How to Add a Login Button to Your WordPress Menu (2025)
Do you want to add a login button to your WordPress menu? If yes, you’ve landed on the right article. A Login button on your WordPress menu can provide quick access for users to log in or manage their accounts.
In this article, we’ll walk you through simple steps to add a login button to your WordPress menu using plugins.
WordPress Login Logout Button in Menu (TOC):
What is a WordPress Menu?
A WordPress menu is a navigational tool on a site. It is usually found in the header at the top of the site.
This menu is composed to make it easy to reach different pages within the site. You can customize menus in WordPress to include:
- Log In (when logout)
- Logout (when log in)
- Pages (e.g., About, Contact)
- Posts (individual blog entries)
- Categories (to group related content)
Here is a fine example of the Login button to your WordPress menu:

How to Create a WordPress Menu?
The first thing you need to do is to create a WordPress menu for your WordPress site.
Note: Ignore this step if you’ve already created the menu.
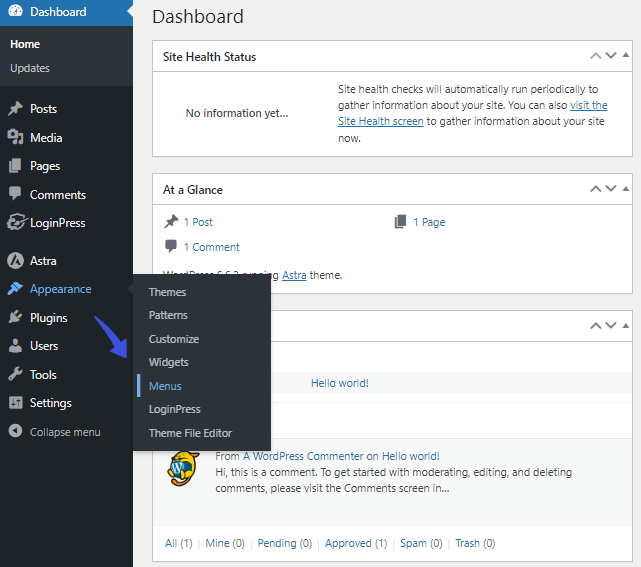
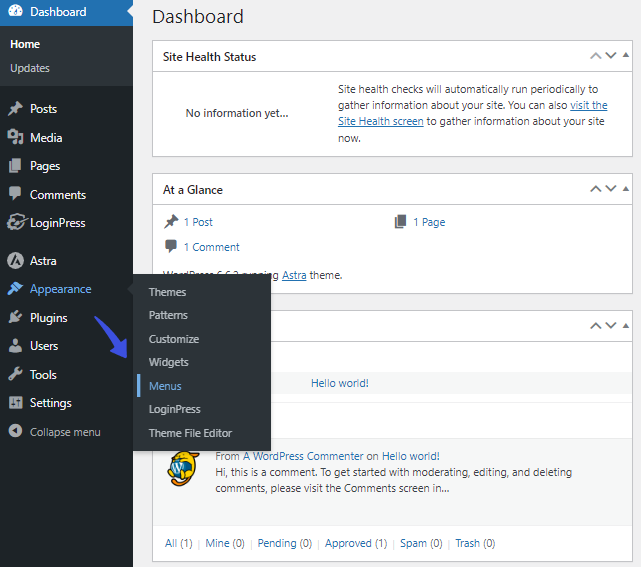
To do so, go to the WordPress admin dashboard, navigate to Appearance, and click the Menus option.
Note: If you don’t find the Menus option in Appearance, you’ll need to select a compatible theme, such as Astra.

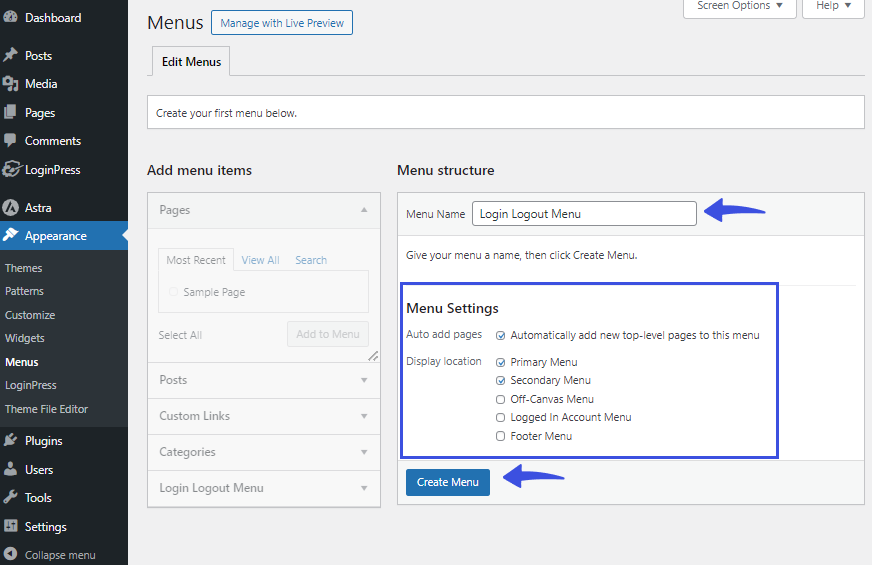
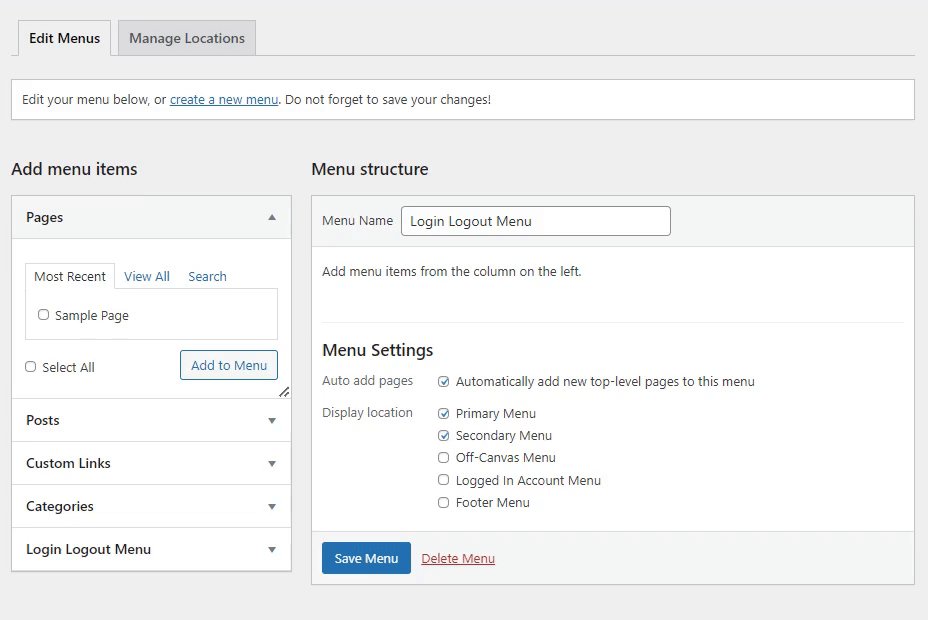
On the next screen, first, create a menu.
First off, write a menu name in the Menu Name field, check the Menu Settings box, and click the Create Menu button.

Note: If you need help creating a WordPress dropdown menu, see our detailed guide on How to Create a WordPress Dropdown Menu (2024).
How to Add a Login Button to your WordPress Menu
Step 1. Install and Activate LoginPress
First off, you’re required to add LoginPress to your WordPress.
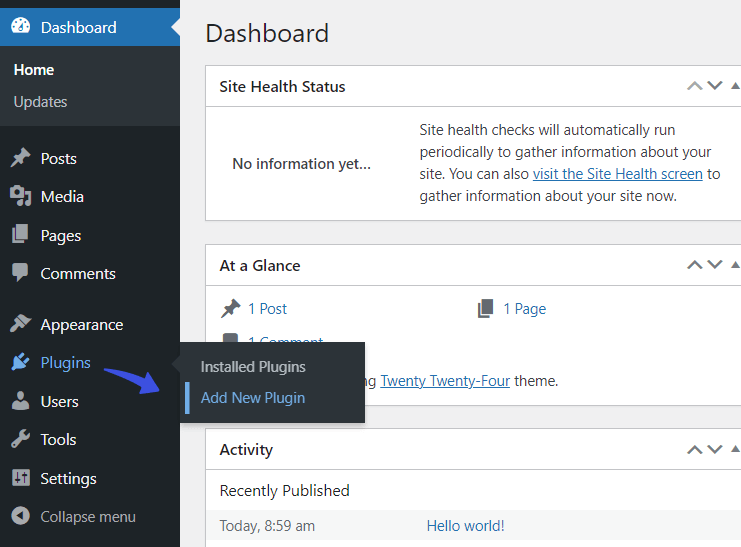
To do so, go to the left sidebar of the WordPress admin dashboard, navigate to Plugins, and click the Add New Plugin option.

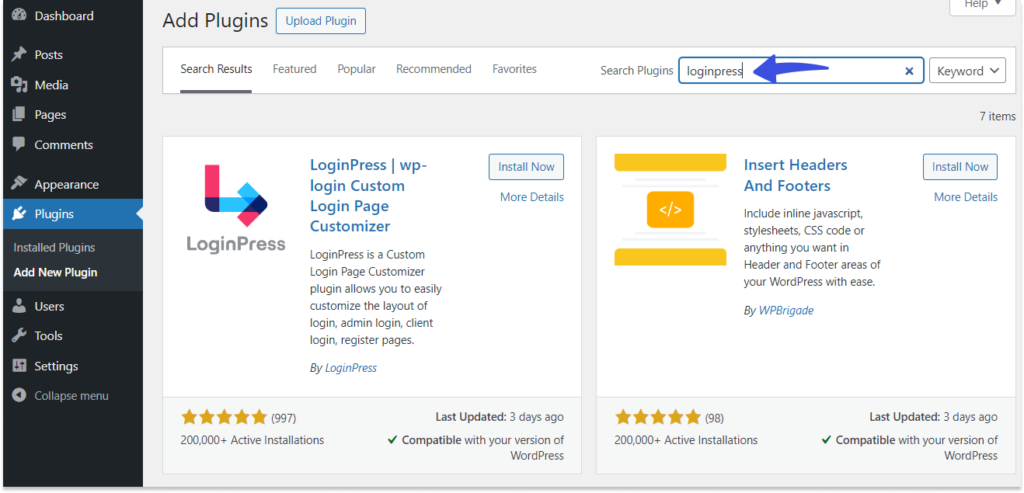
On the next screen, search LoginPress in the search field.

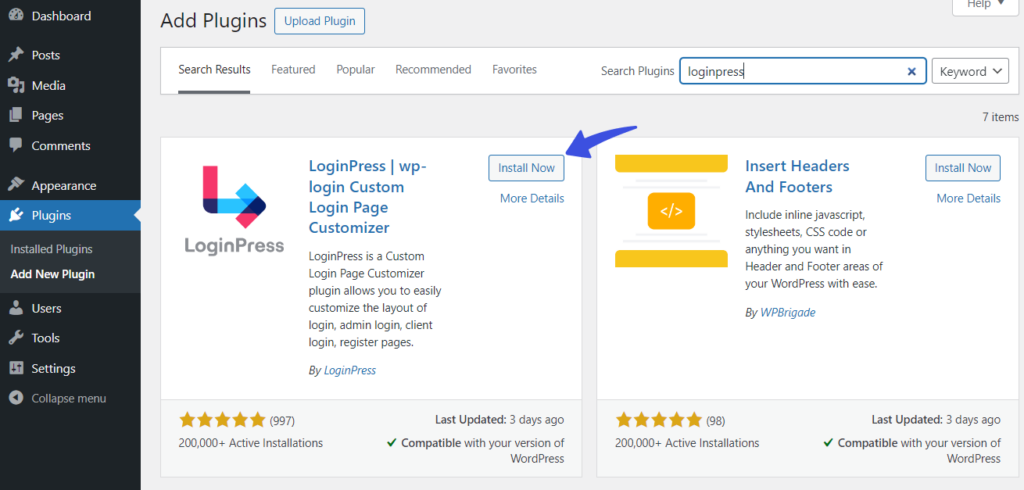
Now, find the plugin on the list, click Install Now, and then click the Activate button.

Step 2. Activate the Login Logout Menu
After installing and activating LoginPress, you’ll need to activate the LoginPress Login Logout Menu Add-on.
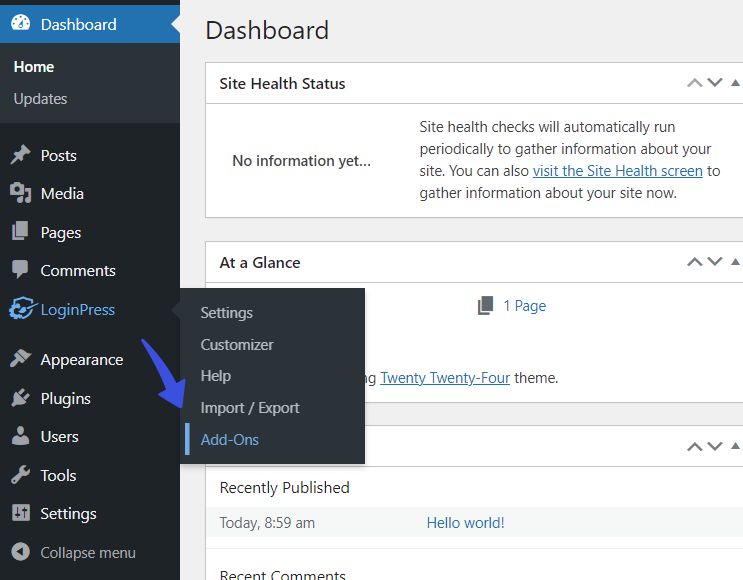
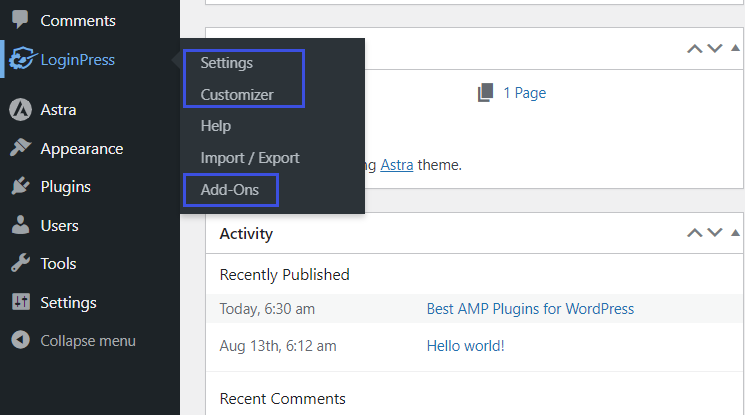
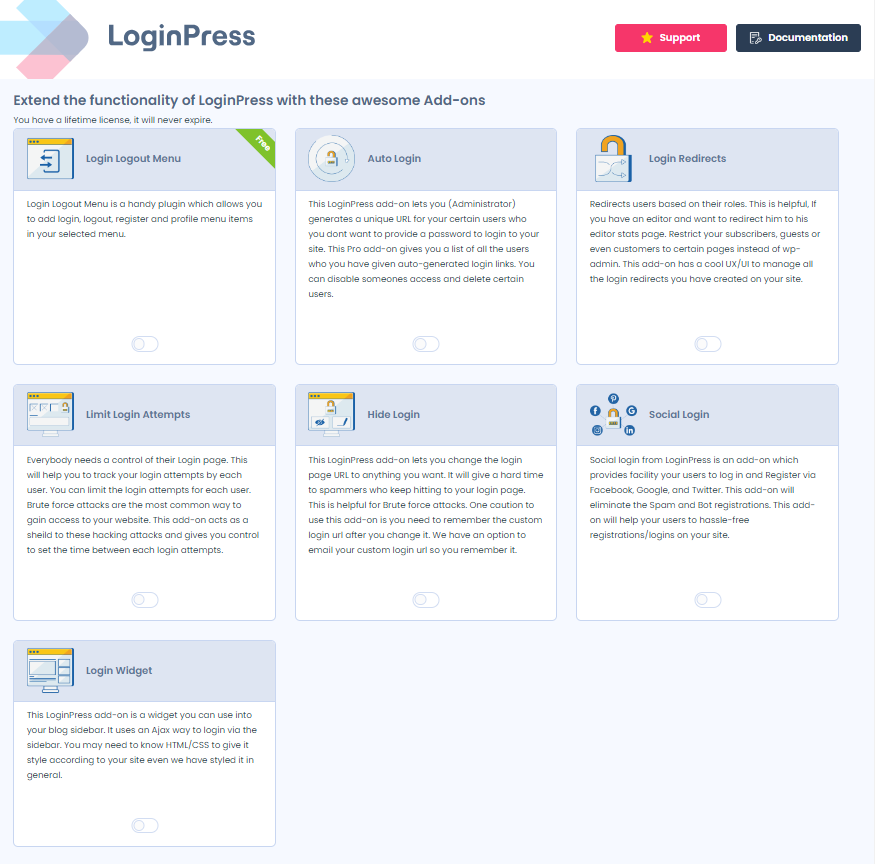
To do so, go to the left sidebar of the WordPress admin dashboard, navigate to LoginPress, and click the Add-Ons option.

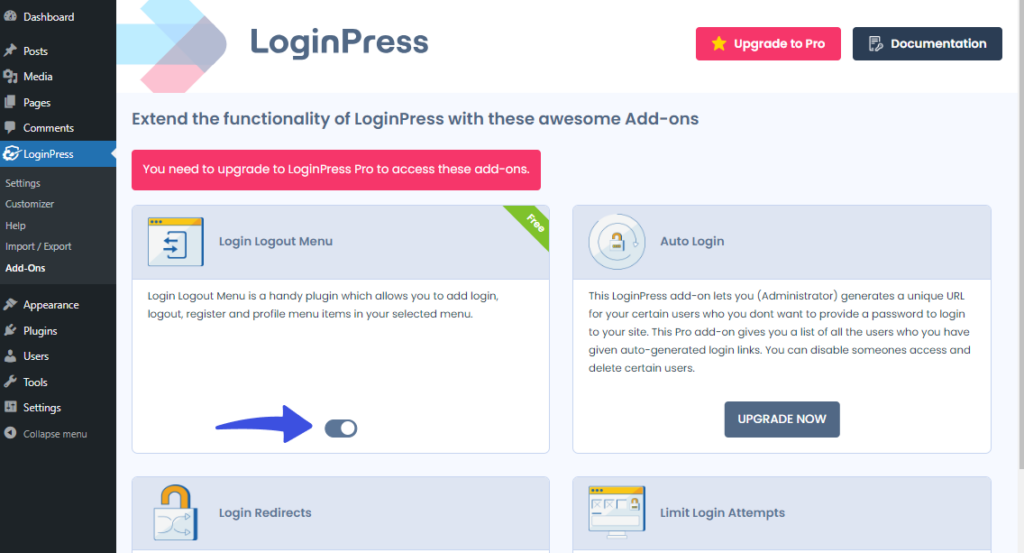
On the next screen, activate the Login Logout Menu Add-on.

After activating the login logout menu addon, you’ll be ready to create a login logout button in the WordPress menu, which we’ll show in the next step.
Step 3. Add Login in WordPress Menu
To add login in the WordPress menu, go to the left sidebar of the admin dashboard, navigate to Appearance, and click the Menus option.

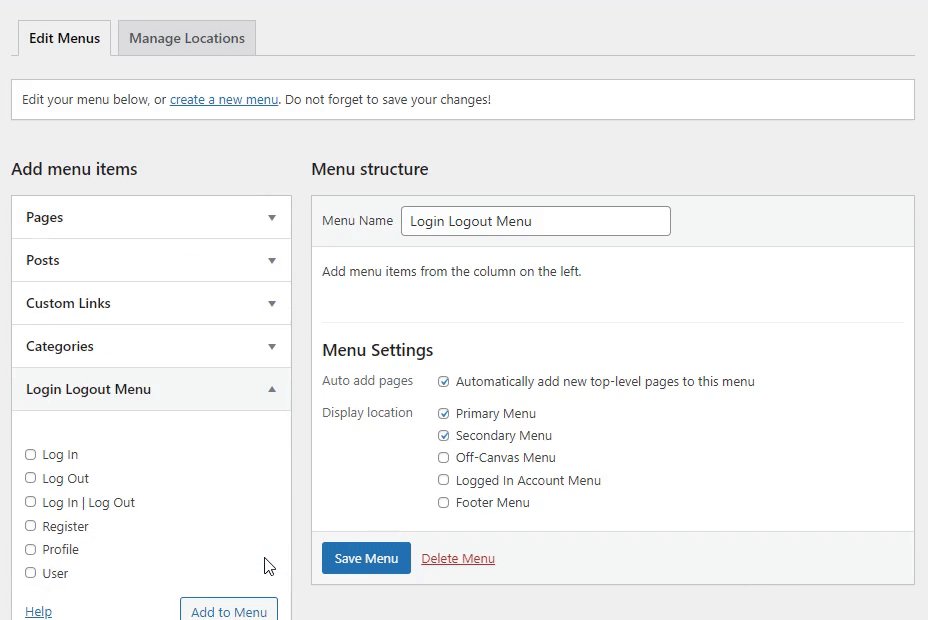
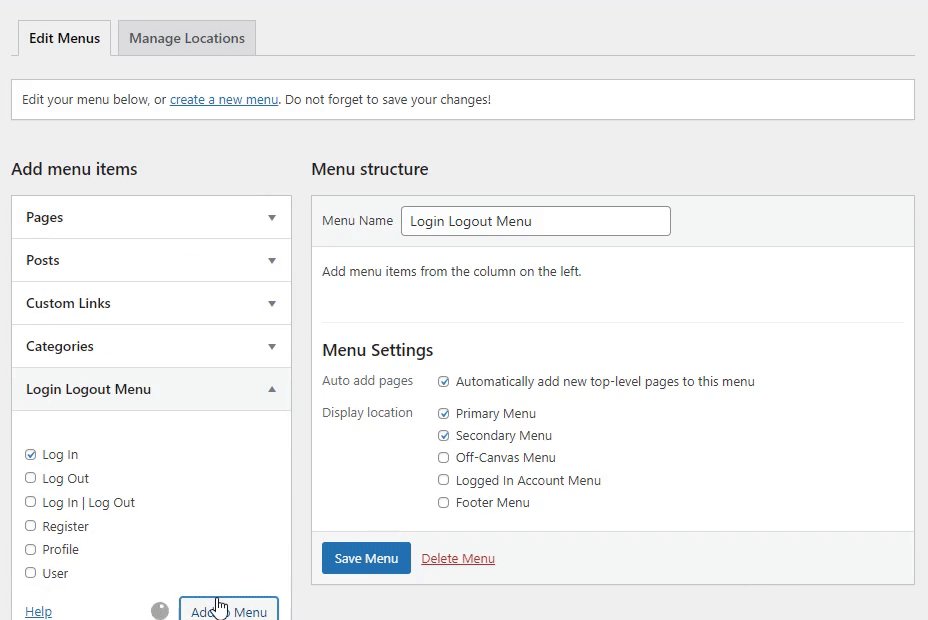
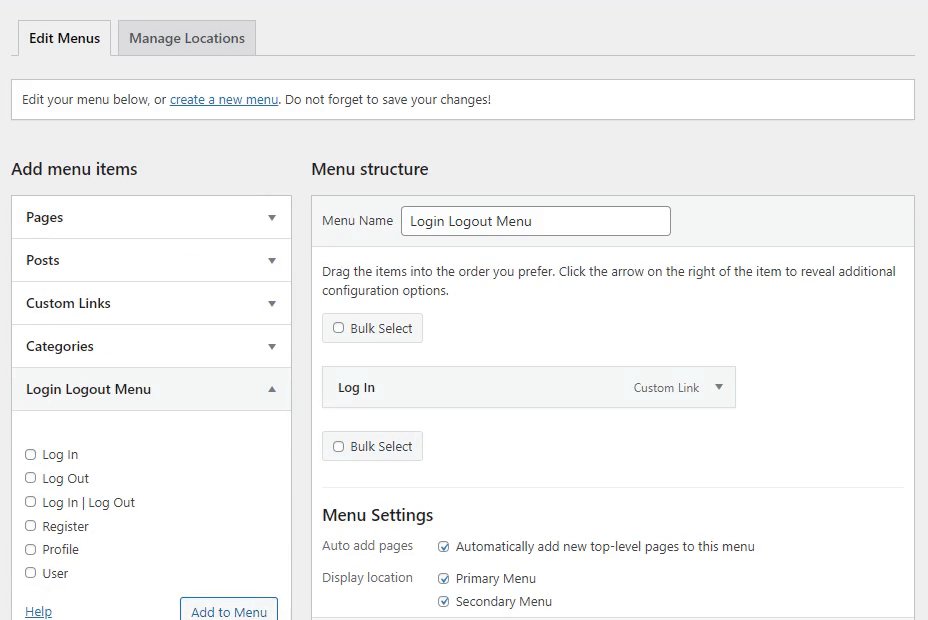
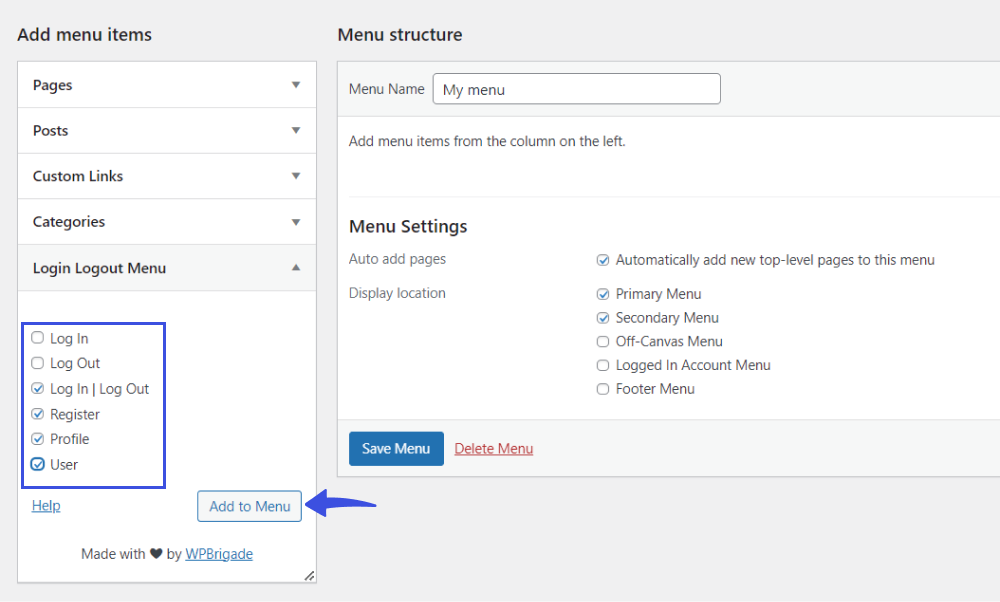
On the next screen, click the Login Logout Menu dropdown button within the Add menu item section. Next, check the Log In option and click the Add to Menu button.
Note: You can also add Log Out (When a user is logged in), Log In | Log Out, Register, Profile (When a user is logged in), and User (When a user is logged in).
See the GIF below:

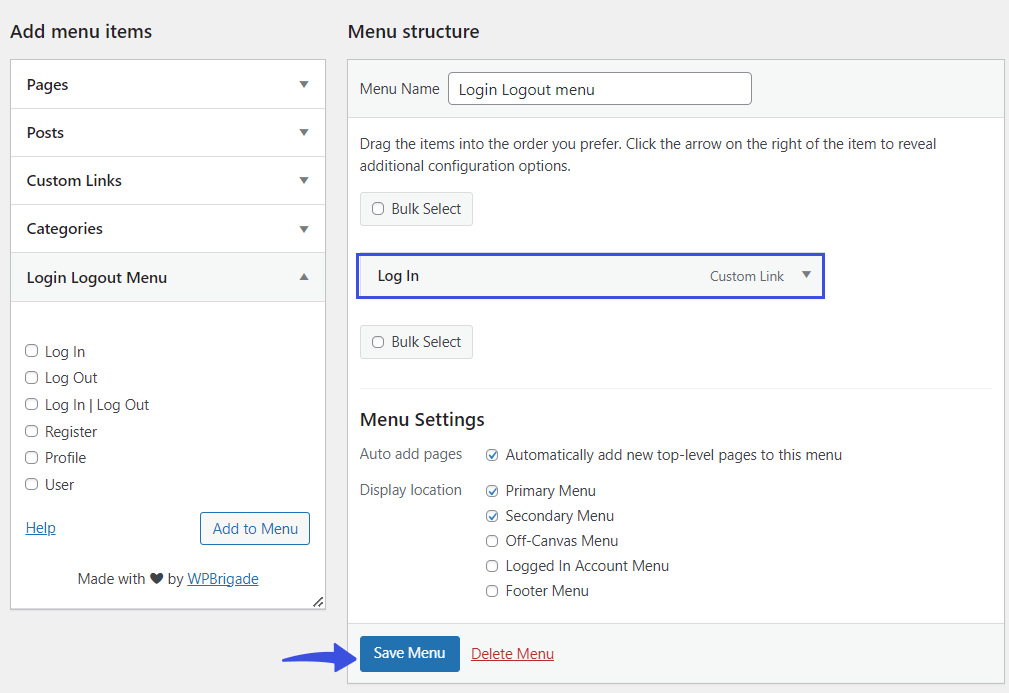
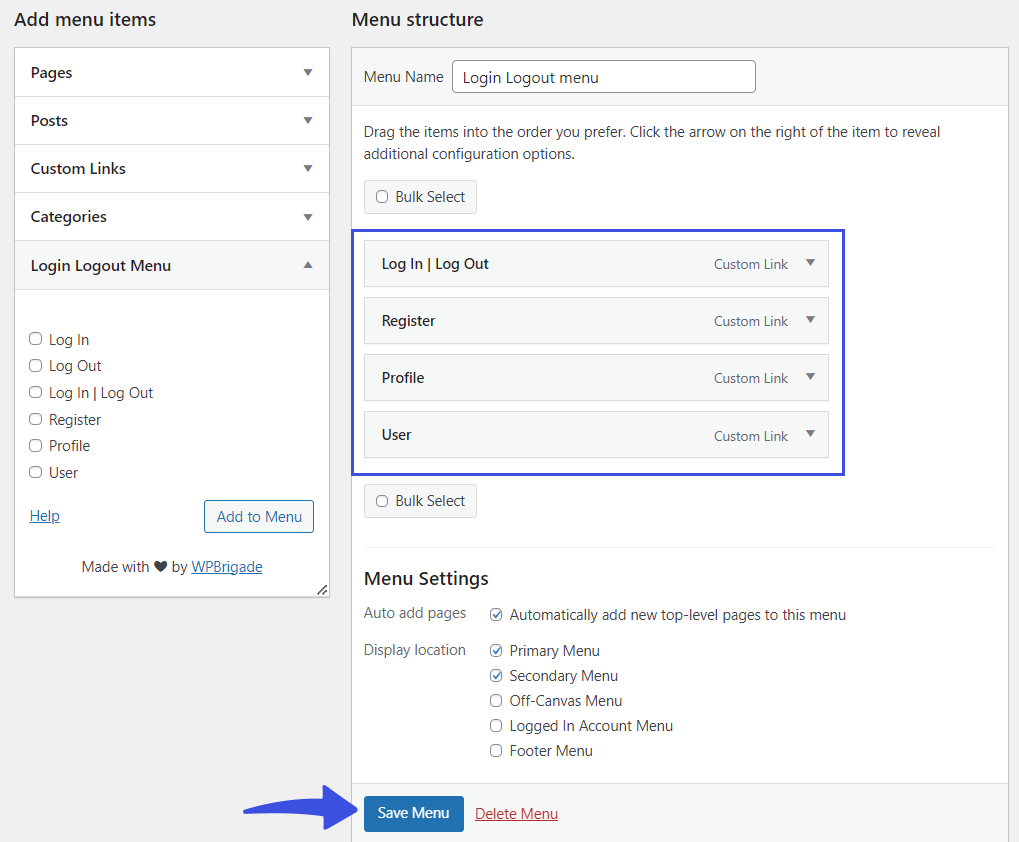
Next, click the Save Menu button to add the login button in the WordPress menu.

All done; you’ve successfully added a WordPress login button in the menu.
See the login button in the WordPress menu in the GIF below:

Adding a Redirect to Your Menus After Login
LoginPress Login Logout Menu Add-on helps you set a redirect for users after login.
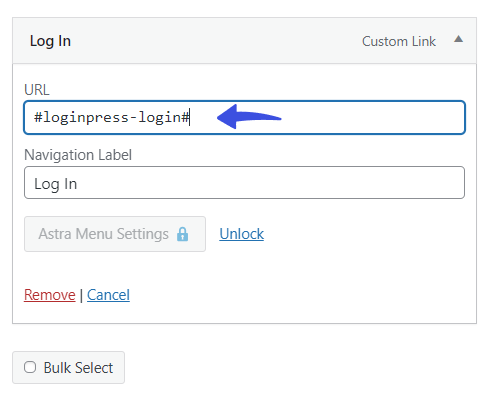
To do so, add the desired link after the #loginpress-loginlogout#YOUR-SLUG-HERE inside the Login URL field.
Note: YOUR-SLUG-HERE after the placeholder #loginpress-loginlogout# will tell the plugin where to redirect the user after they log in, log out, or register, based on where the link is placed.
See the image below:

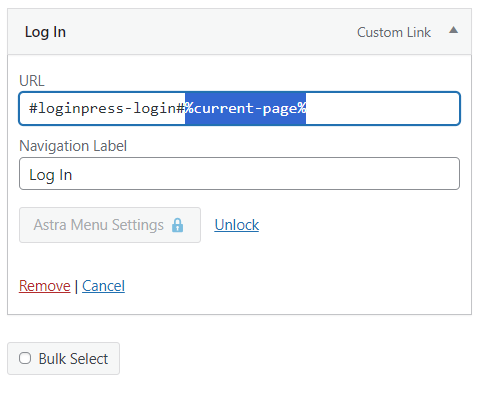
The plugin is smart enough to help you redirect the user to the same page after the login, for this, add %current-page%.
For example, #loginpress-loginlogout#%current-page%.
See the image below:

Add More Button to your WordPress Menu
You can also add more buttons to your WordPress menu, including:
- Log Out (A user will see it when he is logged in to your WordPress site after logging in)
- Log In | Log Out (You can use this option to add a WordPress login logout button in the menu that will change based on user status (Login or Logout).
- Register (When a user is not logged in)
- Profile (When a user is logged in)
- User (When a user is logged in)
You only need to select these items from the Login Logout Menu dropdown button within the Add menu item section. Next, check the desired items and click the Save Menu button.
See the image below:

See the image below:

This is how it will appear on the WordPress site:

Bonus: How to Customize WordPress Login Page
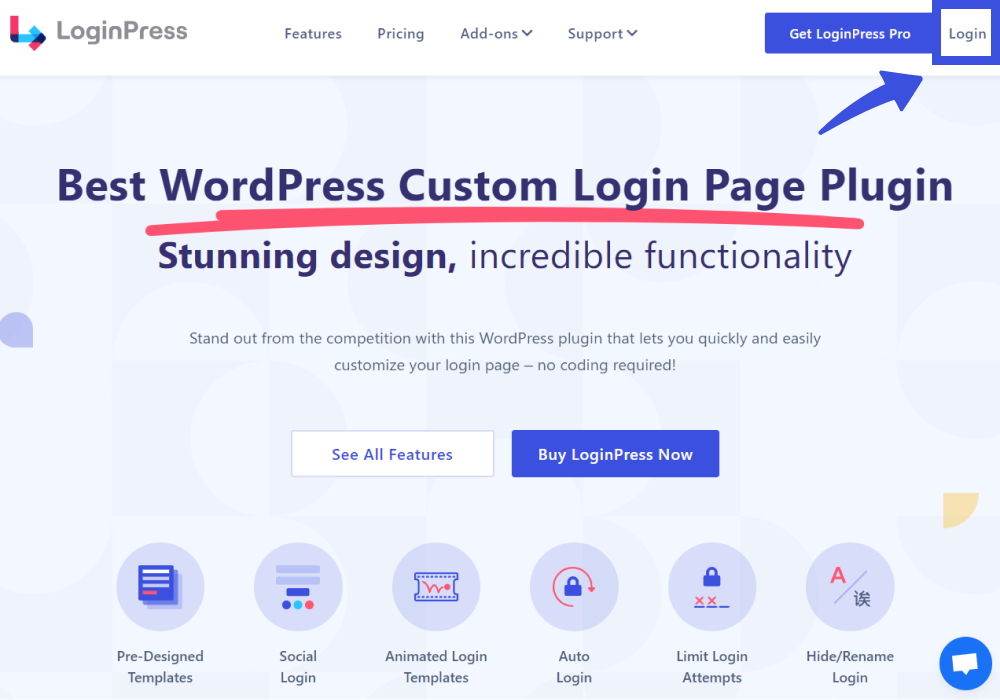
We hope now you’ve added the WordPress login logout button in the menu. It is better to revamp the overall look and feel of the default WordPress login, register, and forget pages with LoginPress.
LoginPress is the best WordPress login page customizer plugin that helps you improve and strengthen your login page’s overall look and feel.
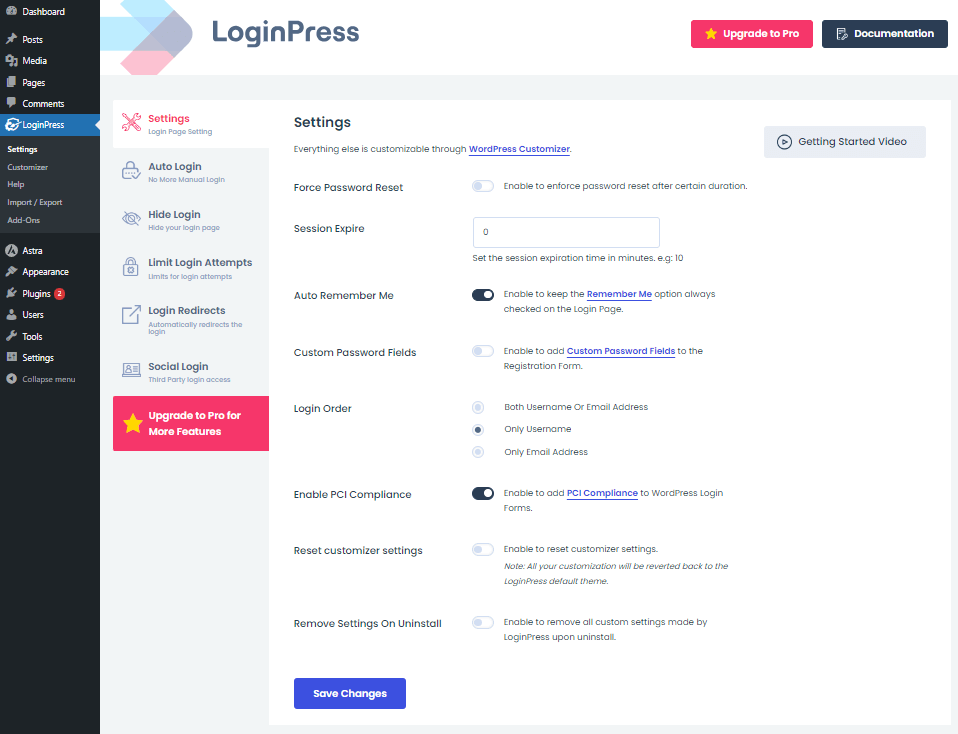
The main functionality of LoginPress resides within the Settings, Customizer, and Add-Ons sections.
See the image below:

With LoginPress Settings, you get so many useful features to change the overall behavior of the default WordPress login, register, and forget pages, such as:
Note: You can also upgrade to LoginPress Pro to add reCAPTCHA and Force Login features to your site.

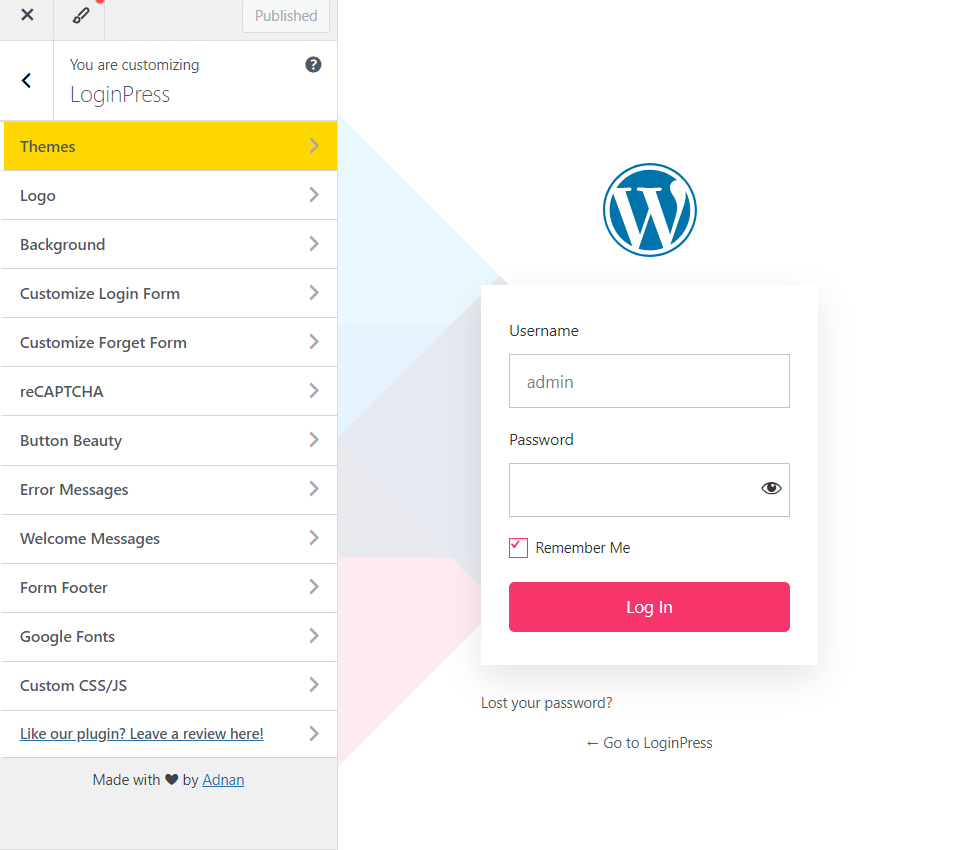
With LoginPress Customizer, you can make changes to the overall appearance of the login, register, and forget form, such as:
- Themes
- Logo
- Background
- Customize Login Form
- Customize Forget Form
- Button Beauty
- Error Messages
- Welcome Messages
- Form Footer
- Google Fonts
- Custom CSS/JS

With LoginPres Pro Add-Ons, you can add useful features to improve the security of the default WordPress login, register, and forget form, including:

WordPress Login Button in Menu (FAQs)
How can I add a WordPress login logout button in menu?
A plugin like LoginPress can help you add a Login/Logout button to your WordPress menu. It offers the Login Logout Menu Add-on, which allows you to add a login or logout option (based on the user’s login status) button to the WordPress navigational menu.
Can I display a WordPress login button in menu for only to logged-out users and a Logout button only to logged-in users?
Yes, the LoginPress Login Logout Menu add allows you to switch between showing a Login button when the user is logged out and a Logout button when they are logged in.
Can I add custom links like Profile or Account alongside the Login/Logout button?
Yes, you can use the LoginPress Login Logout Menu Add-on to add custom menu items, such as a Profile or User link, that are visible only to logged-in users. This makes your site’s navigation more personalized.
Is it possible to redirect users to a specific page after logging in or logging out?
Yes, with the LoginPress Login Logout Menu Add-on, you can set custom redirects after login or logout. For example, you can redirect users to their dashboard after login or to the homepage after logout.
What happens if I deactivate the plugin managing the WordPress login logout button in menu?
If the plugin that manages your Login/Logout button is deactivated, the button will no longer appear in the menu or stop working correctly. You must reactivate the plugin to restore functionality or manually remove the inactive menu item from the WordPress menu editor.
Final Thoughts
To summarize, we’ve outlined steps to add a login button to your WordPress menu. Follow these steps now to simplify your site’s login process.
But what if you want to further customize the button’s appearance beyond a simple menu addition? Our guide on ‘How to Add a Login Button to Your WordPress Menu’ delves into its details.
That’s all for this article!
Here are the key takeaways:
- Step 1. Install and Activate LoginPress
- Step 2. Activate the Login Logout Menu
- Step 3. Add Login Button in Menu
You may also like to read our other valuable how-to guides, including:
- How to Change the Link Color in WordPress
- How to Change Author in WordPress
- How to Create a WordPress Dropdown Menu
- How to Fix “Error Establishing a Database Connection” in WordPress
If you have any other helpful way to add a login button to your WordPress menu, share in the comment section below: