How to Add Social Media Icons to WordPress
Are you wondering how to add social media icons to WordPress? If yes, we’ve got you covered.
Social media icons make it easy for visitors to connect with your WordPress site using multiple social platforms, such as Facebook, Google, LinkedIn, and more. Social icons help expand your reach and engagement.
Considering the importance of these icons, we’ve gathered three straightforward ways to add social media icons in WordPress.
How to Add Social Media Icons to WordPress (TOC):
Why are Social Media Icons Important on Your Website?
WordPress social icons are buttons that link site visitors to social media profiles. These icons are typically small and use recognizable logos from Social platforms, including:
- X (formerly Twitter)
See the image below showing social media icons:

Here’s why they matter for a WordPress site:
- Boost Engagement: Social media icons encourage visitors to interact with your site. For example, they can like, comment on, share, etc..
- Increase Online Visibility: These icons help you increase your site’s online visibility by linking your site and social media profiles.
- Encourage Social Sharing: You can use these icons to allow users to share your content across their networks.
- Promote Brand: They are best for promoting your brand across social platforms.
- Improve SEO: Social icons drive more organic traffic to your site. As a result, you can see an improved site’s search engine ranking.
Method 1. How to Add Social Media Icons Using a Plugin
Why Use a Plugin for Social Icons?
WordPress social icons plugin is the most beginner-friendly method for adding social media icons to a site.
They help you add and customize social icons without touching a single line of code, saving you time writing and debugging custom code for icon placement.
Here are some key reasons to use it:
- Ease of Use: Simple Social Media Share Buttons simplify adding social icons by offering drag-and-drop functionality.
- Customization Options: You can customize the size, color, shape, and style of the icons to match them to your site’s branding.
- Responsive Design: The plugin ensures the social icons are mobile-friendly and responsive.
- Avoid Breaking Themes: Adding custom code to display social icons can sometimes lead to compatibility issues with your theme. Plugins are tested for compatibility with many popular themes, reducing the chances of site-breaking errors.
- Regular Updates and Security: The plugin is updated to meet WordPress’s latest standards, providing performance improvements that keep your site safe and fast.
Simple Social Media Share Buttons is the best solution for you.

This best WordPress social icons plugin enables you to add social icons like Facebook, WhatsApp, Viber, X (formerly Twitter), Reddit, and more.
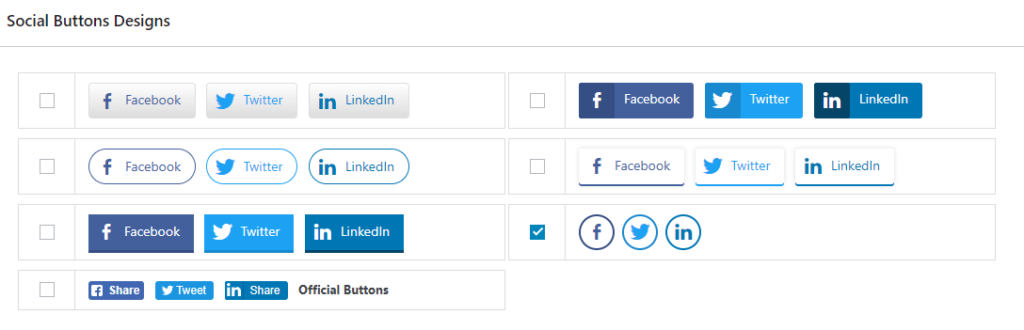
See the image below:

It offers 5+ built-in social icon designs to select the one that matches your site.

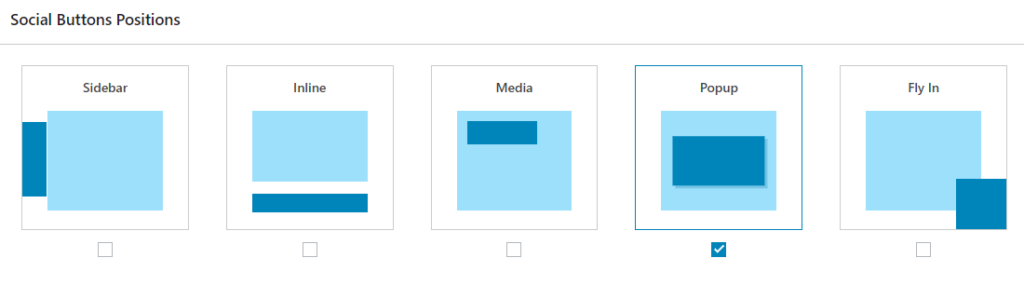
You can choose the desired position for social icons, such as:
- Sidebar
- Inline
- Media
- Popup
- Fly In
See the image below:

How to Install and Use Simple Social Media Share Buttons for Adding Social Icons
First, you must install and activate the plugin on your site.
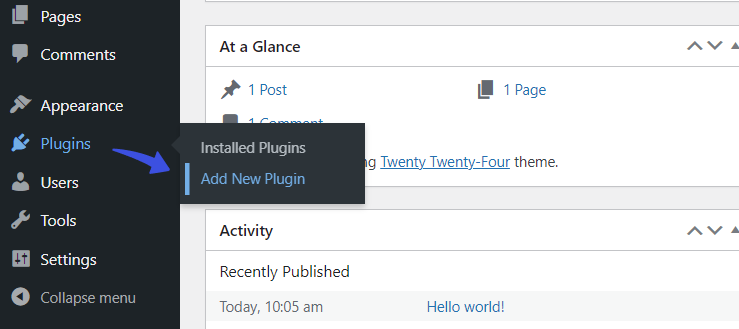
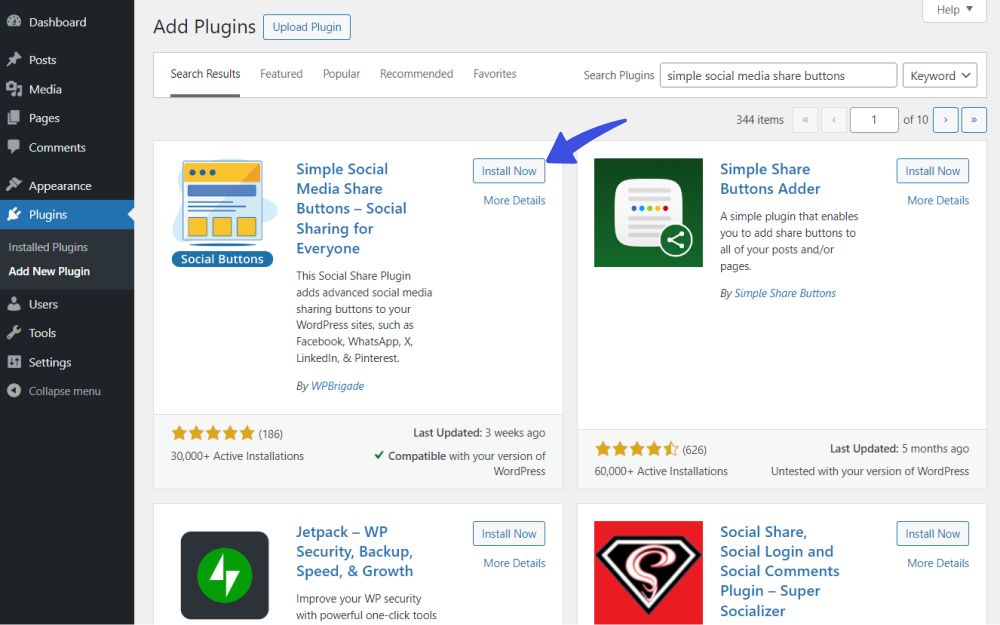
To do this, go to the left sidebar of the WordPress admin dashboard, navigate to Plugins, and click the Add New Plugin option.

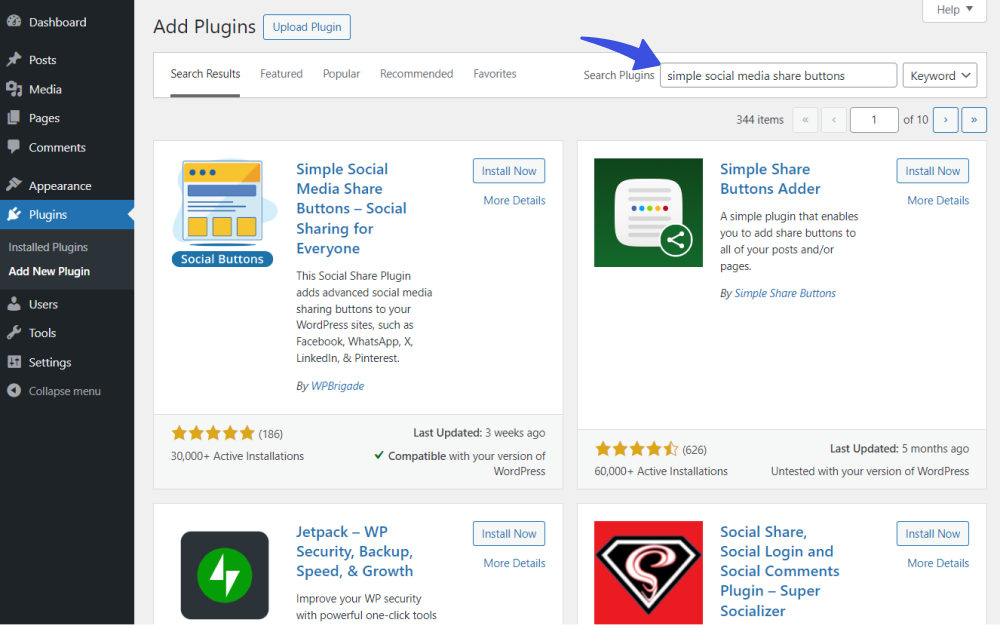
On the next screen, search for Simple Social Media Share Buttons in the search box.

Now, search the plugin from the list, click the Install Now button, and click the Activate button.

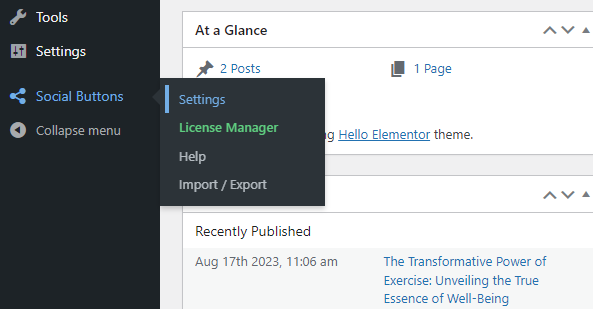
Afterward, go to the left sidebar of the WordPress admin dashboard, navigate to Social Buttons, and click the Settings option.
See the image below:

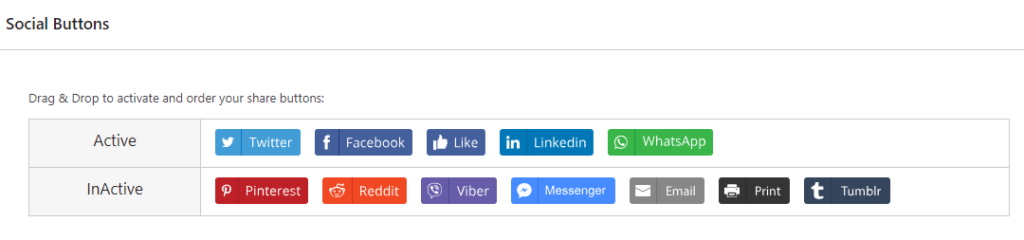
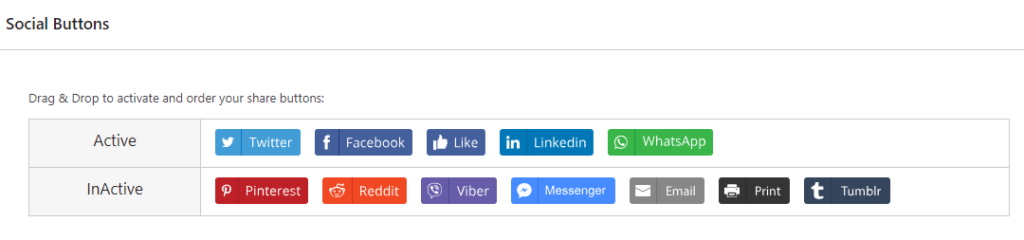
On the next screen, Activate the social icons you want for your site.
See the GIF below:

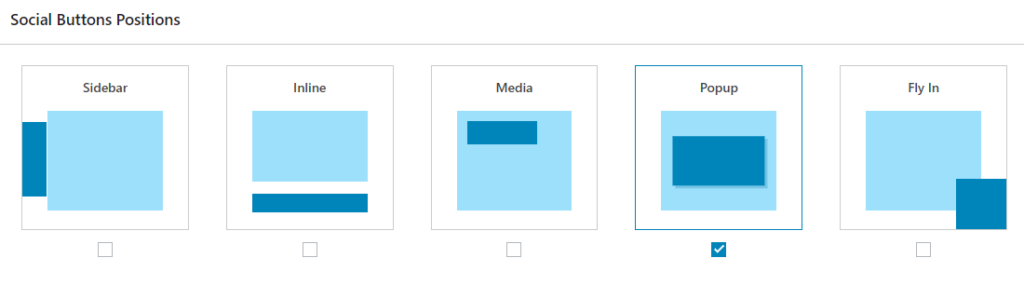
Next, choose the position for the social icons, including:
- Sidebar
- Inline
- Media
- Popup
- Fly In

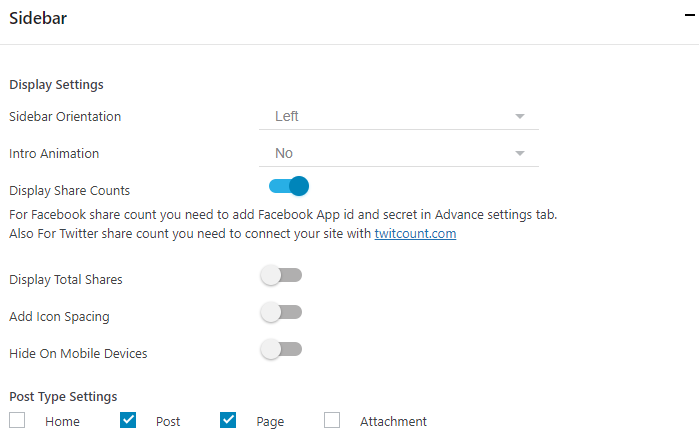
Now, scroll down a bit and make changes to the display settings for the social icons, such as the sidebar orientation, animation, display share counts, and more.

When you’re done, click the Save Changes button.
You’ve successfully added social icons to your site.
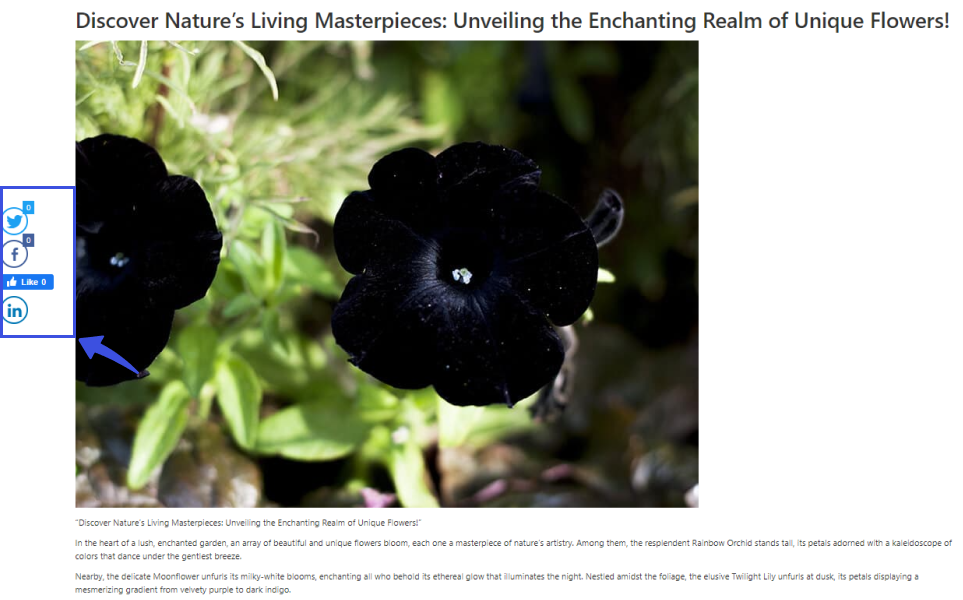
See the image below:

