How to Boost Login UX with Custom Login User Interface Design
Are you looking for an engaging login user interface design for your WordPress site? If yes, you’ve landed on the right article.
The login page is a user’s initial interaction that sets the tone for user experience with your WordPress site. Undoubtedly, providing users with an exceptional experience is paramount for the success of any website.
Imagine empowering your platform with a gateway that enhances security and elevates user experience (UX) to new heights.
In this article, we’ll show you how to build a captivating login user interface design to boost the login page user experience for your audience.
Login User Interface Design (TOC):
What is Login User Interface Design?
A Login User Interface (UI) Design is the visual representation of the elements. It’s the page users encounter when they’re required to authenticate their identity to gain access to a site.
A well-designed login UI typically includes:
- Username/Email Field
- Password Field
- Login Button
- Forgot Password/Username
- Remember Me Checkbox
- Error/Success Messages
Designers also consider branding elements, such as logos or color schemes, to maintain consistency with the overall look and feel of the application or website. Ultimately, a well-crafted login UI aims to provide a smooth, secure, and user-friendly experience for authenticating users.
Login screen design is typically done after understanding user behaviors, preferences, and pain points. It particularly aims to meet the user’s needs and provide a seamless interaction between them and the product.
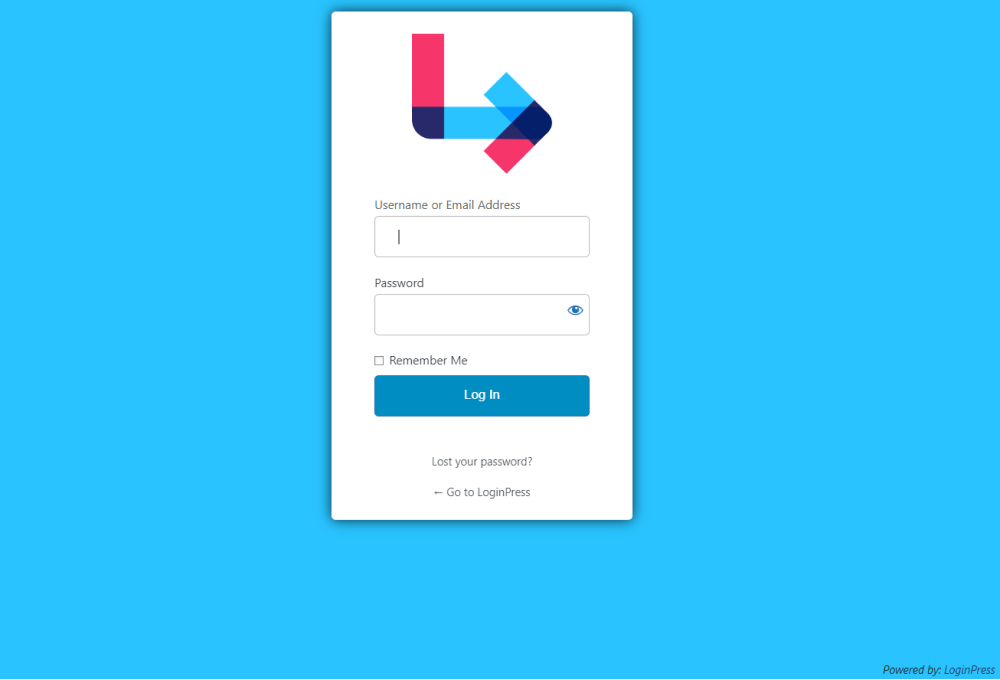
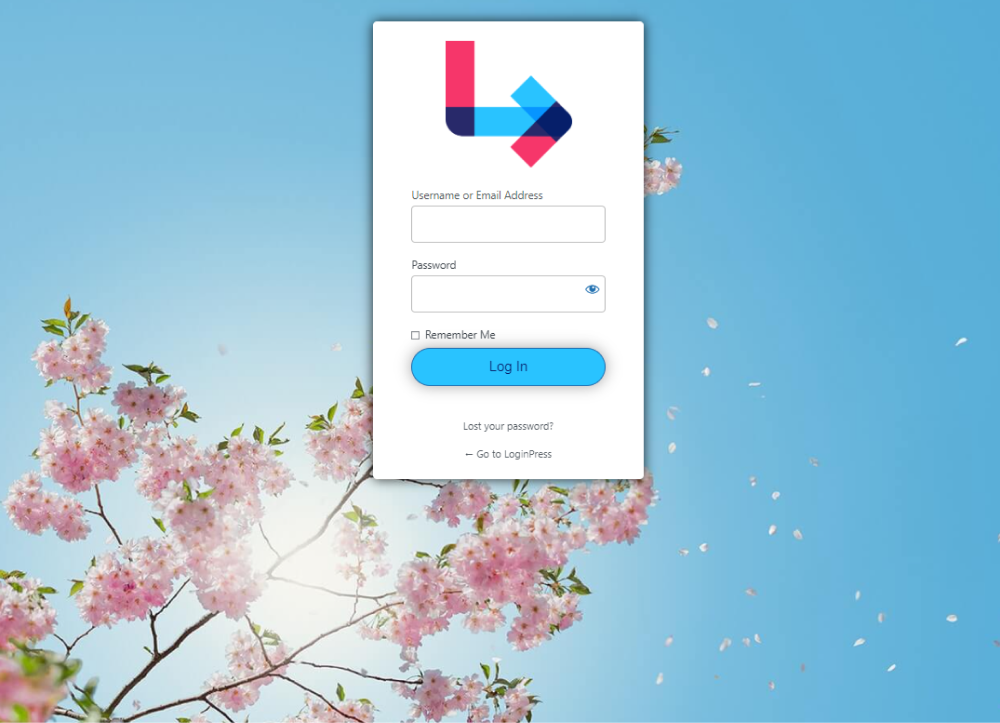
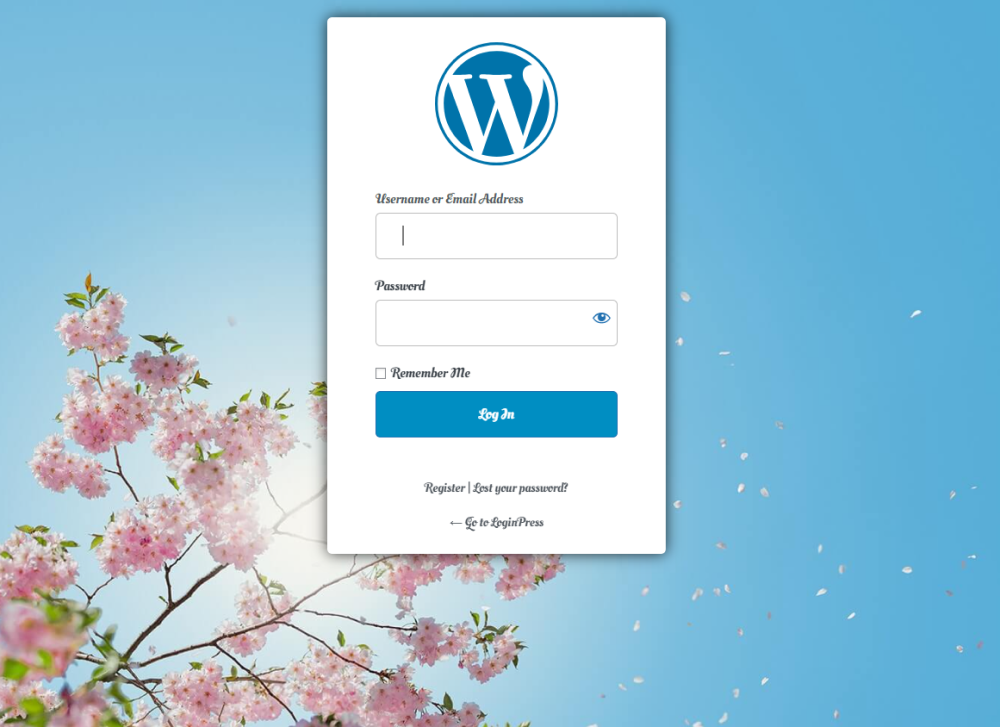
Here is a fine example of a custom login user interface design:

Note: See our detailed guide on 13 Best WordPress Login Page Design Examples to learn what type of login pages others use.
In a nutshell, Login UX design involves a deep understanding of human psychology, user interface design, and interaction design to craft meaningful and delightful login pages.
The Importance of Login Screen User Experience (UX)
As you know, the login page is a gateway to access a WordPress site. It’s better to build it in a way that reflects back to your brand.
Here are a few reasons why you should go for login screen designs:
- Branding: The WordPress login page is the first point of contact for users accessing your website’s admin area. It’s better to customize it to align the login page with your brand’s aesthetics, including your logo. This branding consistency helps create a better user experience.

- Personalization: Custom background images can be used to personalize the login pages and enhance user experience. It reflects the brand’s values or themes and helps you create a sense of belonging and relevance for the users.
- Improves User Experience: Customizing the login page allows you to optimize the user experience for your website. You can add everything that helps you to make it easier for users to navigate and use the admin area effectively.
- First Impression Matters: The login page is where the user interacts with your site for the first time. So that a visually appealing and intuitive login page creates an instant positive impression.
- Data Collection and Insights: A well-designed login page gathers accurate user data. This data can be used to enhance the overall user experience.
You might be wondering what the default WordPress page looks like, right?
By default, the WordPress login page has a grey background, input fields, Remember Me checkbox, and a Log In button.

However, it serves its purpose but isn’t good for the user experience. Customizing the WordPress login page can provide several benefits for website owners and administrators, which we’ll discuss in the next section.
How Does LoginPress Uplift the Login Page User Experience
A well-designed login page isn’t a mere formality. It’s an opportunity to set the tone for an exceptional user experience (UX) for the login screen.
And with LoginPress, that opportunity becomes your reality.
LoginPress is one of the best WordPress login page customizer plugins that help you improve login UX design for your site, ultimately boosting user experience.
See how you can enhance login screen designs for your site:
- Logo: LoginPress enables you to add a custom logo to the login page.
- Background Image: This plugin can add the desired background to your site. It’s the best way to make your site stand out.
- Consistency: LoginPress lets you add color, logo, font style, layout, and structure to match the overall design of the rest of the website.
- Log In Button: LoginPress lets you improve the UI for the Login button to make it visually engaging for the users.
- Responsive Design: The best part is that LoginPress has mobile-friendly login page templates. These templates best fit all screen sizes, i.e., mobile phones.
Let’s explore them!
1. Login Page Branding
You can upload your own logo to enhance the UI of the login page.
A logo adds:
- Brand Recognition: A well-designed logo helps users easily recognize and remember the brand.
- Navigation: You can easily redirect users to the homepage.
- Aesthetic Appeal: The logo makes it more engaging and attractive for users.
Note: Make sure the logo represents your brand well.
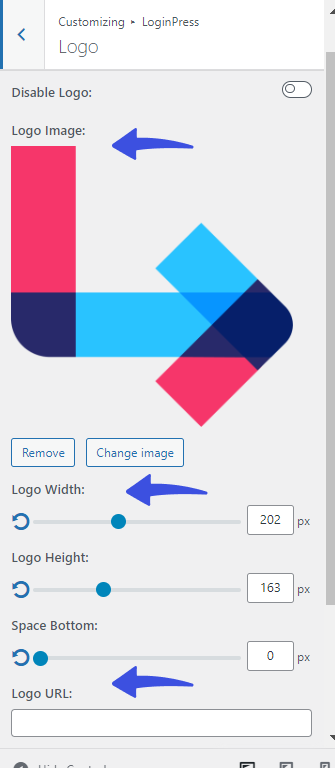
LoginPress best helps you add a logo for improved login UX design. You can easily make changes to Logo:
- Width
- Height
- Space Bottom
- Logo URL
- Logo Title
- Logo Page Title

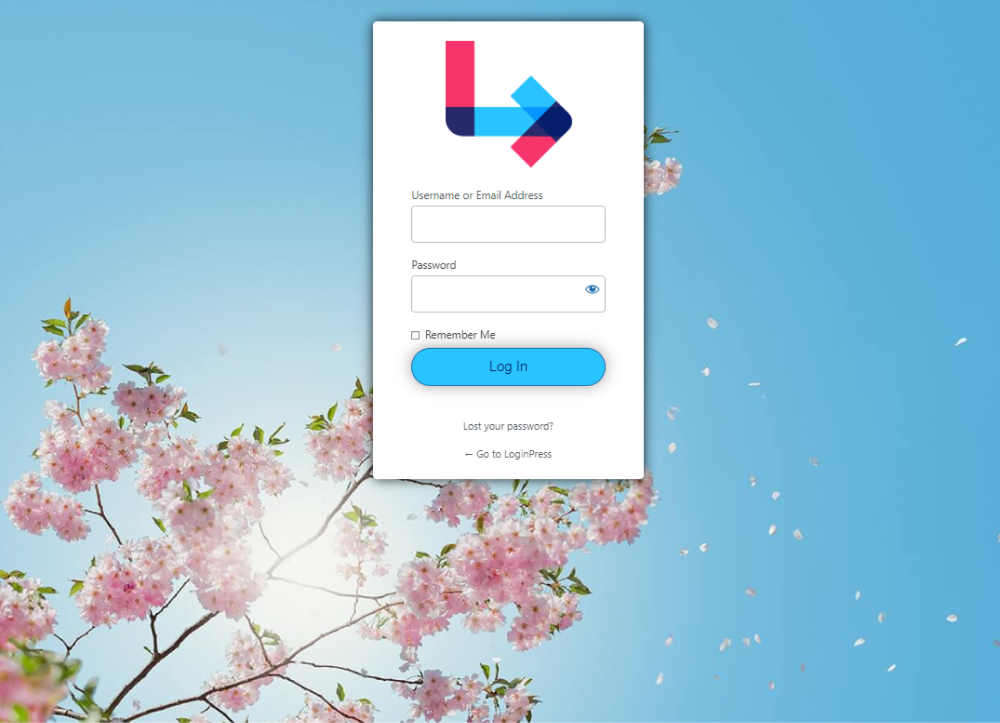
This is how it looks on the login page:

Note: for more details, see our detailed guide on How to Customize Login Page Logo with LoginPress.
2. Customizable Login Page Theme
As you know, by default, WordPress has a grey background that doesn’t give insight into what your brand is about.
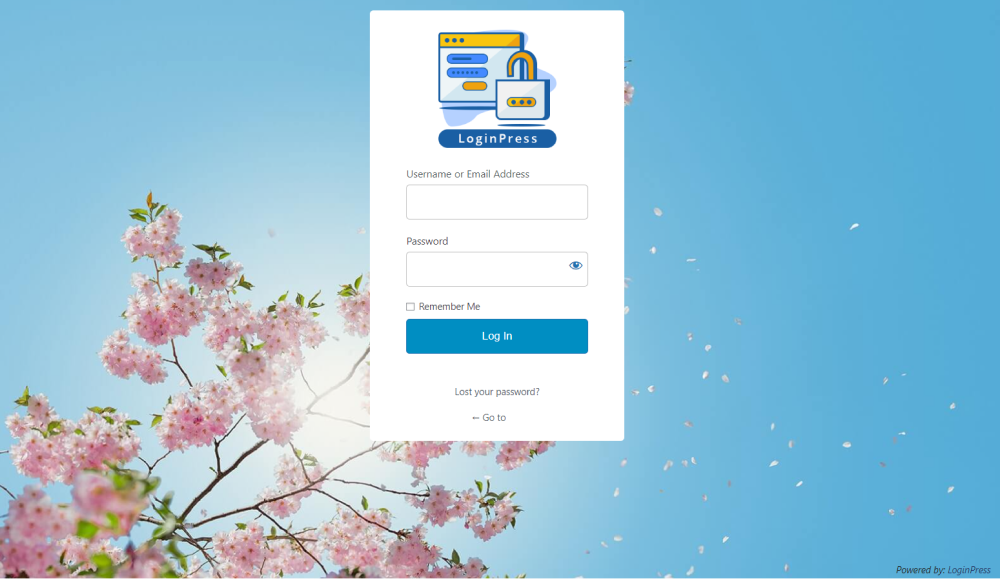
This is where LoginPress again nicely fills in the gap. The plugin lets you add any background color, image, and video to the default WordPress login page. It’s the best way to enhance login UX.
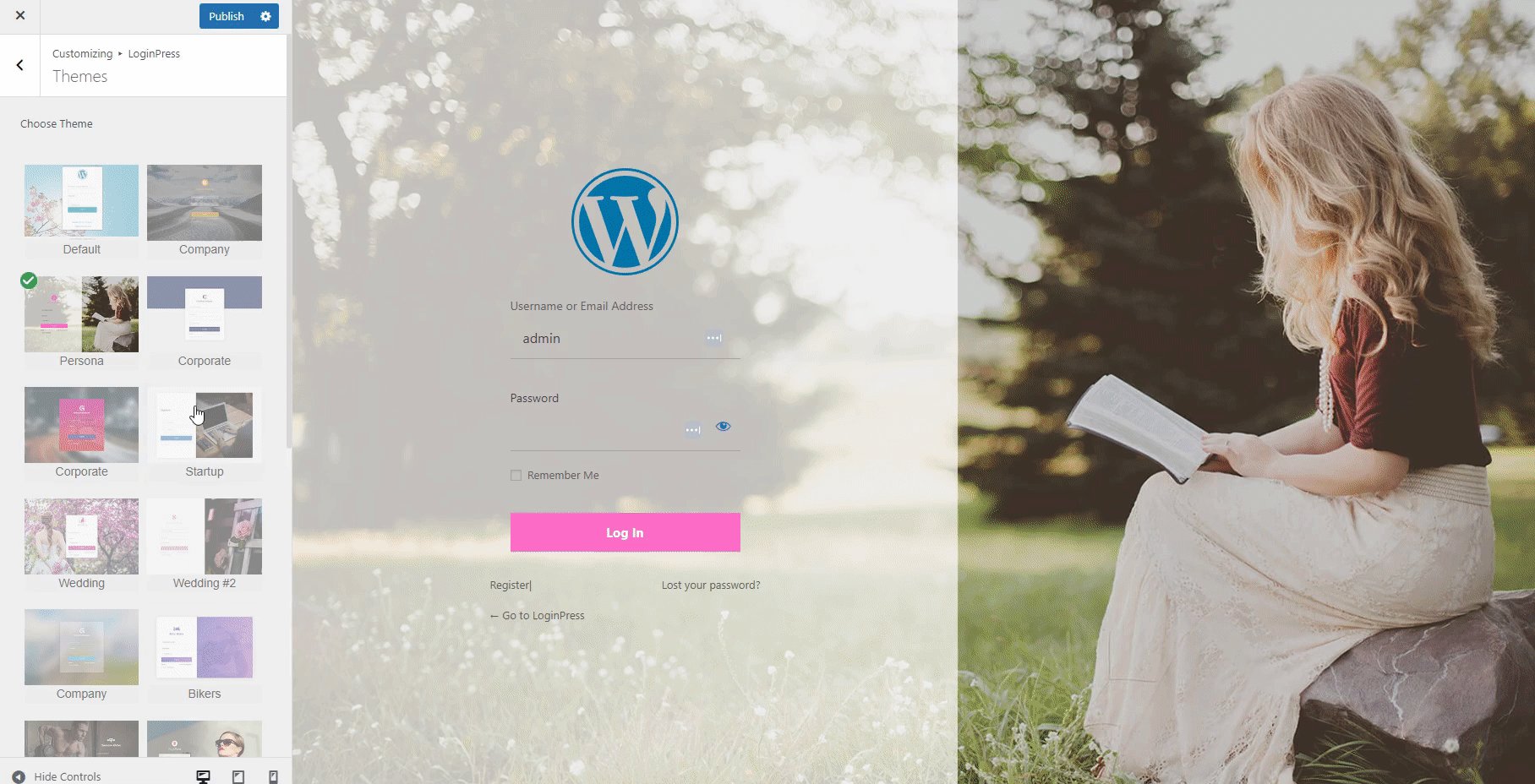
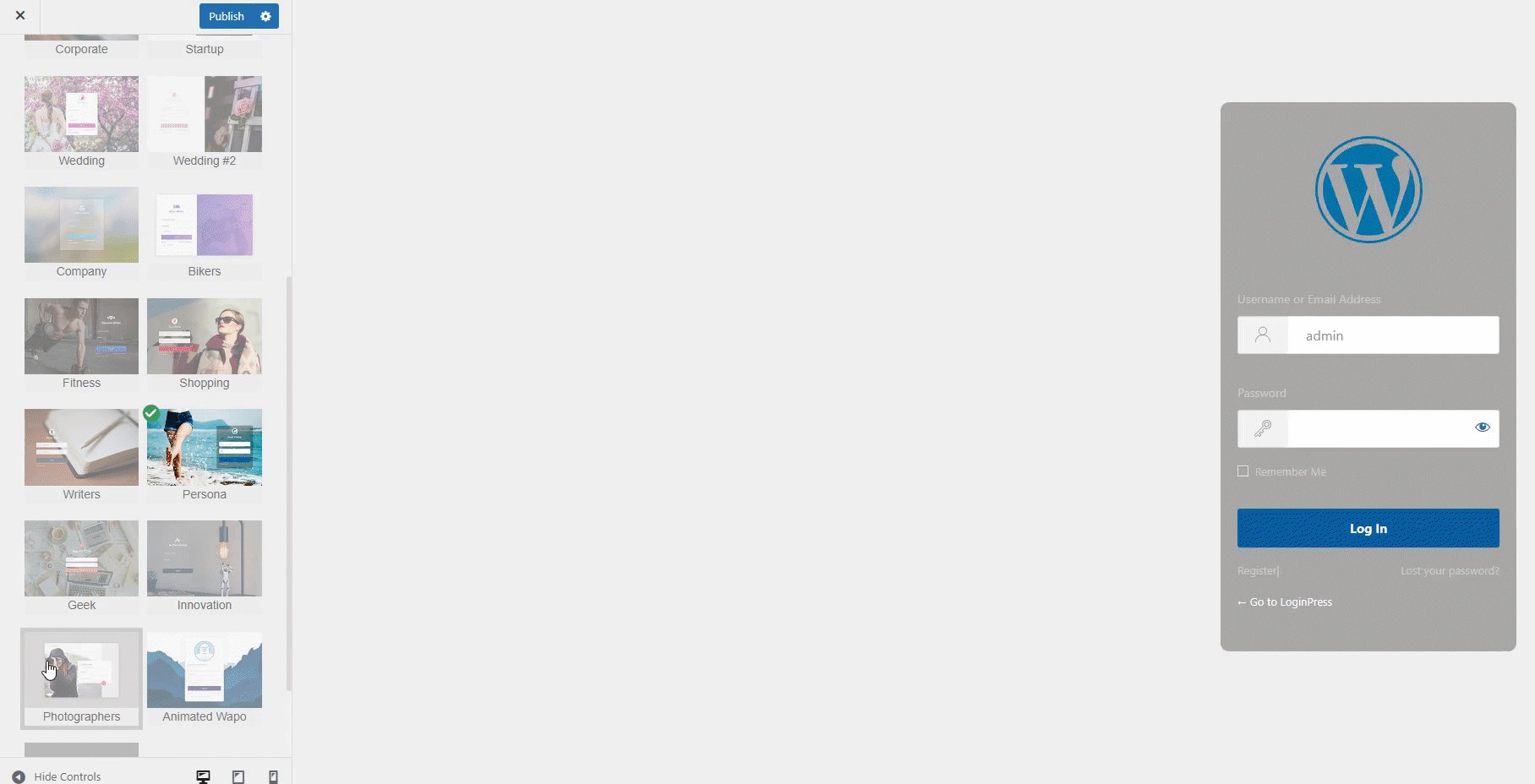
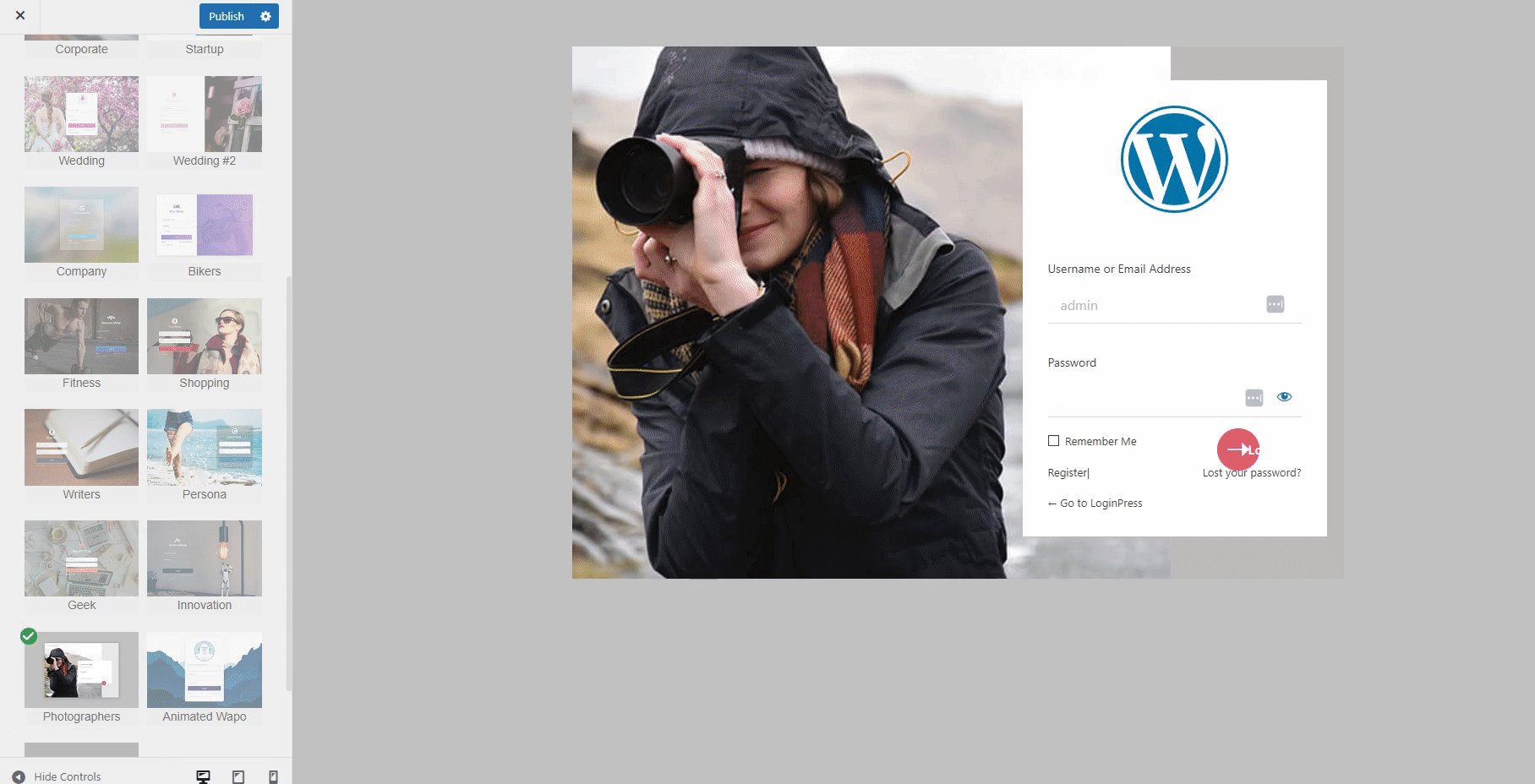
LoginPress lets you add a customizable login page theme for your WordPress login page.

Note: LoginPress Free offers only the default theme. However, you