How To Use Vanta.Js as Background (An Easy Guide)
Are you looking for a way to use Vanta.Js as background for your default WordPress login page? If yes, you’ve landed on the right page!
LoginPress is one of the best WordPress login page customizer plugins that let you customize the default login page of WordPress. It predominantly focuses on rebranding your login page with just a few clicks without touching a single line of code.
Suppose, you are using LoginPress and thinking if you could add Vanta.js animated effect as background. The answer is yes!
Vanta.js is a JS library that adds animated website backgrounds by adding a few lines of code. It helps you create dynamic and engaging visual experiences that captivate your users.
In this tutorial, we’ll walk you through the process of using vanta.js as background with LoginPress.
So, without much ado, let’s get started!
Vanta.Js as Background (TOC)
Add Vanta.Js as Background Animation While Using LoginPress
LoginPress is a powerful WordPress plugin that allows you to customize and enhance the login page of your website easily.
One way to elevate your LoginPress login page is to add a stunning background animation using Vanta.js. By integrating Vanta.js into your LoginPress login page, you can create a dynamic and engaging visual experience.
Follow these steps to add a Vanta.js background animation to your LoginPress login page.
Step1. Go to Vanta.JS Site
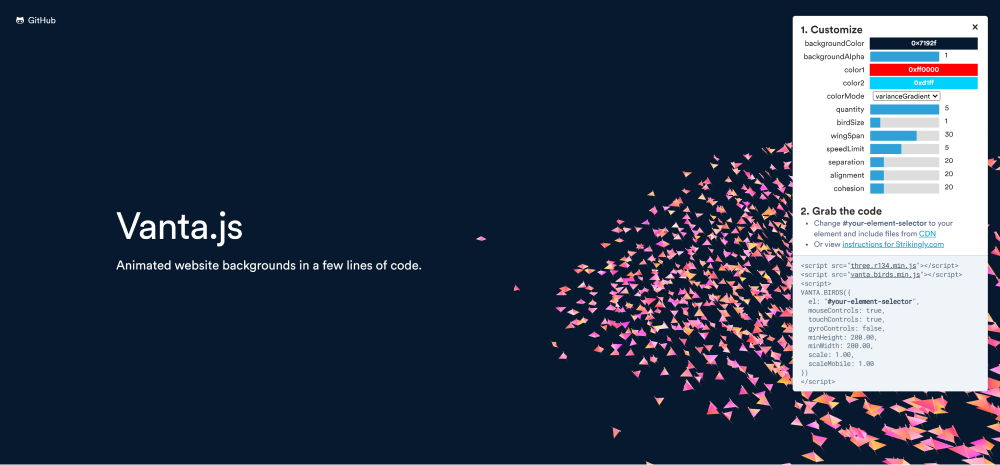
First off, go to the official site of Vanta.JS.

Step 2. Select the Effect
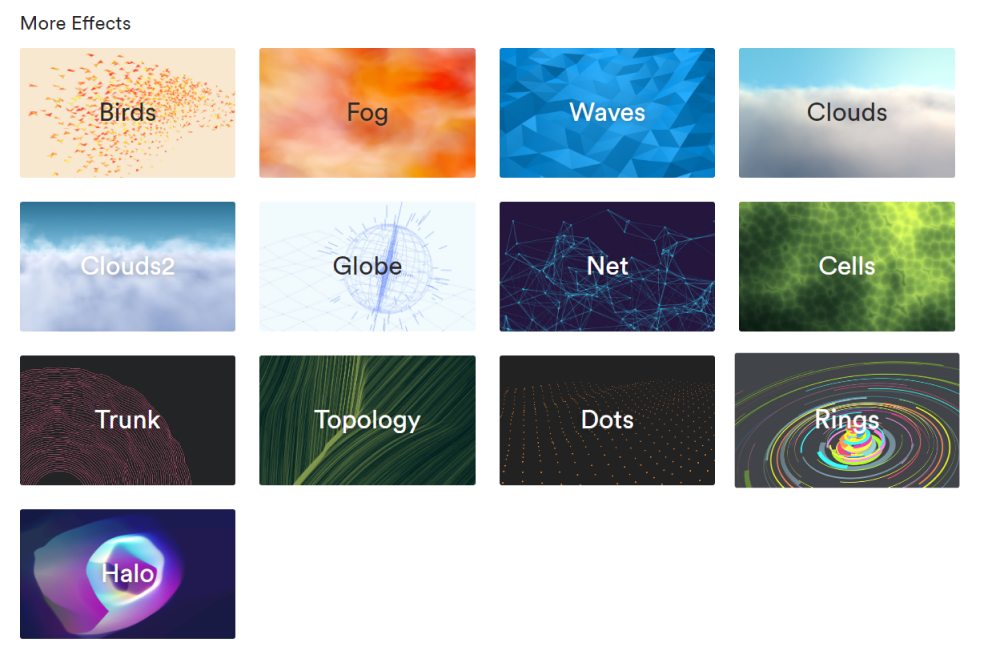
Next, scroll down a bit. Here you’ll find beautiful effects. Choose the one you like to add to your site.
Note: Here, we are selecting the Globe effect.

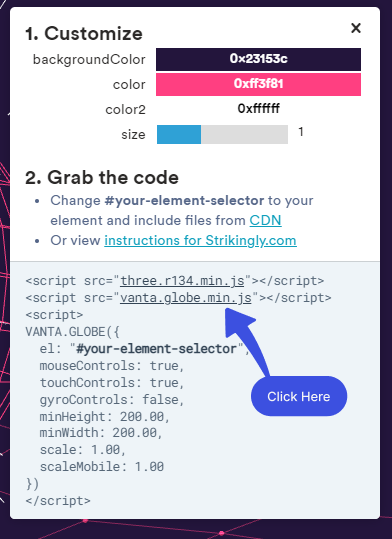
Step 3. Customize the Effect
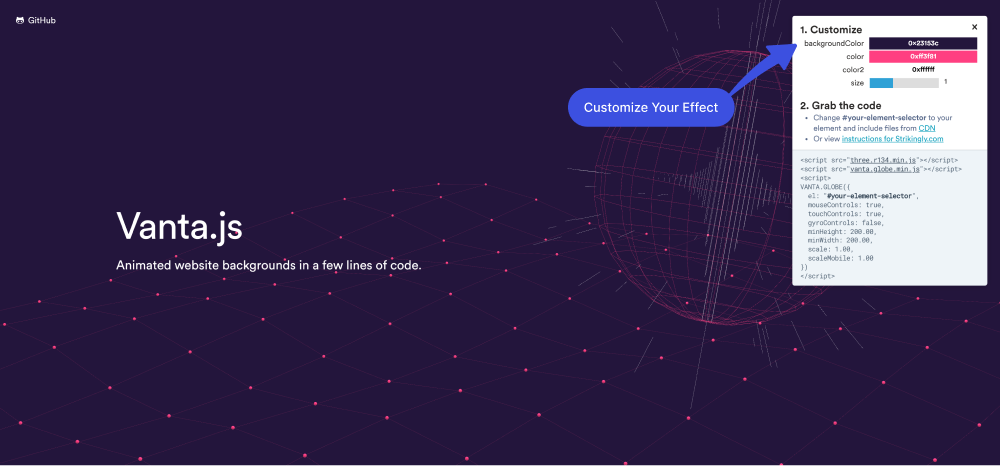
When you’ve selected your effect, you’ll automatically scroll up to see it.
You can see a box on the right side of the screen. From here, you can customize your effect.

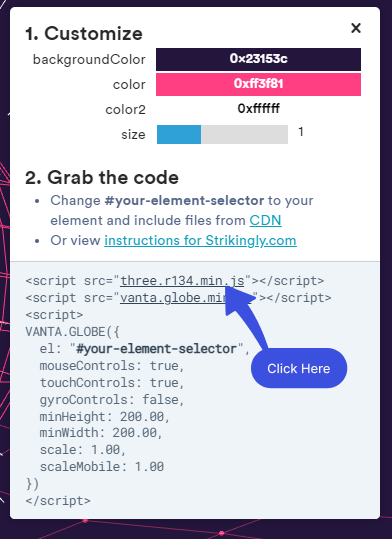
Step 3. Copy the URL of the 1st and 2nd Scripts
When you are done customizing your effect, it’s time to make the code ready for you.
For this purpose, click on the first script link and copy its URL to replace the Vanta CDN URL.
Note: See the code below after the 8th point.

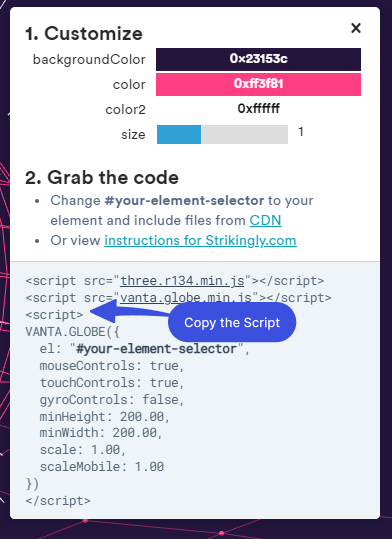
Click on the second link script link and copy the URL to replace the Vanta-effect CDN URL.
Note: See the code below after the 10th point.

Step 4. Create a New File in Assets > JS
Next, you’ll need to create a new file in assets > js named vanta-script.js.
Now, copy the 3rd script of the box in this file.

Simply paste the code in the “vanta-script.js” file.
Note: Change the selector “#Your-Element-Selector” in this JS file with “body.login”.
The script will look like this:
VANTA.GLOBE({
el: "body.login",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0,
});Step 5. Paste the Code in Theme’s functions.php File
After placing the file/s accordingly into exact positions, add the following piece of code to your site theme’s functions.php file and save it.
Note: It’s recommended to use a child theme to edit the functions.php file instead of the parent theme. There are chances to lose the modified code when you update your theme. It might cause some adverse effects on your website.
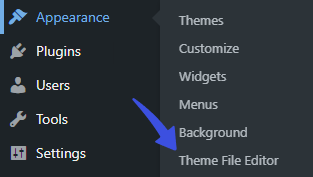
To do this, go to the left sidebar of your WordPress admin dashboard, navigate to Appearance, and click the Theme File Editor option.

On the next screen, click the Theme Functions on the right-hand side. Scroll down to the bottom of the functions.php file and add the code.
Here is the code for you:
add_action( 'login_head', 'prefix_vanta_login_header' );
/**
* Custom login header to add the custom scripts for the login page.
*
* @return void
*/
function prefix_vanta_login_header() {
//wp_enqueue_script( 'vanta', 'https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js', array(), '1.0.0', true );
//wp_enqueue_script( 'vanta-globe', 'https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.globe.min.js', array(), '1.0.0', true );
//wp_register_script( 'prefix-animated-vanta', get_template_directory_uri() . '/assets/js/vanta-script.js', array( 'vanta', 'vanta-globe' ), '1.0.0', true );
wp_enqueue_script( 'prefix-animated-vanta' );
}
Once you’ve added the hook, click the Update File button at the bottom of the screen to save your changes.
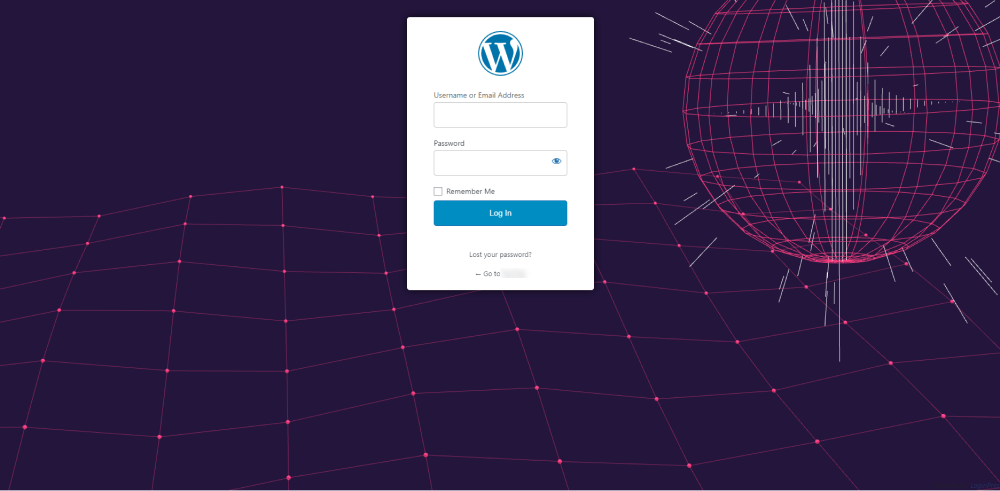
Go to your login page, and voila! You have an animated background using Vanta.Js as a login page created with LoginPress.

Final Thoughts
In conclusion, using Vanta.js as a background with LoginPress is a great way to enhance your website’s login page’s visual appeal and user experience. When combined with LoginPress, a customizable WordPress plugin for login page design, you can create a unique and professional login page that stands out.
By following the steps outlined in our guide, you can easily set up Vanta.js as your login page background and customize it to fit your website’s branding and style.
That’s all! You can also check out How to Find the WordPress Login URL (Easy Guide) and How to Easily Change the Login Logo in WordPress.
Not using LoginPress yet? What are you waiting for?
Frequently Asked Questions
What is Vanta.js?
Vanta.js is an open-source library that allows you to add beautiful and interactive backgrounds to your website. It is designed to create dynamic and visually appealing effects that can enhance the user experience of your website.
Can I use Vanta.js as a background with LoginPress?
Yes, you can use Vanta.js as a background with LoginPress. It lets you add dynamic and visually appealing backgrounds to the login page created with LoginPress. It makes it more attractive and engaging.
Can I customize the Vanta.js effects used with LoginPress?
If you want to customize the Vanta.js background, use the customizer available on the official site of Vanta.JS. Then change the code pasted in the theme’s functions.php file. However, the login form can be changed from the LoginPress customizer section.




Your PHP code changes were not applied due to an error on line 282 of file wp-content/themes/hello-elementor/functions.php. Please fix and try saving again.
Cannot redeclare prefix_vanta_login_header() (previously declared in wp-content/themes/hello-elementor-child/functions.php:32)
Hi, To resolve this issue, you should update the code in your child theme’s functions.php file on line 32 (or wherever the function prefix_vanta_login_header() is defined). This ensures the code specific to your customization stays within the child theme and doesn’t conflict with the main theme.
Our documentation likely included the instruction to use the main theme’s functions.php file as a general guideline. However, for customizations like this, it’s always recommended to modify your child theme’s functions.php file to avoid conflicts and maintain a clean, upgrade-safe environment for your main theme.
Let me know if you need any further assistance. Thanks