How to Create a Mobile Friendly Login Page Using LoginPress
Do you want to create a mobile friendly login page using LoginPress? If yes, you’ve come to the right place.
A mobile friendly WordPress site is important in engaging users while ensuring a seamless browsing experience. It’s the best way to present a consistent WordPress login page to mobile device users.
In this article, we’ll show you how to create a mobile friendly login page using LoginPress, a powerful WordPress login page customizer plugin designed to enhance the login experience.
Let’s get started!
Table of Contents
Why Do WordPress Login Pages Need Mobile Responsiveness?
A WordPress login page plays an important role in a WordPress site. An interactive login page quickly catches the user’s attention and improves the user experience.
By optimizing your login page for mobile devices, you create a positive and engaging experience for your users while aligning with your site.
Benefits of Using a Mobile Friendly Login Page
It’s worth noting that a WordPress login page needs to be mobile-responsive for:
- Increasing Mobile Usage: Mobile devices have become users’ primary internet access. In order to capture the ever growing audience, ensure that your login page is optimized for mobile devices.
- Enhanced User Experience: Visitors will have a seamless and user-friendly experience if your WordPress login page is mobile-responsive.
- Accessibility and Convenience: A mobile responsive login page increases accessibility. The user can access your WordPress login page from any location at any time.
- Brand Consistency: Maintaining consistent branding across all devices is better to help reinforce your brand identity. Hence, a mobile-responsive login page will ensure that your site’s logo, colors, and overall design remain consistent and visually appealing.
How to Create a Mobile Friendly Login Page Using LoginPress?
You can easily create a mobile friendly login page with a WordPress login page customizer plugin. We’ll show you how to create a mobile friendly login page using LoginPress.
LoginPress is a freemium WordPress login page customizer plugin. It lets you customize each element on the login form without writing a single line of code. You can do everything straight from your WordPress admin dashboard.
Let’s see how you can recreate a mobile friendly login page using LoginPress:
Step 1: Install and Activate LoginPress
First, you’ll need to install and activate LoginPress to customize your Login page.
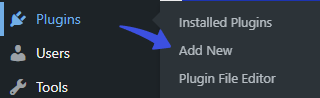
For this purpose, go to the left sidebar of the WordPress admin dashboard, navigate to Plugins, and click the Add New option as shown below:

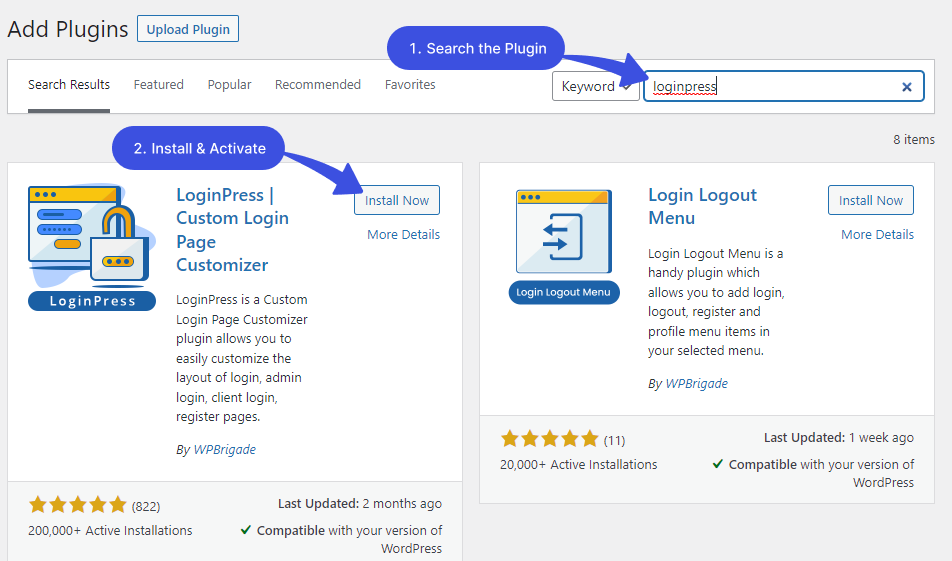
On the next screen, search ‘LoginPress’ in the search field.
Next, find the plugin and click the Install Now and then Activate button.

LoginPress has been added to your WordPress site.
Step 2: Design your mobile friendly WordPress Login Page
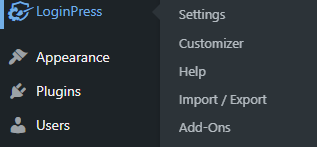
Go to the left sidebar of the WordPress admin dashboard, and click LoginPress. LoginPress’s functionality mainly lies within the Settings, Customizer, and Add-Ons options.

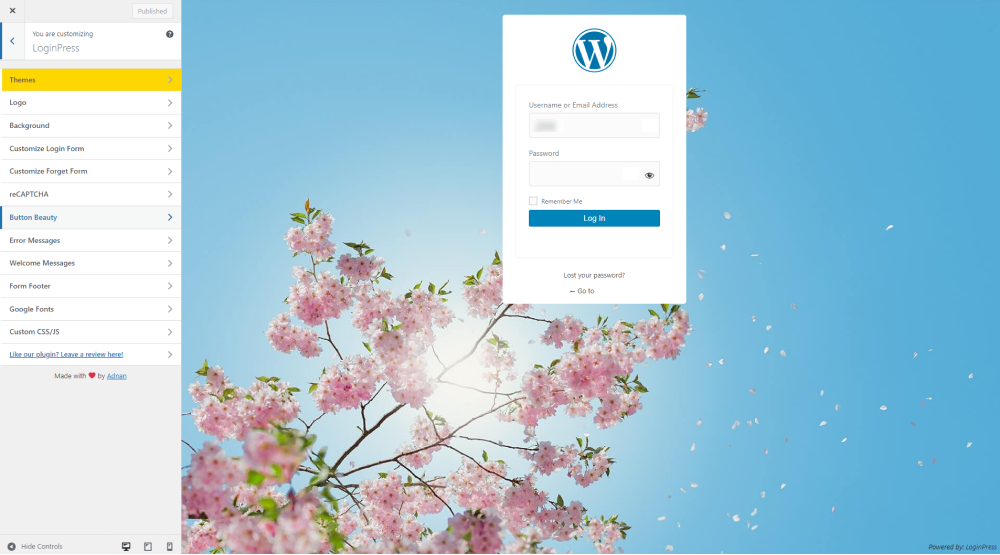
To design the login page, select the Customizer option. You’ll find all the options to rebrand your mobile friendly login page on the next screen.

Select any option, make desired changes, and click the Publish button.

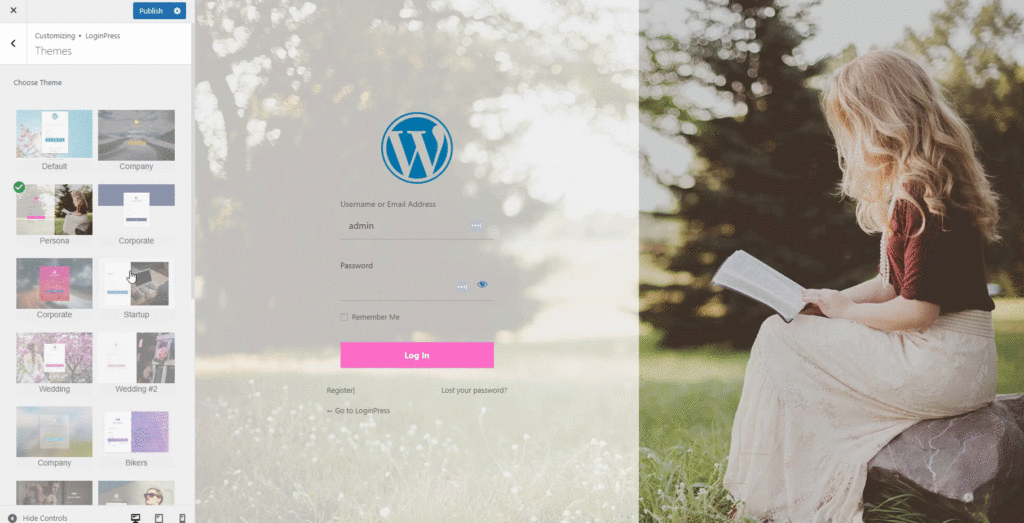
When you activate LoginPress, the default WordPress Default Login Page automatically reverts to the LoginPress Default Theme. However, you can have many more beautiful customizable themes in the LoginPress Pro.
Note: See our complete guide on How To Install And Activate LoginPress PRO Version?
See below what LoginPress Pro Themes have to offer:

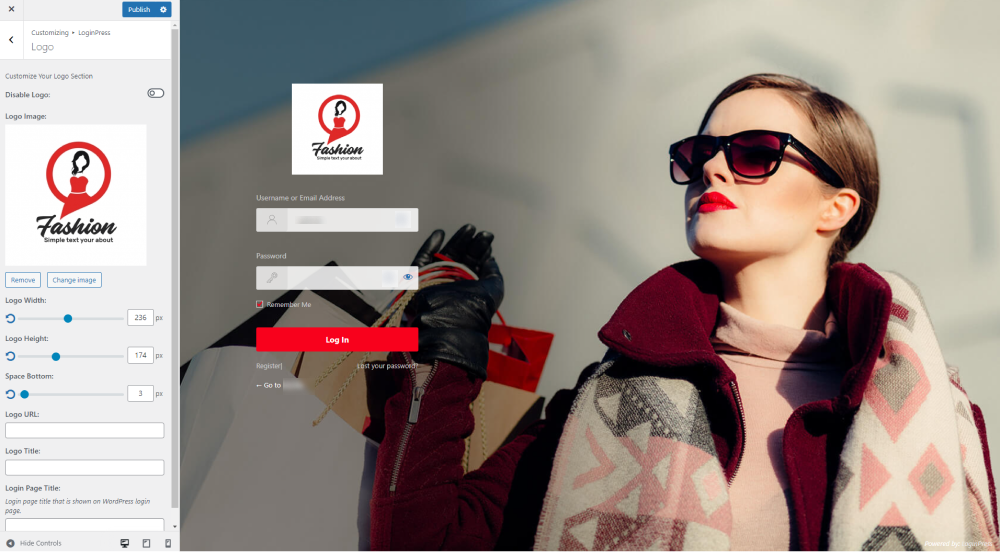
If you want to add a custom logo, select the Logo option. You can customize the way you want it to appear on the login form.

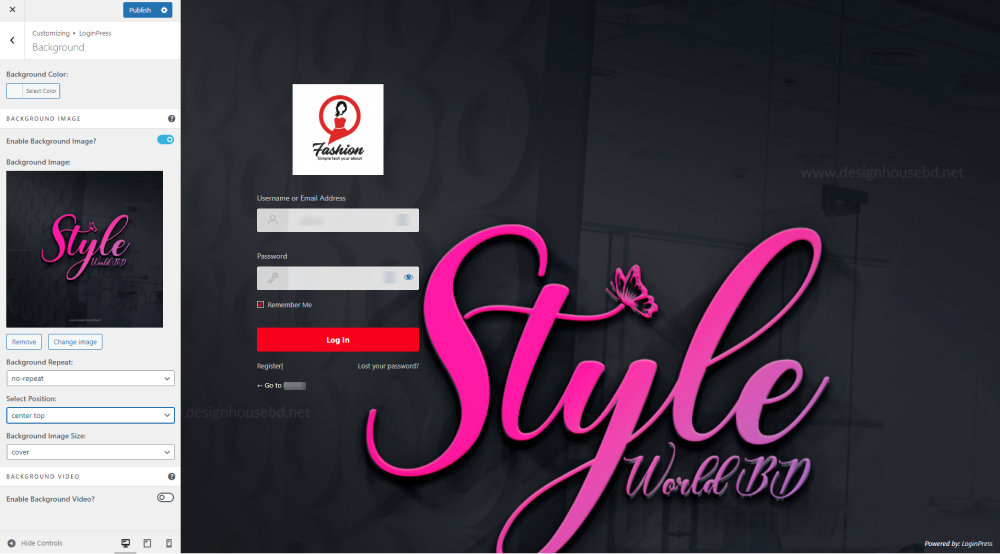
You can also add a different background to the same login page theme. For this purpose, select the Background option as shown below:

Step 3: How your WordPress Login Page looks on your Mobile Screen
LoginPress designs are both mobile friendly and interactive. See how the login page (created with LoginPress) fits in various screen sizes and resolutions.
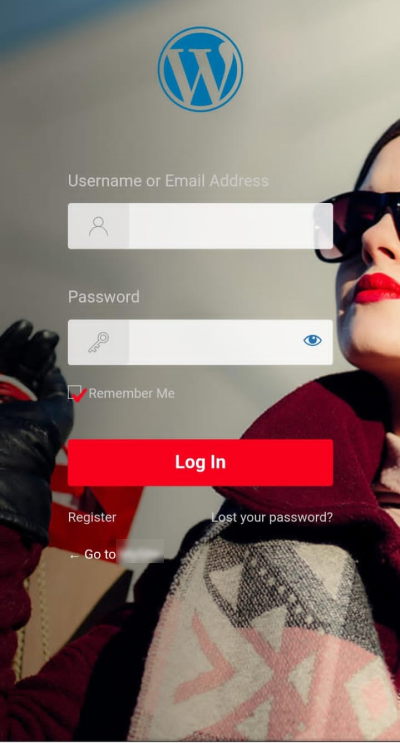
Let’s see how the login page displays on the mobile screen in different designs:
Design # 1:

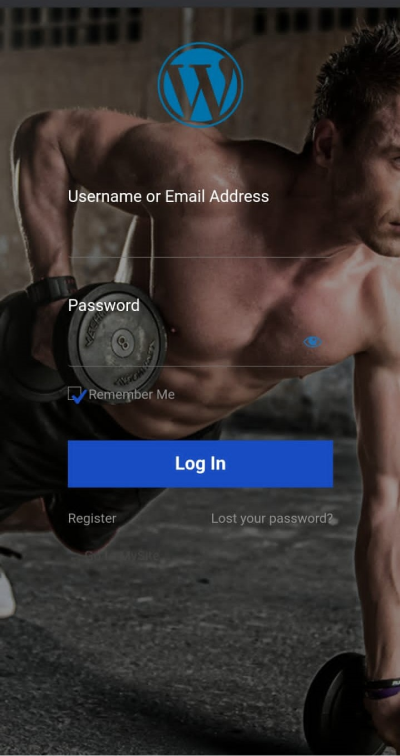
Design # 2:

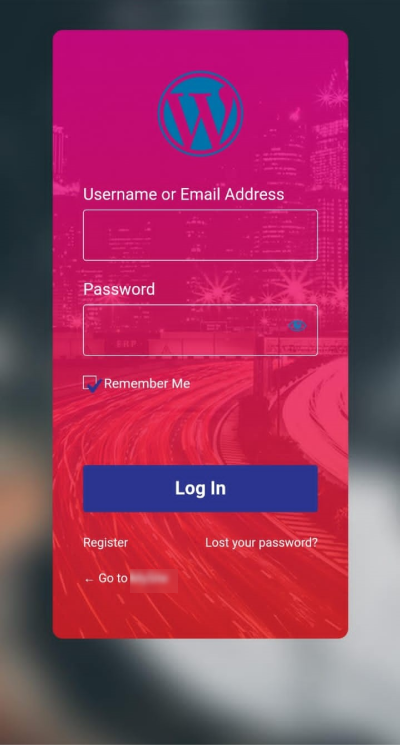
Design # 3:

Final Thoughts
We hope you now understand how to easily create a mobile friendly login page using LoginPress in no time. LoginPress has every feature required for creating a straightforward yet effective way to enhance the user experience of your mobile app or website.
Following the steps outlined in this guide, you can ensure your login page is optimized for mobile devices, providing a seamless and intuitive login process for your users.
Relatively, you can also check out How to Find the WordPress Login URL (Easy Guide) and How to Easily Change the Login Logo in WordPress.
Install LoginPress to easily incorporate language selectors into your site and let visitors select their preferred language. What are you waiting for?
Frequently Asked Questions (FAQs)
Can I add a custom logo to my mobile friendly login page?
Yes, LoginPress lets you effectively switch the default WordPress logo with a custom one. You can customize its height, width, bottom space, and more.
Can I customize the form fields and labels on the login page?
Yes, you can easily customize the form fields and labels using LoginPress. The plugin offers a “Customize Login Form” feature that enables you to customize the input field background color, input field text color, and text fields’ width.
How can I make a WordPress website mobile-friendly?
You can make your WordPress site mobile-friendly simply by using a responsive WordPress theme and mobile-friendly WordPress plugins.
Why is it important to have a mobile friendly login page?
It’s necessary to have a login page that is optimized for mobile users. It will provide a better user experience and ensure that visitors can easily access your website from their smartphones or tablets.