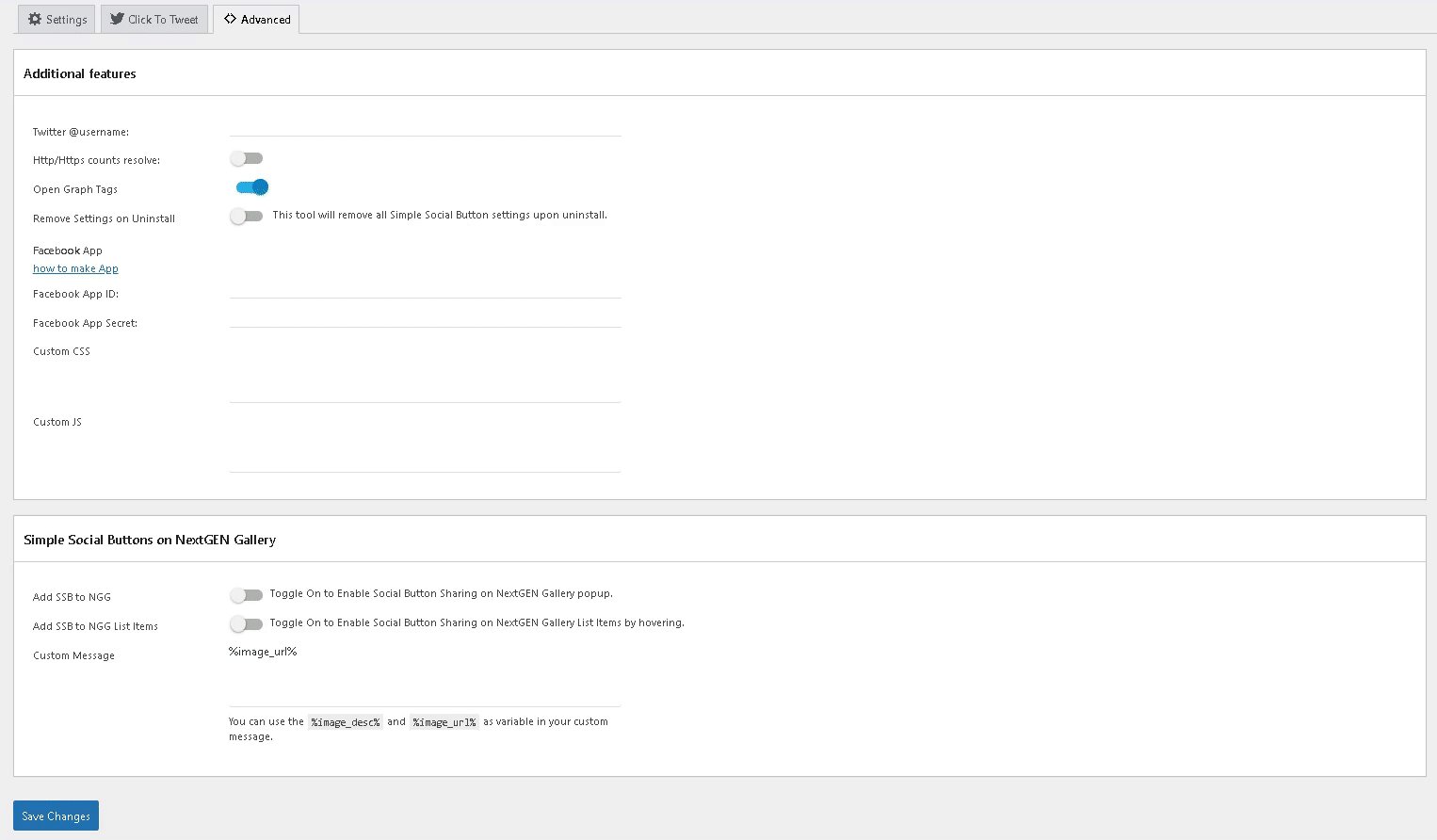
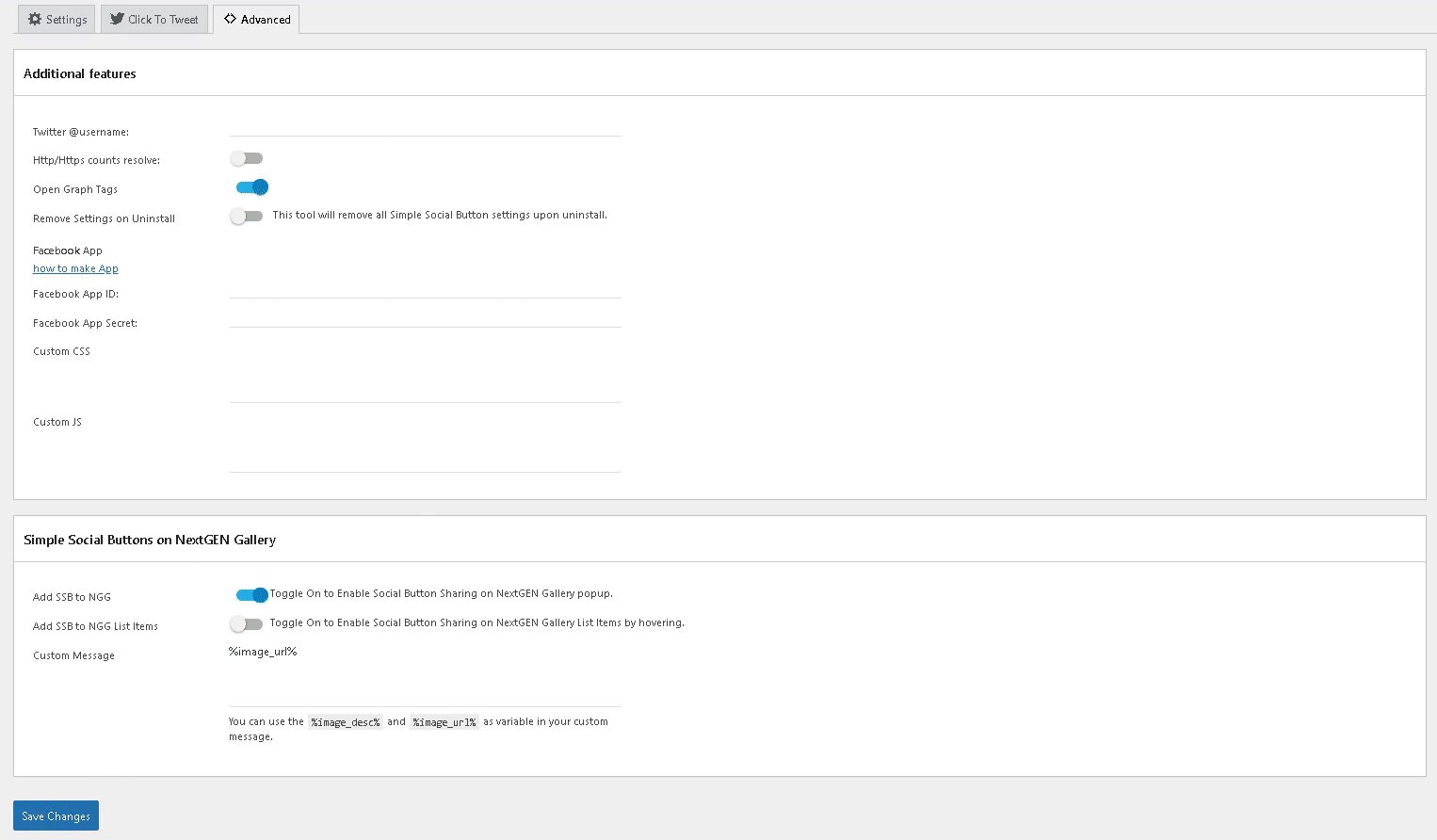
The best part is that Simple Social Media Share Buttons Pro allows you to add social icons to your NextGenGallery.
Note: See our detailed guide on Social Share Buttons with NextGEN Gallery: A New Solution.
This is how it will look like:

Method 2. Adding Social Icons Using the WordPress Block Editor
Overview of the WordPress Social Icons Block
The WordPress Social Icons Block is a valuable feature in the block editor. It lets users easily add links to their social media profiles on a WordPress site.
Note: This method will work if your site has a block theme.
Here’s an overview of its key aspects:
- Block Type: The Social Icons block can be added to any post or page in the WordPress block editor (Gutenberg).
- Customizable Icons: Users can add social icons to your site, such as Facebook, X (formerly Twitter), Instagram, and LinkedIn.
- Adding Links: You can easily link to the social media profile by simply entering the URL.
- Styling Options: The block offers various customization options, such as adjusting the icon size, color, and alignment.
- Responsive Design: It helps you add responsive social icons to your site that fit almost every screen size, including desktops and mobile devices.
Step-by-Step Guide to Inserting Icons
Adding social icons via the site editor varies based on your site’s theme. Here are the general steps:
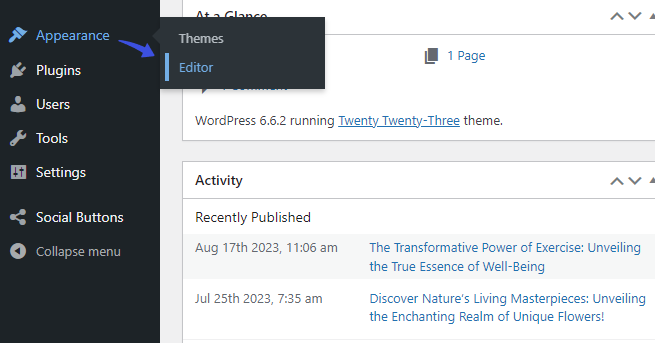
To do so, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and click the Editor option.

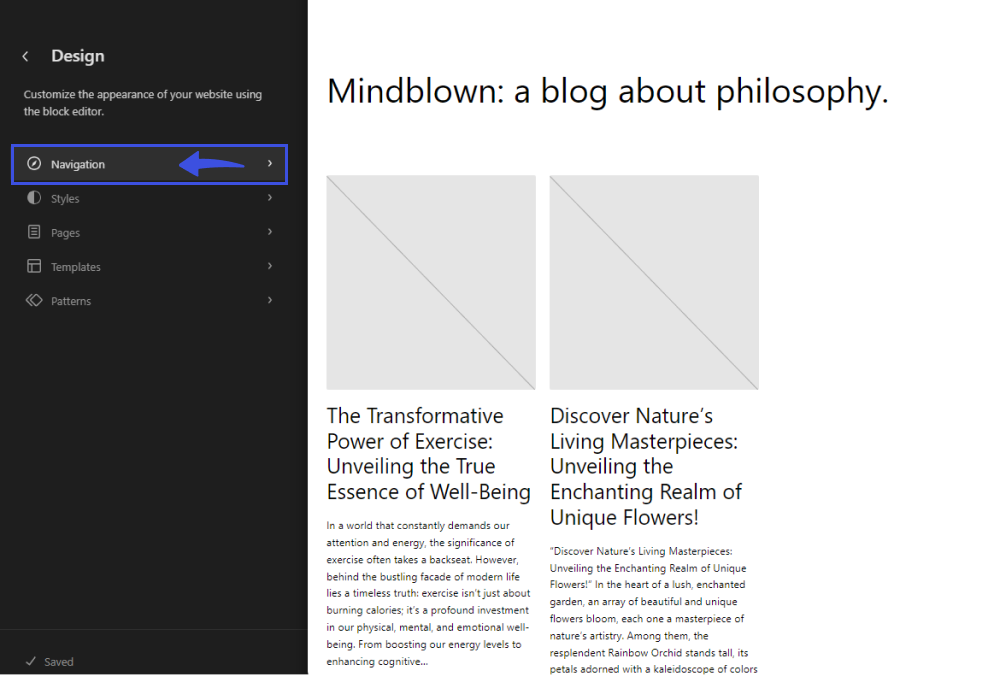
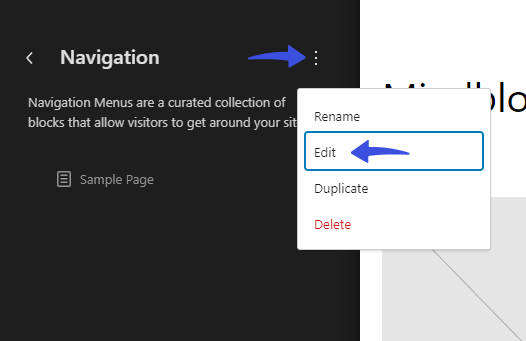
On the next screen, click the Navigation option.

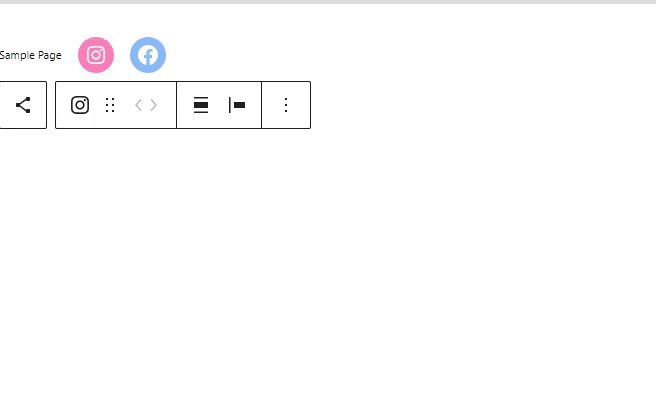
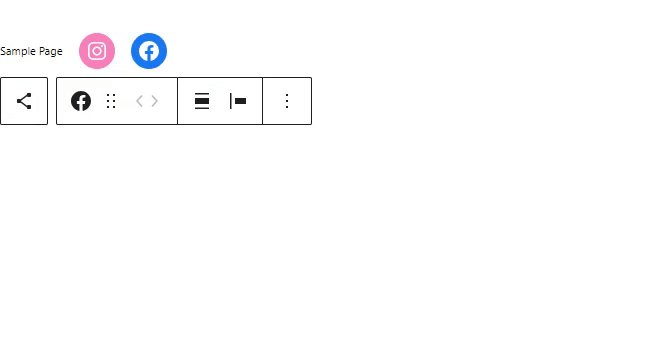
Now, click the kebab menu icon and select the Edit option.
See the image below:

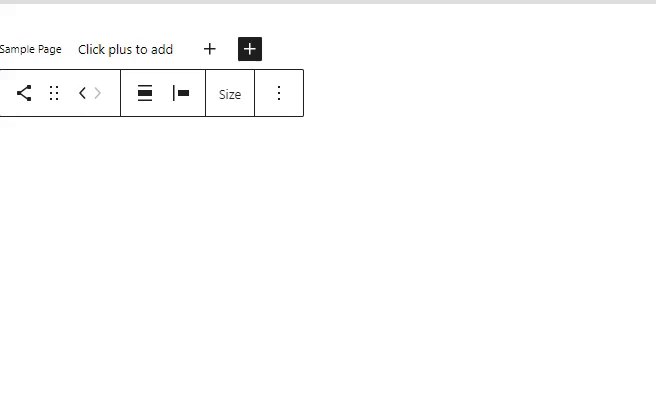
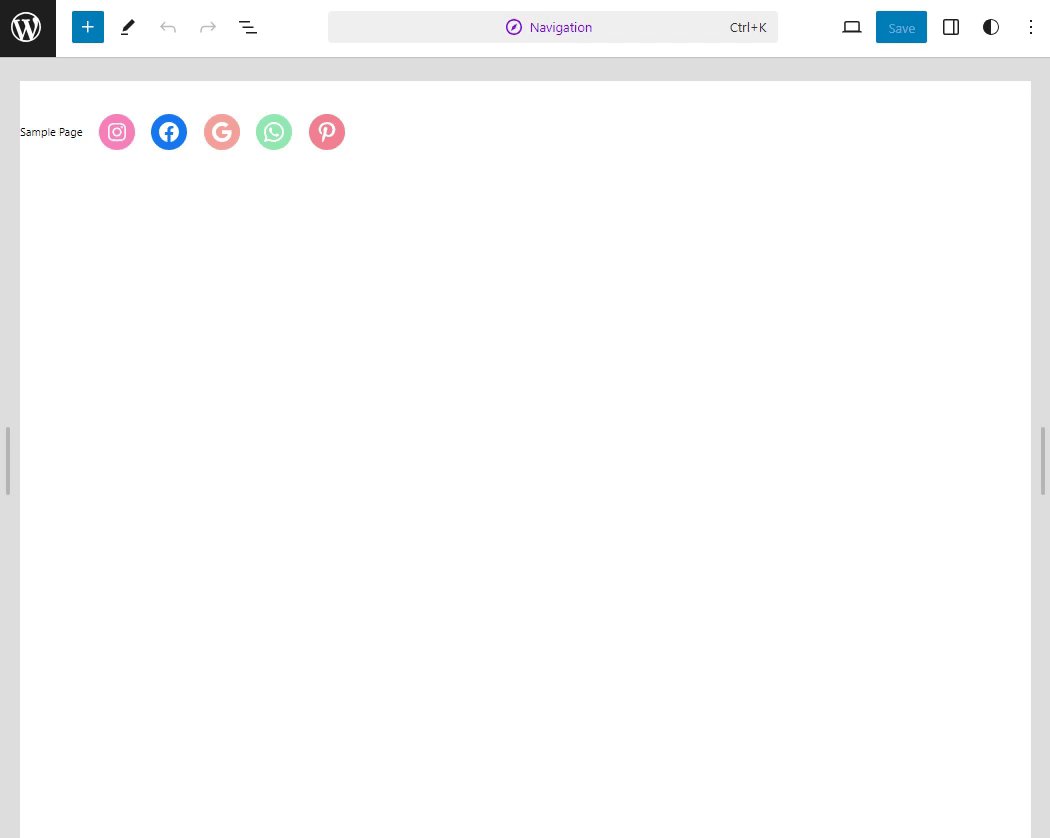
Next, click the + button, select + Add Block, and choose the Social Icons option.
See the GIF below:

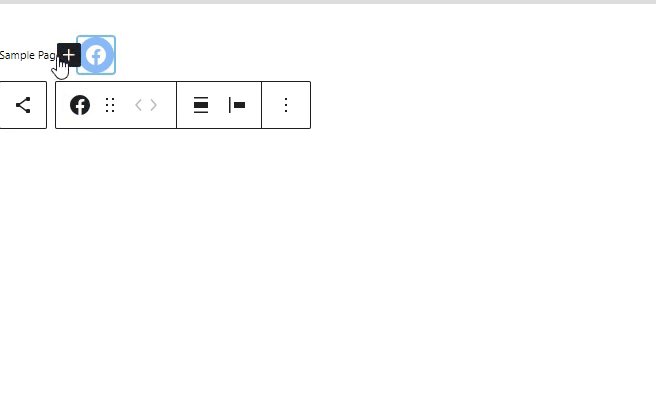
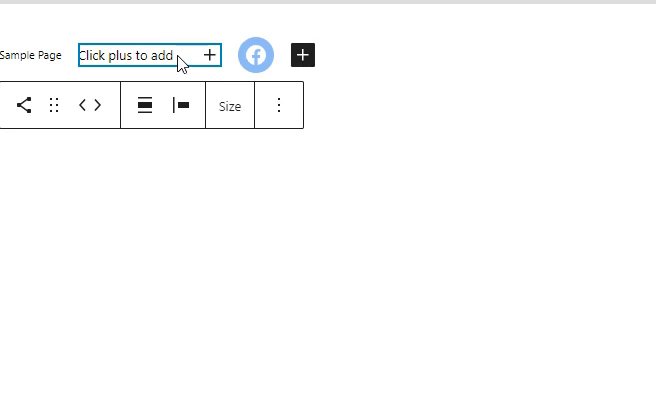
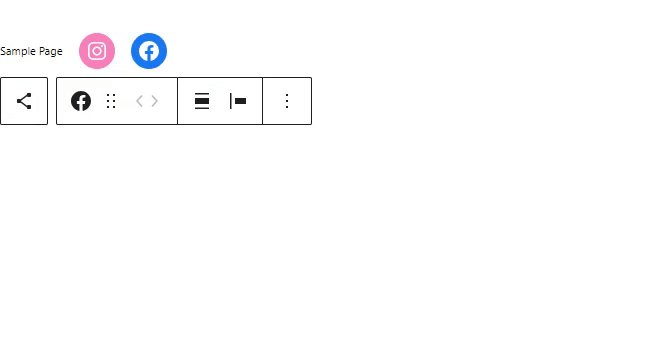
Now, click plus to add + button, search for the desired social icon, i.e., Facebook, and click on it. It will be added to the page.
Repeat this process to add other required social icons to your site.

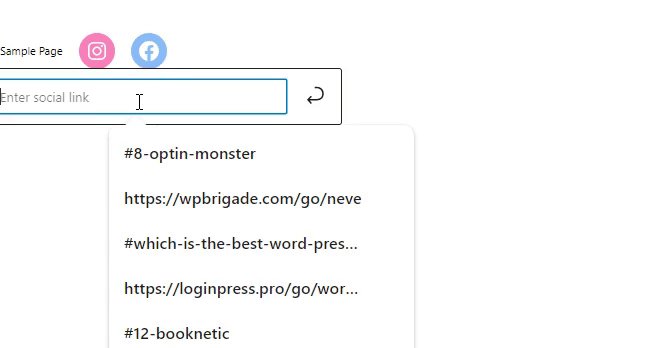
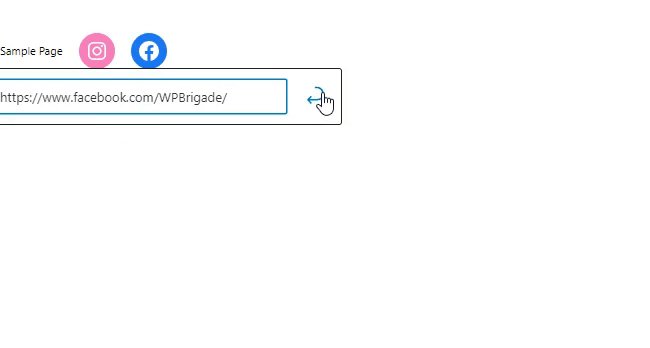
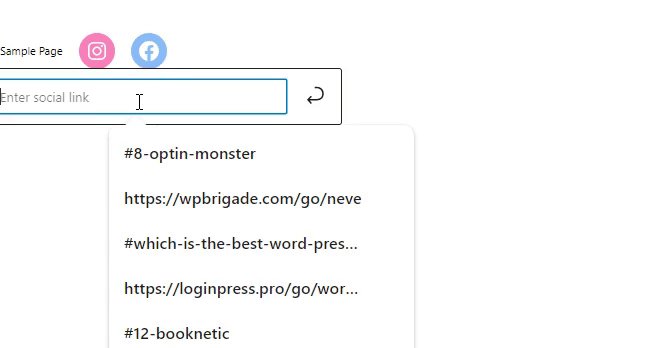
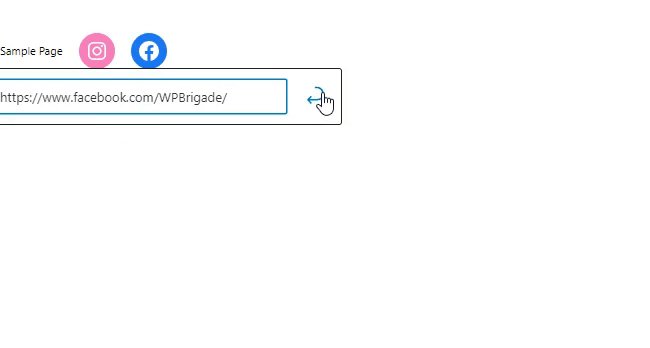
To link these icons to the desired social media platforms, click on the added social icon, i.e., Facebook, and paste the link in the Enter social link field.
See the GIF below:

Customizing Icon Design and Layout
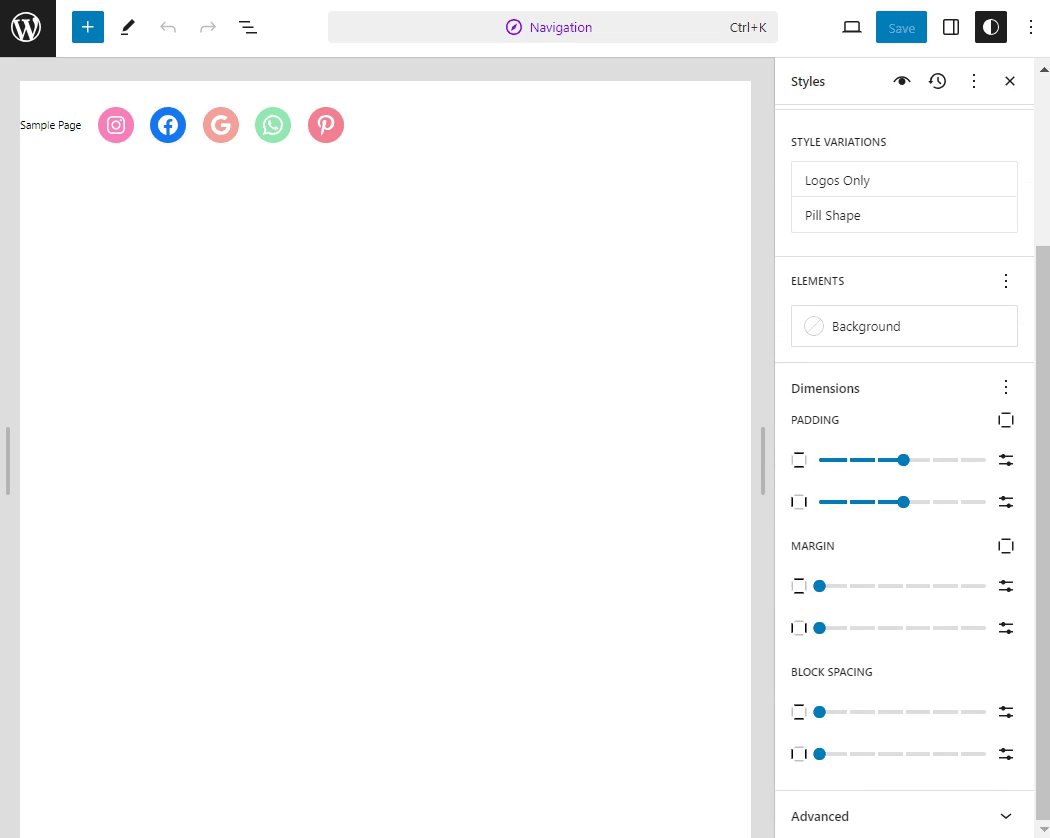
Now that you’ve added social icons to your site, it’s time to change their design and layout to match your requirements.
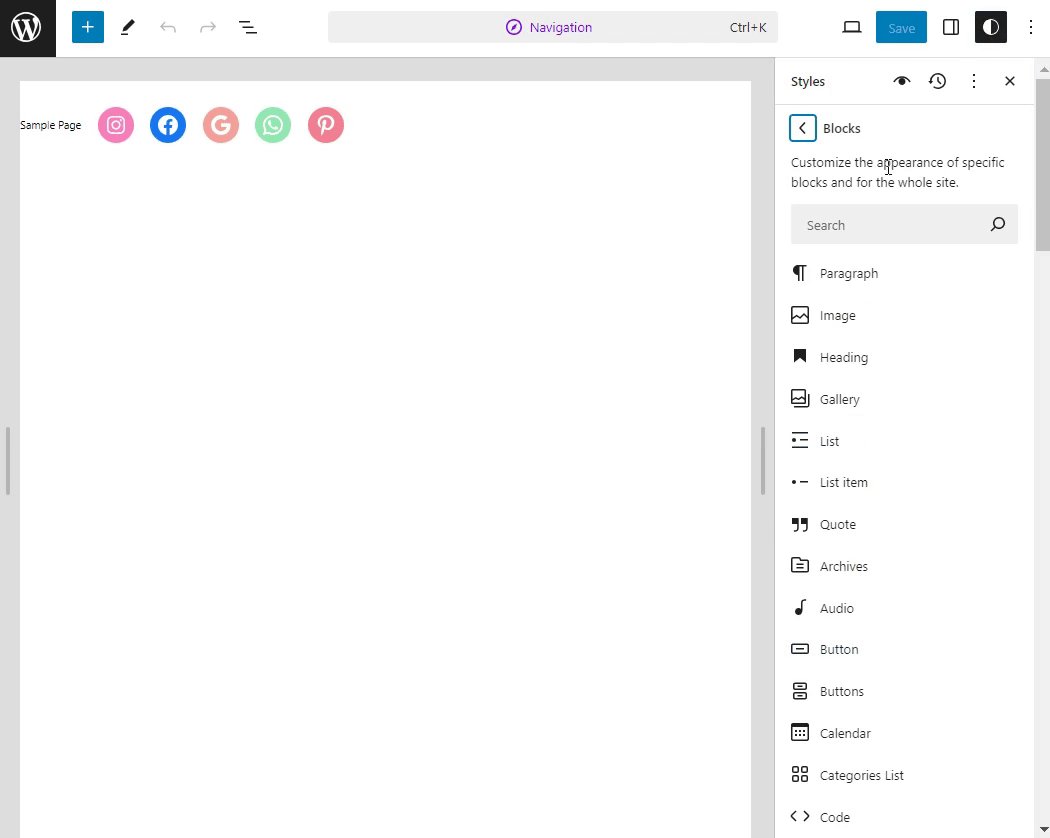
For this purpose, click the Styles icon in the upper right corner of the screen, select the Blocks option, search, and select social icons.
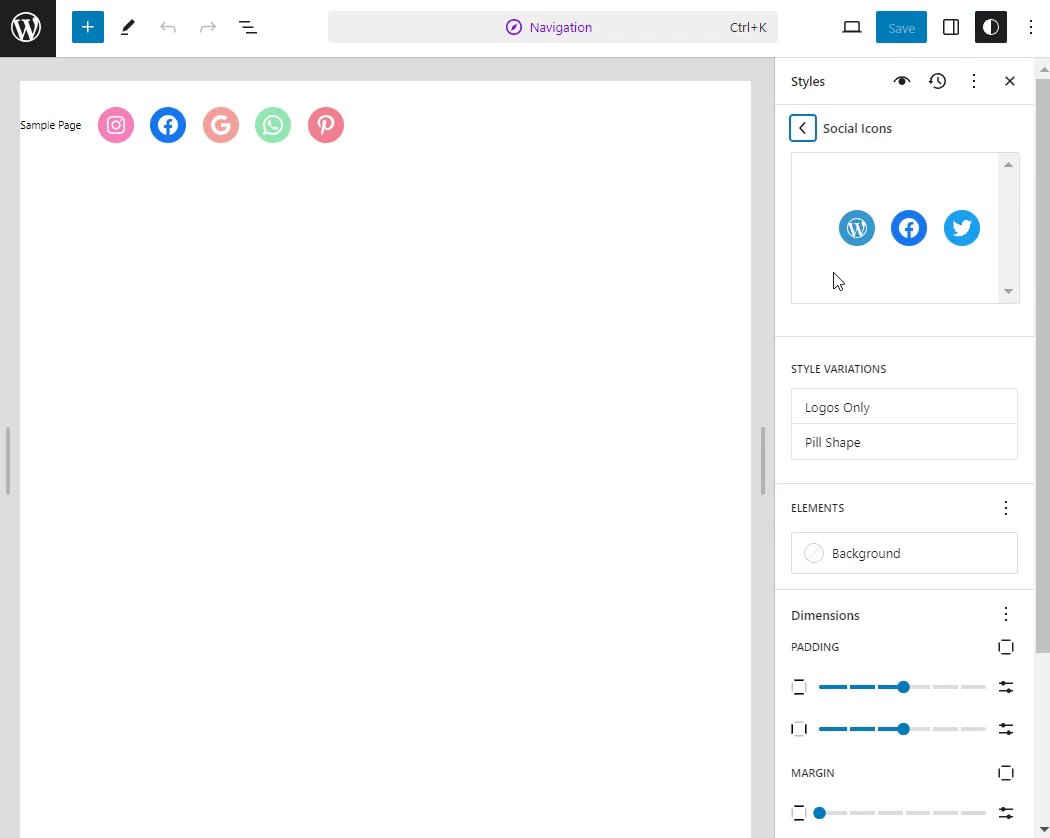
Now you’re ready to make changes to the:
- Social Icons
- Style Variations
- Elements
- Dimensions
- Additional CSS
See the GIF below:

When you are done, click the Save button on the upper right corner of the screen.
Method 3. How to Add Social Media Icons using a WordPress Widget
You can also add social media icons using a WordPress Widget.
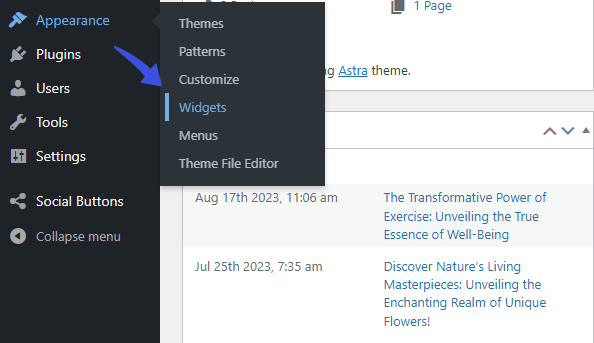
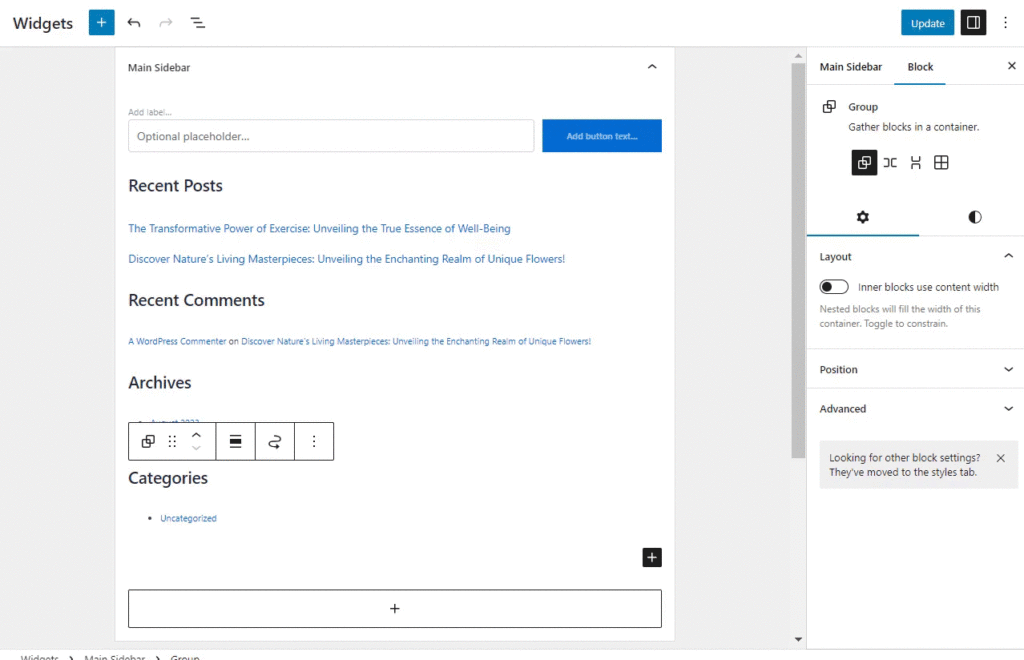
To do so, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and click the Widgets option.

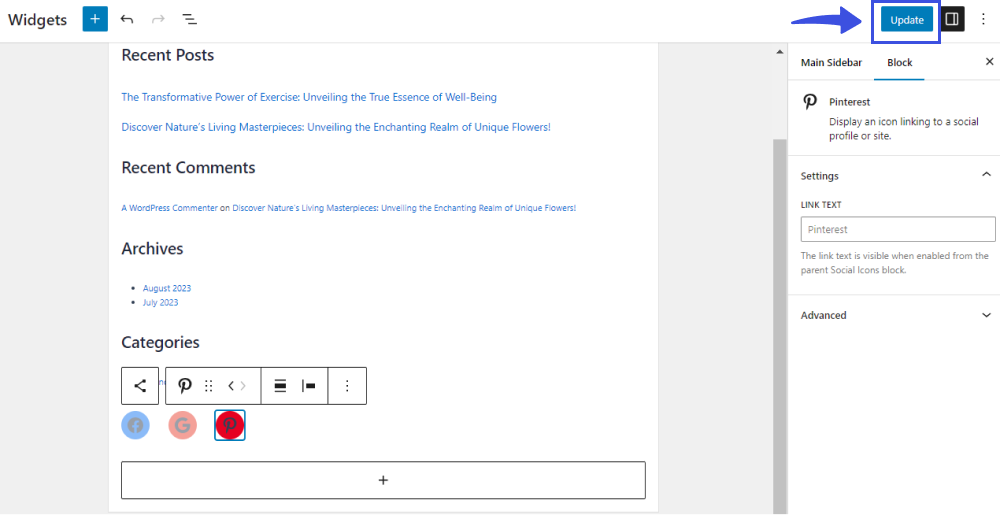
On the next screen, click the + button, search for the social icons, and drag and drop them where you want.
See the GIF below:

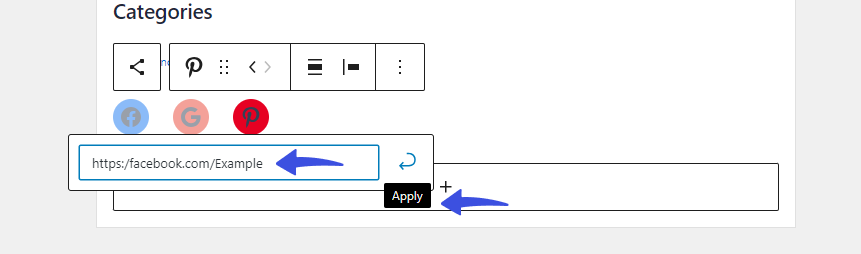
Now, click on social, and a URL field will open up. Simply copy and paste your desired social profile link, such as https:/facebook.com/example, and click the Apply button.
See the image below:

Repeat this step to your social profile link to other added social icons.
When done, click the Update button.

All done!
Best Practices for Social Media Icon Placement and Design
Placing and designing social media icons thoughtfully can positively impact your WordPress site.
Here are the best practices to consider for social media icon placement and design:
- Highlight Primary Platforms: It is better to add popular social platforms, such as Facebook, to your site that are actively used by your audience.
- Header or Footer: You can place your social icons within your site’s header and footer area, making it accessible for every user.
- Sidebars: It is better to place social icons for your blogs, etc., in the sidebar.
- Floating Icons: You can use floating social media icons that scroll with the users.
- Consistency with Brand Colors: Your social media icons should match your WordPress site’s color palette.
- Hover Effects: You can add hover effects (such as color change) to make the icons more interactive.
Don’t forget to ensure that your social icons are responsive enough to fit well on every screen size, i.e., desktop, mobile, etc.
Bonus: Add Social Icons to WordPress Login with LoginPress

Customize Your WordPress Login
Stand out from the competition with the best WordPress login plugin that lets you quickly and easily customize your login page – no coding required!
You can add social icons, including:
.. to the default WordPress login/register form with LoginPress Social Login Add-on.
It helps simplify the login and signup process for your site. Check out some of the main benefits of social login in WordPress.
All you need to do is install and activate LoginPress (free), purchase the Pro version, and activate the license key.
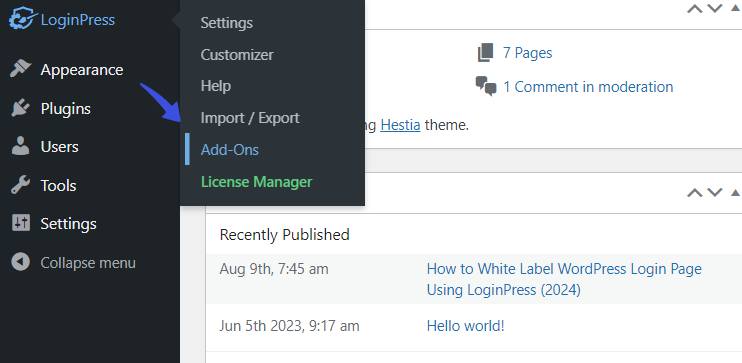
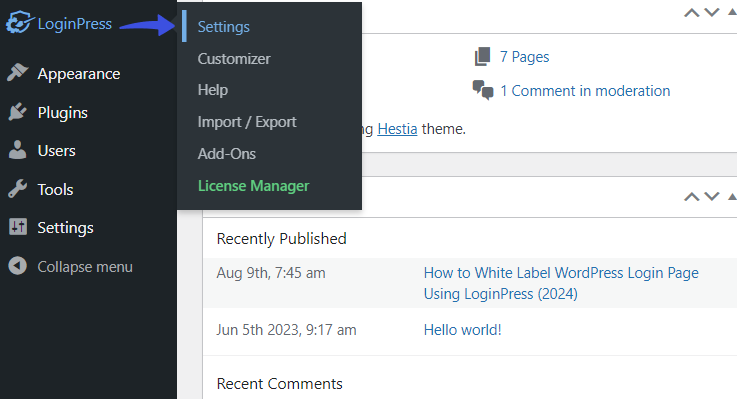
When done, go to the left sidebar of the WordPress admin dashboard, navigate to LoginPress, and click the Add-Ons option.

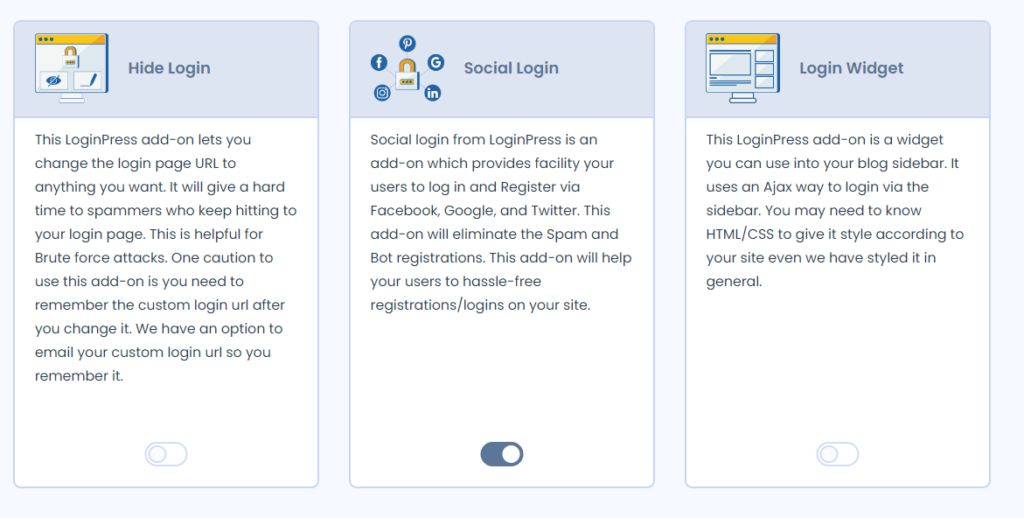
On the next screen, enable the Social Login Add-on.

Now go back to the left sidebar of the WordPress admin dashboard, navigate to LoginPress, and click the Settings option.

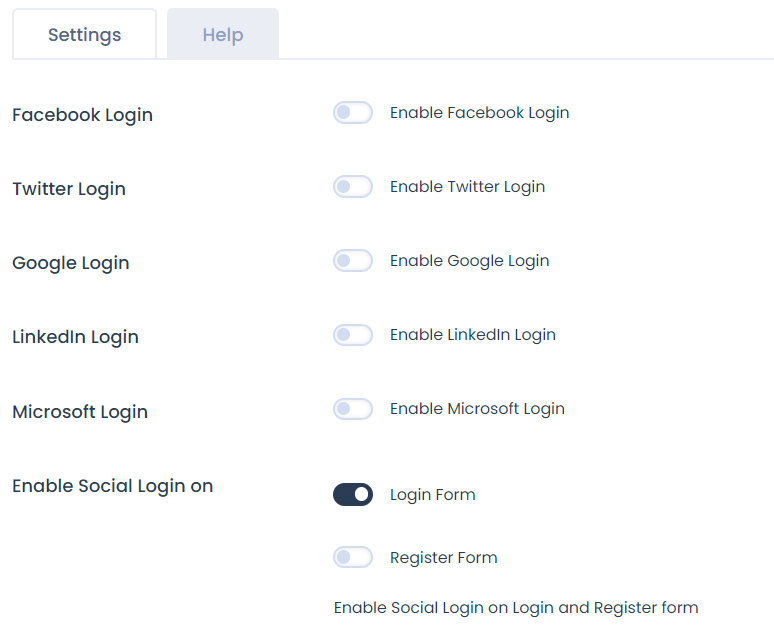
On the next screen, enable your site’s social login, i.e., Facebook, Twitter, Google, LinkedIn, or Microsoft.

Suppose you want to add Microsoft; enable it first and fill in the Client ID, Client Secret, and Redirect URI.
Note: Check out our detailed guide on how to integrate Microsoft Social Login into WordPress.
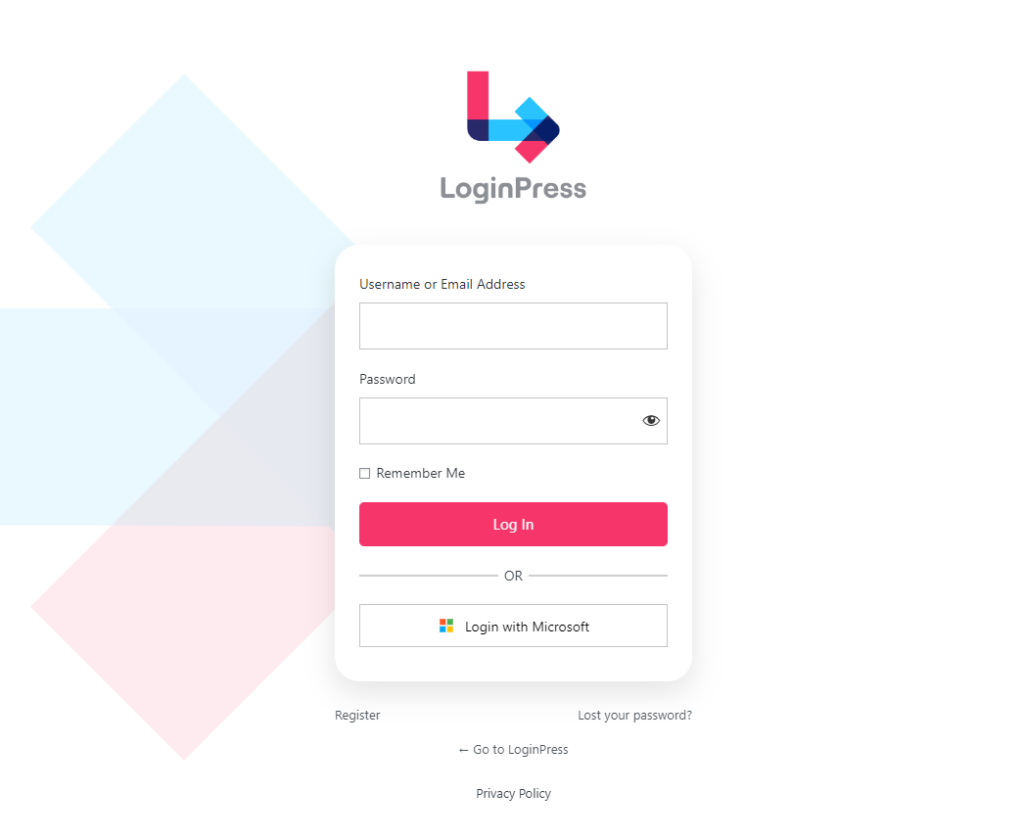
This is what Microsoft social login will look like on the login form:

WordPress Social Media Icons (FAQ)
What are Social Media Icons in WordPress?
Social media icons are small clickable icons in WordPress. You can use them to link to your social media profiles, including Facebook, Google, Instagram, etc. These icons enable visitors to find and follow your social media accounts straight from your WordPress site.
How do I add social media icons to a WordPress website?
You can easily add social media icons to your WordPress site using a plugin like Simple Social Media Share Buttons, or the block editor, or a WordPress widget.
Can I add social media icons without using a plugin?
You can add social media icons without a plugin using a theme (some WordPress themes have built-in social media icons) and manual code.
Can I add social media icons to the header or footer of my WordPress site?
Yes, most themes allow you to add social media icons to the header or footer from WordPress Customizer. You can also use plugins or add them manually by editing your theme’s code.
How do I add floating social icons in WordPress?
You can easily add floating social icons, i.e., Facebook, WhatsApp, Google, and a lot more, in WordPress with a plugin like Simple Social Media Share Buttons.
Final Thoughts
To sum up, social media icons can make a big difference. You can use them across your WordPress site to improve your site’s visibility, encourage user engagement, and much more.
That’s all for this article!
Here are the key takeaways:
- Method 1. How do you Add Social Media Icons Using a Plugin
- Method 2.Adding Social Icons Using the WordPress Block Editor
- Method 3. How to Add Social Media Icons using a WordPress Widget
You may also like to read our other valuable how-to guides, including: