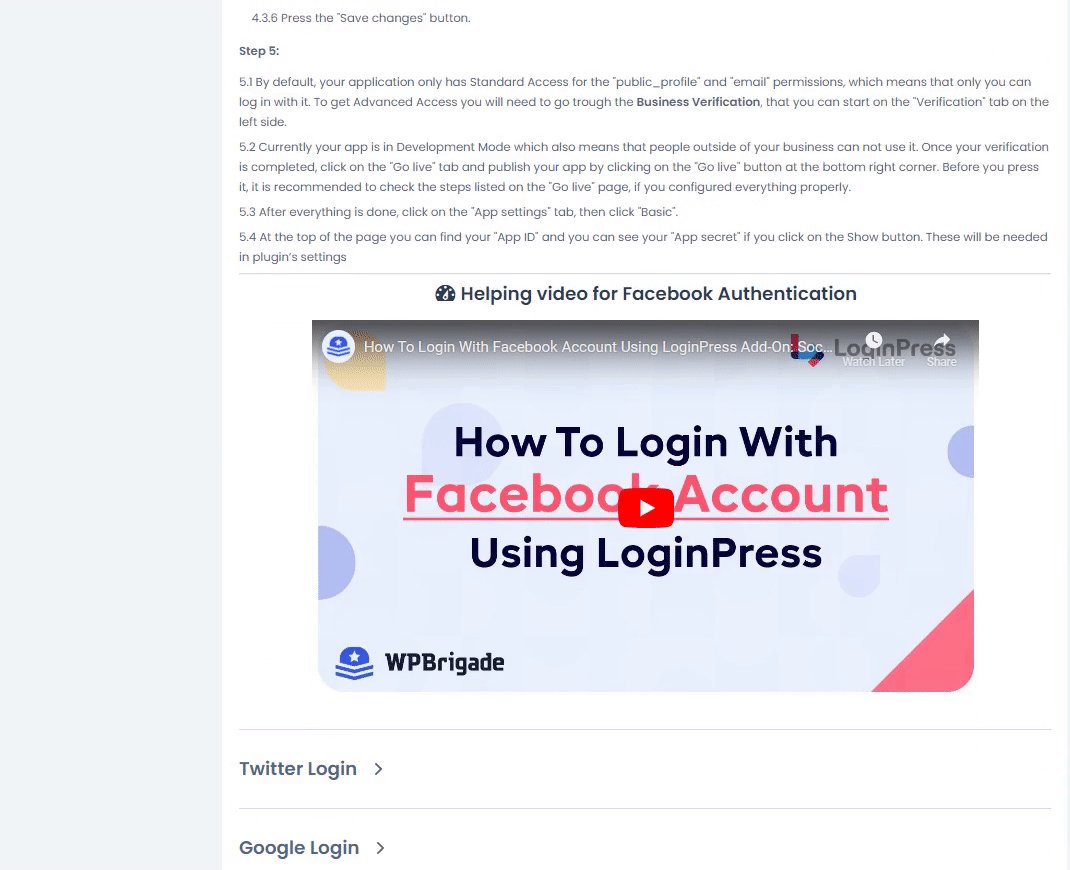
Tab 2: Help
The Social Login Add-on Help tab has step-by-step guides on integrating Facebook, Twitter, Google, LinkedIn, and Microsoft into your site.
Simply click on the drop-down button to read them.
See the GIF below:

That’s all!
Try out the LoginPress Social Login Add-on now!
Don’t forget to read our detailed guides on the following for smooth integration:
- How to Add Facebook Social Login on Your WordPress Site with LoginPress
- How to Add Twitter Social Login to Your WordPress Site with LoginPress.
- How to Integrate LinkedIn Social Login on WordPress
- How to Integrate Google Social Login on WordPress
- How to Integrate Microsoft Social Login on WordPress
If you have any questions or doubts related to this matter, please don’t hesitate to contact our support team.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch