How to Change WordPress Homepage (5 Easy Methods)
Are you looking for a way to change WordPress homepage? If so, you’re on the right page.
Your homepage is an important component of your online presence. It creates a first impression of your site for your visitors, so one should take the time to make it stand out.
Fortunately, WordPress offers several methods to change your homepage to make it look exactly how you want.
In this article, we’ll show 5 easy methods to help you change WordPress homepage.
Change WordPress Homepage (TOC):
What is a WordPress Homepage?
A WordPress homepage is the main page of a WordPress site that visitors see when navigating to its main URL.
It serves as a site’s front page. Depending on the site’s purpose, you can customize it and display multiple pieces of content.
The static homepage will remain the same until it is manually updated. It is often used for business websites, portfolios, etc. On the other hand, the blog homepage displays a list of recent blog posts as the main page of a site.
Here is a fine example of a static homepage of LoginPress.

Why Change WordPress Homepage?
Customizing your WordPress homepage helps create an engaging, user-friendly, and effective WordPress site. Plus, it enhances your WordPress site’s functionality. Here are some reasons why you might want to change it:
- Empower Your Brand: A custom homepage allows you to design it to reflect your brand identity.
- Highlight Key Information: A WordPress homepage allows you to highlight important information, services, or products.
- Efficient Navigation: Custom homepages are designed with a focus on better navigation. It facilitates users’ access to different site sections.
- Professional Appearance: A well-designed static/dynamic homepage can give your site a more professional look.
- Highlight Latest Content: Your customized homepage showcases featured or latest posts, keeping your site fresh and engaging.
How to Change the Homepage on WordPress (5 Easy Methods)
Method 1. Setting a Static Homepage on WordPress
A static homepage is created with fixed code. It remains the same unless the site developer makes changes.
It can serve as a brochure for a business!
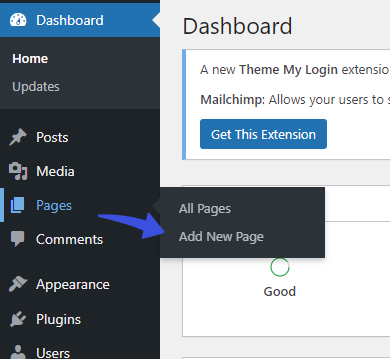
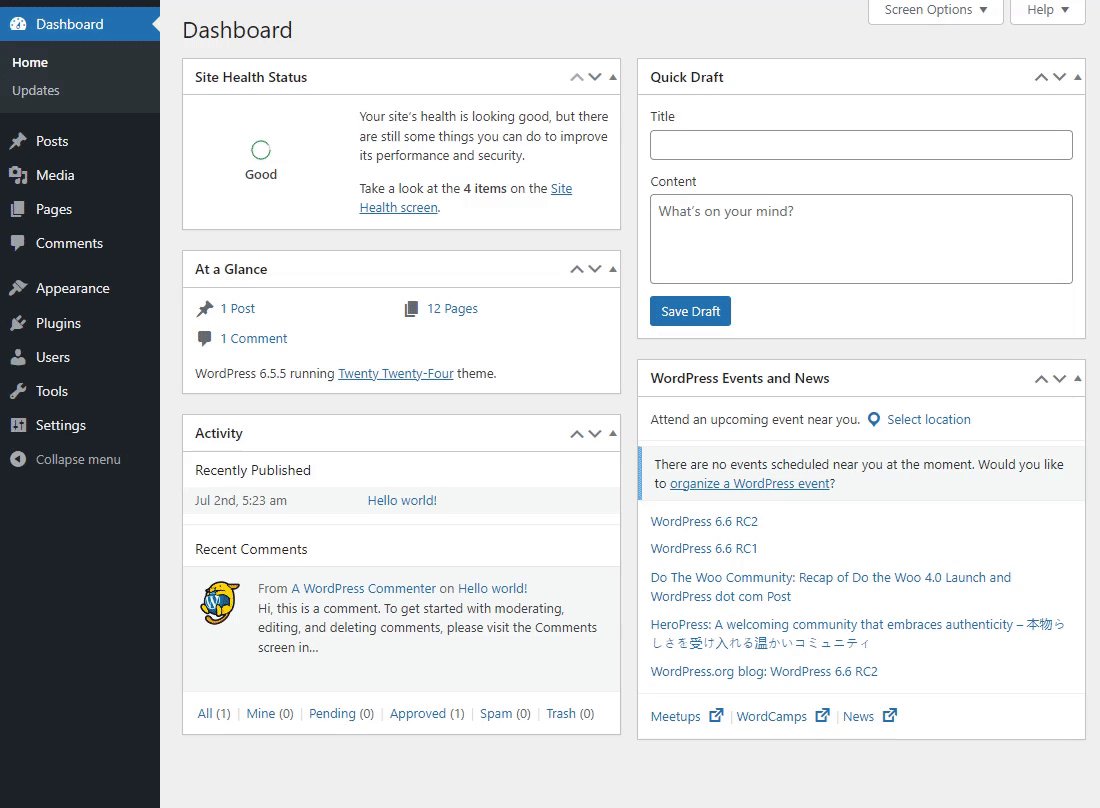
To set up a static homepage for your site, go to the left sidebar of the WordPress admin dashboard, navigate to Pages, and click the Add New Page option.

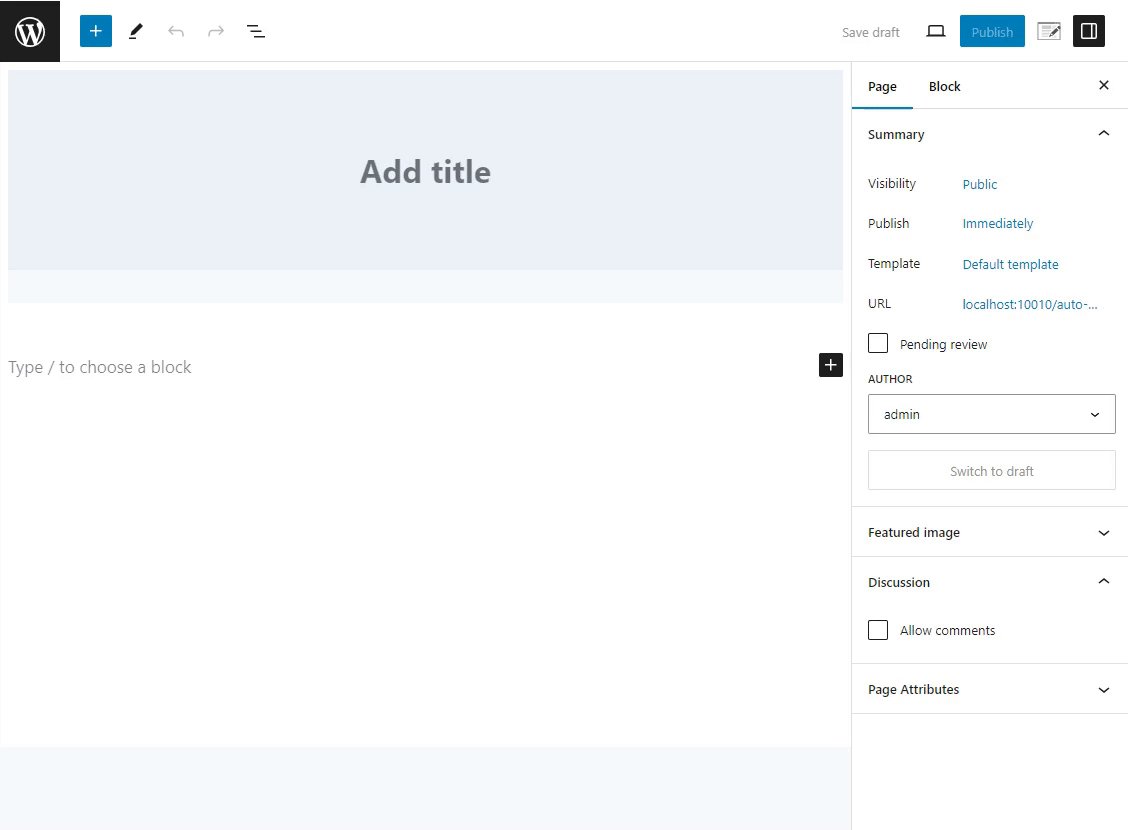
Give your WordPress homepage a name, and click on the Publish button.

You’ve successfully created a Homepage for your site. It’s time to tell WordPress what these pages are created for.
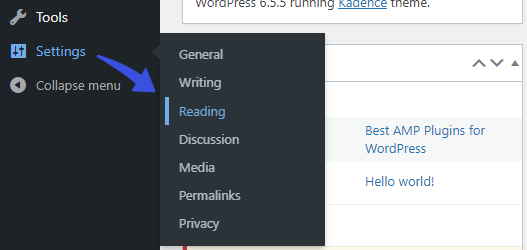
To do this, go to the left sidebar of the WordPress admin dashboard, navigate to Settings, and click the Reading page option.

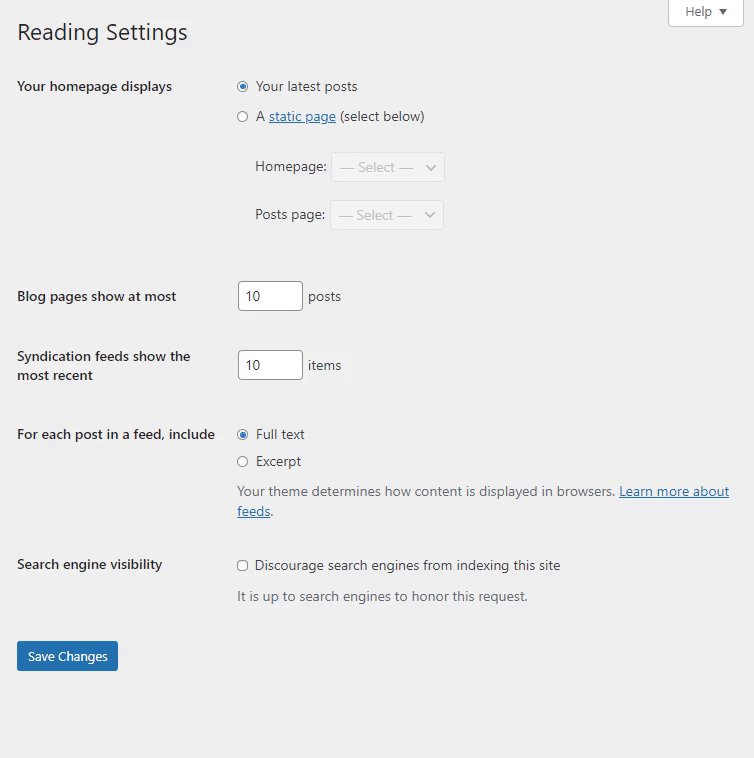
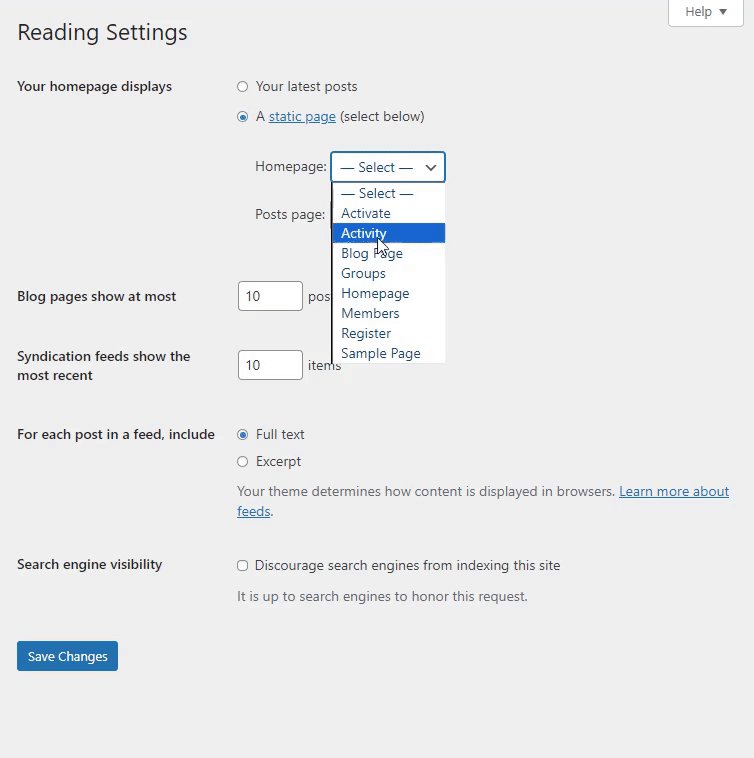
On the next screen, select A static page.
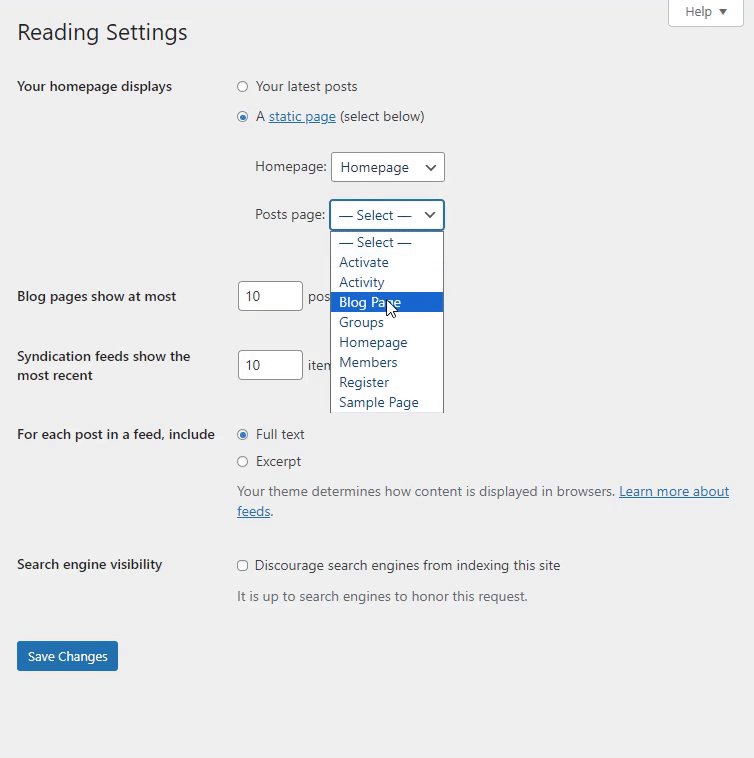
Next, set the Homepage and Blog page from the dropdown menus.
See the GIF below:

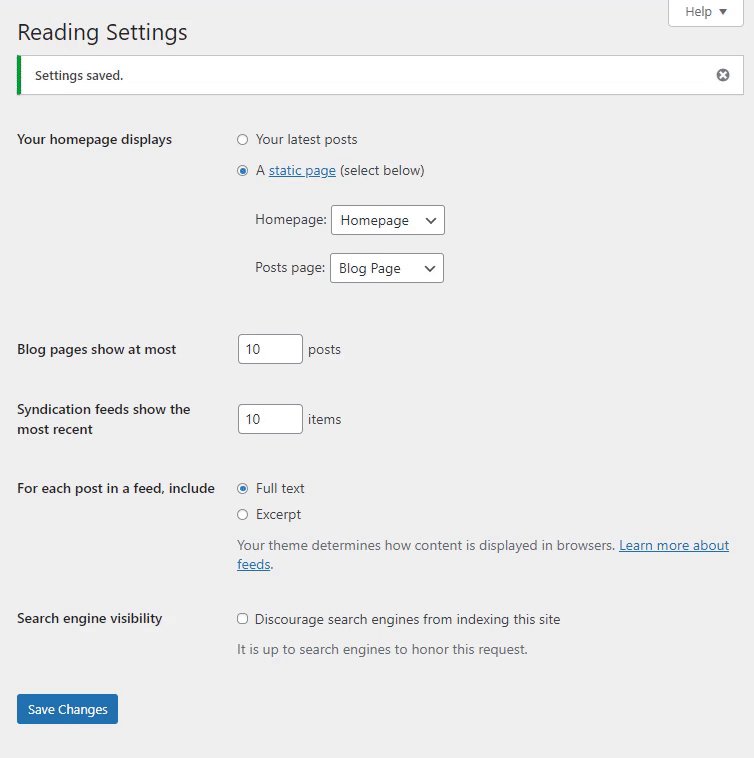
Here is what it looks like:

This is how you can set WordPress homepage.
Pro Tip for Setting a Static Homepage
When setting up a static homepage for your site, it’s better to turn on maintenance mode. It adds a maintenance notification on your site instead of showing the default error page.
This is where Under Construction, Coming Soon & Maintenance Mode comes into play.

This is the best WordPress under construction, coming soon, and the maintenance mode plugin for your upcoming WordPress site.
Method 2. How to Set Homepage on WordPress Using Theme Customizer
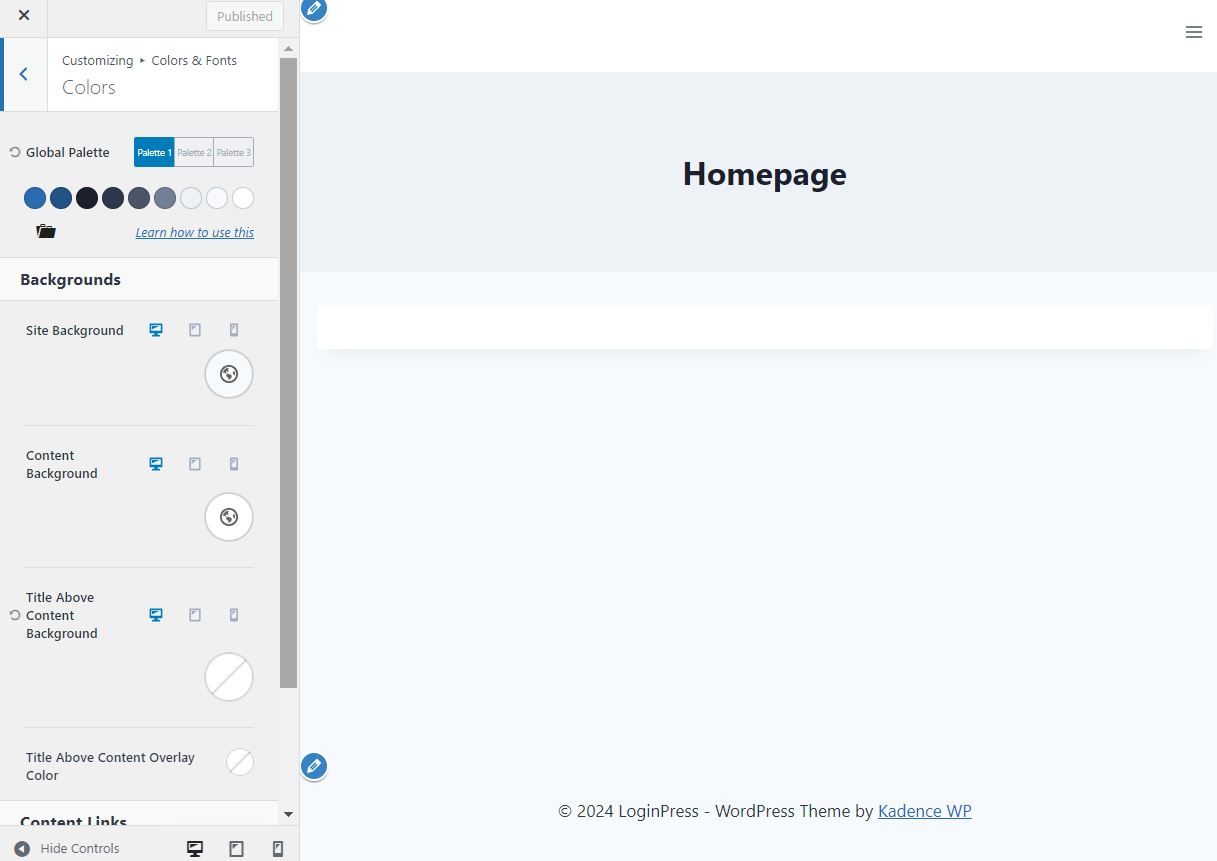
WordPress has a Theme Customizer area that lets you customize theme settings using a WYSIWYG (What You See Is What You Get) interface. This is where users make desired changes to the activated theme’s colors, fonts, text, etc., and track them in real-time view side by side.
Here is an example for you:

You can use Theme Customizer to change your WordPress homepage to match exactly what you want.
Note: Many WordPress themes have a homepage template. You can customize it according to your requirements or create a custom homepage template and design it yourself.
If you’ve activated a new theme for your site, see how you can change it.
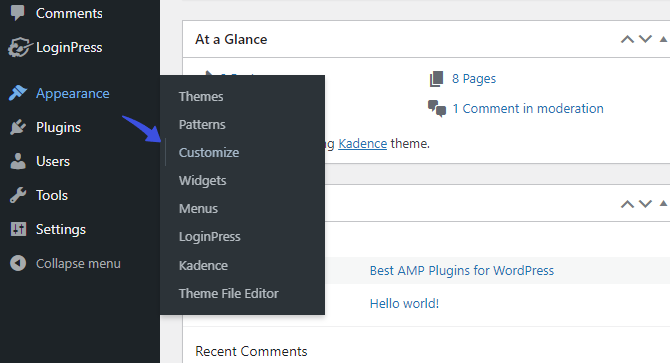
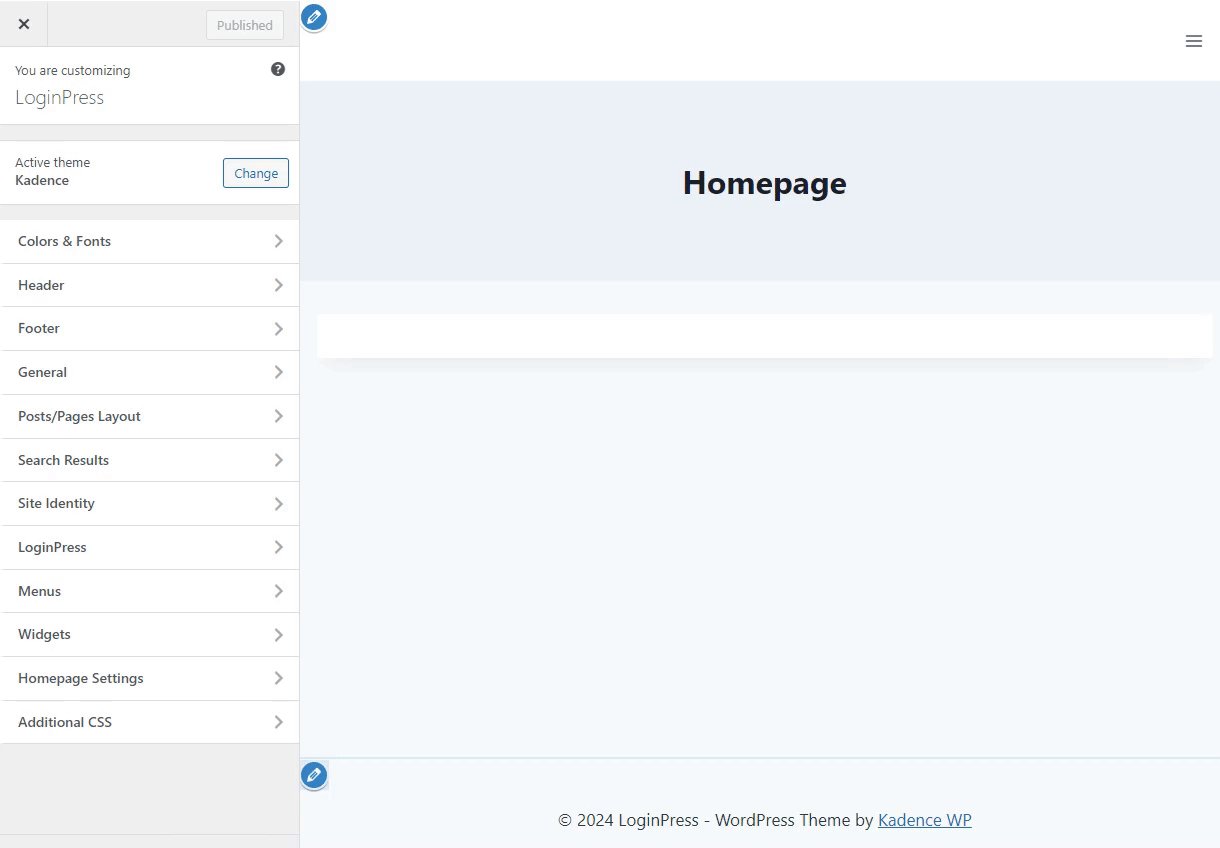
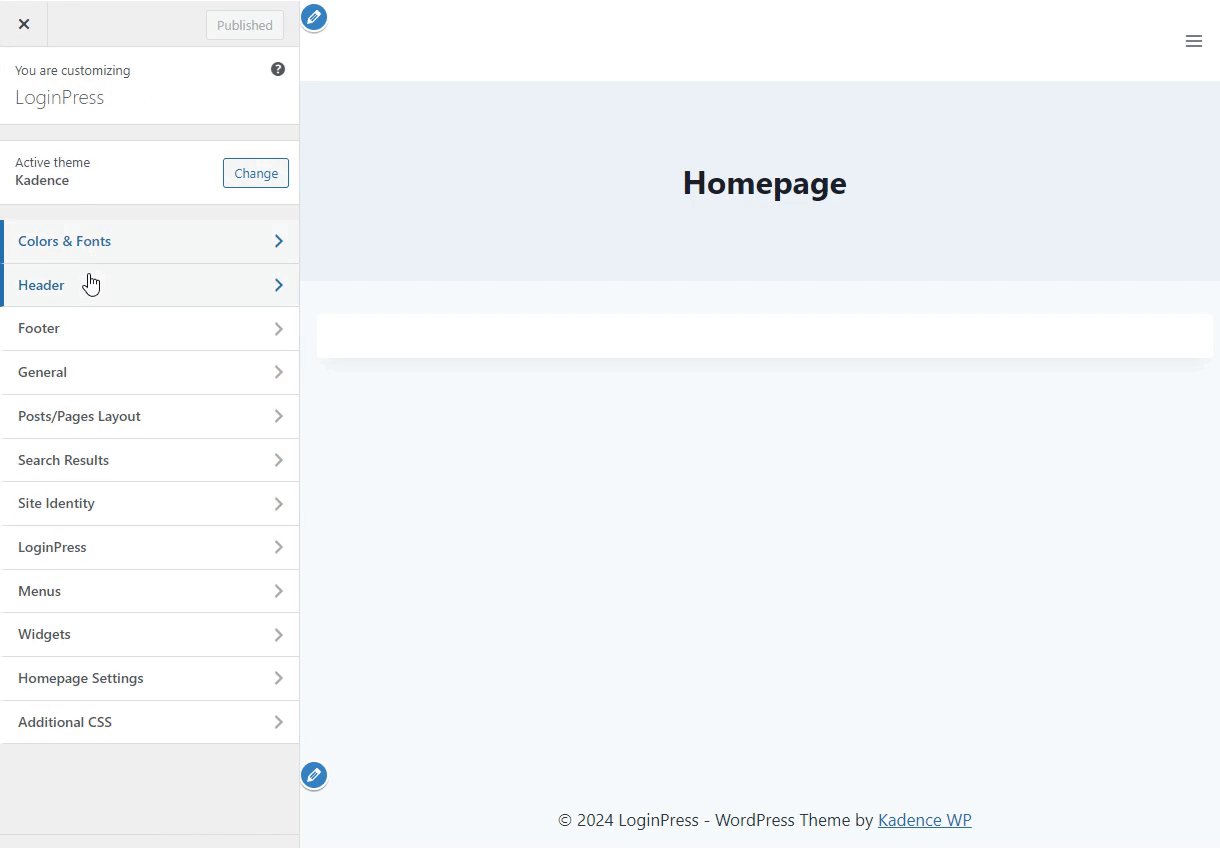
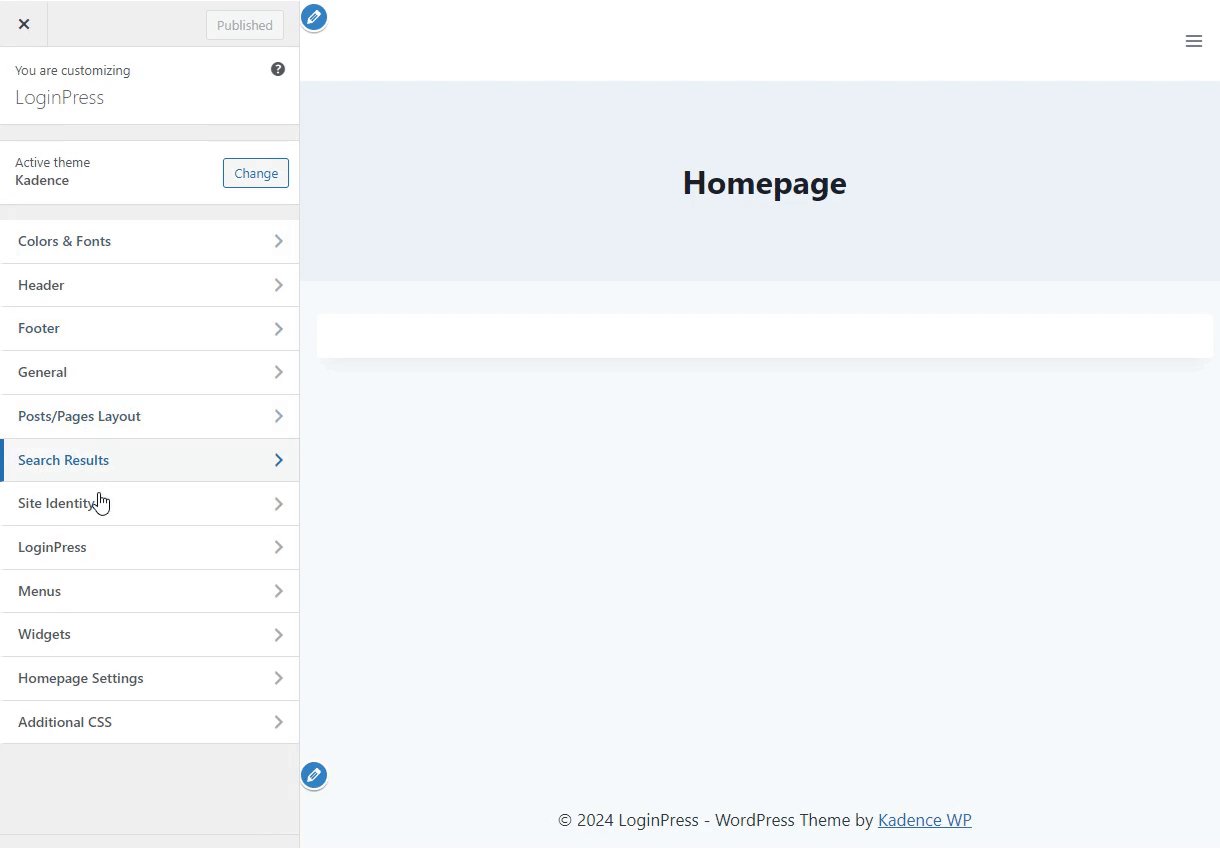
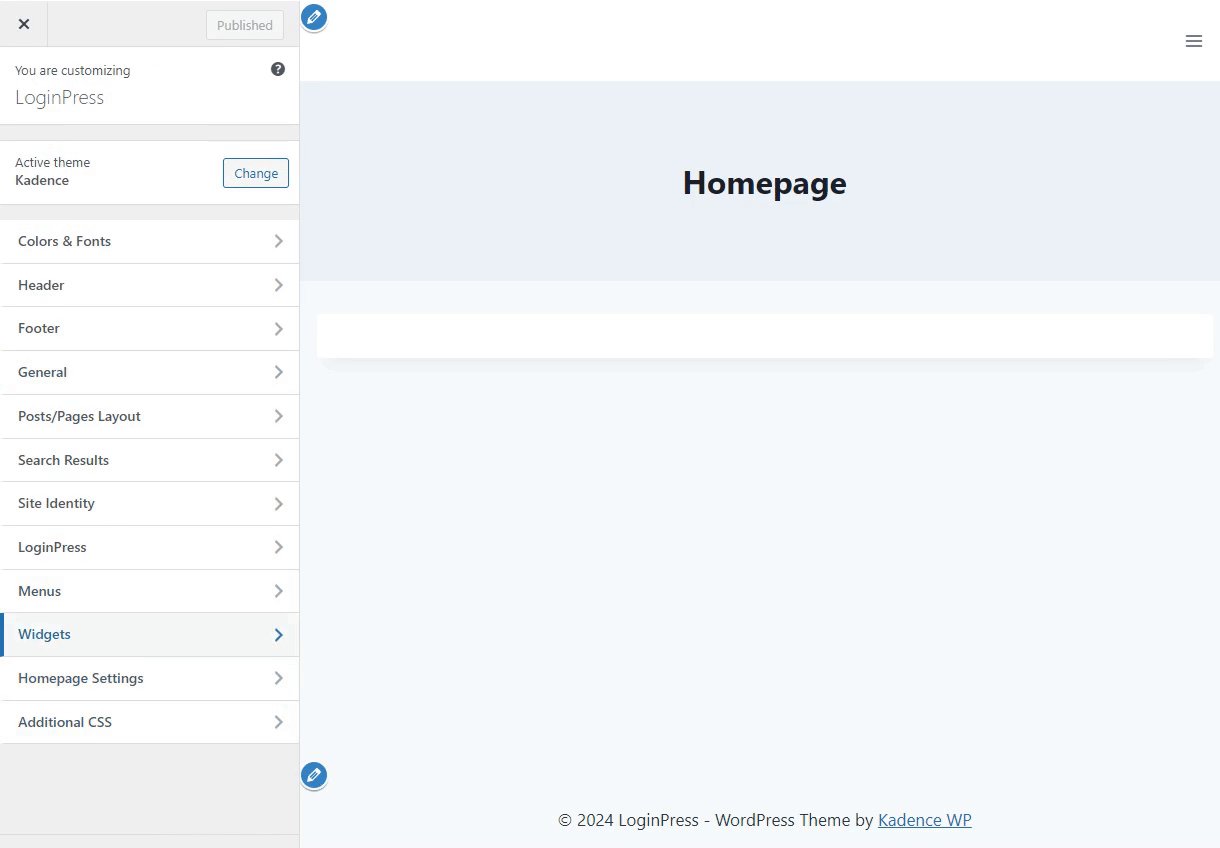
First, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and click the Customize option.

On the next screen, select Homepage Settings from the left sidebar menu and choose whether to display a blog or a fixed/static page on your site’s homepage.
Note: To set a static homepage, you must create two separate pages, including the Home page and Blog Post pages.
When done, you’re ready to get started with customizing your homepage in terms of:
- Colors & Fonts
- Header
- Footer
- General
- Posts/ Pages Layout
- Search results
- Site Identity
- Homepage Settings
See the GIF below:

Now, change your WordPress Homepage exactly how you want, track the changes side-by-side on the right side of the screen, and Publish the changes.
Method 3. How to Change WordPress Homepage Using Block Editor
You can also make changes to your WordPress using the Block Editor. It offers you more options for customizing your Homepage design.
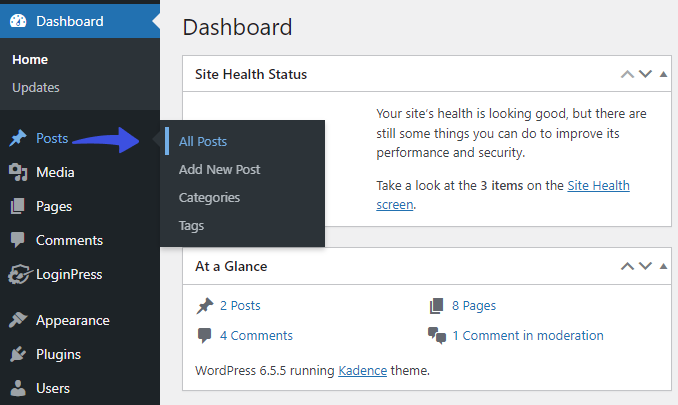
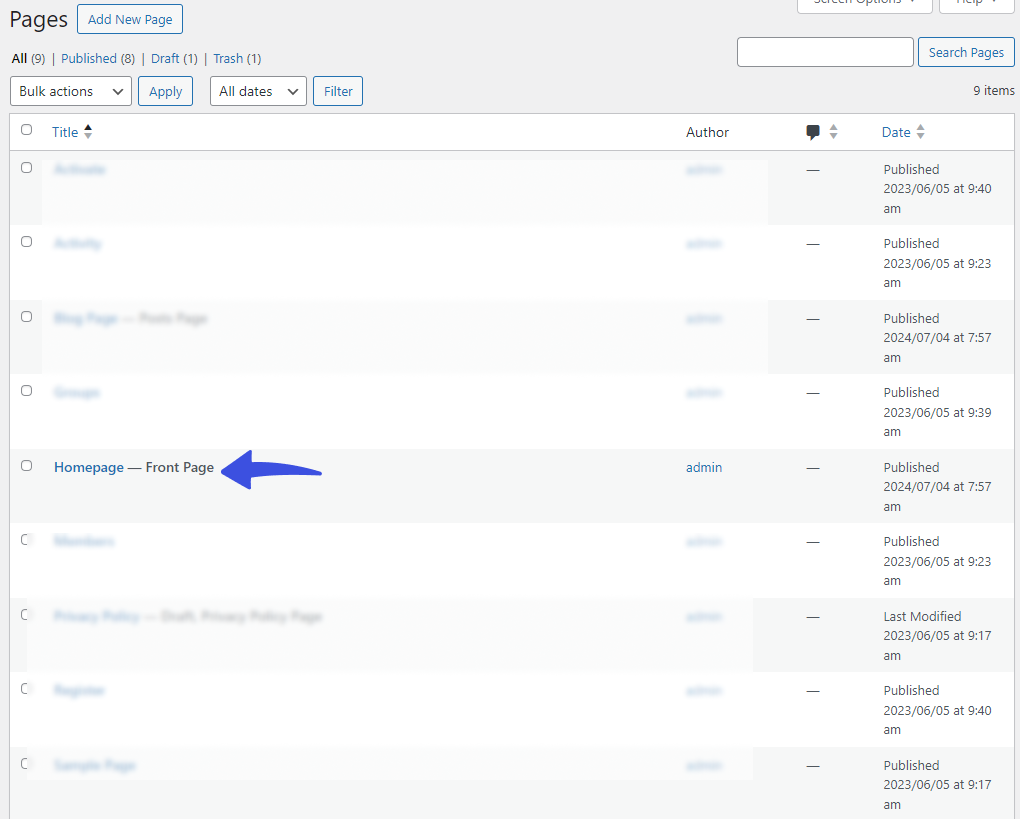
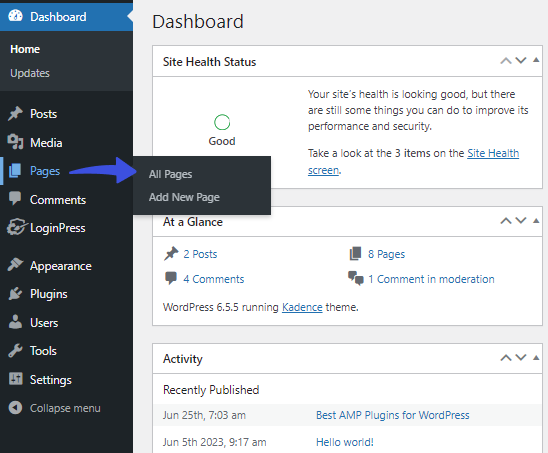
You can access your homepage by clicking on Pages in the left sidebar of the WordPress admin dashboard and clicking the All Pages button.

On the next screen, select the Homepage.

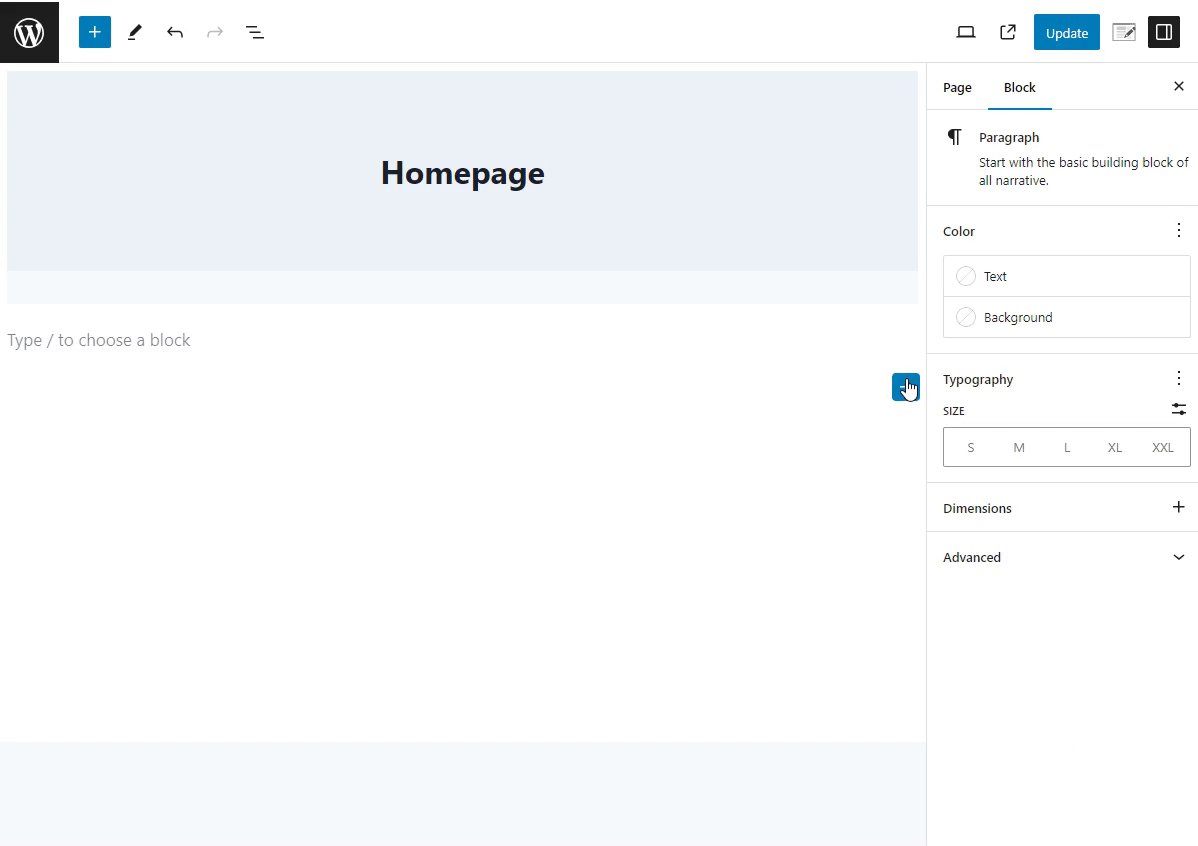
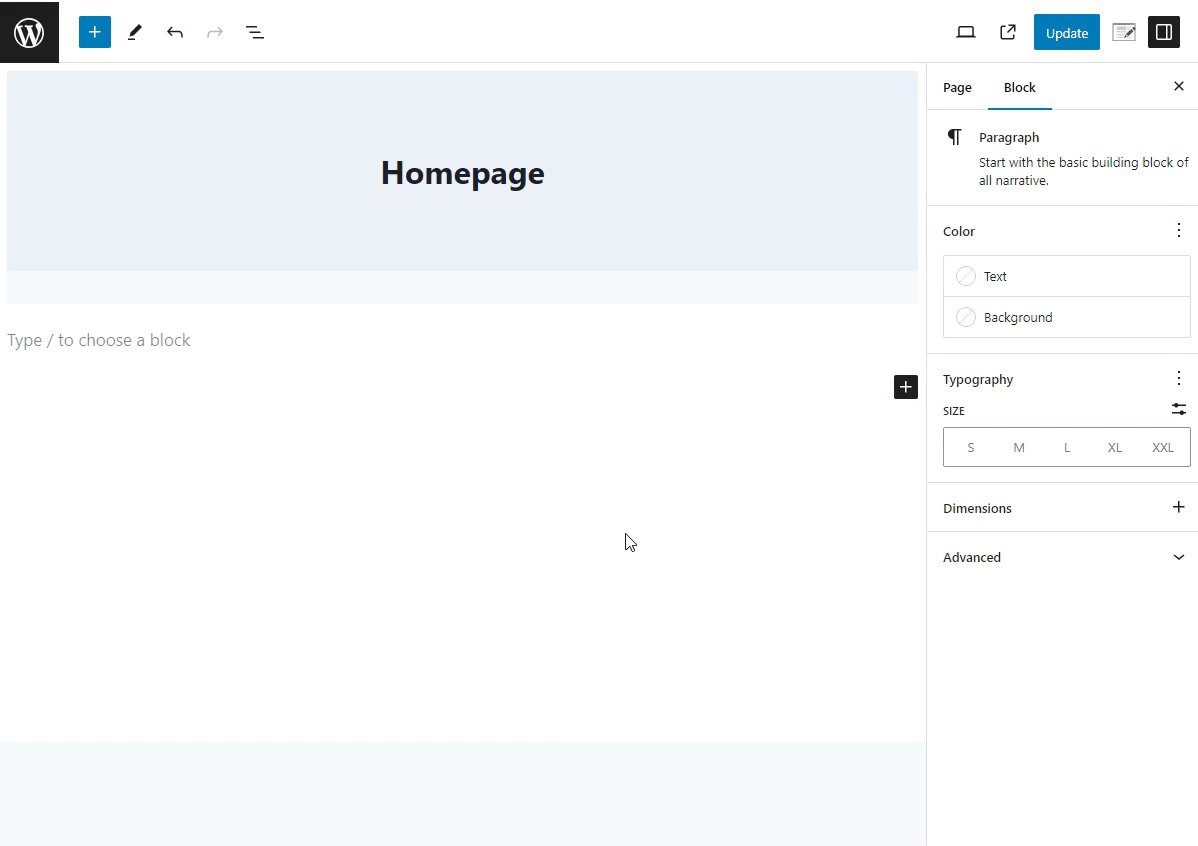
Now, you can add multiple content to your WordPress Homepage using the Block Editor. For example, it lets you add CTA (call to action) buttons.

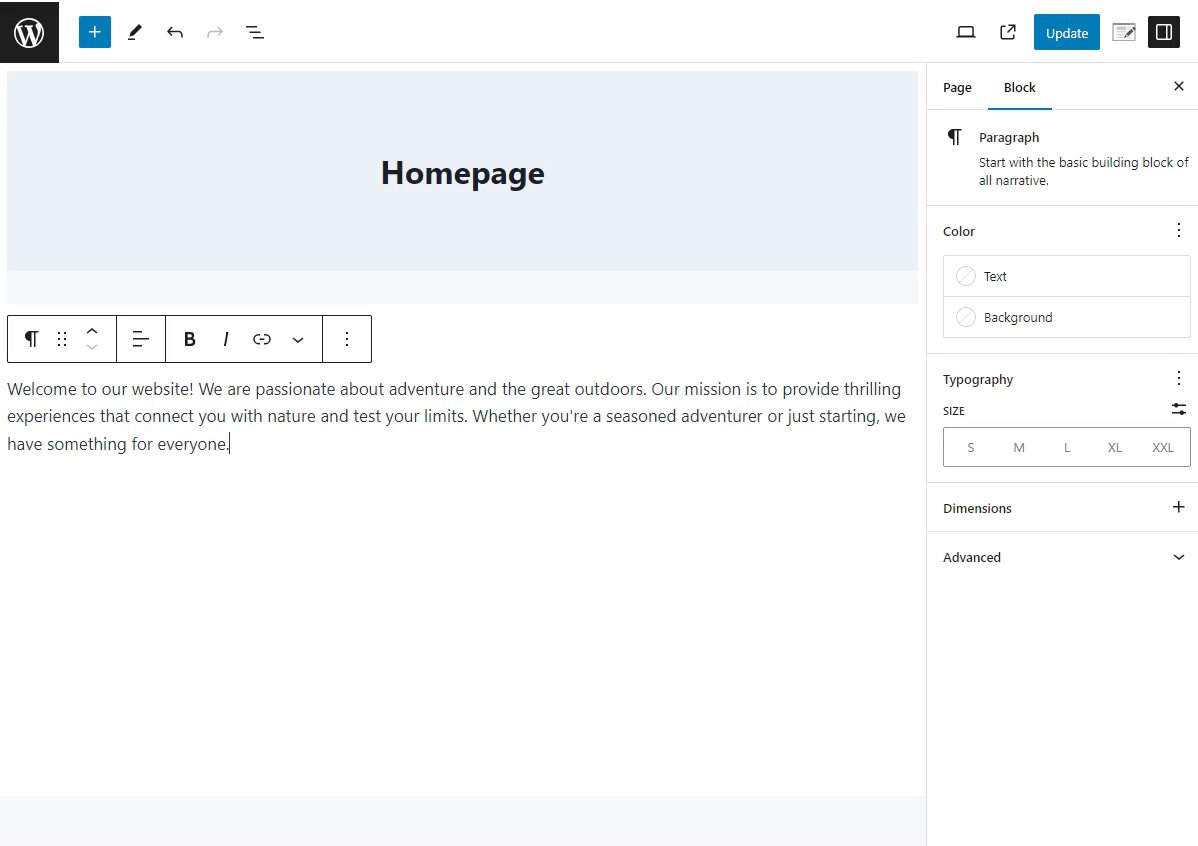
Other than this, you can add some text introducing your site, etc.
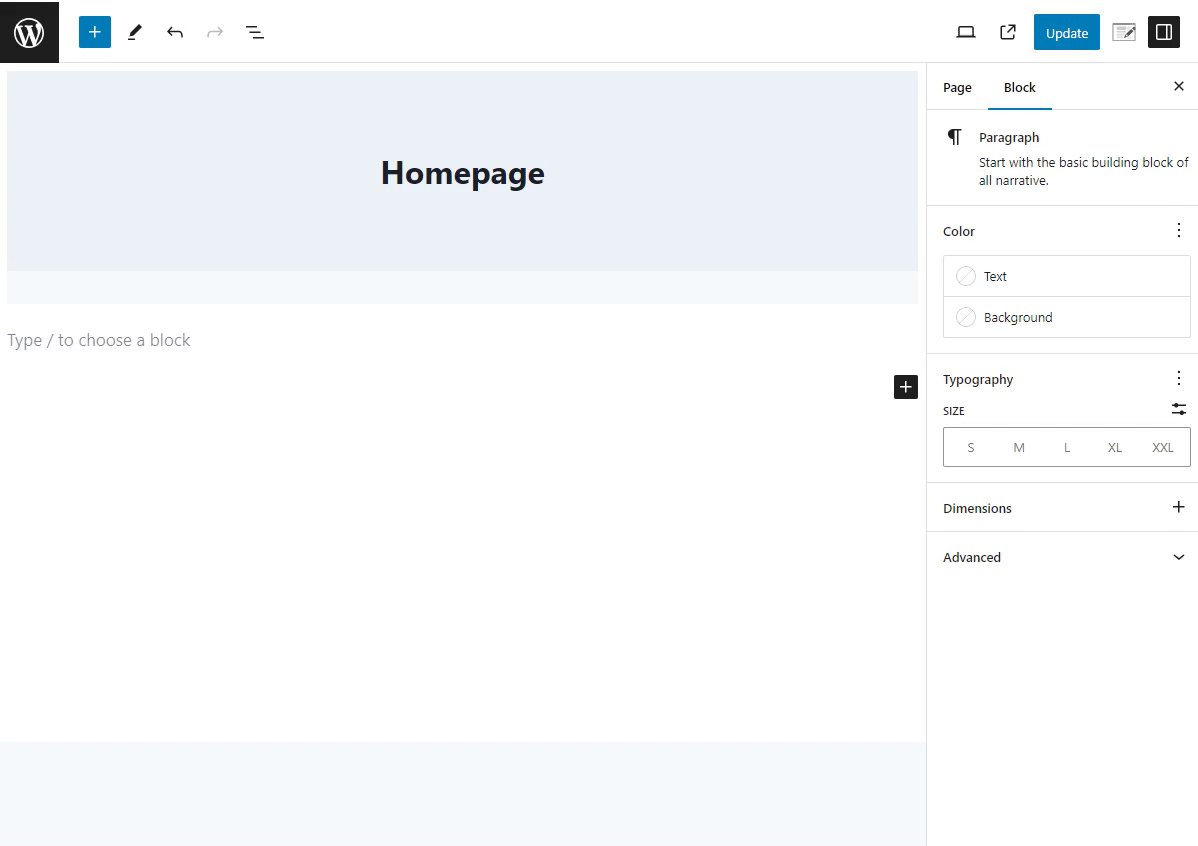
See how you can add a Paragraph to your page:

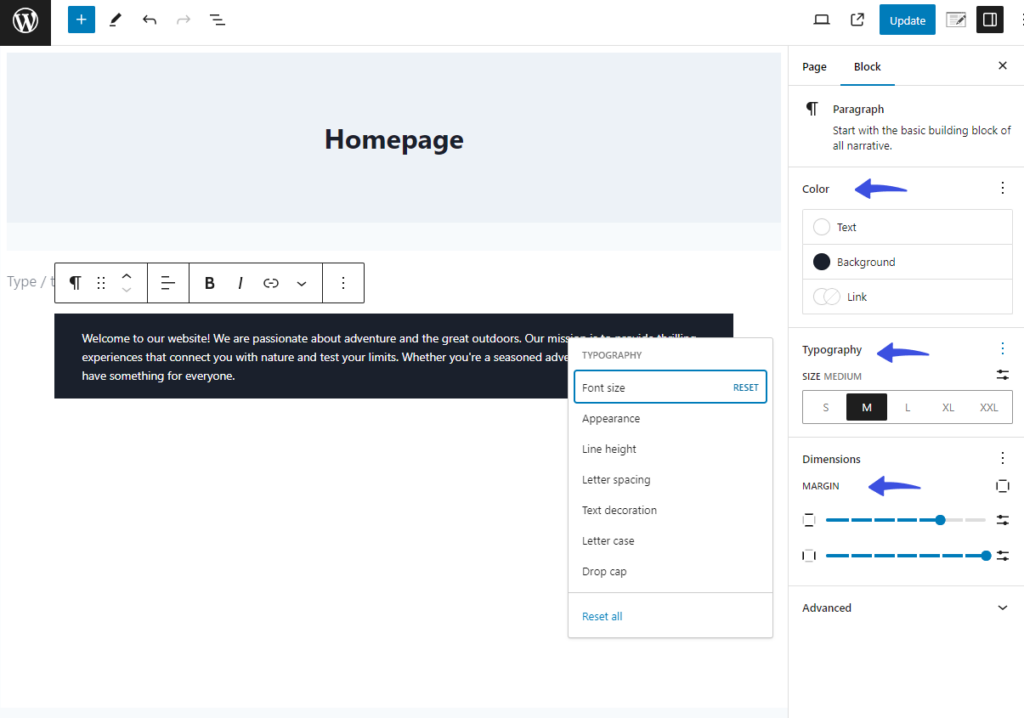
After adding the text to your site, you can customize it further as per your choice, including:
- Color
- Typography
- Size
- Dimensions
- Margins
See the image below:

You can also add an Image block for adding an image to your Homepage. Next, you can make changes to it, such as:
- Adding Image with Text
- Setting its position
- Crop it
This way, you can design the whole Homepage for your site.
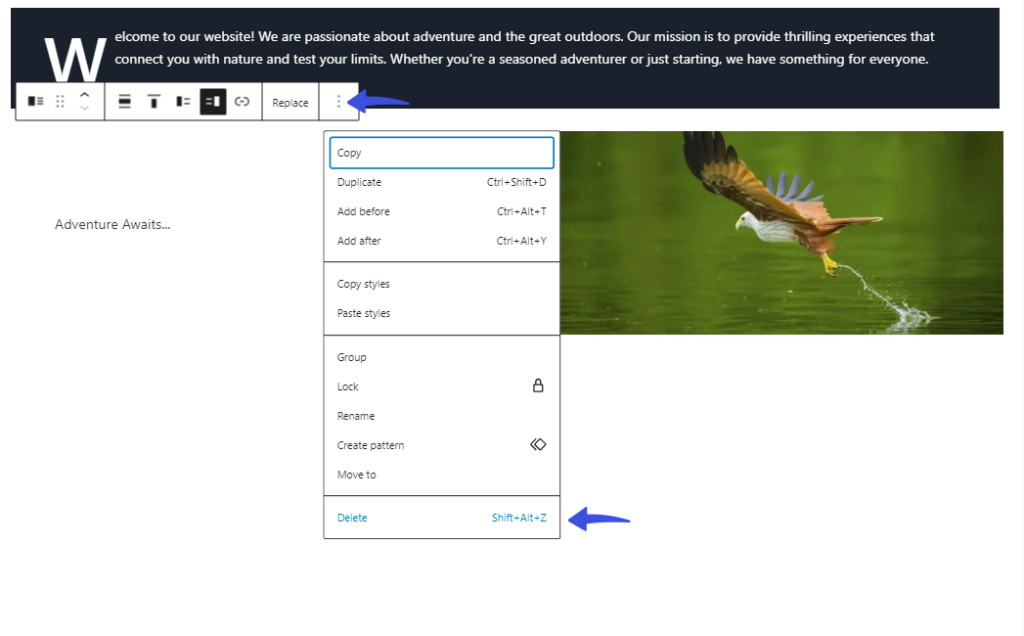
If you want to delete any paragraph or image block, click the Kebab menu and select the Delete option.
See the image below:

Method 4. Set Homepage in WordPress Using Classic Editor
Are you still working with the Classic Editor? You can create an outstanding WordPress homepage in no time.
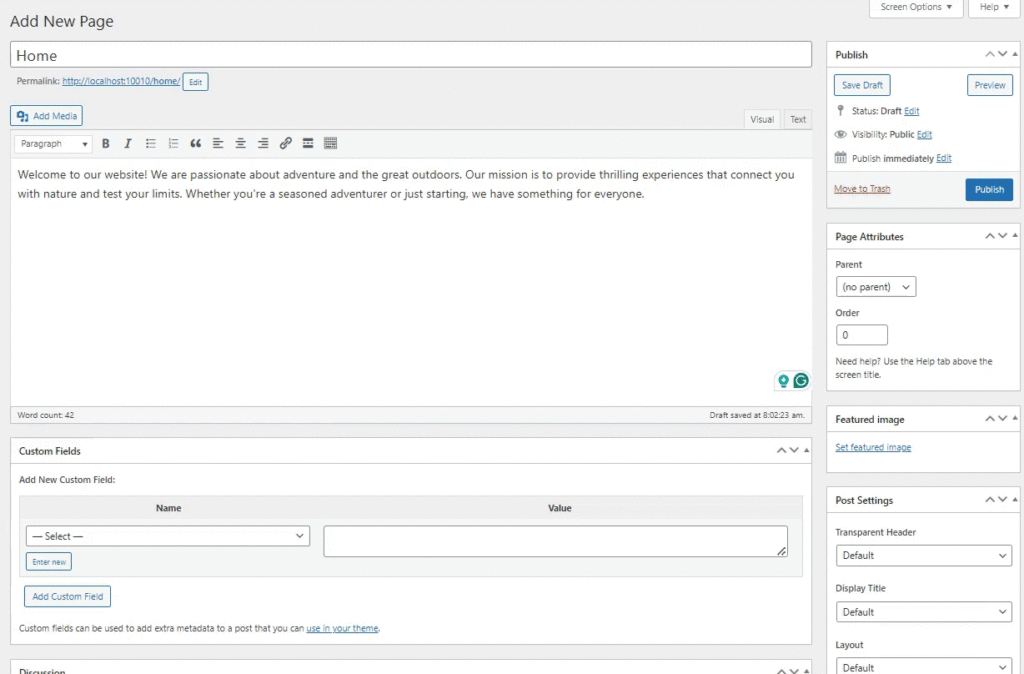
You can add new pages by going to the left sidebar of the WordPress admin dashboard, navigating to Page, and clicking the Add New Page option.

You can add text and images with a little tweak here.
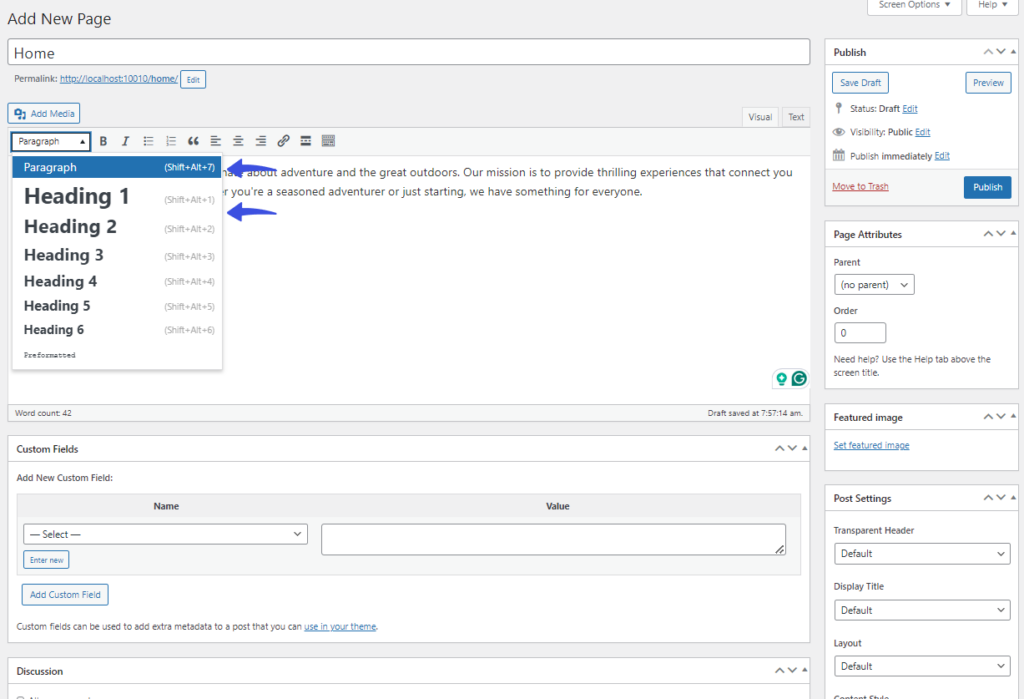
Click the Paragraph drop-down menu and make a paragraph or heading of your text.

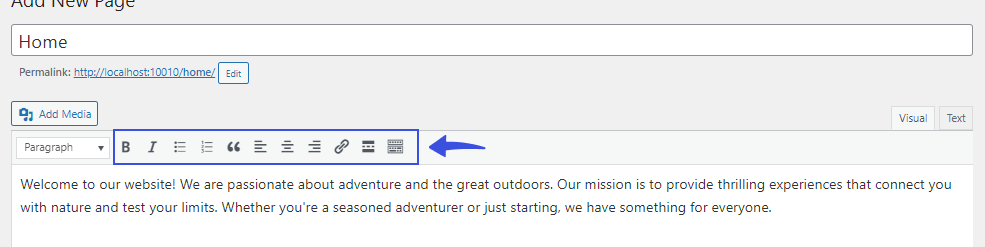
You can see a toolbar right next to this drop-down menu. It lets you make changes to your text, such as:
- Bold
- Italicize
- Change the alignment
- Add bullets or number lists
See the image below:

Other than the text, you can add images to your page.
Click the Add Media button. From here, you can either select the image from your system or a new file from your Media Library.
Once added, you can change its size, position, alignment, etc.
See the GIF below:

When you’re done with customization, click the Publish button to save your changes.
Method 5. Change WordPress Homepage Using a Page Builder
Using a page builder is the easiest way to change your WordPress homepage. These plugins offer advanced customizations that help create a stunning homepage without writing a single line of code.
There are multiple WordPress page builders, including:
Here, we’ll be using Elementor.

Elementor is one of the best WordPress site builders. It lets you create professional site pages without coding.
It lets you set a WordPress homepage with multiple useful options, including:
- Stunning layout
- Drag-builder
- CSS Grid Containers
- Widgets
Let’s see how you can change your WordPress homepage with Elementor.
Step 1. Install and Activate Elementor
First off, you’re required to install and activate Elementor on your WordPress site.
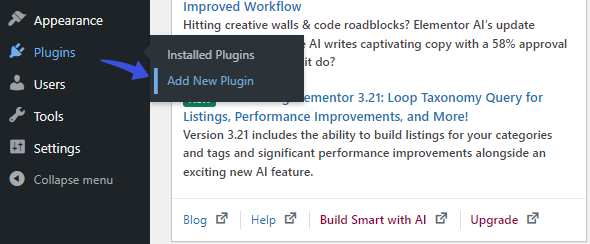
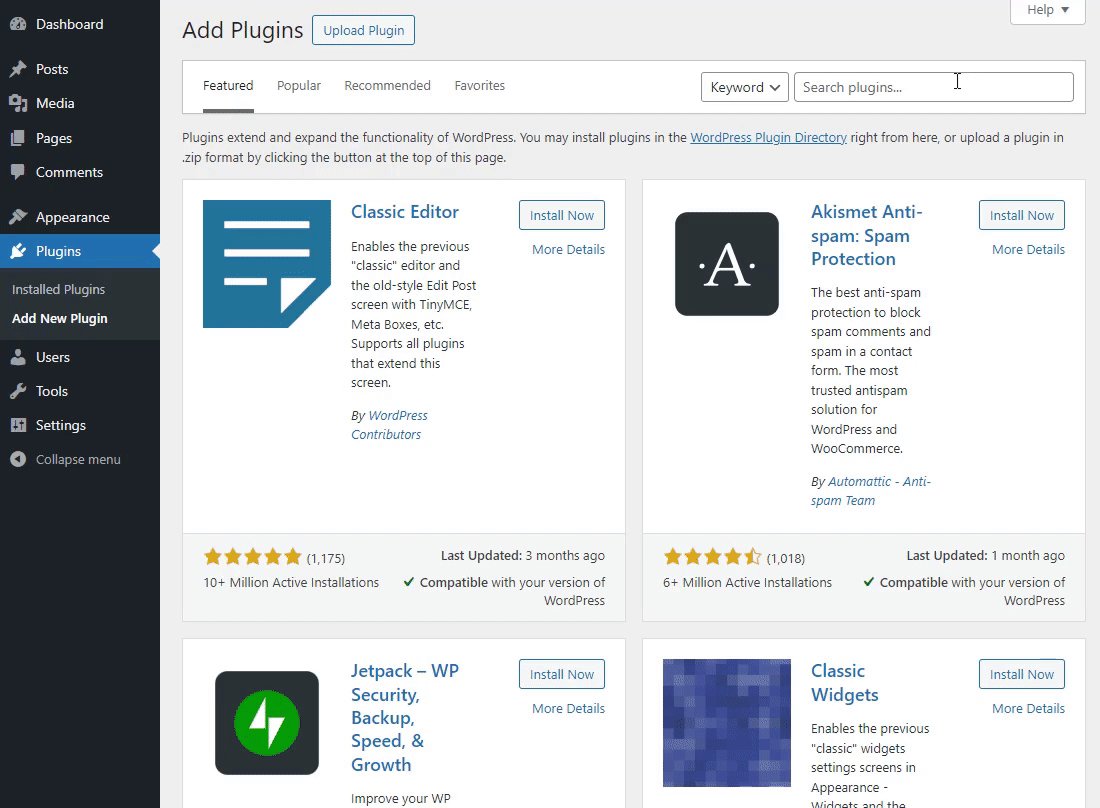
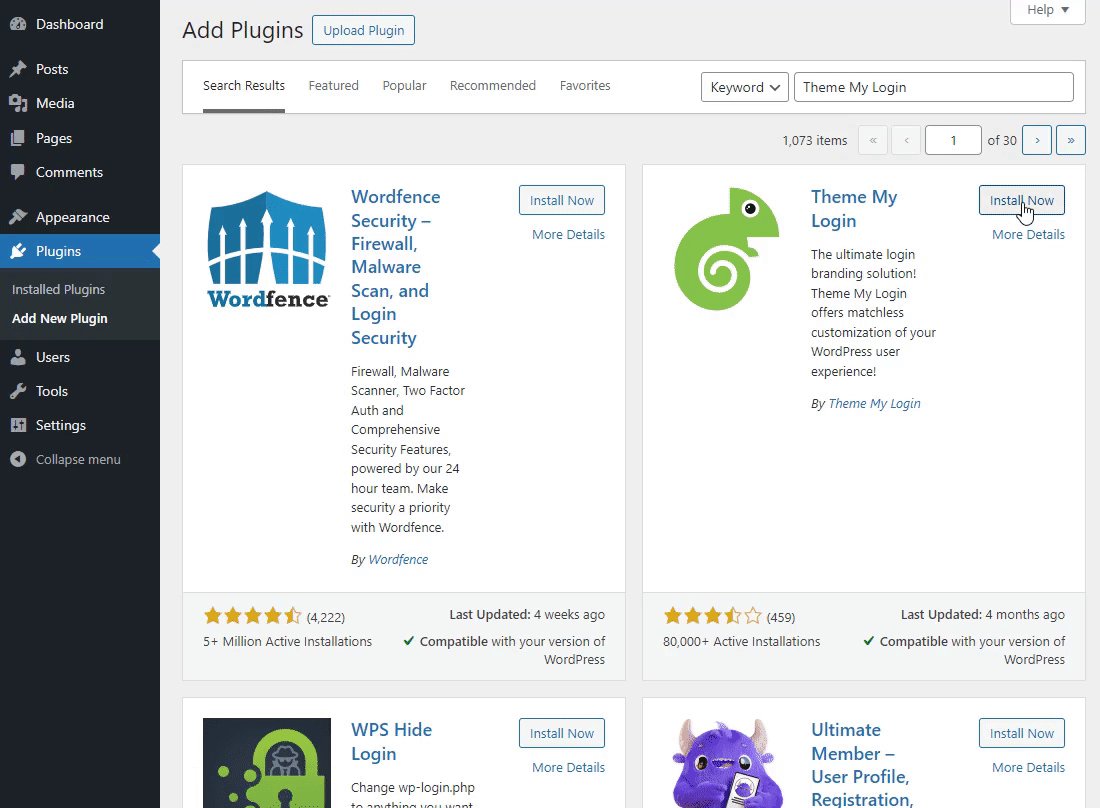
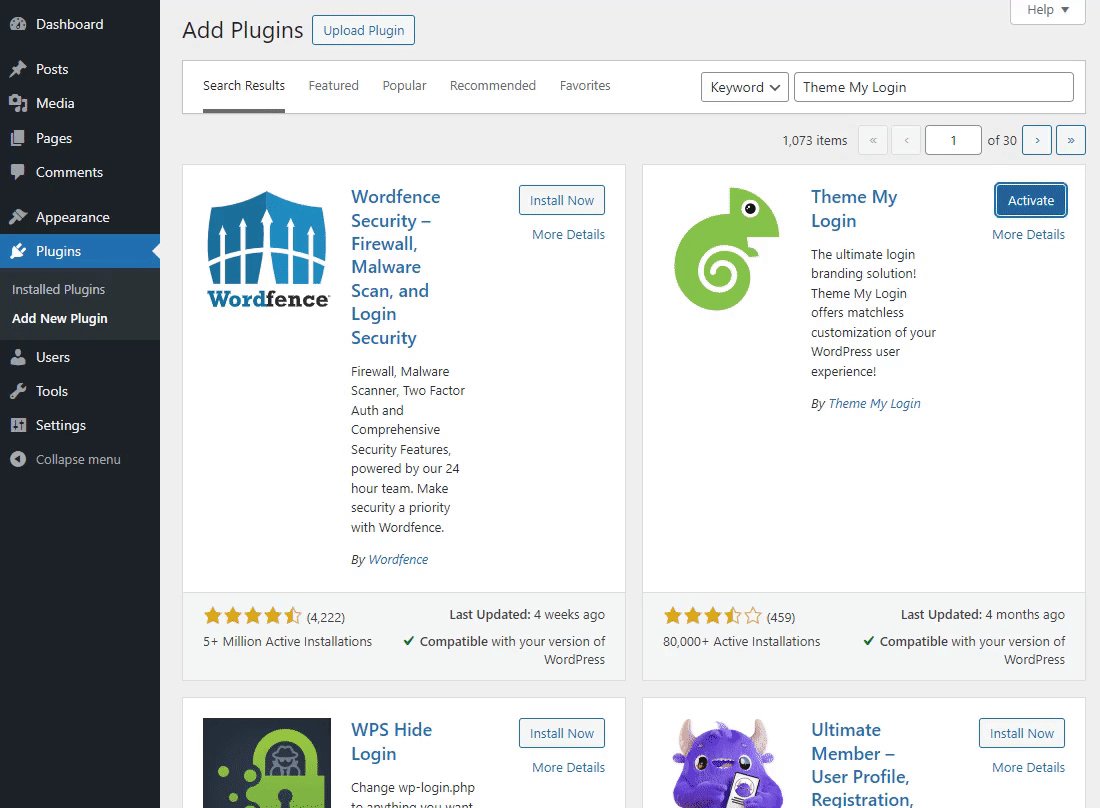
To do so, go to the left sidebar of the WordPress admin dashboard, navigate to Plugins, and click the Add New option.

On the next screen, search for the Elementor in the search field, find the plugin from the search result, and click the Install Now and then Activate button.
See the GIF below:

Step 2. Create your Homepage
Are you wondering how to edit the WordPress front page with Elementor now? Here is the simple solution.
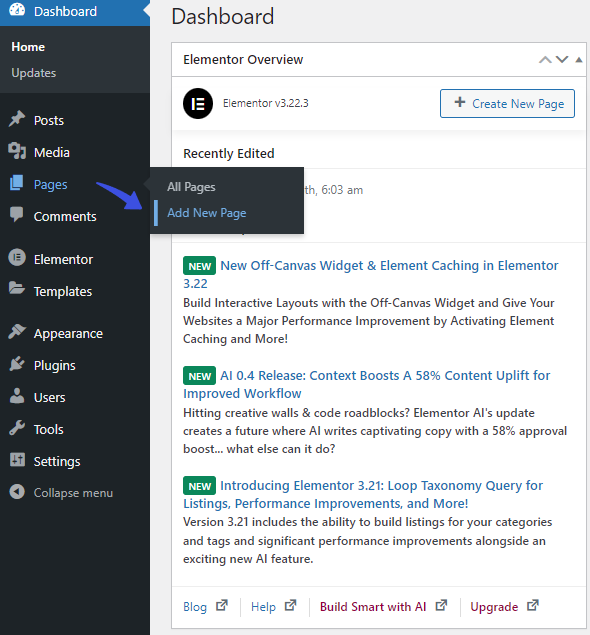
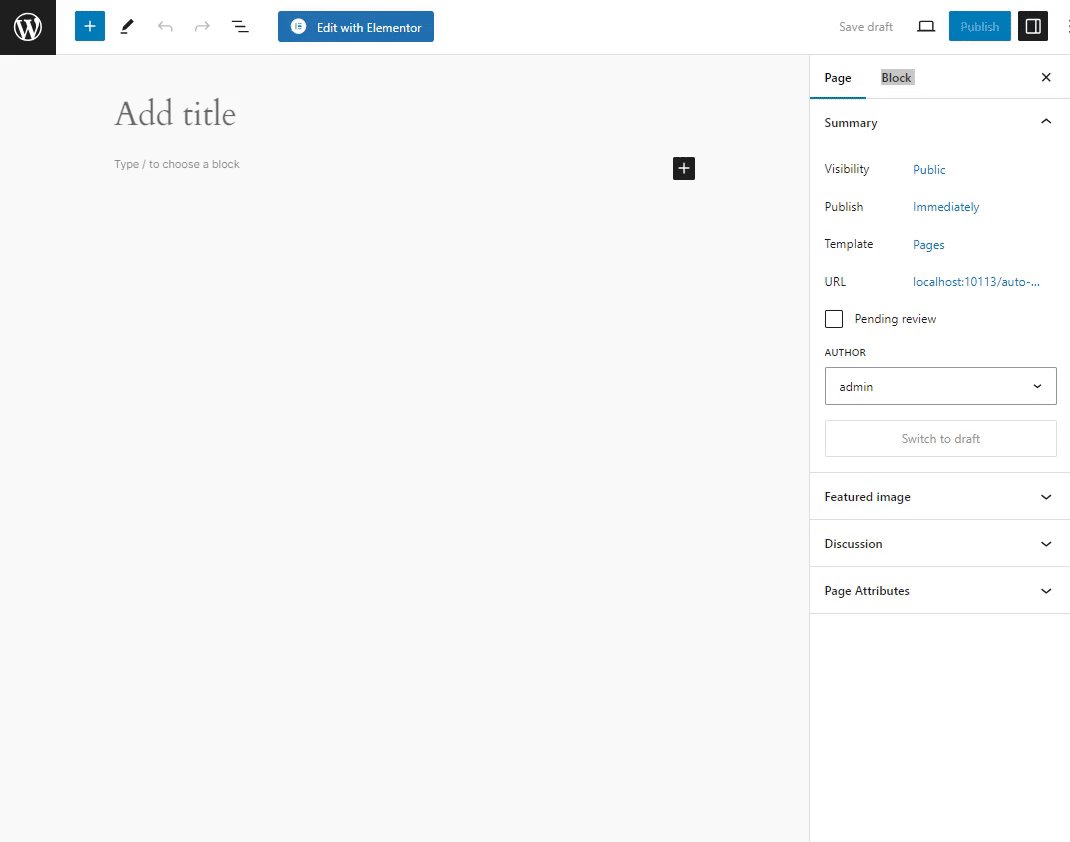
Simply, select the Page from the left sidebar menu and click the Add New Page option.

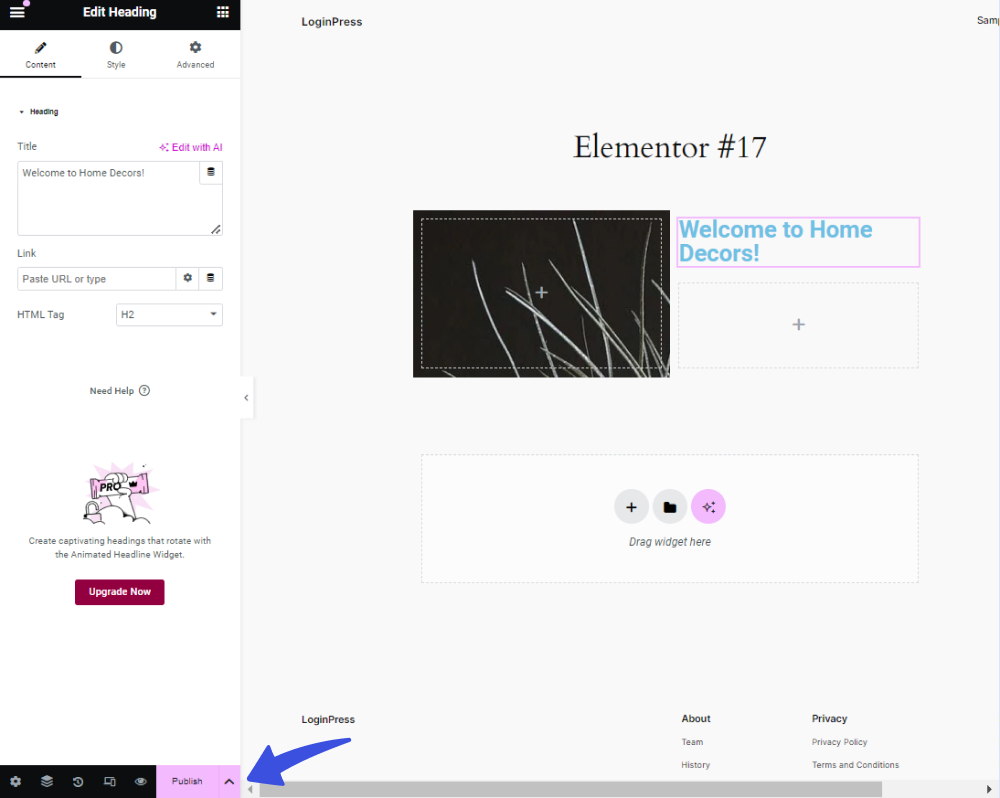
On the next screen, click the Edit with Elementor button.
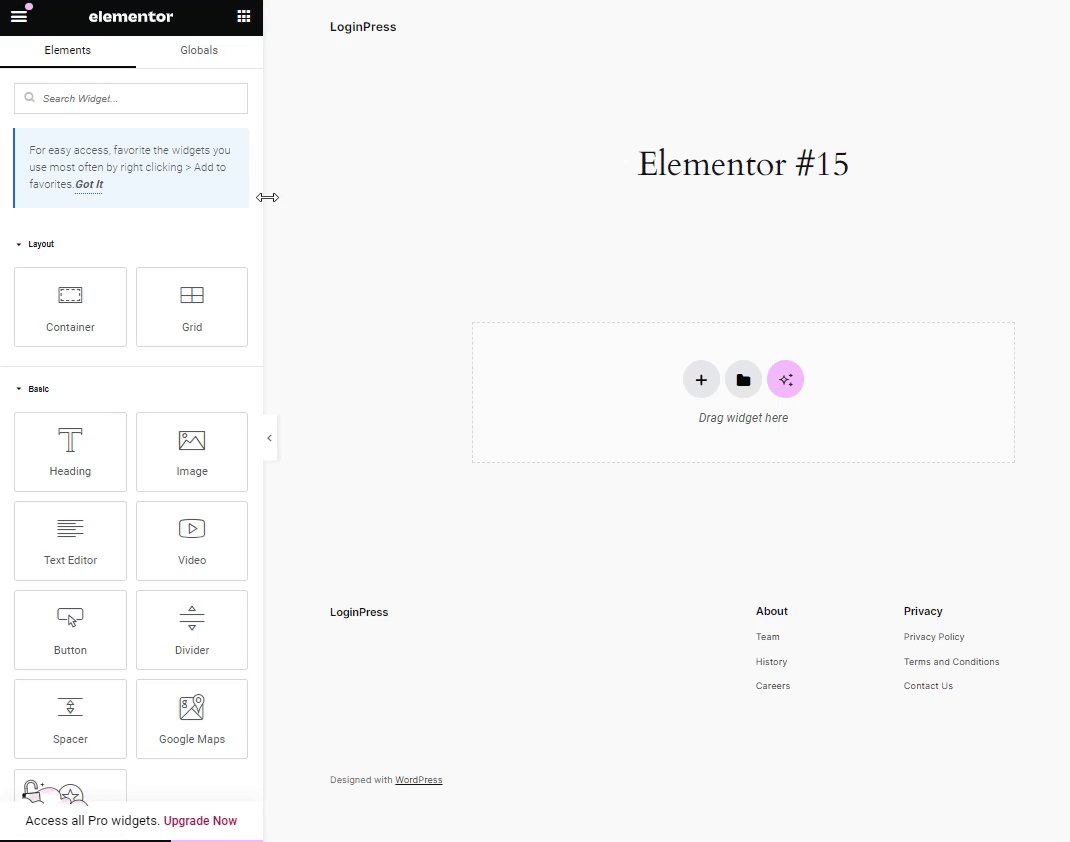
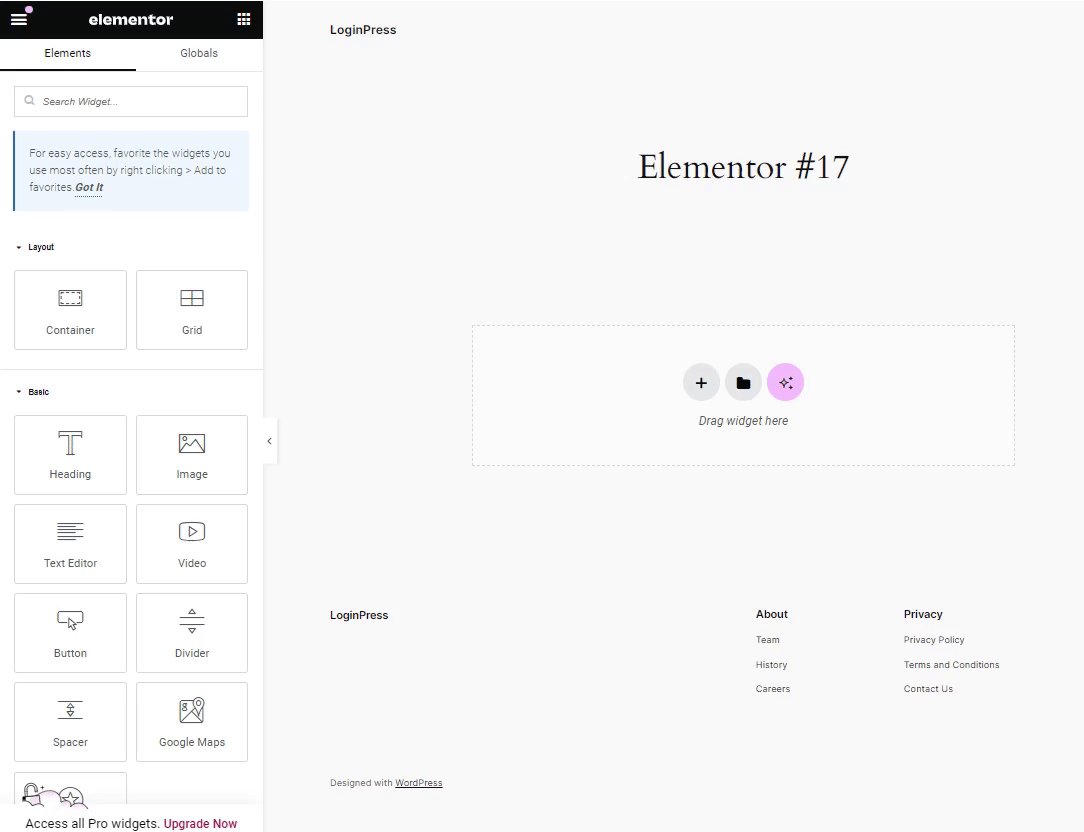
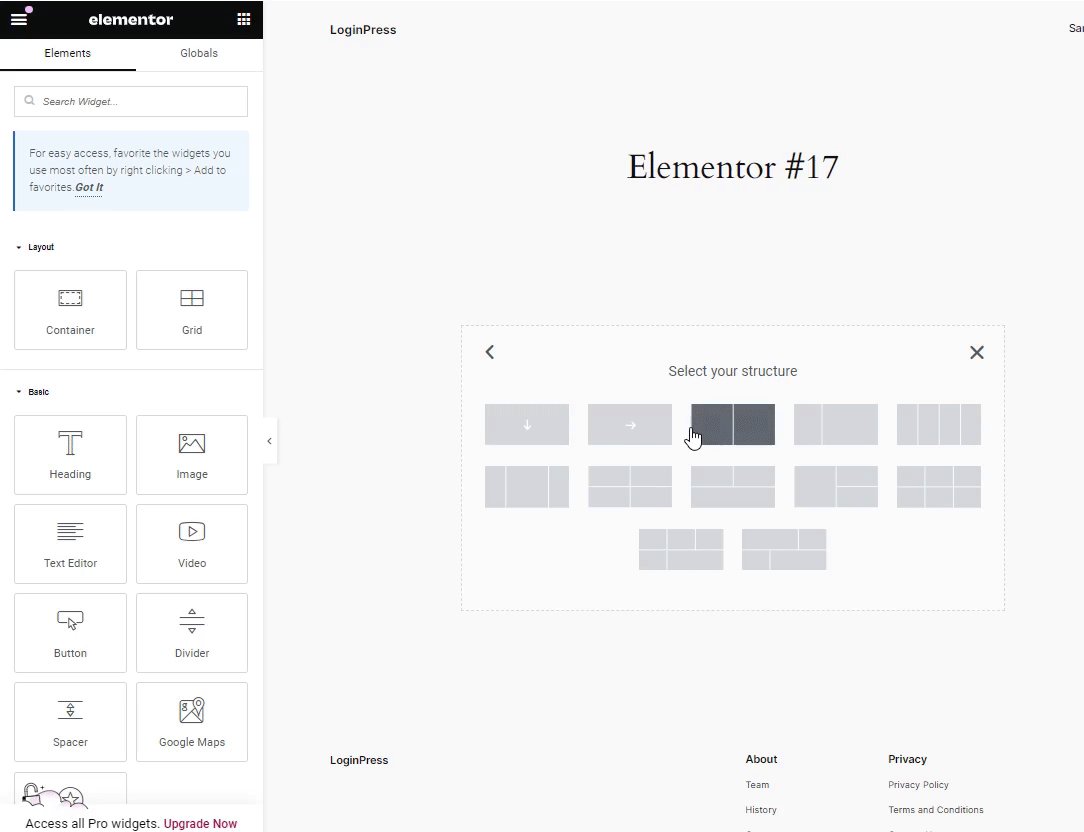
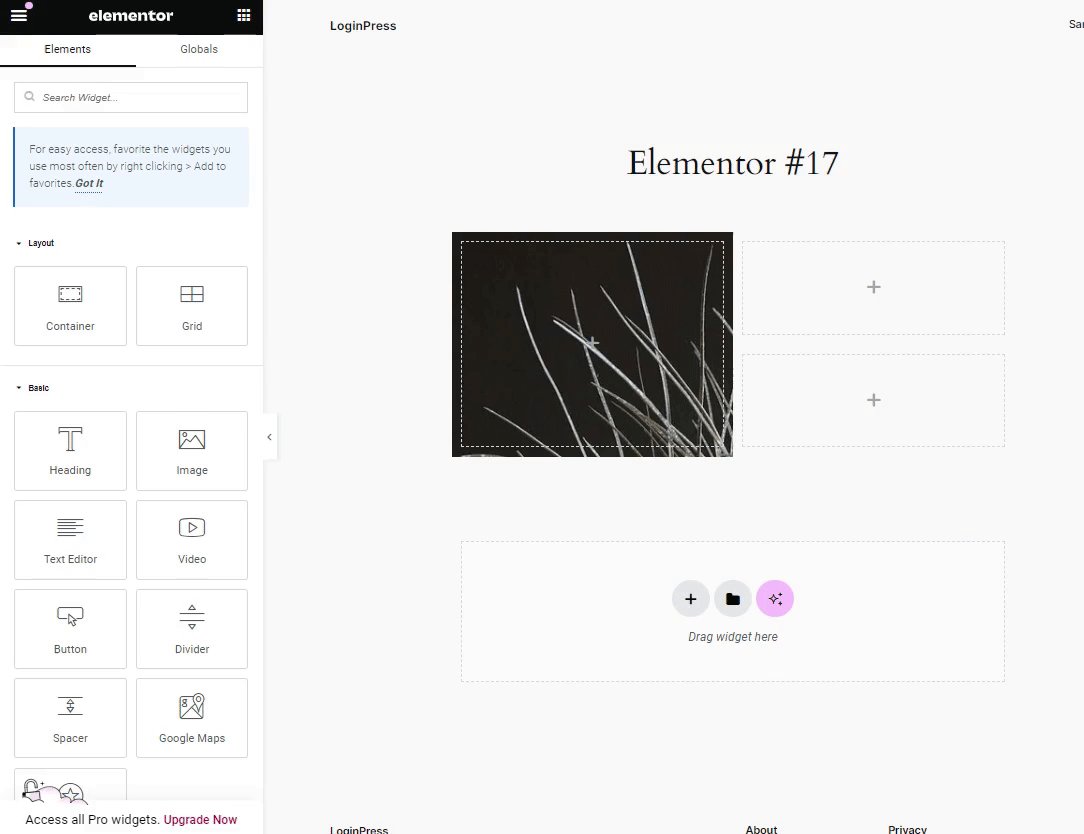
Now, you can see a list of drag-and-drop options to design a stunning homepage.

You can choose a premade layout for your home page.

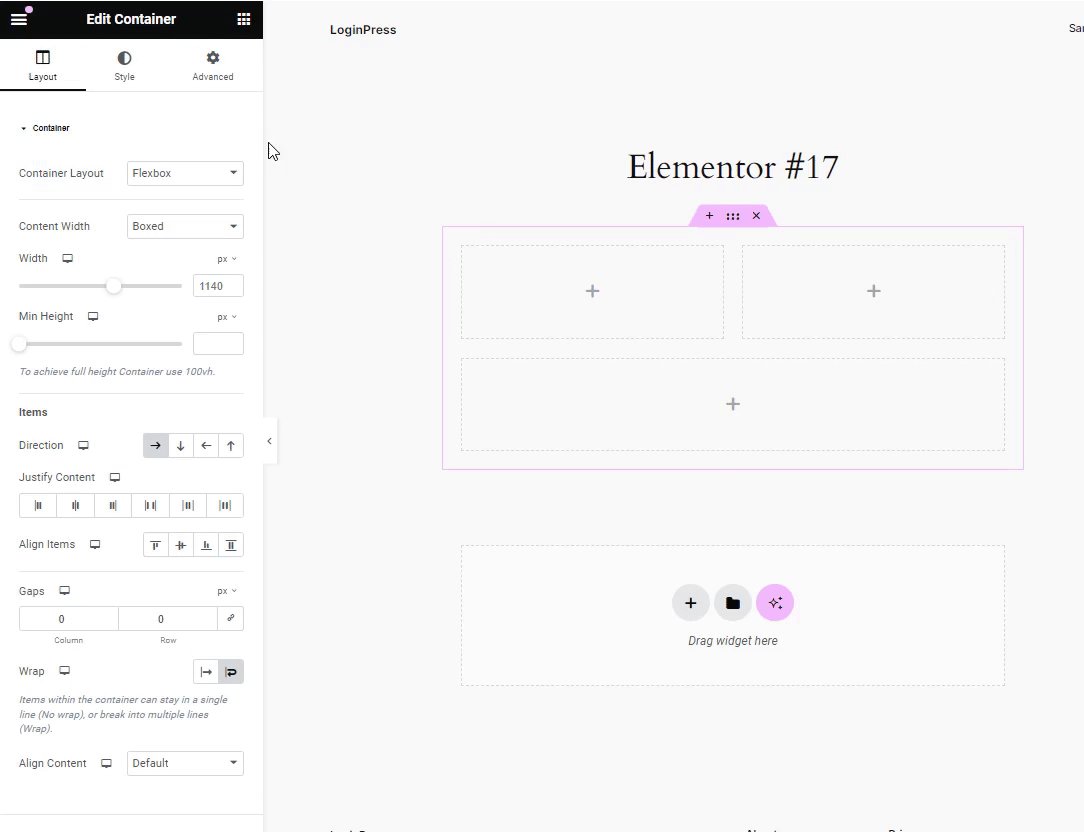
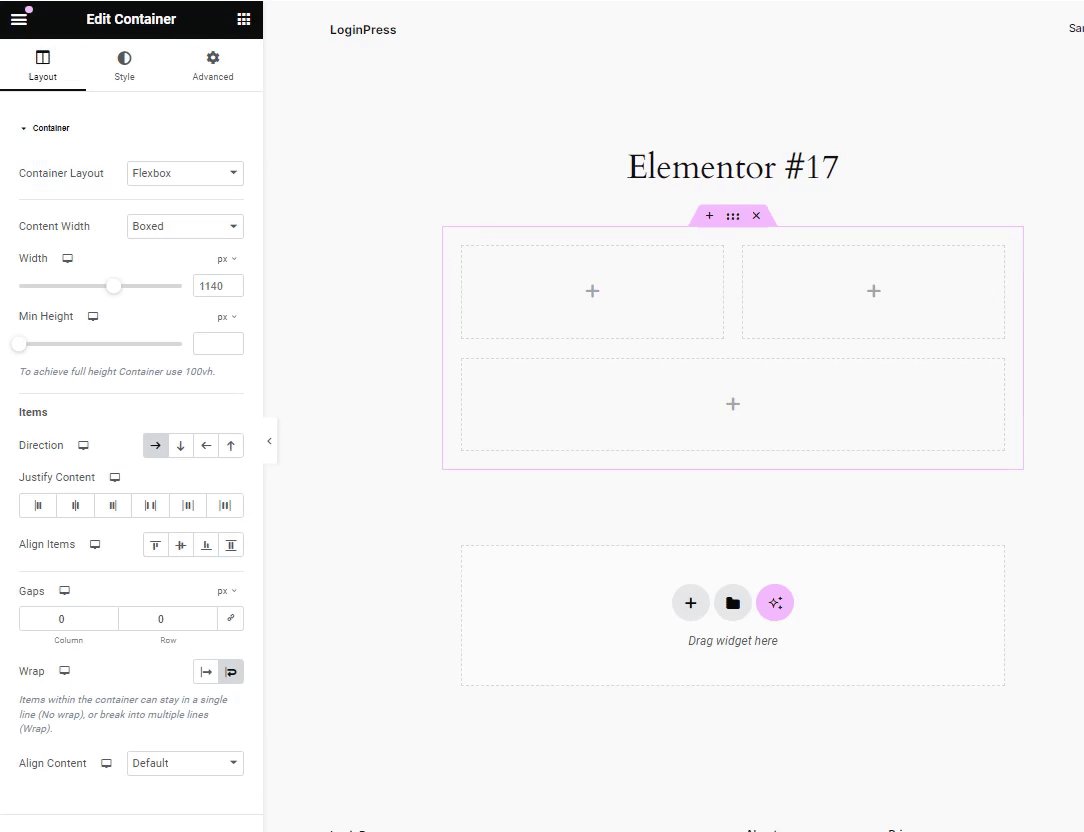
You can change the style and layout of your WordPress homepage using custom backgrounds, borders, etc.
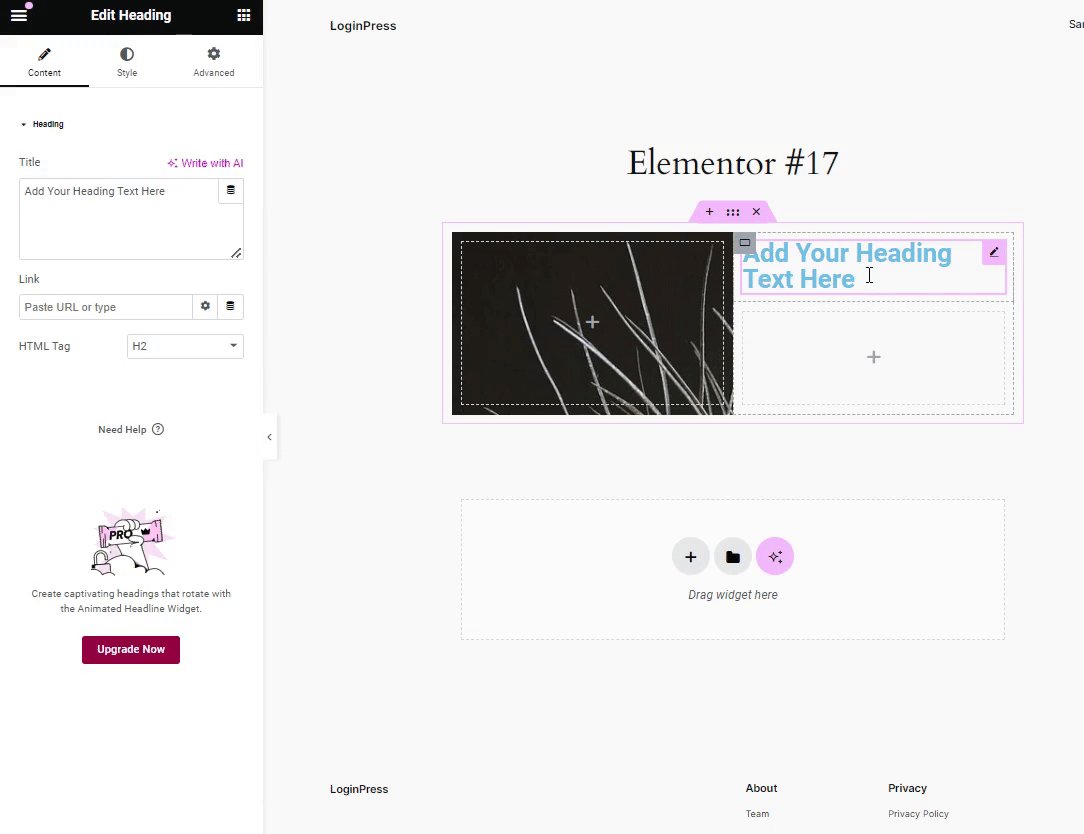
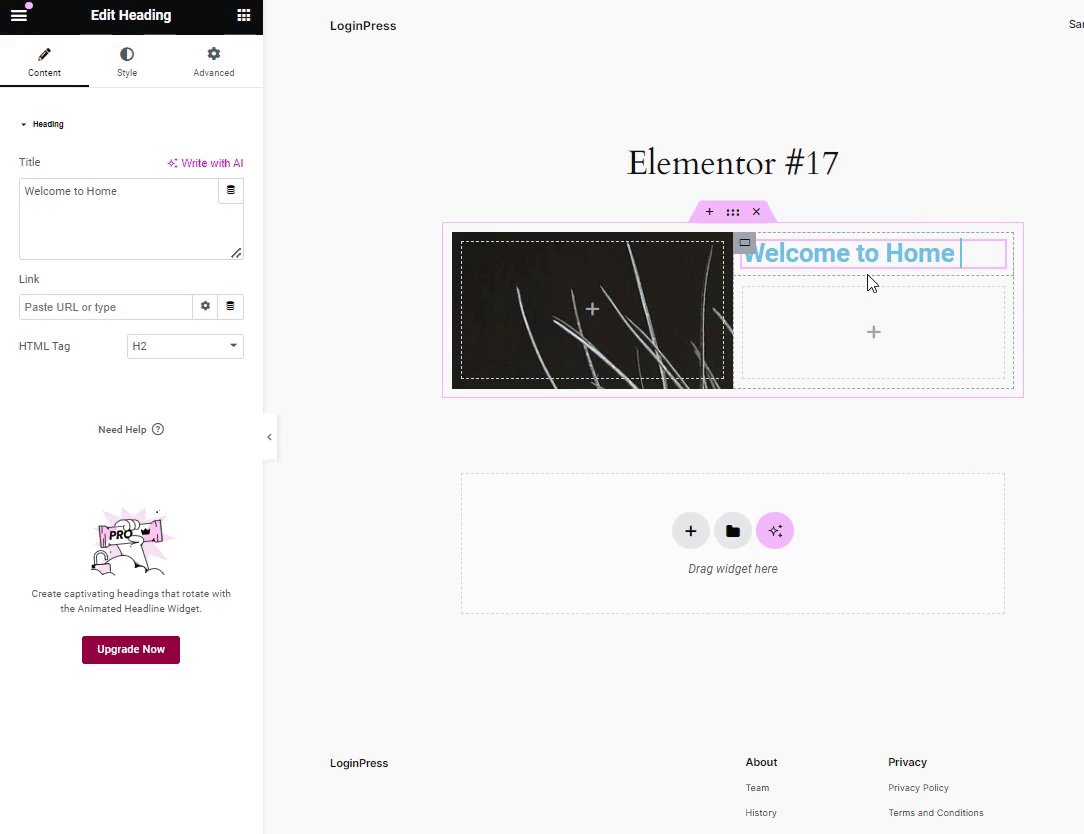
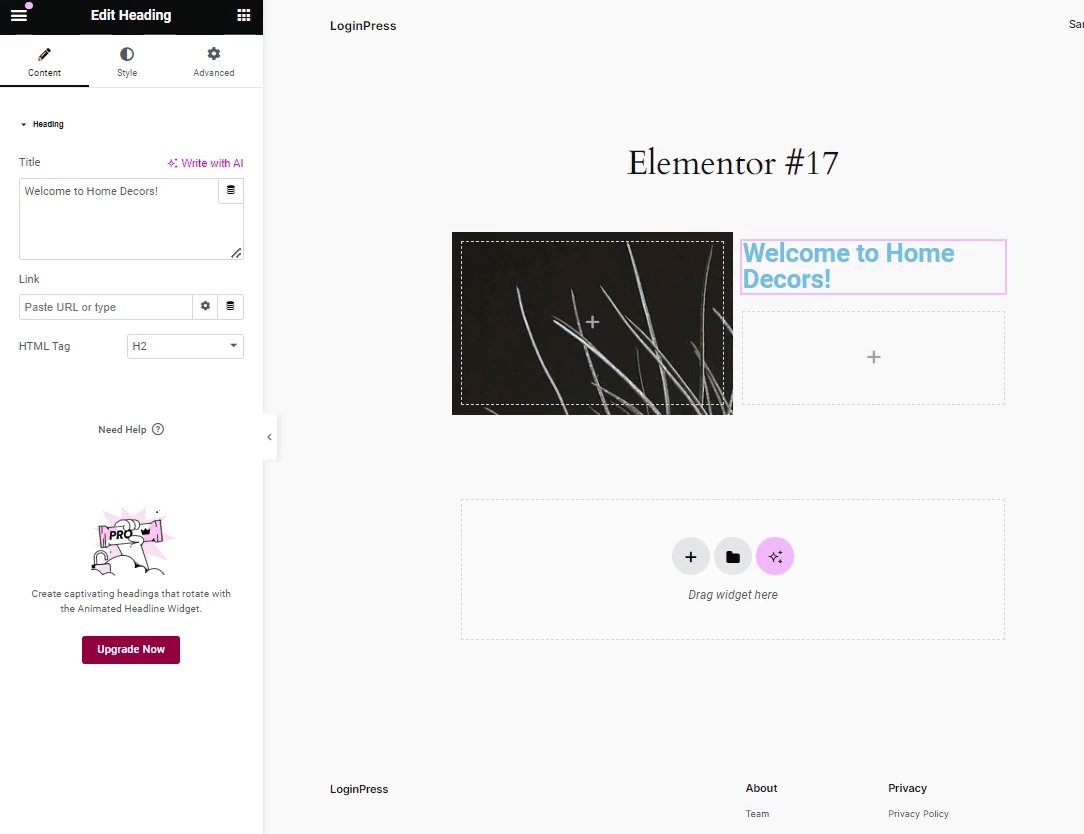
You can also add desired content to your homepage and customize it as per your requirements.

You can drag-and-drop other options to the page, including:
- Position each widget
- A header and footer
When you’re done, click the Publish button at the bottom left corner.

Bonus: Customize WordPress Login Page with LoginPress
We hope you understand how you can easily change the WordPress homepage. Let’s take things further for more personalization and change your default WordPress login page with LoginPress.
Try LoginPress now! It is the best WordPress login page customizer plugin. Use it to customize each element on the default WordPress login page, where you don’t need to code.

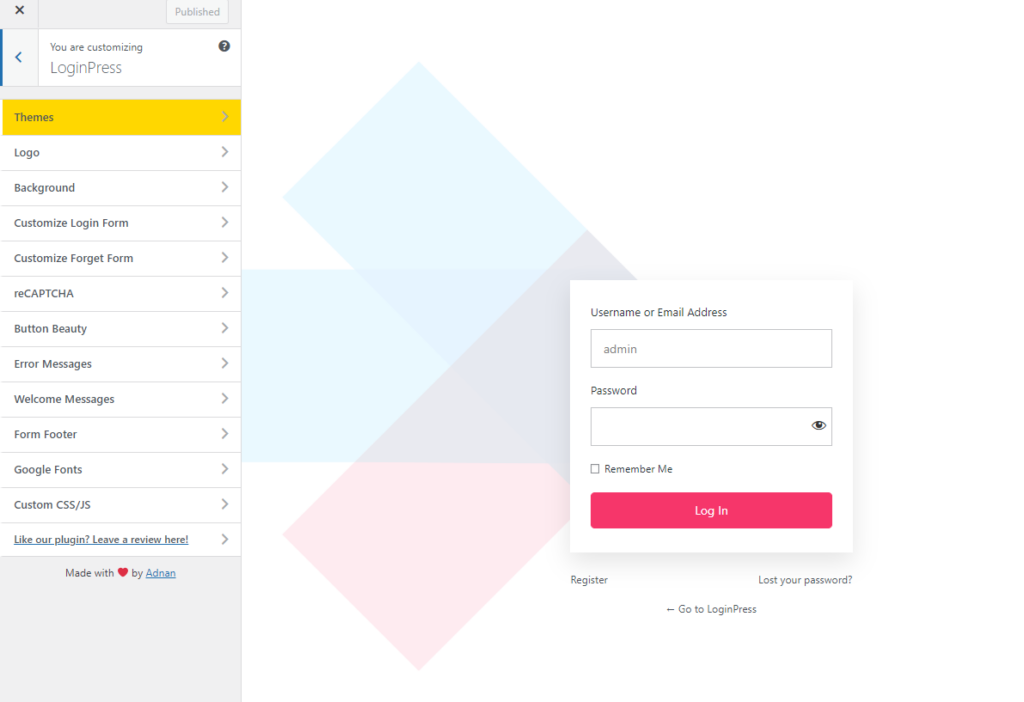
Customize Your WordPress Login Page
You can customize your WordPress login page’s overall look and feel with LoginPress Customizer.
- Theme
- Logo
- Background
- Customize Login Form
- Customize Forget Form
- Button Beauty
- Error Messages
- Welcome Messages
- Custom CSS/JS

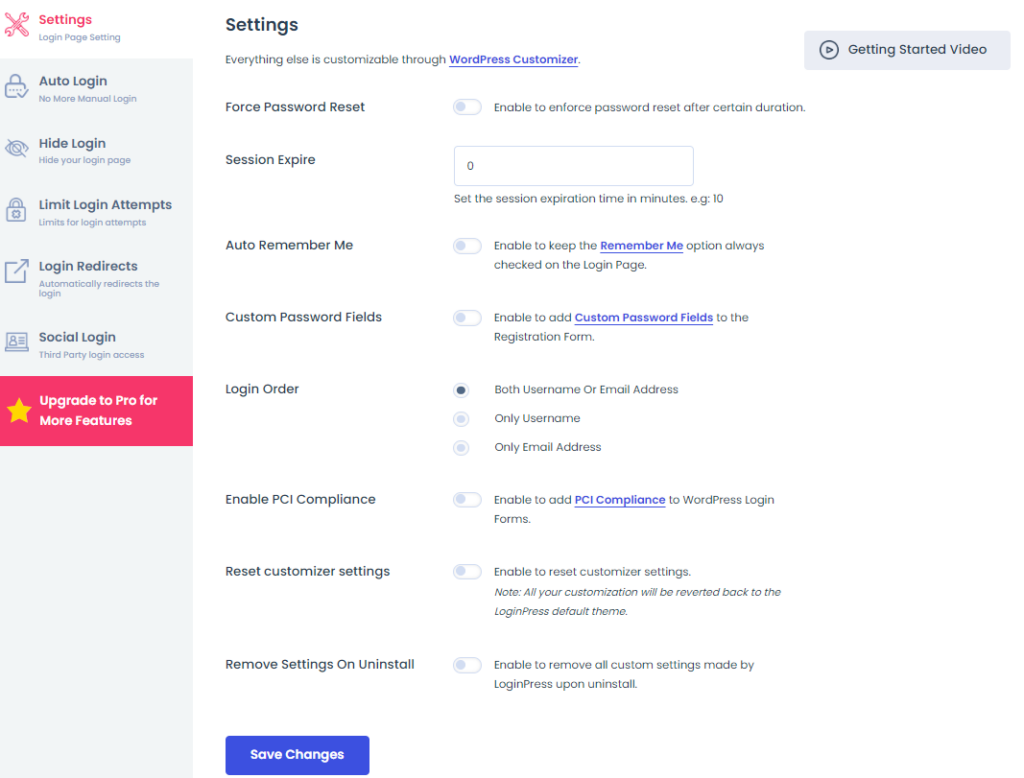
You can make changes to the overall behavior of the login page and add security features, such as:
See the image below:

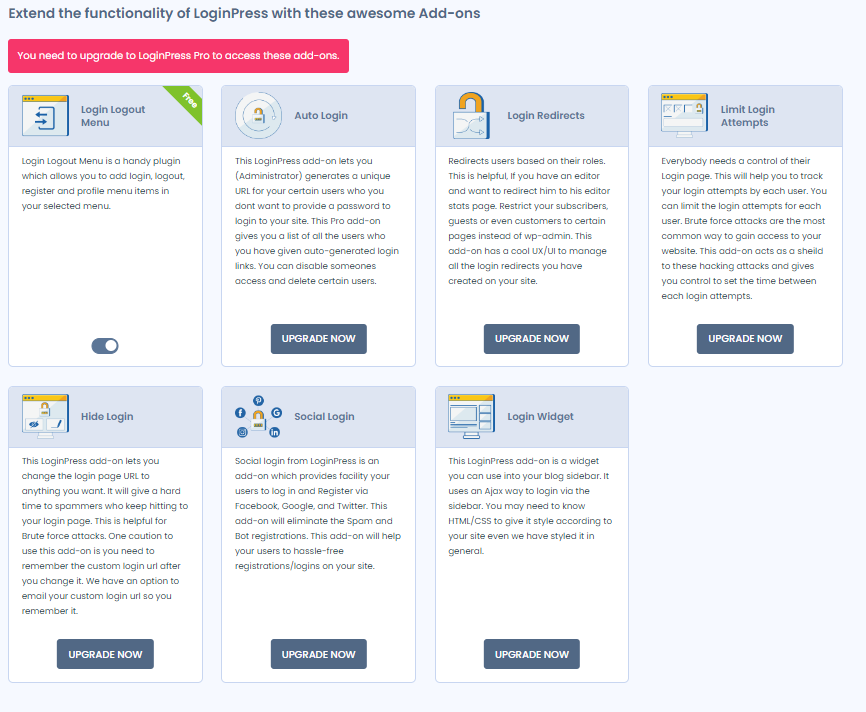
LoginPress Pro offers multiple Add-Ons that strengthen WordPress login security, ensuring your login page remains safe against cyber criminals.
These Add-Ons include:

How to Build a Menu for Your WordPress Homepage
You can easily add a navigation menu to your WordPress homepage. This menu appears on almost every page of your site and plays a vital role in helping first-time visitors navigate your homepage.
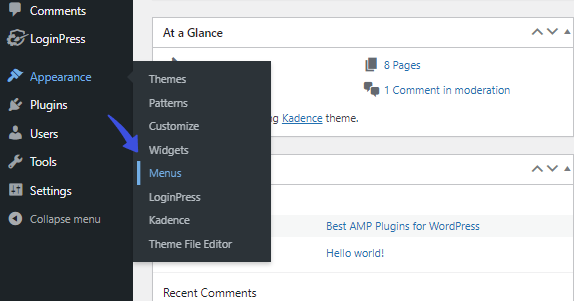
To create a menu for your site, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and click the Menus option.

Note: If you don’t find the Menus option in Appearance, you’ll need to select a compatible theme, such as Twenty Twenty, Twenty Twenty-one, etc.
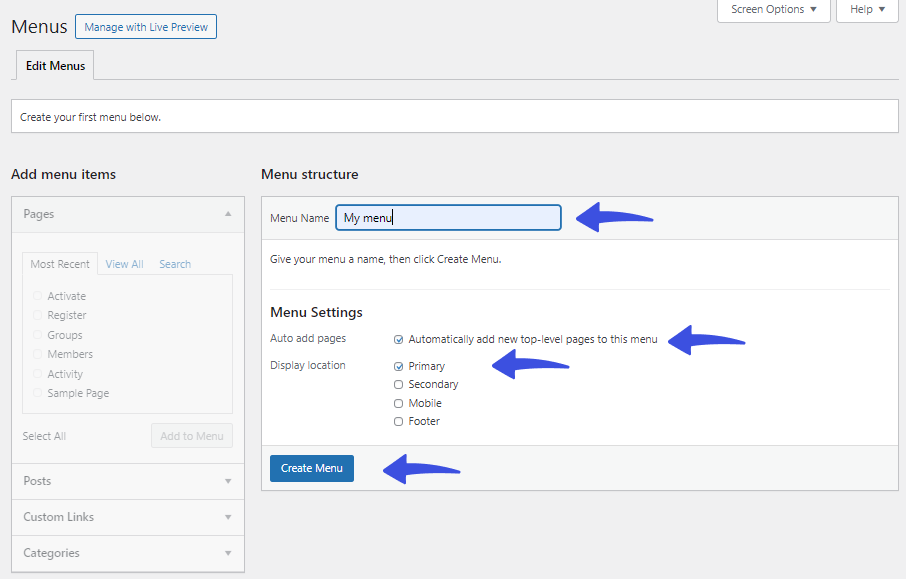
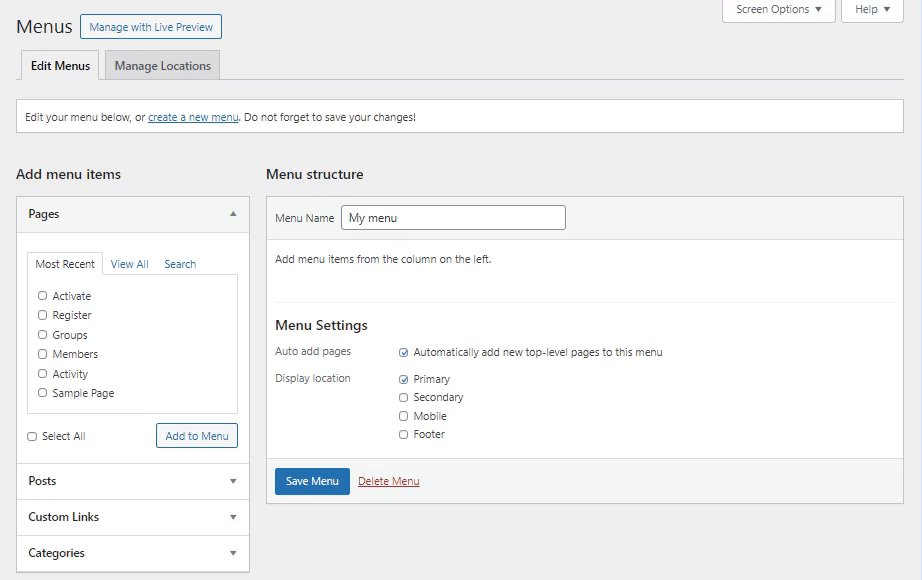
Now, you’re required to create a menu.
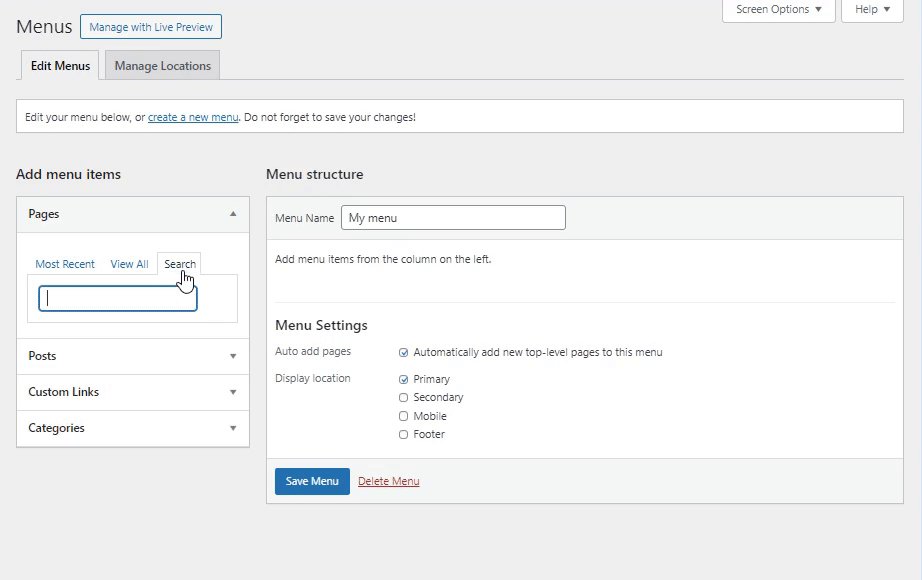
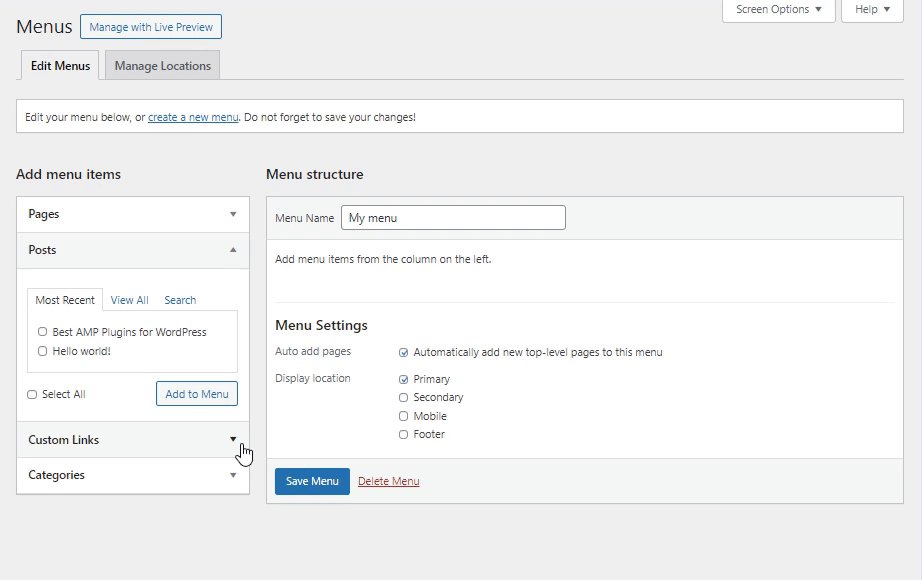
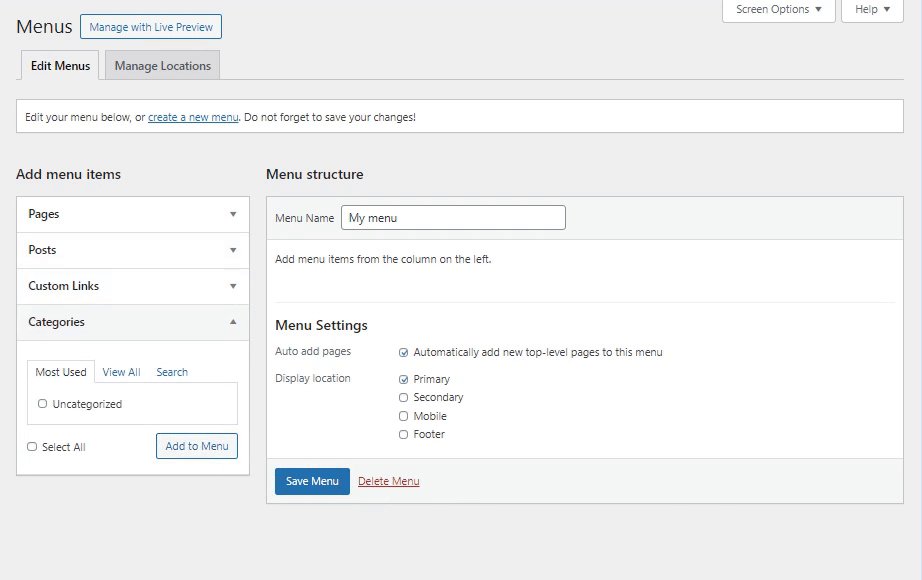
For this purpose, type the menu’s name in the Menu Name field, check the Menu Settings box, and click the Create Menu button.

Now, you can add anything from the sidebar menu items to the navigation menu.
See the GIF below:

Bonus: Create Login Logout Menu with LoginPress
You can add a login/logout menu to your homepage menus with the LoginPress Login Logout Menu Add-on.
First off, install and activate LoginPress on your site.
Note: See our detailed guide for How to Install And Activate LoginPress

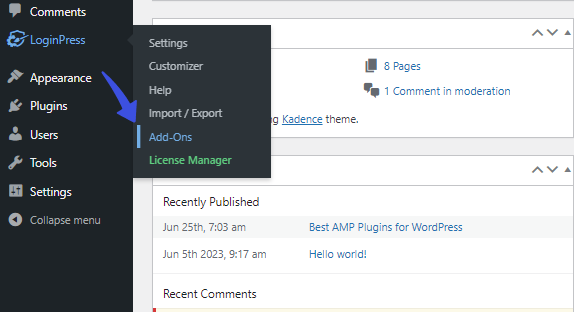
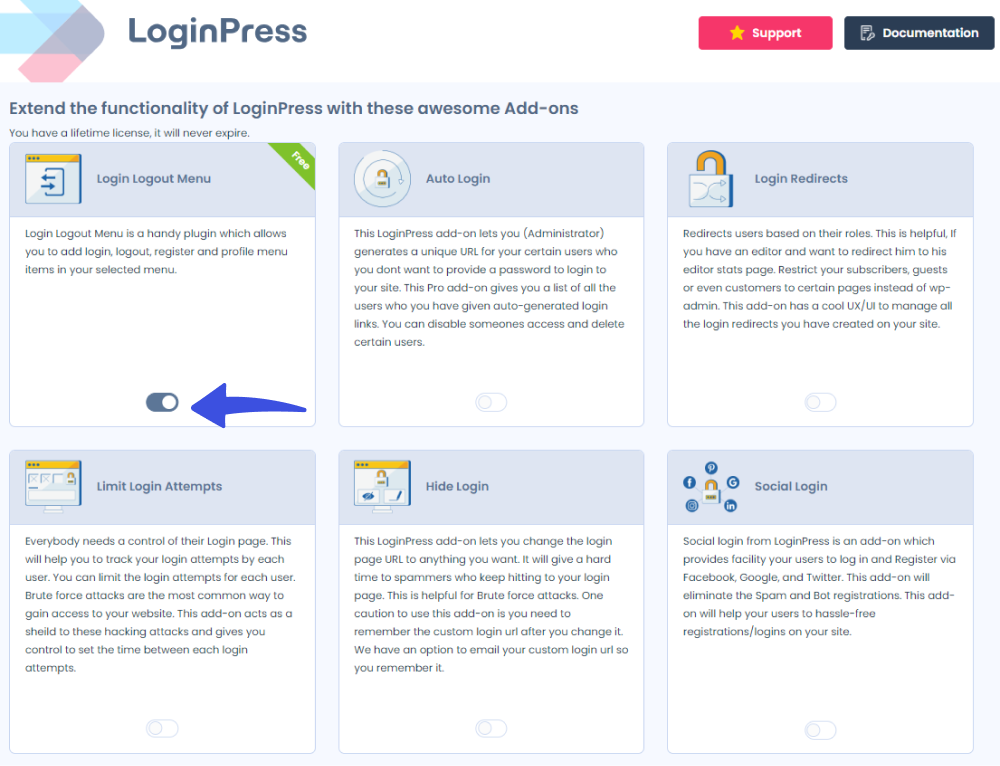
On the next screen, enable the Login Logout Menu Add-on.

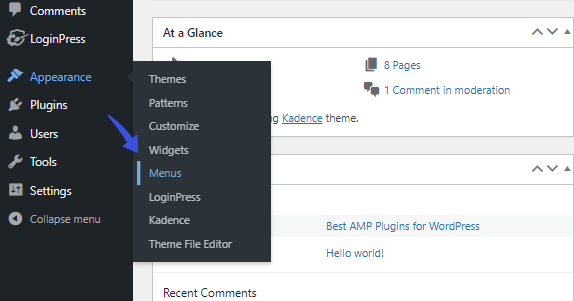
Now go to Appearance > Menu from the left side of the WordPress admin dashboard menu.

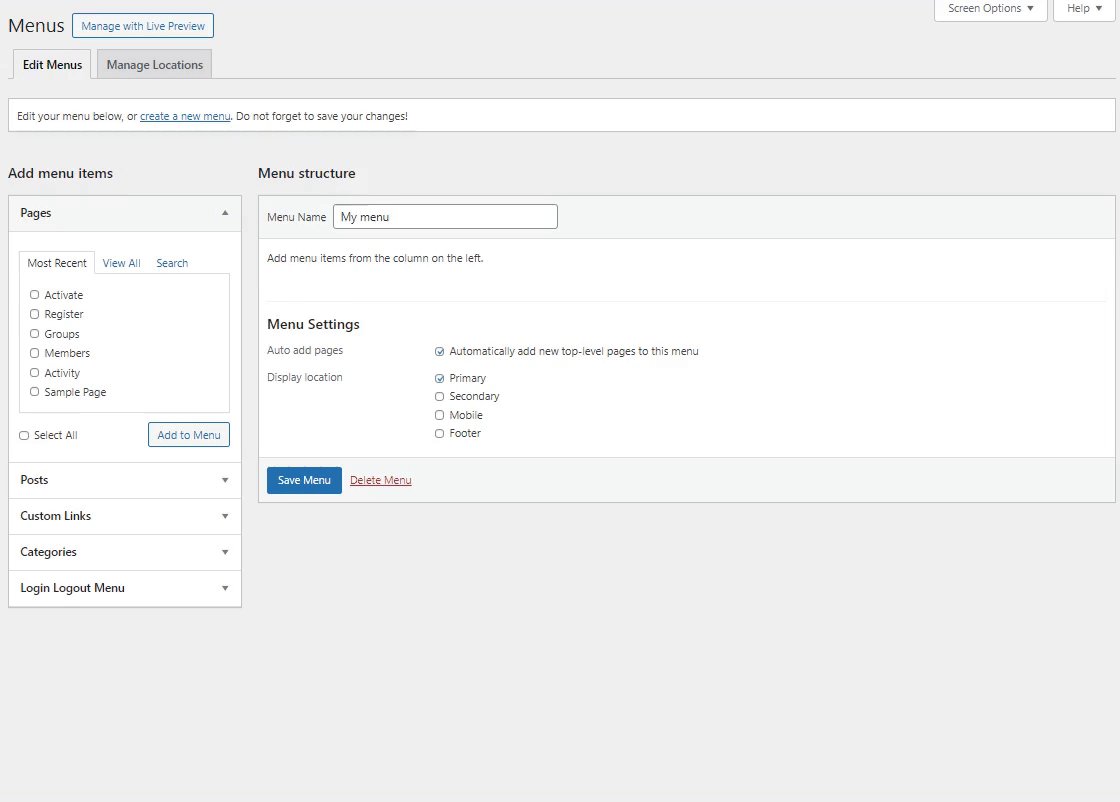
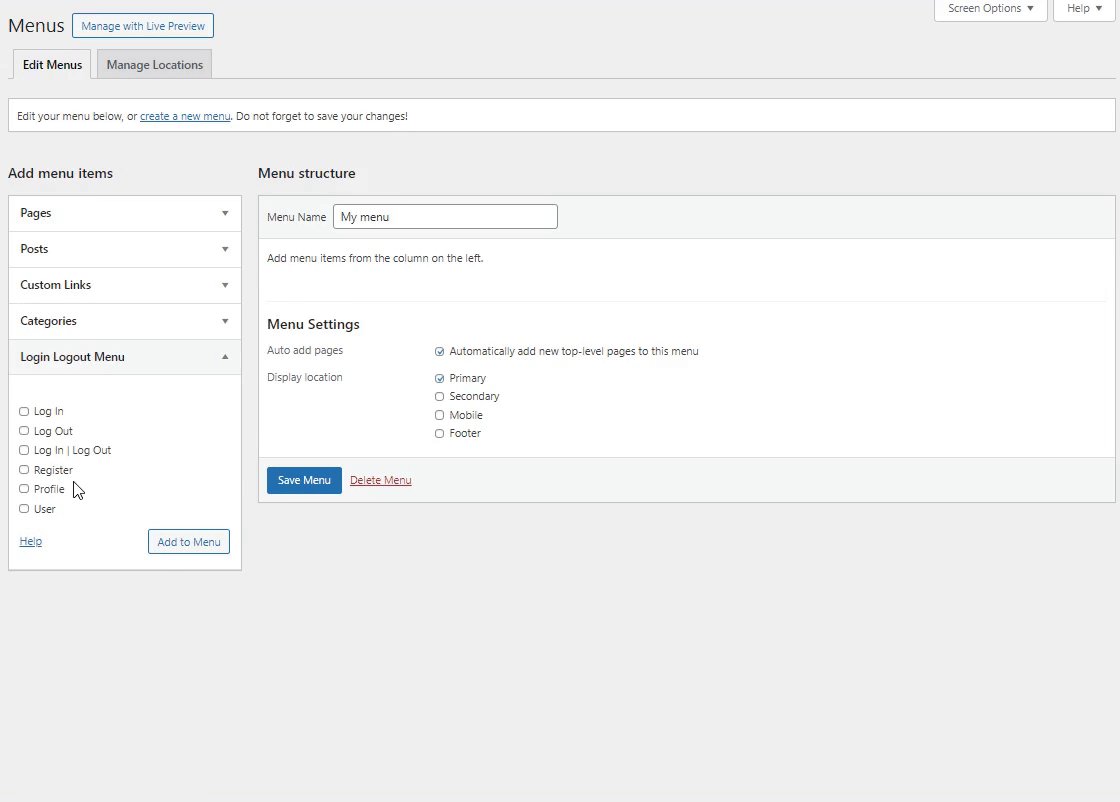
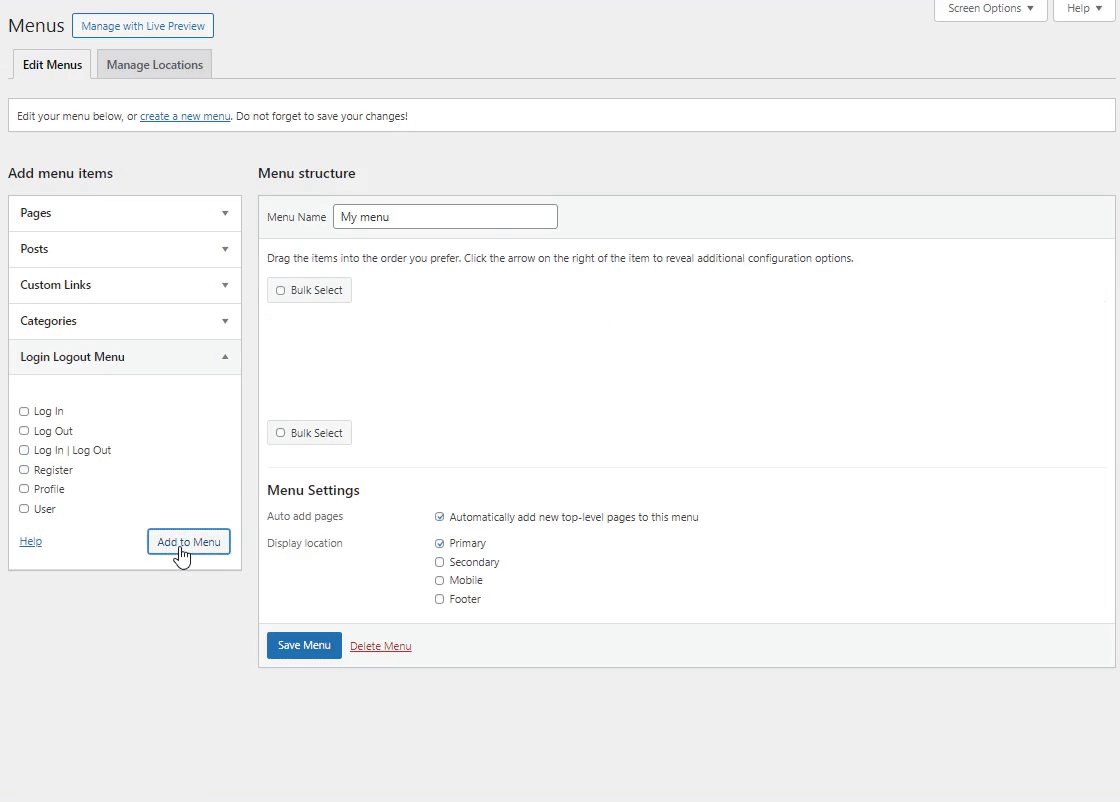
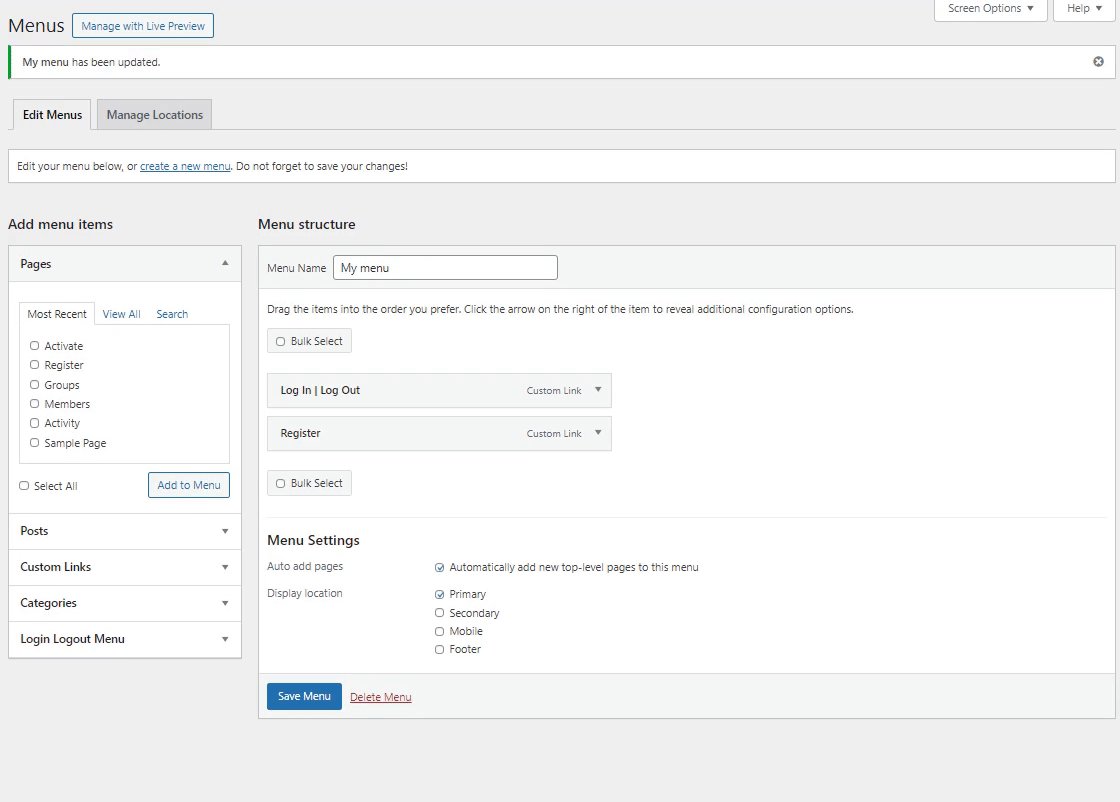
On the next screen, click the Login Logout Menu drop-down menu, select desired items, click the Add to Menu button, and click the Save Menu button.
See the GIF below:

Change WordPress Homepage (FAQs)
How do I set a static homepage in WordPress?
To set a static homepage, log in to your WordPress dashboard and go to Settings > Reading. Next, select A static page, choose a page for the Homepage field from the dropdown menu, and click the Save Changes button.
How do I create a new page to use as my homepage?
To create a new page, log in to your WordPress dashboard and go to Pages > Add New. Add a suitable title for your new page, i.e., Home, add content to the page, and click the Publish button.
How to change frontpage in WordPress?
To chnage frontpage in WordPress, go to the left sidebar of your WordPress admin dashboard, navigate to Appearance, and click the Customize option. You can customize the layout, colors, fonts, and widgets on the next screen. When you are done, click the Publish button.
Can I use a blog page along with a static homepage?
Yes, you can set up a separate page for your blog posts. Create a new page titled Blog and go to Settings > Reading. Next, select A static page for the page and your blog page for the Posts page. Click the Save Changes button.
Final Thoughts
We hope you now understand how to change the homepage on WordPress. Customizing your WordPress homepage is essential to reflecting your brand’s identity.
We’ve listed 5 easy methods for changing the WordPress homepage. Try them to create a visually appealing homepage.
That’s all for this article!
Here is a quick recap:
- Method 1. Setting a Static Homepage
- Method 2. Change Your WordPress Homepage Using Theme Customizer
- Method 3. Change Your WordPress Homepage Using Block Editor
- Method 4. Change Your WordPress Homepage Using Classic Editor
- Method 5. Change Your WordPress Homepage Using a Page Builder
You may also like to read our other valuable how-to guides, including:
- How to Add WordPress Internal Links (2024)
- How to Customize Reset Password Email WordPress
- How to Install WordPress on Localhost (Beginners Tutorial)
- How to Fix Custom Fields Not Showing in WordPress (2024)
- How to Find the WordPress Login URL (Easy Guide)
- How to Easily Change the Login Logo in WordPress