3 Easy Methods to Add Google Fonts to WordPress (2024)
Are you looking for easy methods to add Google fonts to WordPress? If yes, you’ve landed on the right page.
Typography plays a vital role in a website’s user experience. No matter how well you’ve written your content, all your efforts are wasted if it’s illegible on visitors’ screens. Luckily, Google Fonts currently has over 1500 open-source web fonts that make your content look unique and readable.
This article will show three easy methods to add Google Fonts to WordPress!
Let’s learn how to add Google Fonts with LoginPress to your WordPress site. But before that, let’s look at what Google Fonts are and why you may want to use them on your website.
WordPress Google Fonts (TOC):
What are Google Fonts?
Google Fonts is a library of free and open-source fonts for your WordPress sites. Google hosts these fonts, making them easily accessible for web developers and designers.
Picture this: until a decade ago, browsers decided on the fonts used to display the websites. As a result, website designers and owners had little to no control over the typography and font selection.
Google introduced Google Fonts in 2010 to give website owners more control over selecting fonts used to display their content.
See the image below:
The Google Fonts directory has over 1500 font families categorized into different sections, such as Sans Serif, Serif, Handwriting, Display, and Monospace.
What makes Google Fonts unique is that web fonts are readily available to anyone with an internet connection. As a result, users don’t need to preinstall Google web fonts on their websites. Instead, the fonts are fetched in real time or integrated as a code snippet.
Importance of Google Fonts & Why Should You Use Them?
Google Fonts offer several benefits for web designers and developers, such as:
- Accessibility: Google Fonts are freely available and easy to integrate into web projects, ensuring accessibility for those who might not have access to premium font libraries.
- Variety: Google Fonts provides a wide range of typefaces, from classic serif and sans-serif fonts to more unique options. This variety allows designers to find the perfect font to match their WordPress site’s look and feel.
- Performance: Google Fonts are hosted on Google’s servers and distributed globally, leading to faster load times for websites using these fonts.
- Cross-browser Compatibility: Google Fonts are designed to work across different browsers and operating systems.
- Easy integration: Google Fonts can be easily integrated into websites using simple HTML or CSS code snippets. This makes it convenient for designers and developers to incorporate custom typography into their projects without extensive technical knowledge.
Overall, Google Fonts offer convenience, variety, performance, and cost-effectiveness, making them popular for web typography.
How to Add Google Fonts to WordPress (3 Easy Ways)
1. How to Add Google Fonts to WordPress Using a Plugin?
Step 1: Install and Activate the LoginPress Plugin
First off, all you need to do is log into your WordPress admin dashboard, navigate to Plugins > and click the Add New option.
On the next screen, search for LoginPress in the search field and install it on your website.
See the GIF below:
Step 2: Purchase LoginPress Pro
Next, you’re required to upgrade to LoginPress Pro.
The premium version of LoginPress offers an option to add Google Fonts to your website. This feature is available in the Customizer, where you can select a Google font and preview the typography before finalizing the choice.
Note: See our detailed guide on How To Install And Activate LoginPress PRO Version?
Step 3: Start Using Google Fonts with LoginPress
Once LoginPress Pro is activated, go to the left sidebar of the WordPress admin dashboard, navigate to LoginPress, and click the Customizer option.
Now, select the Google Fonts option.
Select the desired Google Font for the default WordPress login page on the next screen.
See the GIF below:
When done, click the Publish button to make it live.
See the image below:
If you need more help, check out our documentation: LoginPress Googe Fonts
2. How to Add Google Fonts to WordPress Manually?
Other than using a plugin, you can manually add custom Google fonts to WordPress. Let’s explore how to do this.
Step 1: Search for the Desired Google Font
First off, visit the official Google Fonts site and search for the Google font.
Step 2: Select the Right Font
When you’ve decided upon a Google font, simply click on it, and it will take you to the Download page.
See the GIF below:
After that, you need to place the files on your server.
Note: It’s better to place it inside a font directory in your (child) theme folder.
3. How to Add Google Fonts using WordPress Themes
WordPress provides visually captivating free themes accessible right from your dashboard, allowing you to choose the perfect match for your brand’s identity.
See the image below:
Note: You can see our guide on 25+ Best Free WordPress Themes – A Sneak Peak (2024) to learn about free WordPress themes.
Now, imagine this: you’ve already picked a theme, Astra, but you’re eager to customize its fonts to suit your style better.
It’s pretty simple! All you need to do is install and activate the Custom Fonts plugin on your site.
When you’re done, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and select the Custom Fonts option.
Next, you can make changes to:
- Font Name
- Advanced Option
- Add Font Variation
See the image below:
Best Google Fonts for Digital Publication
Choosing the right font for your website is a serious challenge. There are many to choose from, and matching the font to the website content and personality can require several dependent decisions.
To give you a perspective, Google Fonts has 1500+ font families. In addition, each family has several variations that further complicate the selection process. Add the selection of weights and styles, and you can imagine the enormity of the task.
To help you narrow down the selection, we suggest the following fonts that help improve readability and presentation.
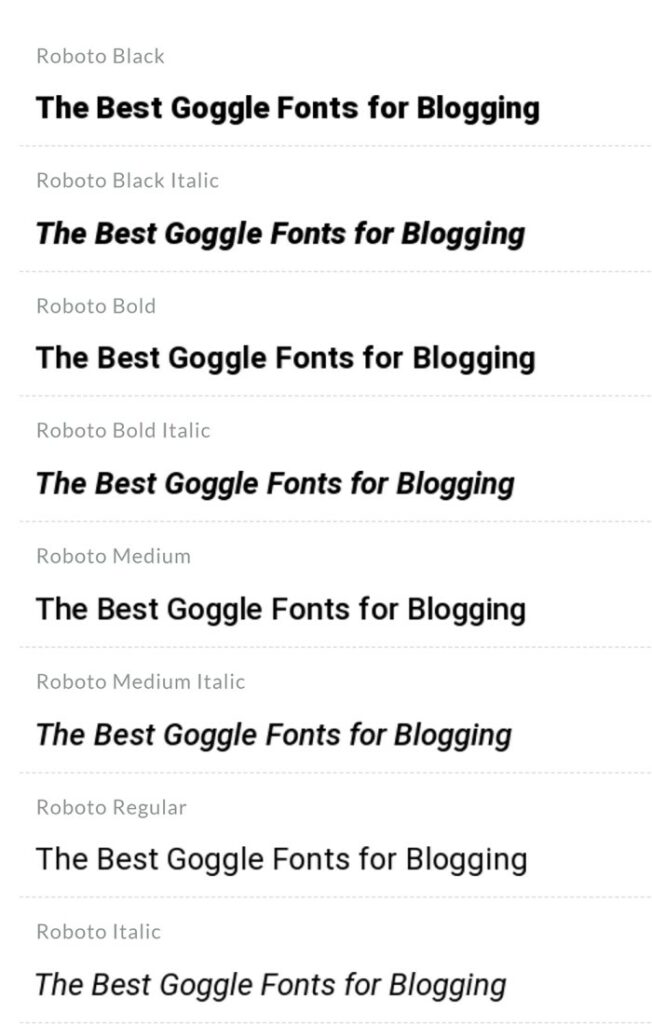
1. Roboto
You can judge the popularity of Roboto by the fact that it’s the most downloaded font. The font is known for enhancing readability and adding a professional touch to the website presentation.

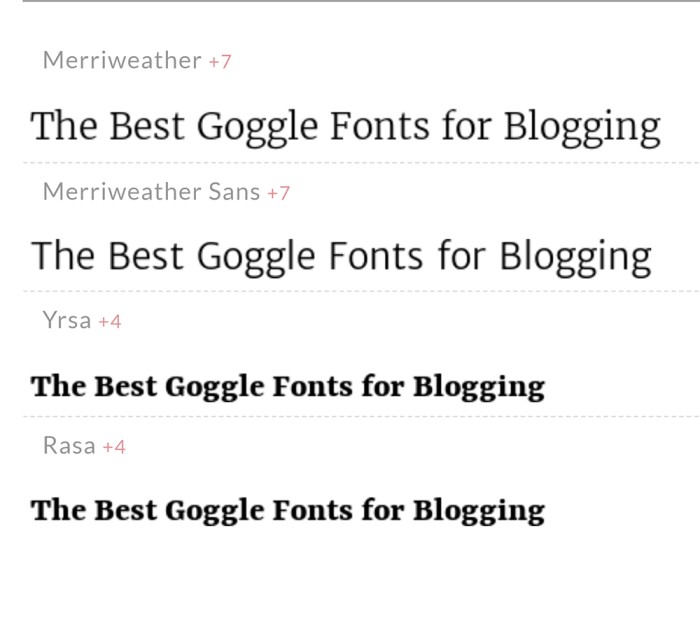
2. Meriweather
Merriweather is designed for on-screen reading. We recommend you opt for this font if your content is dense.

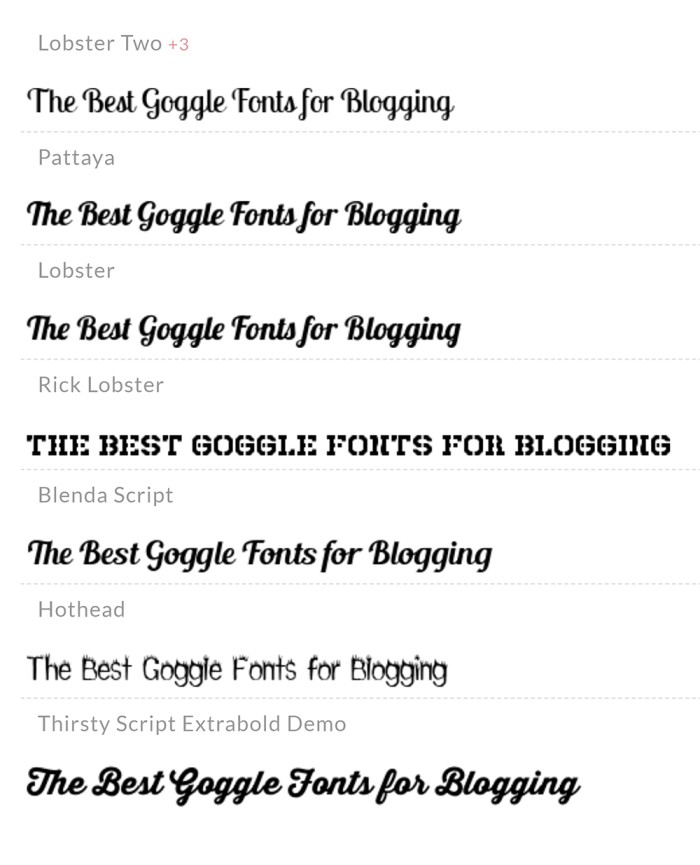
3. Lobster
Lobster is a popular font, best suited for bold typography.

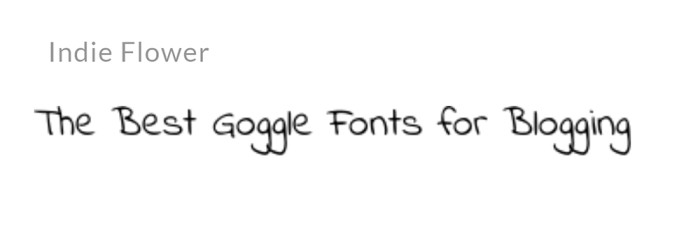
4. Indie Flower
Indie Flower is a good choice if you want to use a handwriting font on your website. It is bold and very display-friendly, with a smooth reading experience.

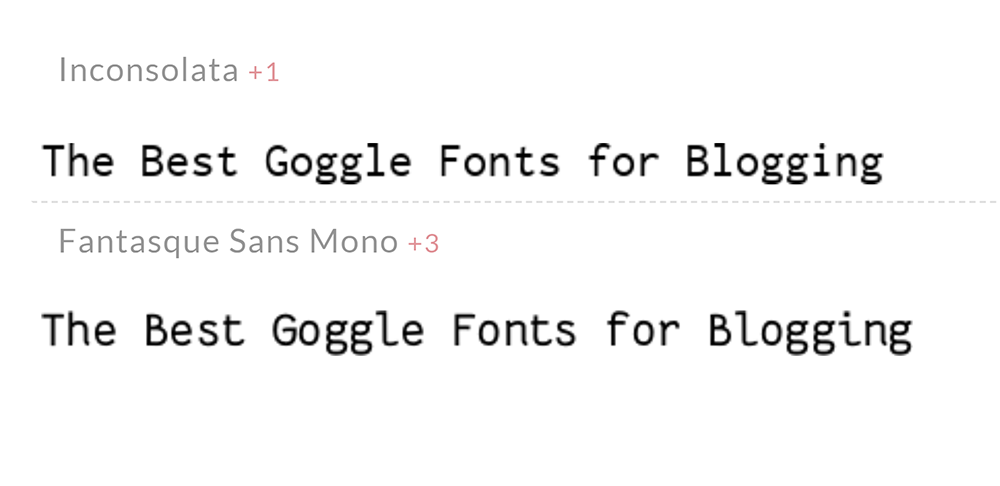
5. Inconsolata
Inconsolata is a popular font that has all letters of the same width. As a result, it reads well on all screens. It is often used for code snippets and similar applications.

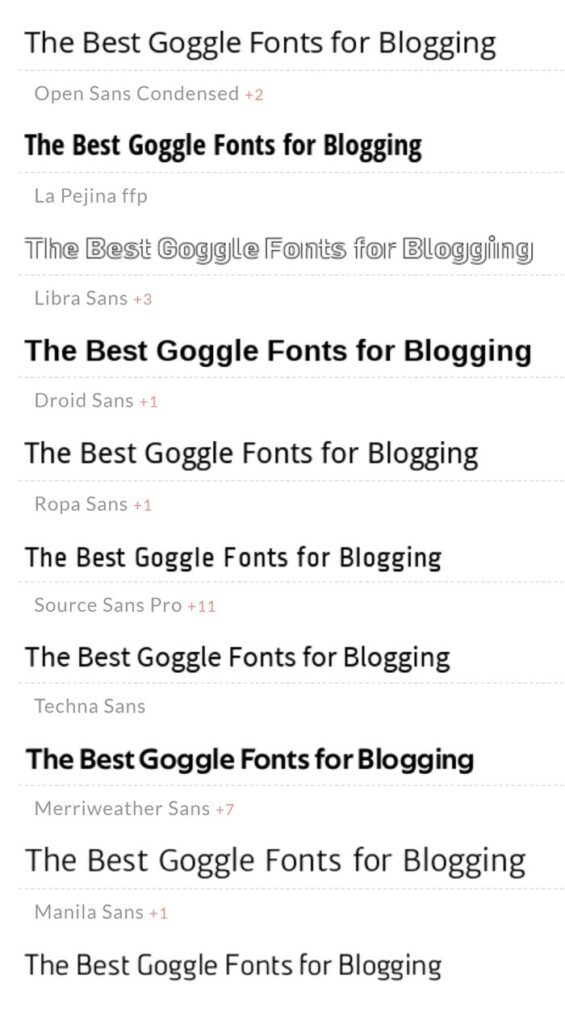
6. Open Sans
Open Sans is a tried and tested font that’s equally popular in print and online publications.

7. Oswald
Oswald font is a reworking of older fonts that were popular in offline publications. Because of its background in publication, it is better suited for online publications.

8. Raleway
Raleway has a thin-weight sans-serif typeface with a thin weight. It comes in several weights that are suitable for headings.

9. Playfair Display
Playfair Display is designed for digital publication. The font is based on several older fonts that were used for offline publication.

10. Lora
This font is widely used because of its excellent readability. It creates an artistic feel best suited for paragraphs.

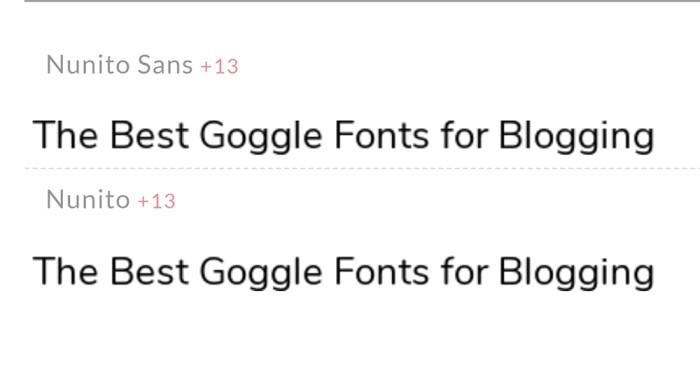
11. Nunito
Nunito is a good option if you are looking for a sans-serif font with rounded edges.

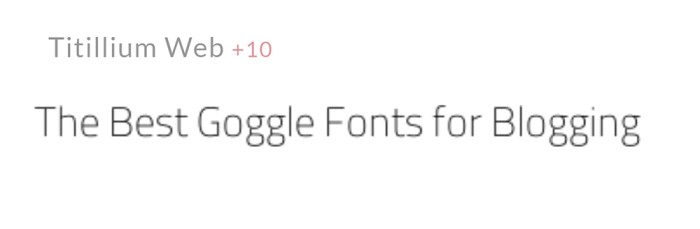
12. Titillium Web
Titillium Web is a beautiful collection of web-ready fonts. These fonts fit well in a wide range of web designs.

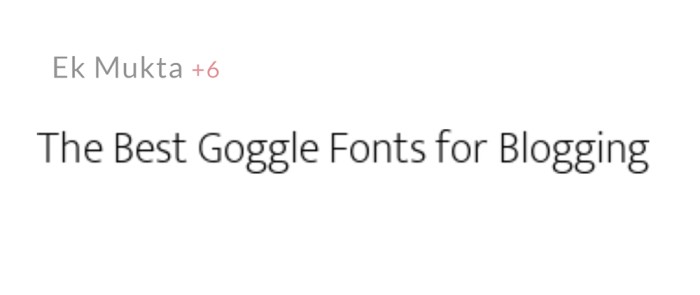
13. Mukta
The Mukta is the best pick for creative display. This font is a presentation of classic Indian scripts reworked for modern web publishing.

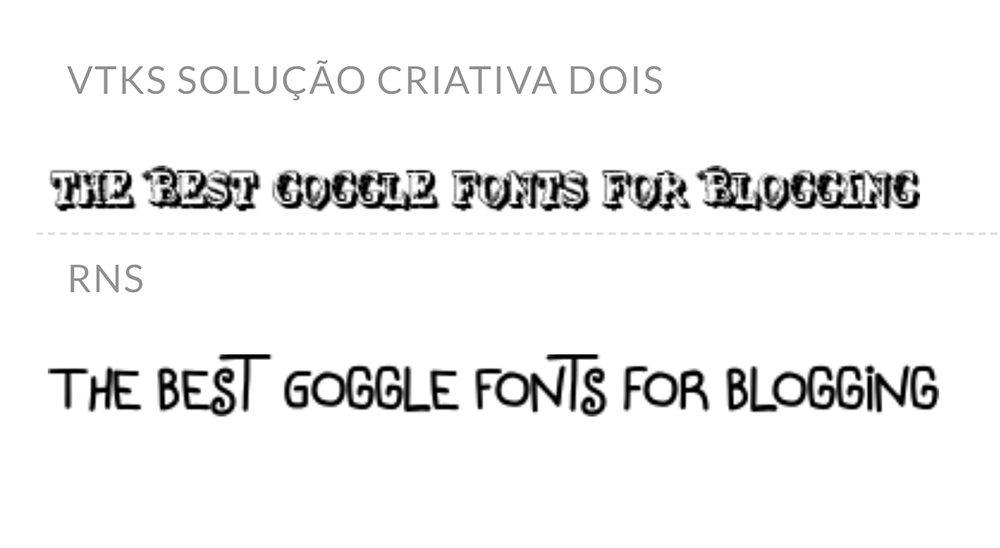
14. Dois
The Dois font is a good option for adding a casual feel to your content. You optionally get a shadow effect to add depth.

15. Anton
If your website has a lot of ads, Anton is a great font to try because of its bold typography.

Google Fonts WordPress FAQs
Can I add fonts to WordPress websites?
Yes! You can add fonts to the WordPress website using a plugin. Luckily, the LoginPress Pro plugin has a Google Fonts feature that simplifies the process of adding Google fonts on WordPress websites.
What fonts does WordPress support?
WordPress has a default font style. But you can use any custom font to change the looks of your website.
Can I use multiple Google Fonts on my WordPress site?
Yes, you can use various Google Fonts on your WordPress site. Most plugins and methods for adding Google Fonts allow you to select and apply different fonts to different site elements.
How do I add Google Fonts to WordPress without plugins?
You can easily add Google Fonts to WordPress without plugins with custom codes. However, using a plugin simplifies adding desired Google fonts, giving you a user-friendly interface for selecting and customizing fonts.
Will adding Google Fonts affect my website’s performance?
No, adding Google Fonts usually doesn’t impact your WordPress site’s performance. However, too many different fonts or large font files could increase loading times.
Conclusion
LoginPress is a great way to enhance your website’s visual appeal and improve content’s readability. We recommend you try different fonts on your website to make your content stand out.
You may also like to read our articles about other helpful WordPress guides, including:
- How to Customize the WordPress Login Page (Easy Guide)
- How to Find the WordPress Login URL (Easy Guide)
- How to Easily Change the Login Logo in WordPress
- How to Sell on WordPress Without WooCommerce
- How to Add Social Login Plugin to WordPress Website
- How to Fix reCAPTCHA Not Working in WordPress
- How to White Label WordPress Login Page Using LoginPress
Do not hesitate to contact us if you have questions about using Google Fonts on your WordPress website.
Let us know by commenting below!