can upgrade to LoginPress Pro to enjoy other beautiful themes.
3. Presenting a Beautiful Login Form
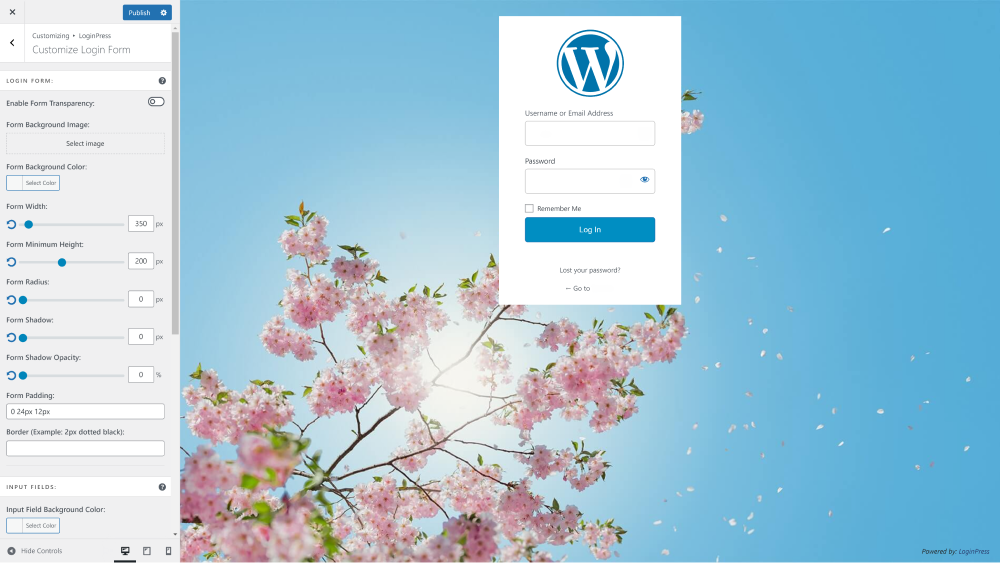
LoginPress lets you easily modify the look and feel of your Login Form, resulting in better login UX.
It is pretty simple with the LoginPress Customize Login Form feature. The cool thing is that you do not need to write code or hire an expert.
You can enable form transparency, change form height and radius, add shadow, and much more.

Note: See our guide on How to Customize Login Form with LoginPress.
4. Create Exciting Log In Buttons
Log In buttons are also very important for user interface design. Since they are vital to performing an action, i.e., Login, on the login screen, it’s better to create an eye-catching design to make your Log In button more user-friendly, which is a good practice.
How can you improve the user interface design for the login button? The answer is simple!
There are a few important things that you can add, including:
- Text
- Padding
- Border
- Border Radius
- Background color
- Shadow
- Hover Color
LoginPress is again there to help you with this. You’re not required to add a single line of code; simply pick from the available options, and your design is ready.

This is how a customized Login button appears on the login form:

Note: See our detailed guide on How to Customize Button Beauty with LoginPress.
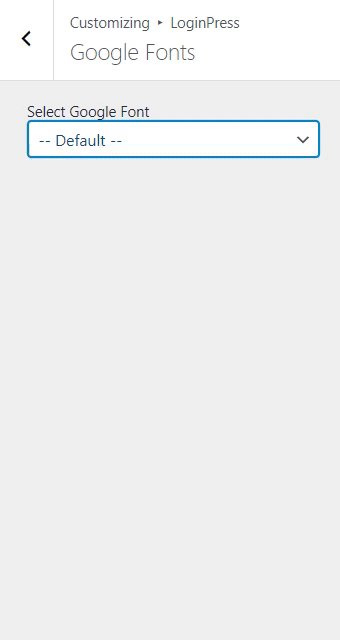
5. Add a Touch of Uniqueness with Google Fonts
There are 900+ Google Fonts available for free. No doubt, fonts are also very important for login user interface design.
LoginPress Pro lets you add the desired Google Font to your WordPress login page. You can choose between the Google Fonts of your choice.
See the GIF below:

This is how it will appear on the WordPress login form:

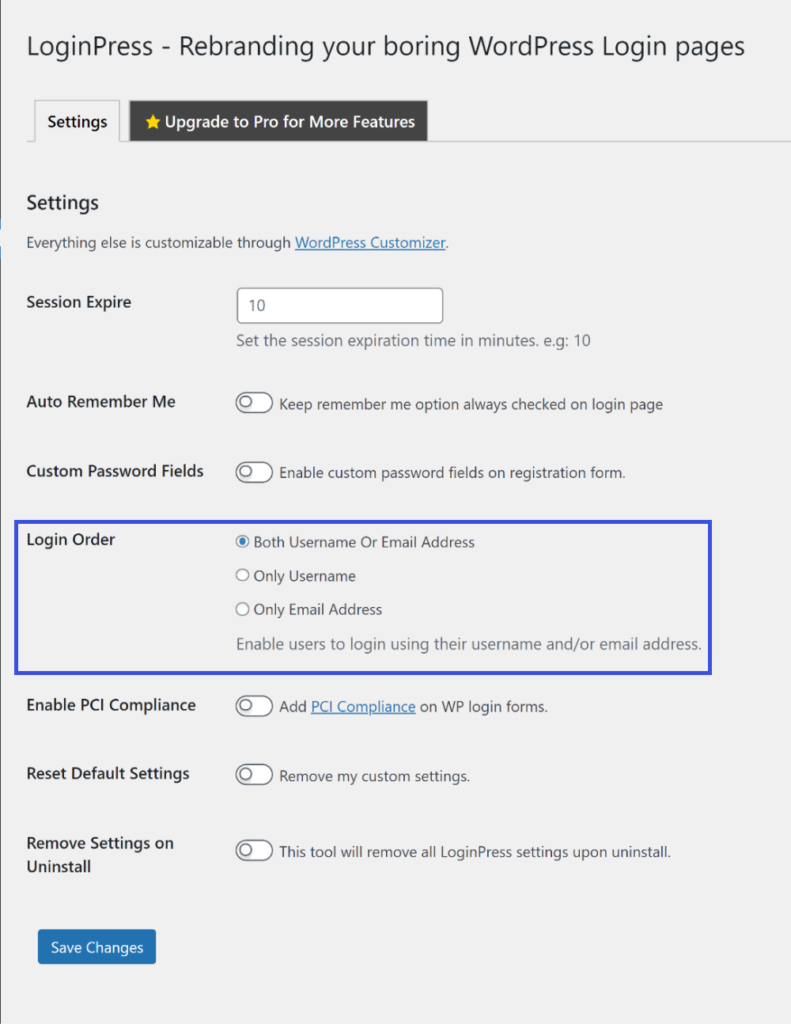
6. Login Order
A WordPress login form’s login order, i.e., Username or Email Address, can significantly impact the user experience.
LoginPress lets you add desired login orders, such as:
- Username or Email Address
- Only Username
- Only Email Address

Note: You can select this option from the LoginPress Settings tab.
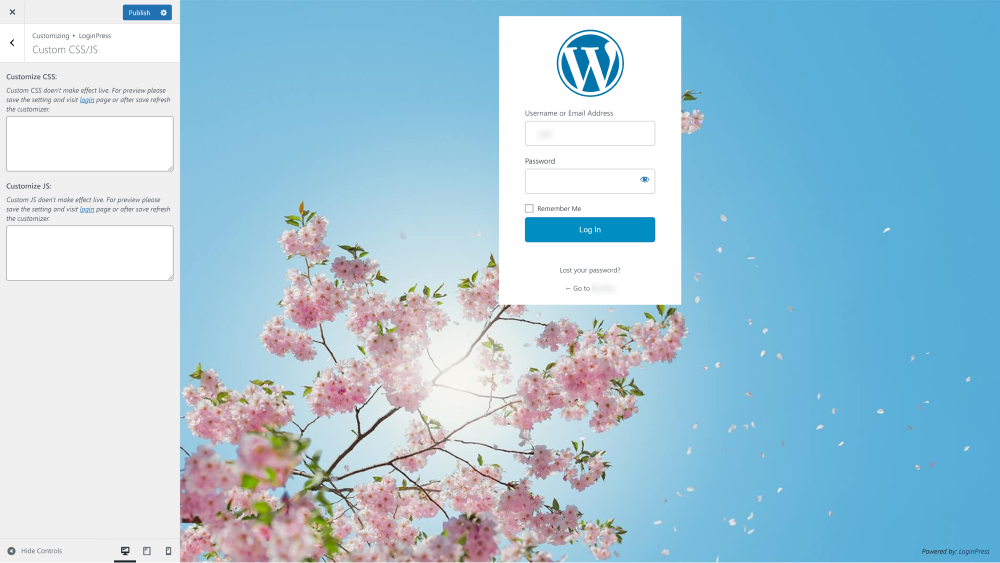
7. Custom CSS/JS
LoginPress helps you to add custom CSS/JS without breaking your site theme.

Note: For more understanding, you can see our detailed guide on Add Custom CSS/JS to the Login Page with LoginPress.
FAQs
How does a custom login plugin improve user experience?
A custom login page helps customize the login page’s appearance. It ensures your login pages are user-friendly and consistent with your website’s design. Additionally, the login process allows users to sign in using social media accounts, email, or other preferred methods.
What is the best login page customizer plugin?
There are so many login page customizer plugins available in the WordPress repository. However, LoginPress is among the top-ranked login page customizer plugins. Get it now and enjoy hassle-free customization.
Can I customize the design and layout of the login page with a login customizer plugin?
Yes, A login page customizer plugin, i.e., LoginPress, provides customization options that help generate a customized login page.
Is technical expertise required to install and configure a login page customizer plugin?
A login page customizer plugin comes with easy-to-follow installation guides. This is what makes setup relatively straightforward.
How do I redirect a login based on the user role in WordPress?
LoginPress Pro offers Login Redirects Add-on that lets you redirect users based on their specific roles.
Conclusion
In conclusion, login page designs are vital in imprinting your brand identity on the login page and leaving a lasting impression on the users’ minds.
This is where the login page customizer plugin comes into play to help you unlock the opportunity to elevate user experience.
Plugins, like LoginPress, have a powerful feature that provides you the best opportunity to enhance the user experience on your website. The plugin lets you add branding elements, including logo, background, theme, and much more, tailoring the login experience to meet the unique needs of your audience.
When all joined together, create a gateway to a more engaging and personalized user experience.
Install LoginPress now for a user-friendly and visually appealing login page! What are you waiting for?
That’s all for this guide. You may also like to check our other useful how-to articles:
- How to Find the WordPress Login URL (Easy Guide)
- How to Easily Change the Login Logo in WordPress
- How to Sell on WordPress Without WooCommerce
- How to Fix reCAPTCHA Not Working in WordPress
- How to White Label WordPress Login Page Using LoginPress
Does LoginPress help you boost the default WordPress login page?
Let us know by leaving a comment in the comment section below: