How to Change Link Color in WordPress (2025)
Do you want to change the link color in WordPress? If yes, you’ve landed on the right article.
Changing the link color in WordPress is a simple yet impactful way to enhance your website’s design. It helps to improve the readability and ensure your links are easily distinguishable from the rest of the text.
In this article, we’ll walk you through 5 simple methods to change the link color in WordPress.
Change WordPress Link Color (TOC):
Why Change the Link Color in WordPress?
In WordPress, a link is a hyperlink that connects one webpage to another. There 2 different types of links, including:
- Internal links that point to another page on the same site.
- External links that lead to a different site.
You can add internal or external links to text, images, buttons, or any other element on a webpage. These links are importantw in site navigation.
You might want to change the link color in WordPress for several reasons:
- Branding Consistency: You can customize the link colors to match your brand’s color scheme.
- Readability Assurance: A well-chosen link color is a beacon of clarity, helping users easily distinguish the link from regular text and navigate your site.
- Accessibility: Colors for link improvement help users quickly identify links used on a post or page.
- User Experience: The strategic use of link colors enhances website navigation and user experience.
How to Change the Link Color in WordPress (5 Methods)
Method 1: Changing Font Color Using Block Editor
You can easily change the color of individual links within a post or page. Post or Page where you want to make changes.
Note: Here, we’re going to select a post. You can follow the same method for changing the link color for a page. Only select the Page > All Pages > desired page from the left sidebar of the WordPress admin dashboard.
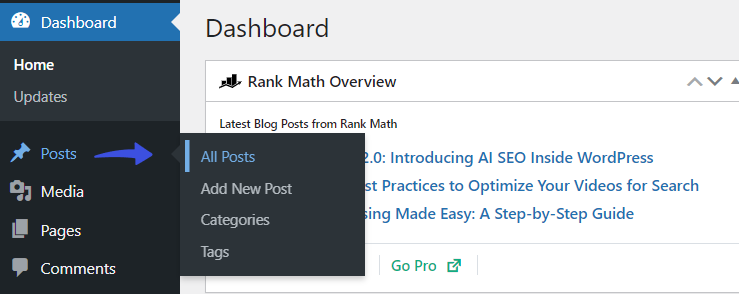
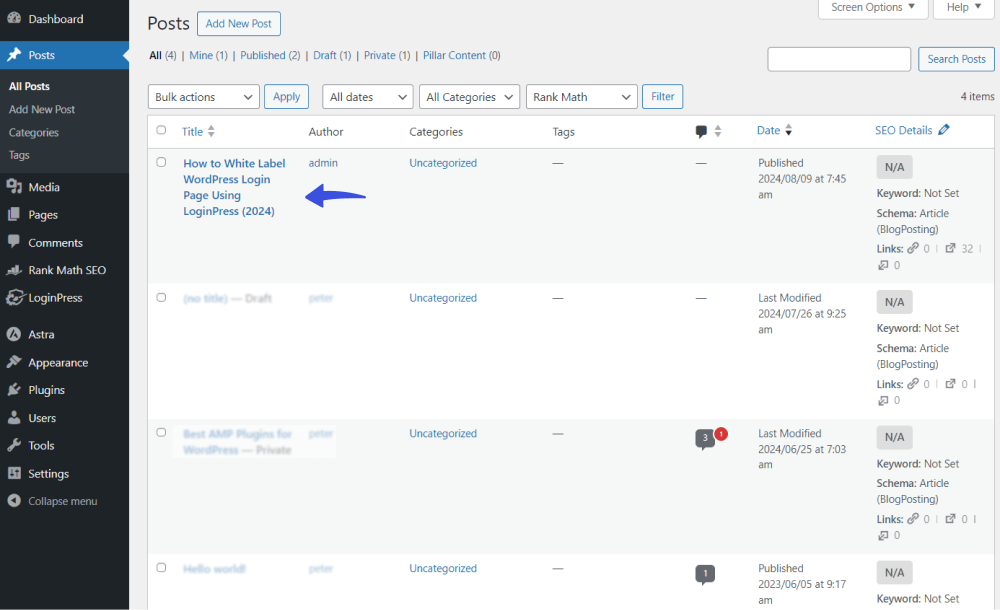
Go to the left sidebar of the WordPress admin dashboard, navigate to Posts, and click the All Posts option.

On the next screen, select a post where you want to make changes.

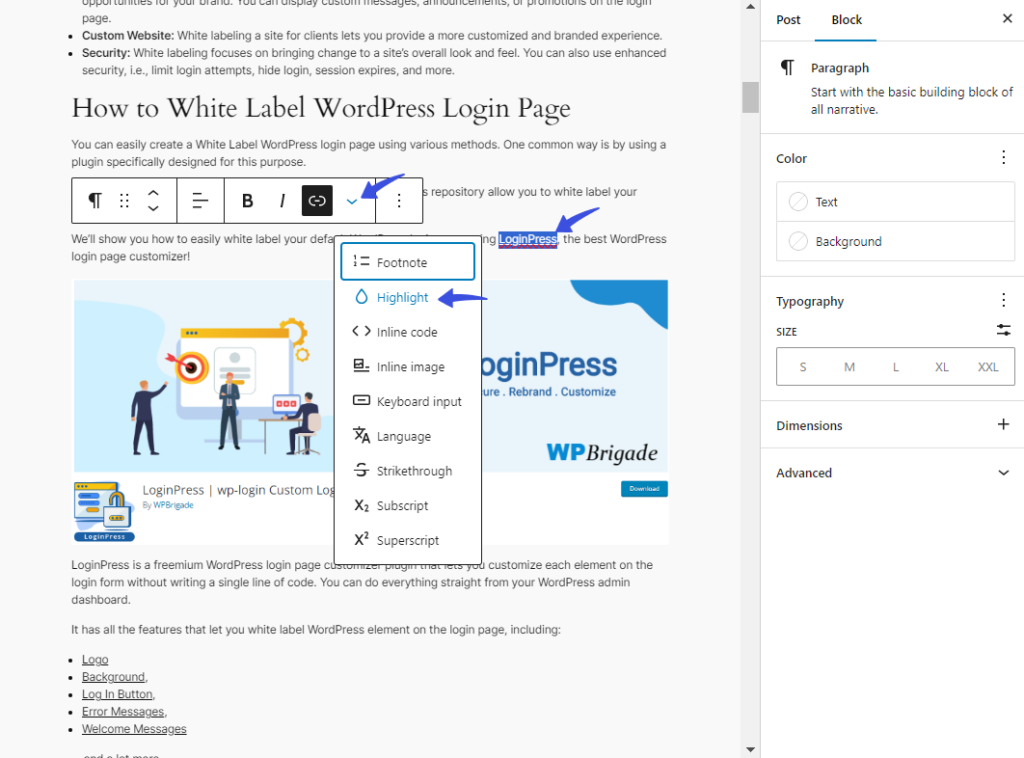
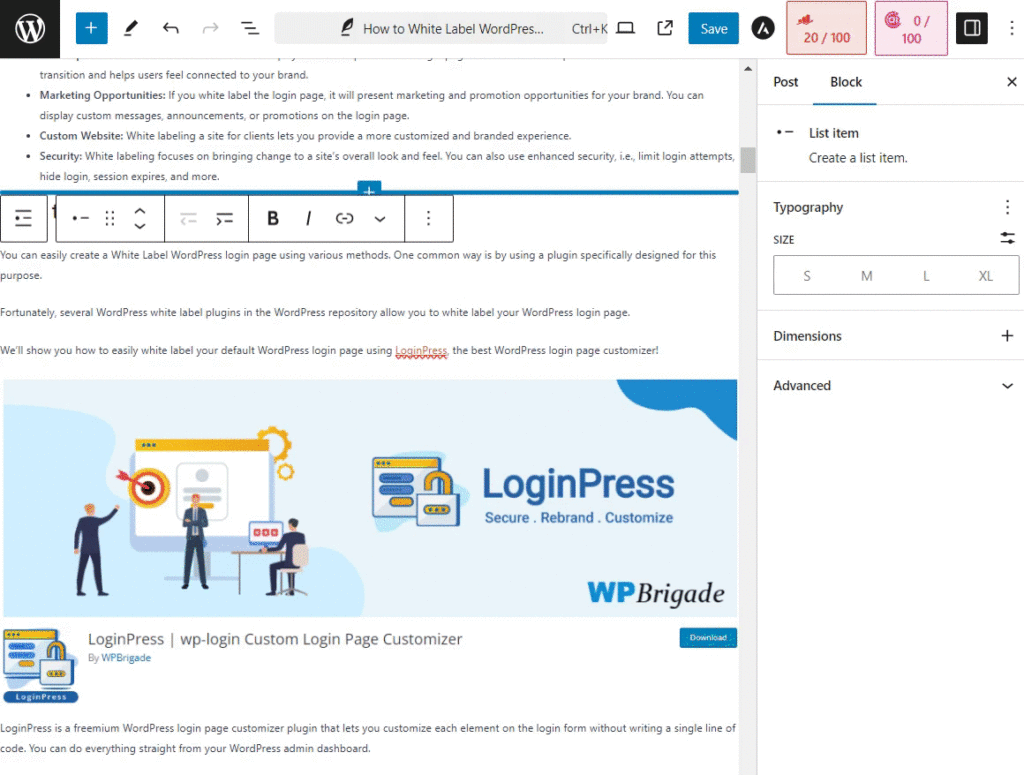
Next, highlight the link where you want to add the desired colors.

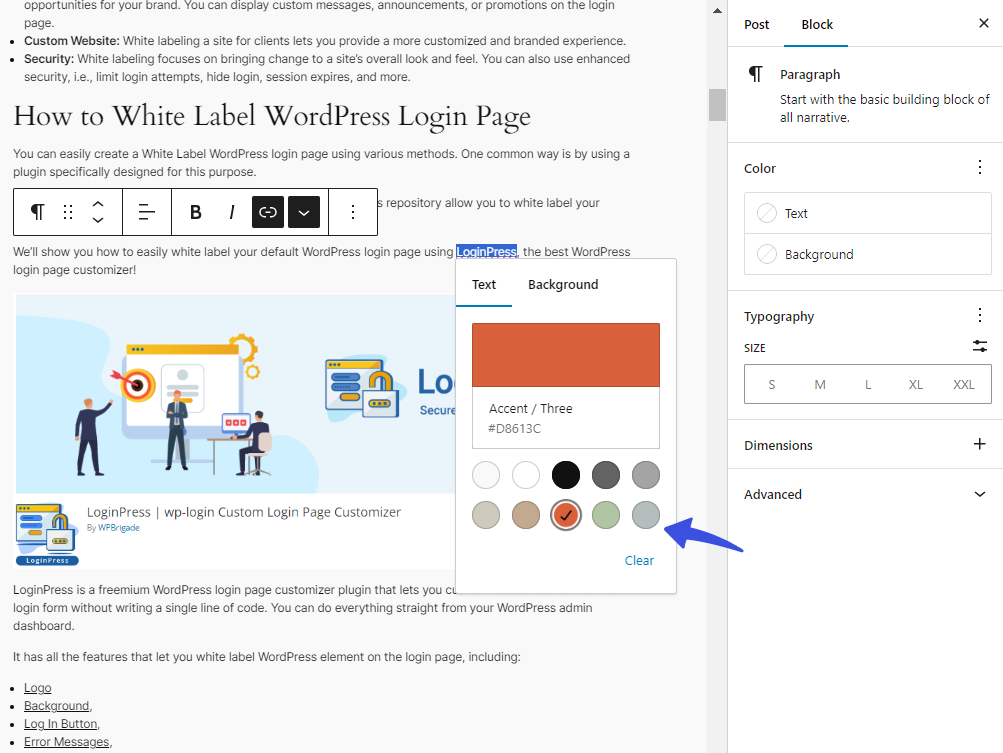
Next, you can see the color selection box. Select the color you want to apply to the link text.
See the image below:

You can also select a different color. Simply click the color box and select any color.
This is how WordPress link color change.
See the image below:

When you’re done, click the Update or Publish button on the top right corner of the screen to make your changes live.
Method 2: Change Hyperlink Color in WordPress via Customizer
Let’s explore another easy method to change the link color in WordPress.
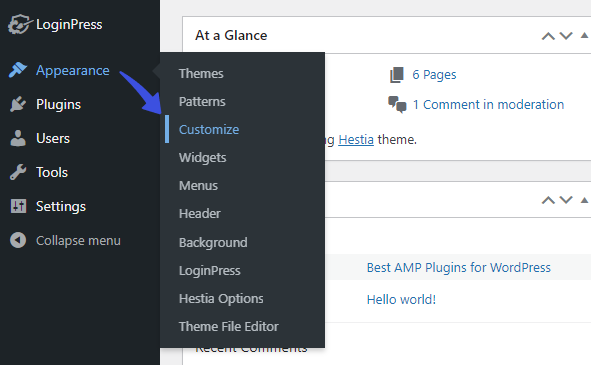
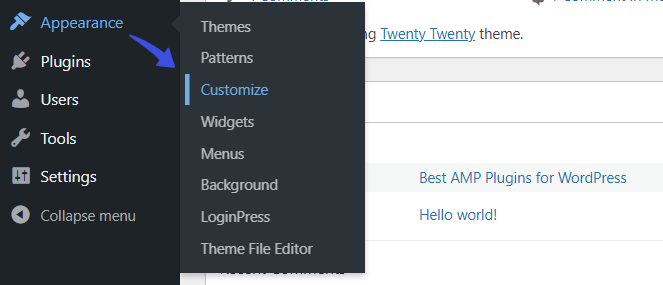
All you need to do is go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and click the Customize option.
Note: To use this method, you’ll need a theme that supports the Theme Customizer. We are using the theme Hestia here.

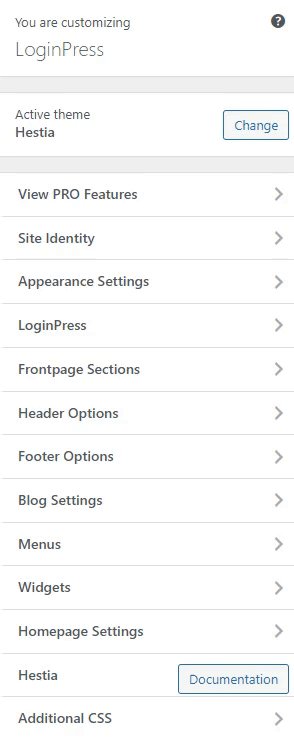
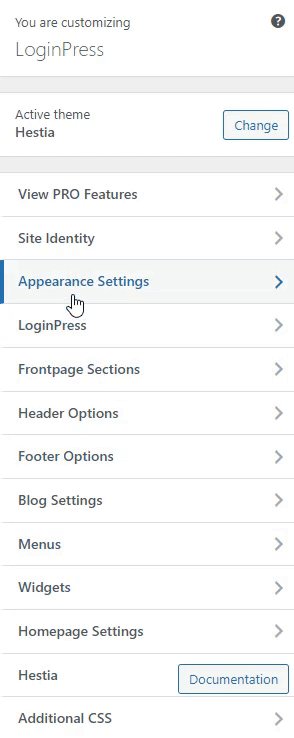
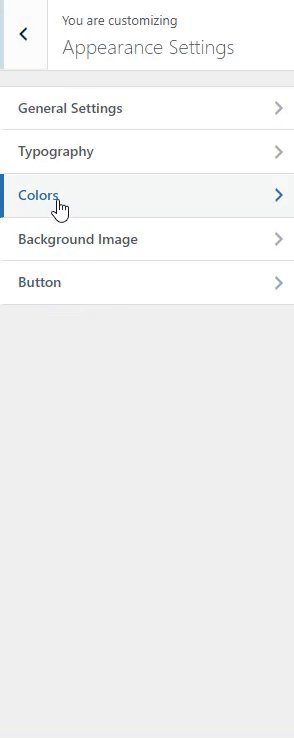
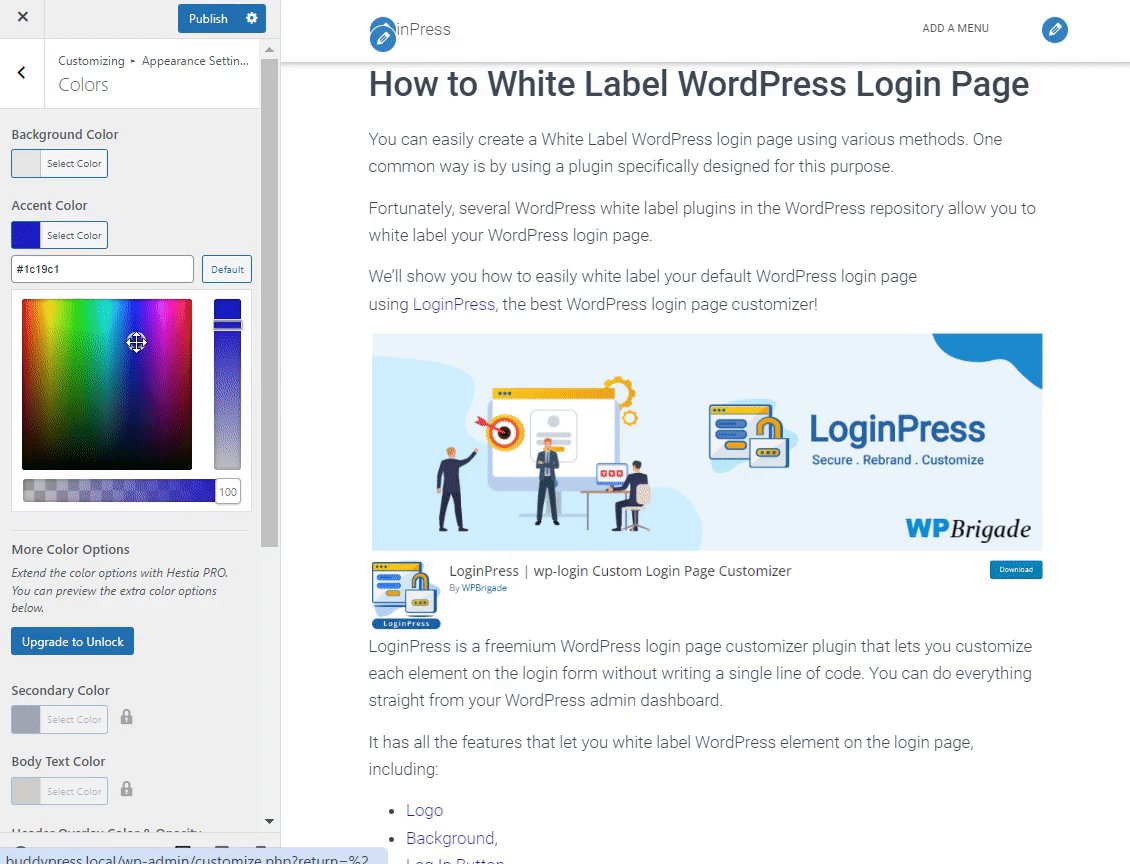
On the next screen, click the Appearance Settings and then the Colors option.
Note: Here, we’re using the theme Hestia. The color option is placed differently between themes. So, if you are using any other theme, search for the color option right within the Customizer.

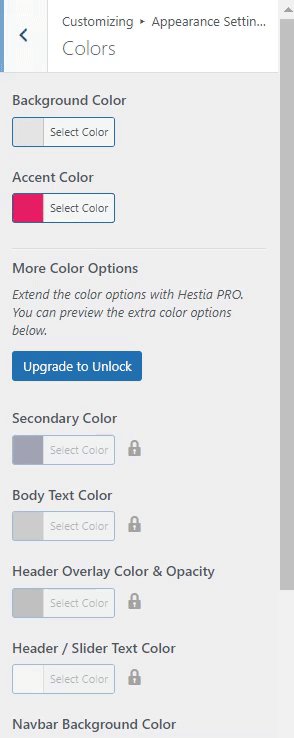
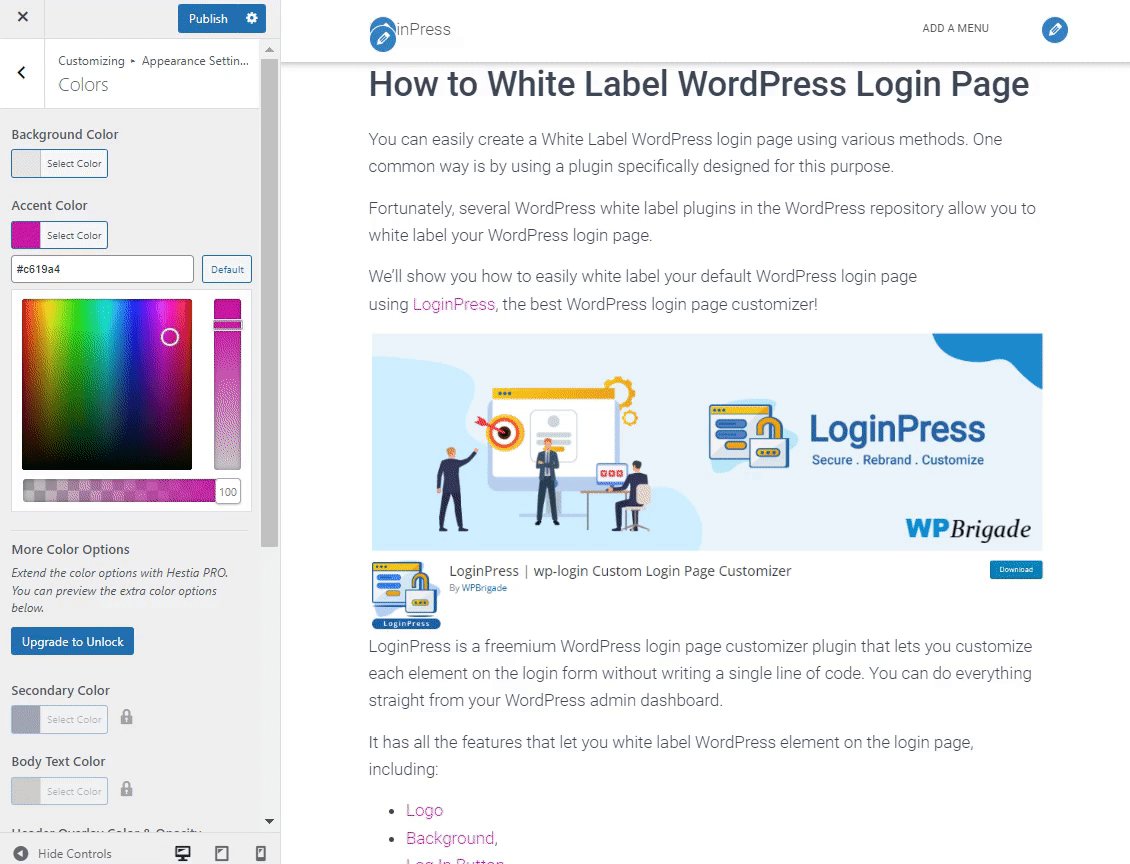
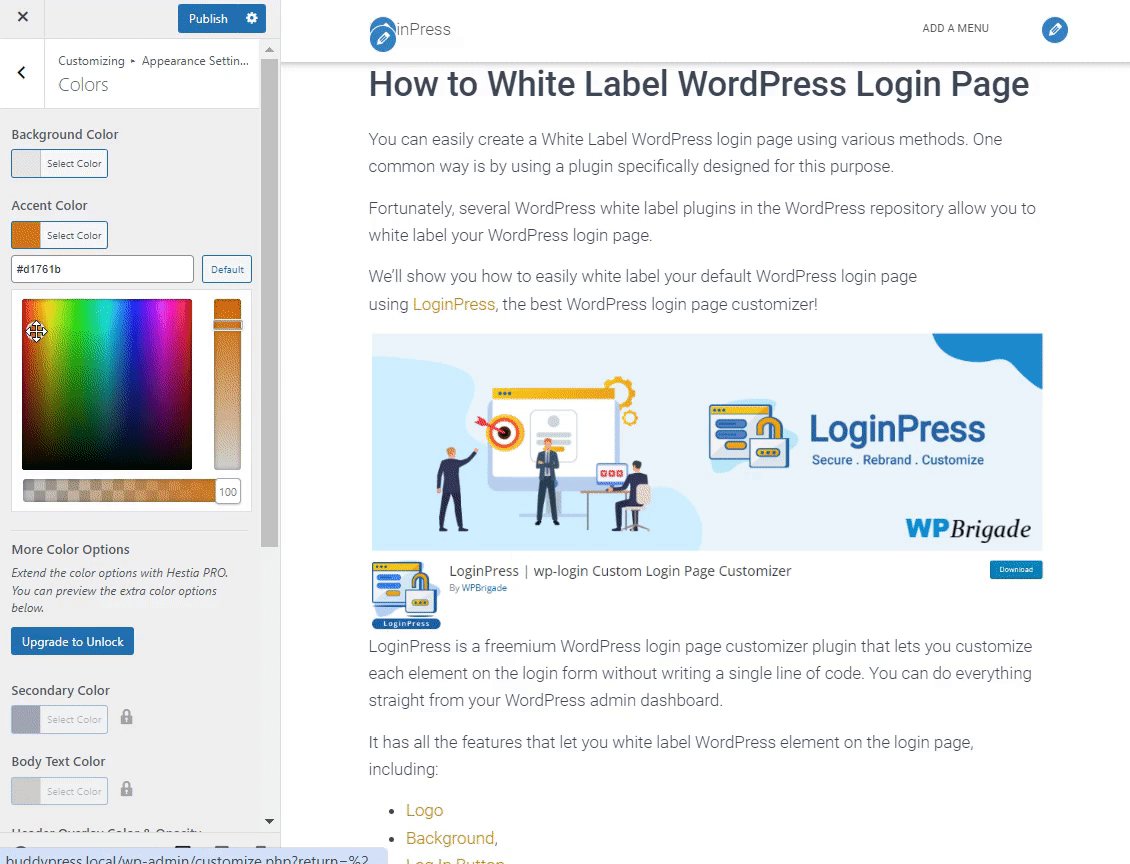
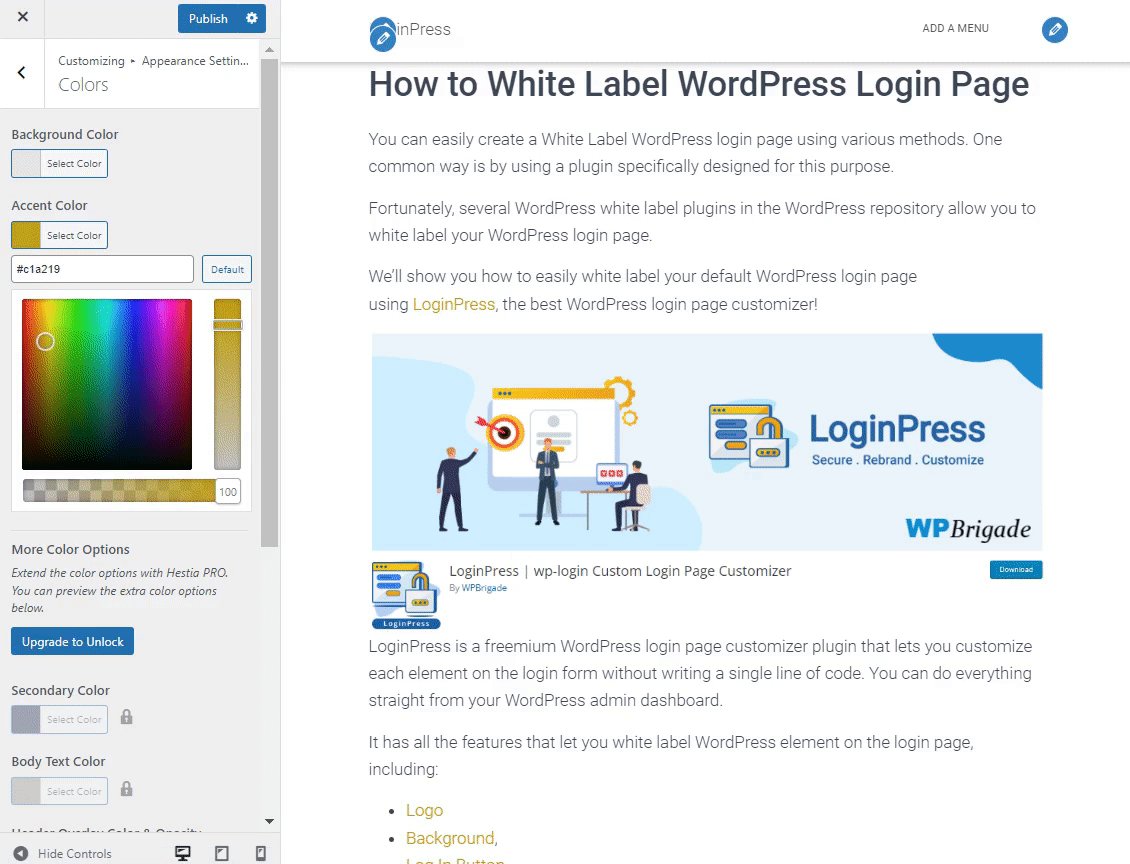
Now, you can then customize your links using the Accent Color.

:
When you get the color you want for your links, click the Publish button in the upper left corner.
Method 3: Change Link Colors in WordPress Custom CSS
WordPress lets you change the link color using custom codes.
Note: To use this method, you’ll need a theme that supports the Theme Customizer. We are using the theme Hestia here.
First, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and click the Customize option.

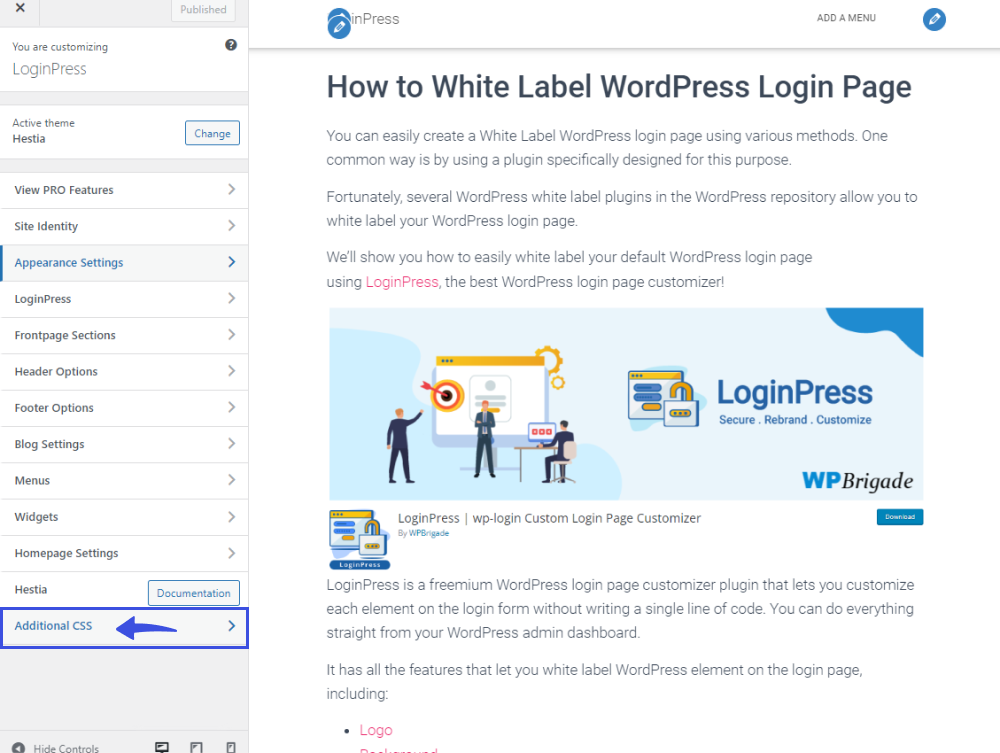
On the next screen, click the Additional CSS option.

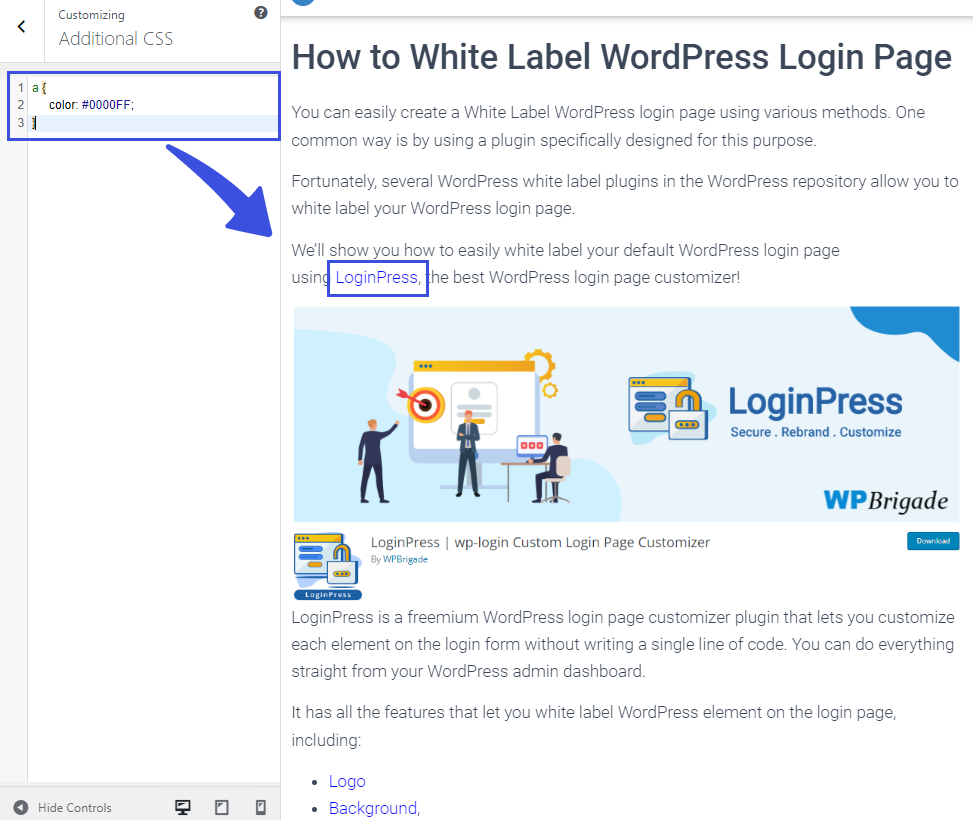
Now, paste the following lines of code inside the Additional CSS area:
a {
color: #0000FF;
}See the image below:

Note that we’ve used the #0000FF value to add a blue color. Change this value for the color you want to add.
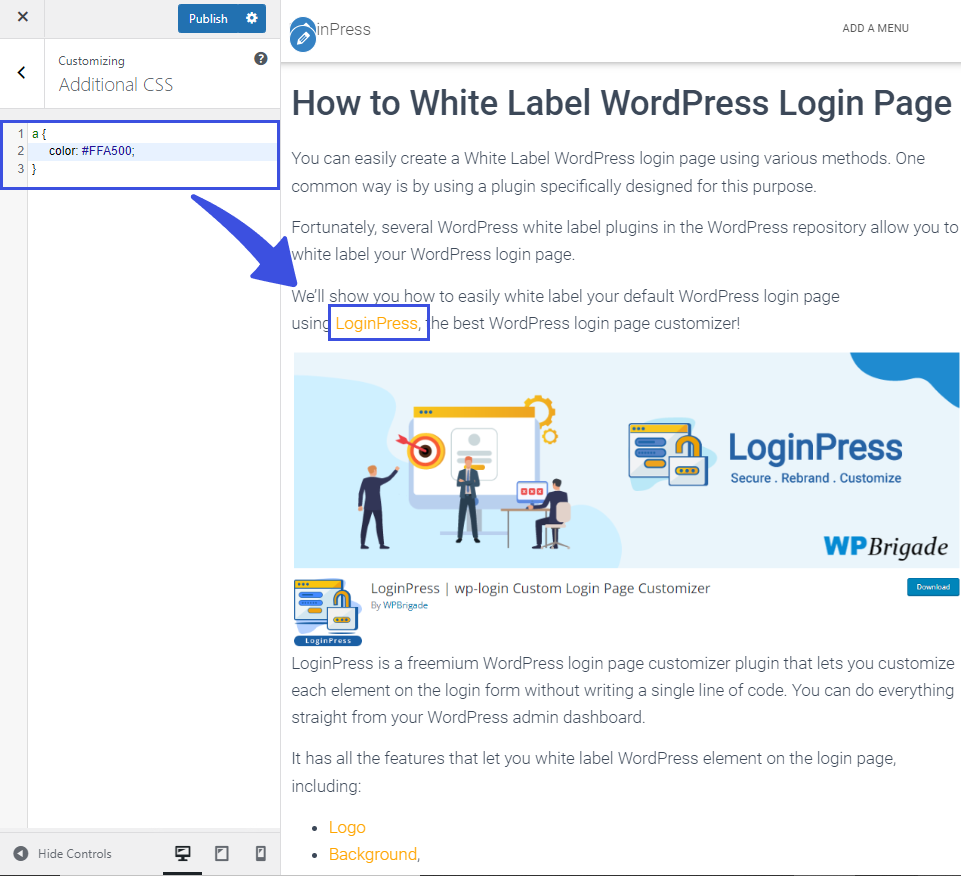
For example, if you want to add an orange color, the hex value will be #FFA500.
See the code bolow:
a {
color: #FFA500;
}
Method 4: Change WordPress Link Color for Login Page Footer
With LoginPress, you can easily change the link color for the WordPress login page footer. All you need to do is install and activate the plugin.
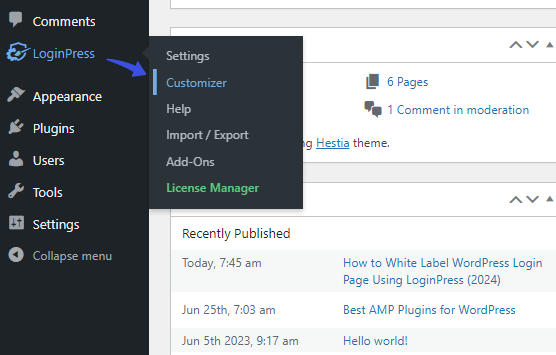
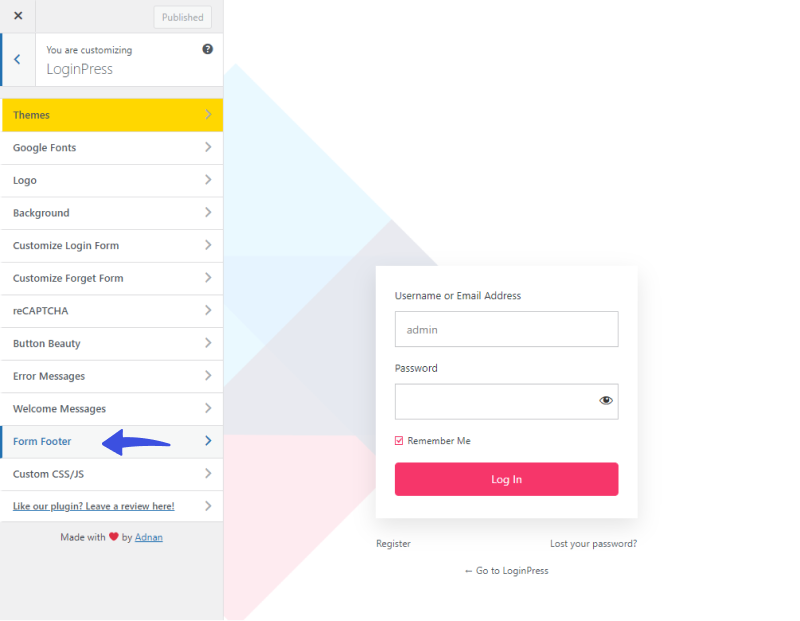
After installation, go to the left sidebar of the WordPress admin dashboard, navigate to LogiPress, and click the Customizer option.

On the next screen, select the Form Footer option.

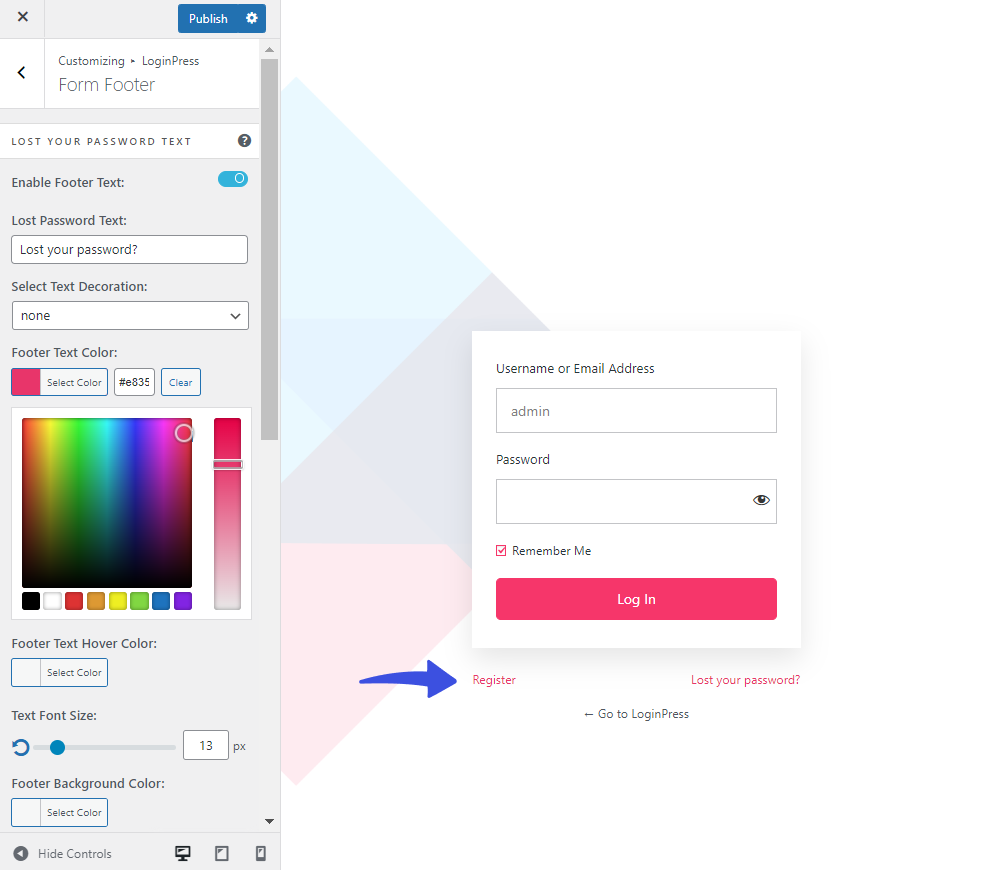
Now, pick any color for your footer links from the Footer Text Color option.
See the image below:

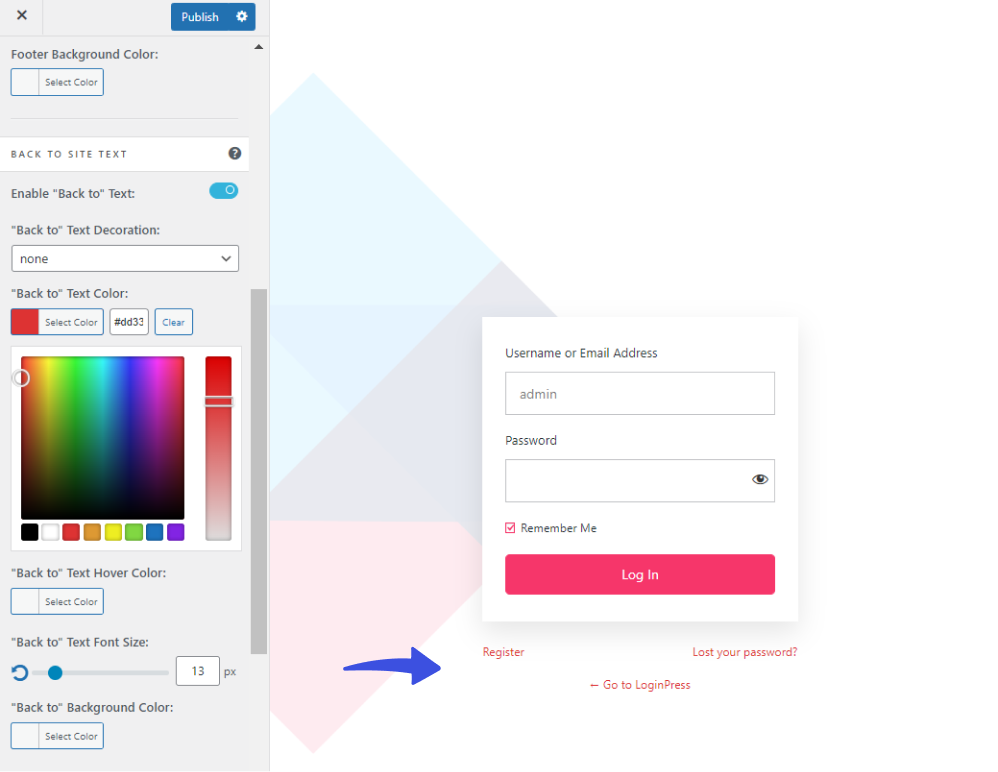
To change the color of the Go to link from the “Back to” Text Color option.

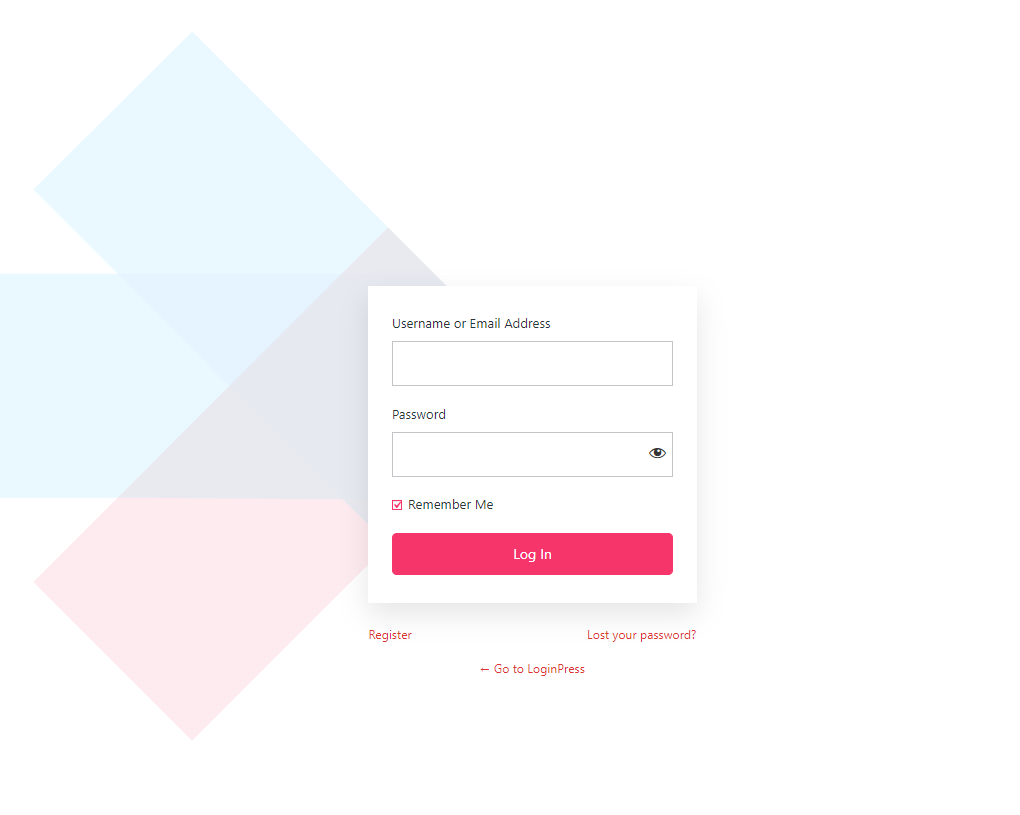
You’ve successfully changed the color for the form footer link with LoginPress.
See what it will look like on the login page:

Method 5: Change Color of Links in WordPress using Website Builders
If you are using a website builder like Elementor to build your site, this method is for you.
All you need to do is go to the desired page or post in the Elementor editor.
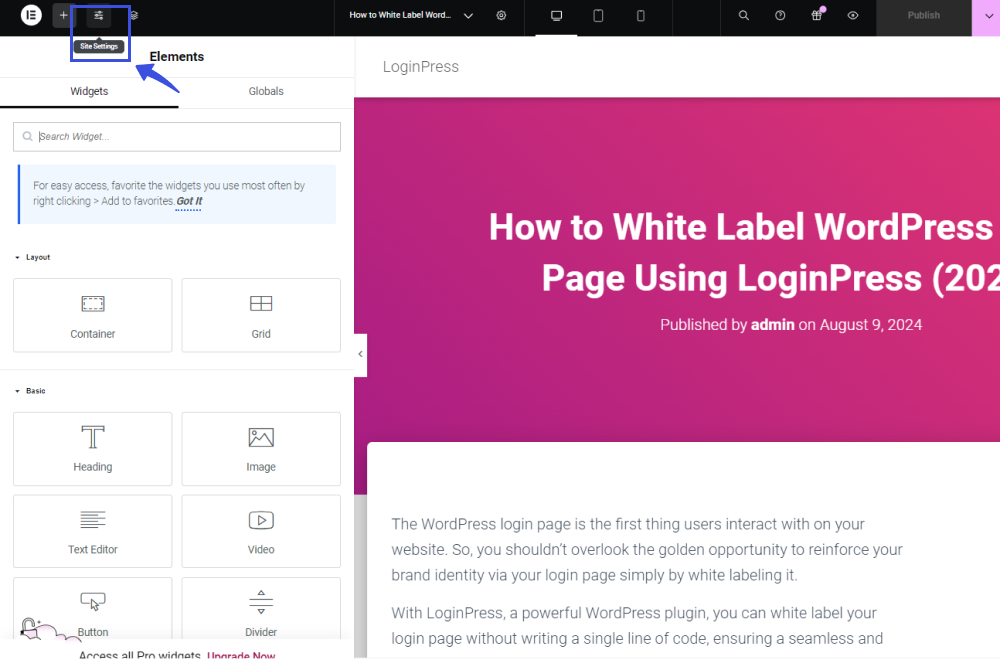
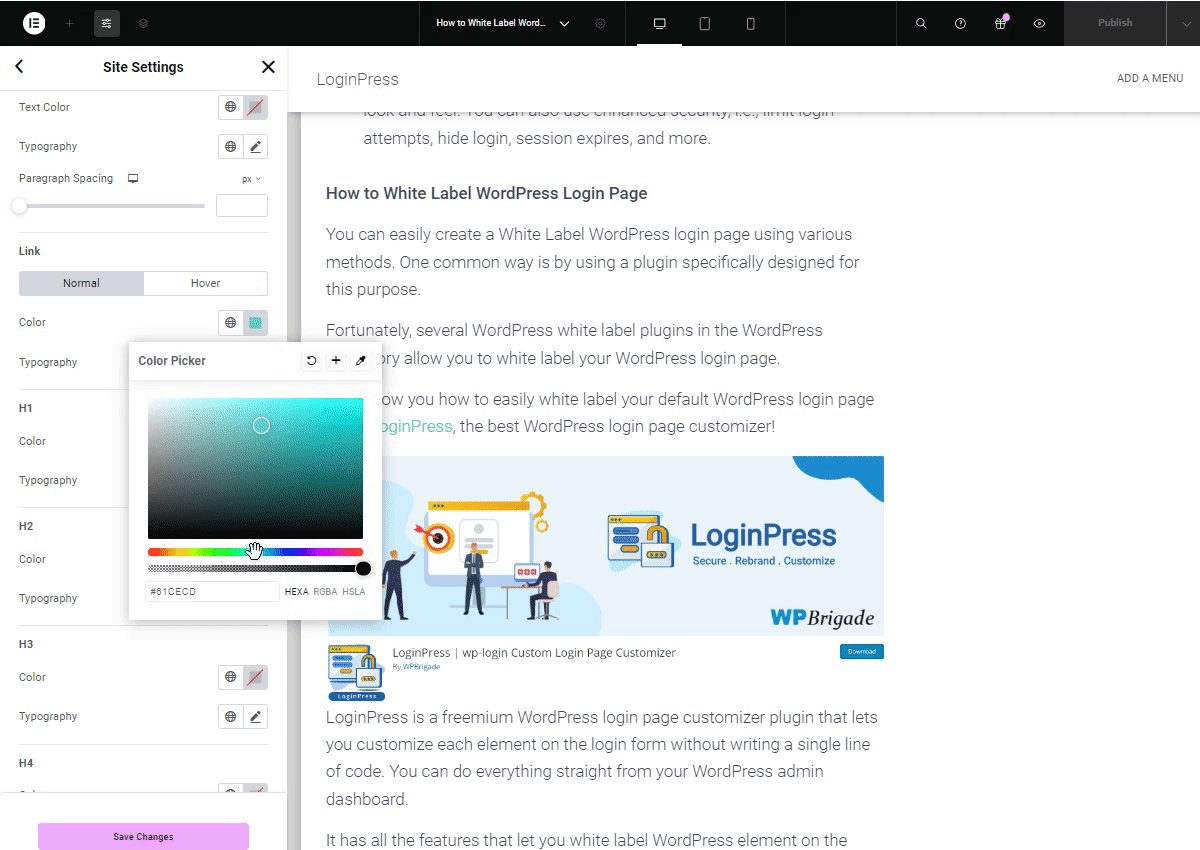
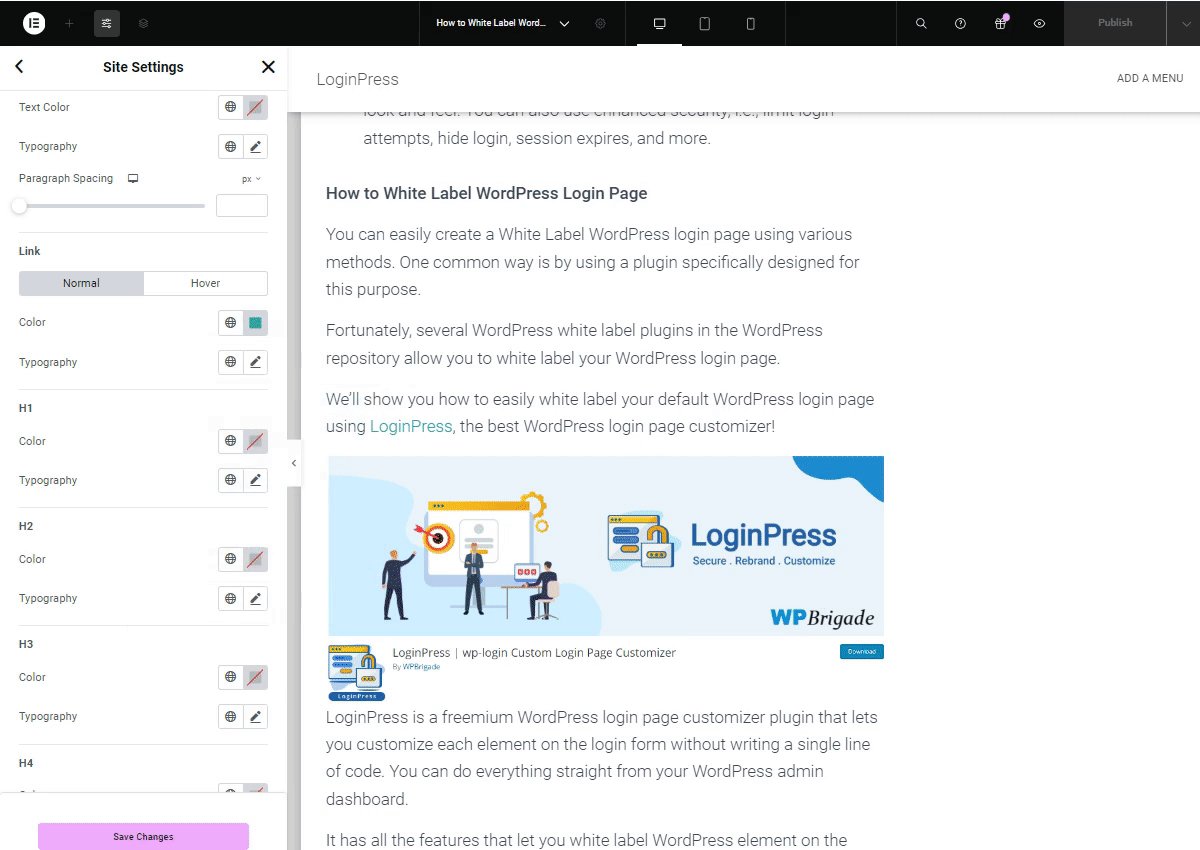
On the next screen, click the Site Settings option from the top right corner of the screen.
See the image below:

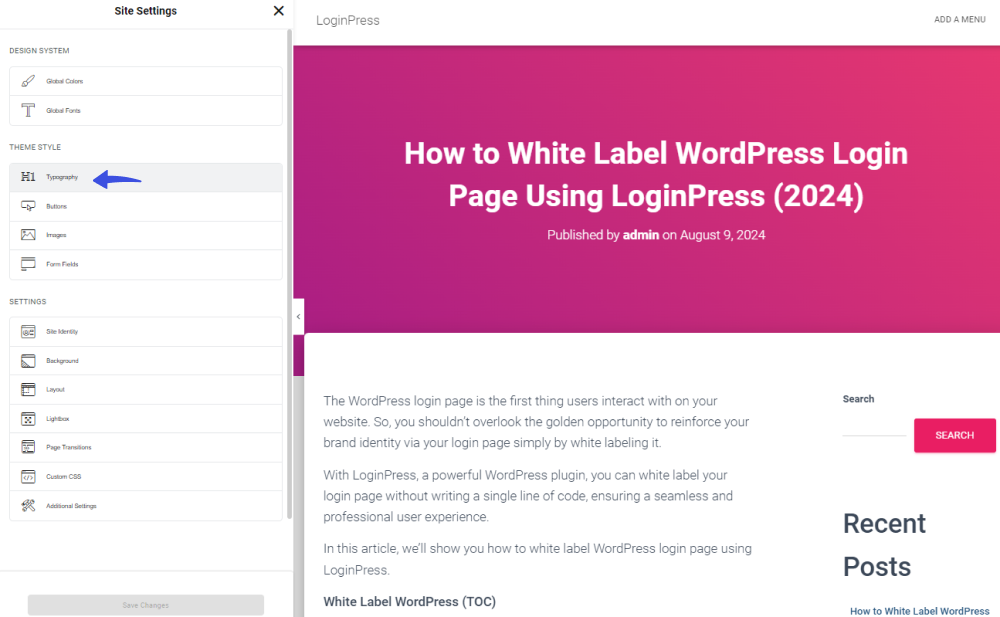
Now, click the Typography option.

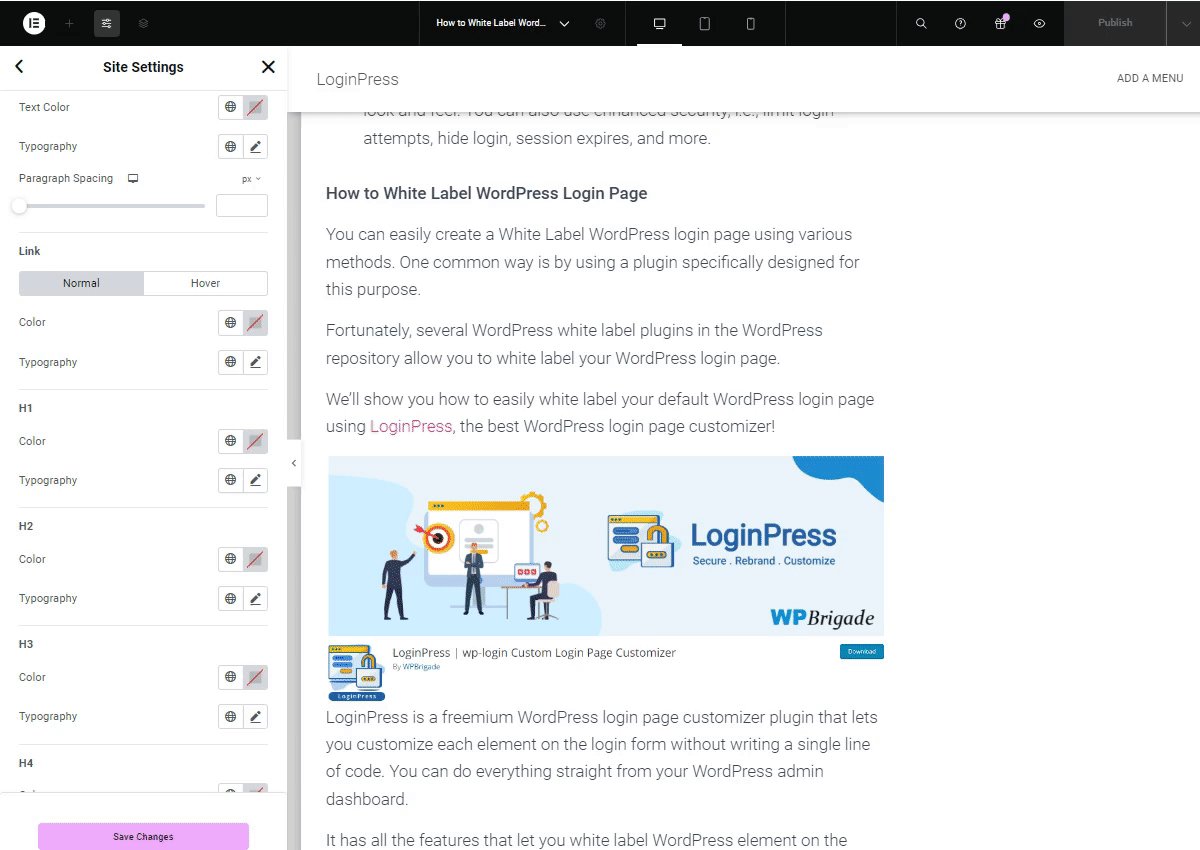
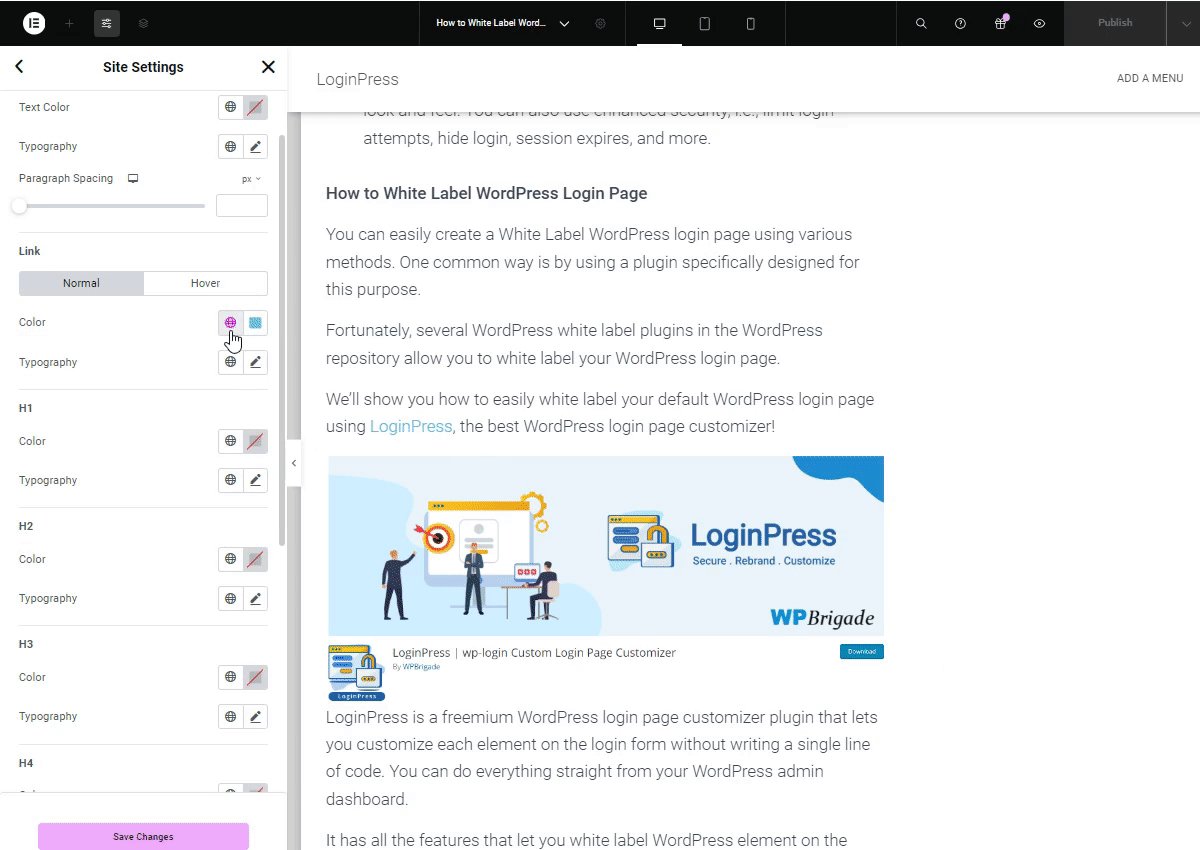
Next, click the Global Colors icon against the Color option and select the color of your choice.
See the GIF below:

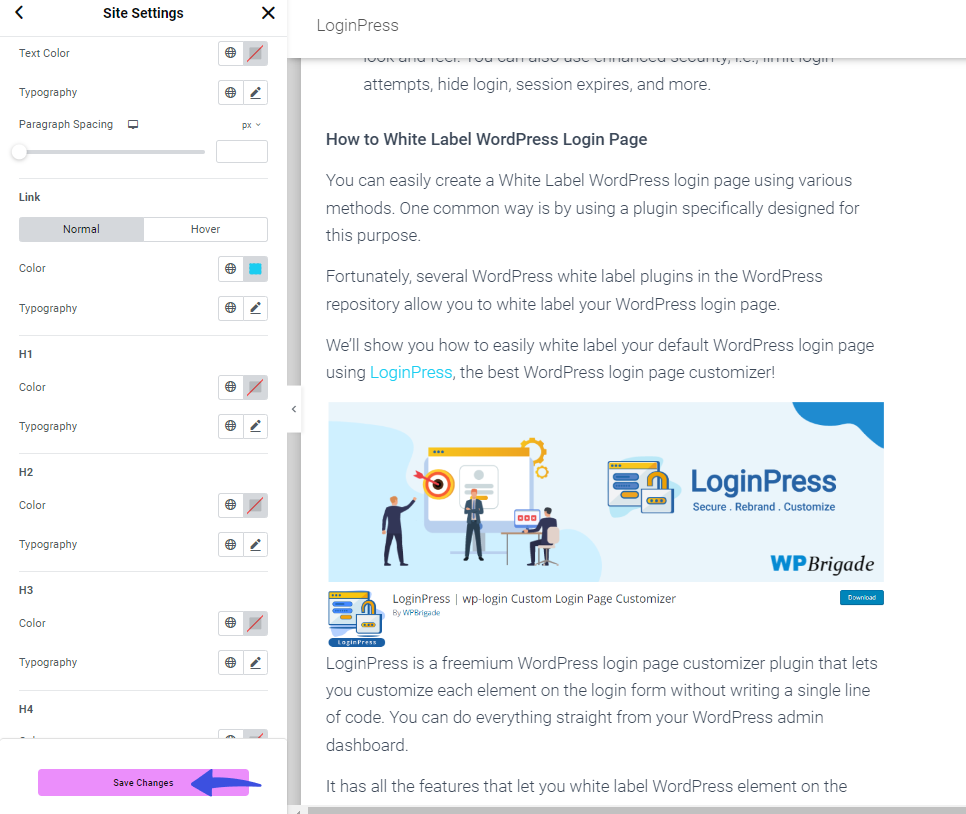
When done, click the Save Settings button.

Bonus: How to Customize the WordPress Login Page
Now that you’ve changed the link color in WordPress, why not customize the default WordPress login page as well?
Try LoginPress now! It is the best WordPress login page customizer plugin. Use it to customize each element on the default WordPress login page, where you don’t need to code.

Customize Your WordPress Login
Stand out from the competition with the best WordPress login plugin that lets you quickly and easily customize your login page – no coding required!
LoginPress is the best WordPress login page customizer plugin. It lets you design the best login, register, and forget page without any coding.
The best part is you can do everything directly from the WordPress admin dashboard.
LoginPress has three main sections where resides the core functionality of the plugin, including:
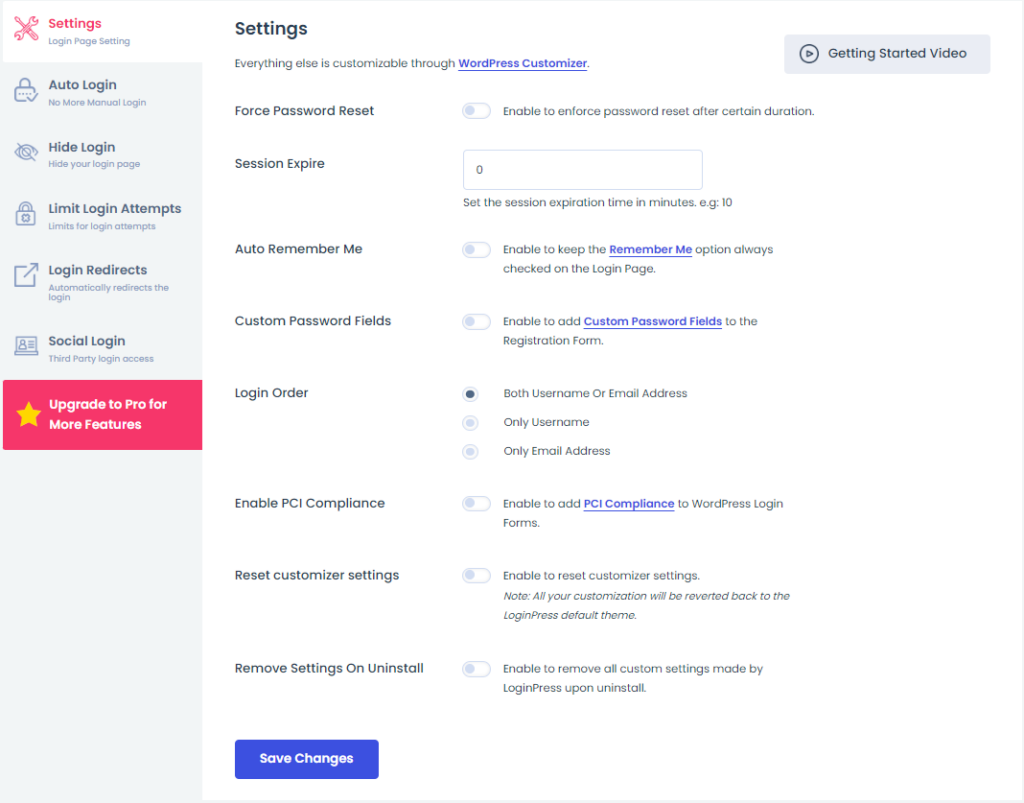
The Settings section helps you make changes to the behavior of the default WordPress login, register, and forget page in terms of:

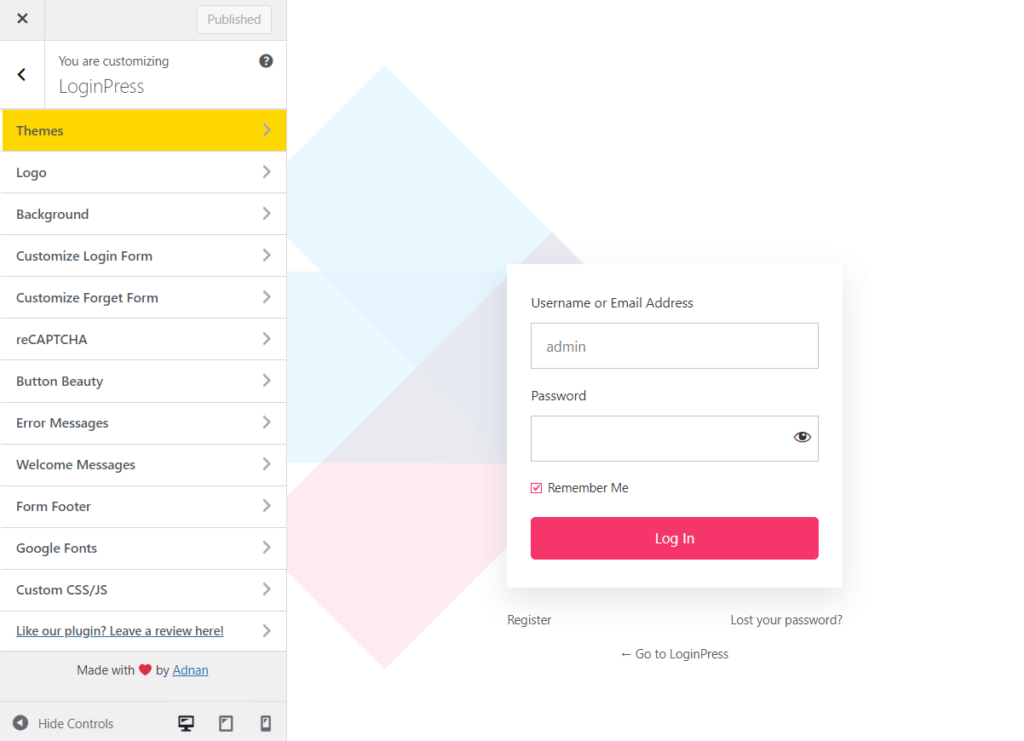
In addition, there is almost every feature to help you customize the overall appearance of the default WordPress login, register, and forget page, including:
- Themes
- Logo
- Background
- Customize Login Form
- Customize Forget Form
- reCAPTCHA
- Button Beauty
- Error Messages
- Welcome Messages
- Form Footer
- Google Fonts
- Custom CSS/JS

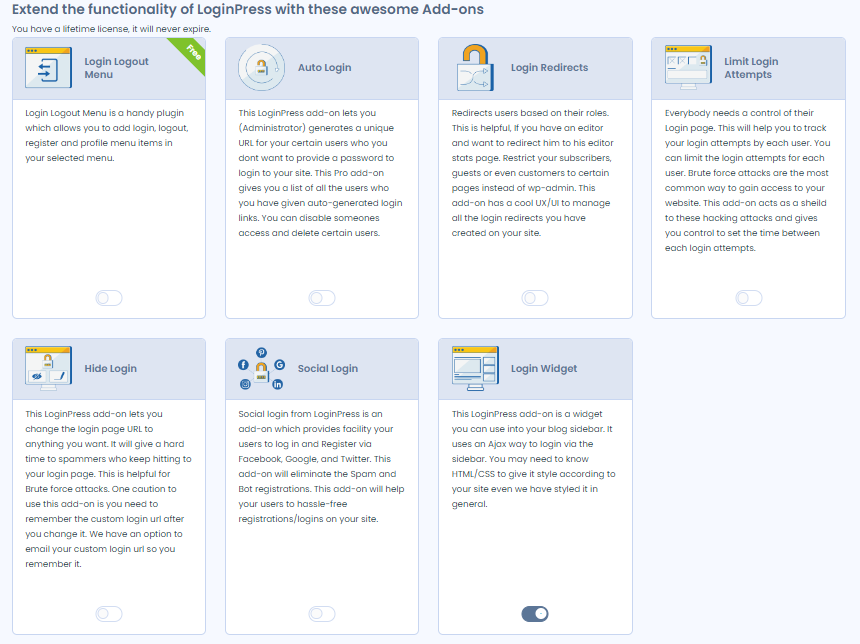
Wait, there are multiple powerful Addons packed with LoginPress Pro, including:

How to Change the Link Color in WordPress FAQs
What if my theme has no built-in option to change link colors?
If your theme has no built-in option for changing the link color in the Customizer, you can add custom CSS. To do so, go to the left sidebar of the WordPress admin dashboard, navigate to Appearance, and click the Customize option. On the next screen, click the Additional CSS option. Next, use the CSS code above to change the link colors globally across your site.
Will changing link colors affect my site’s performance?
Changing link colors using CSS does not affect your site’s performance. It’s a lightweight modification that only changes the link’s color.
Can I revert the link color changes if I don’t like them?
You can easily revert changes by removing the custom CSS code you added. You can also reset the link color settings in the Customizer to their default values. Always remember to preview changes before publishing them.
How do I change color of links in WordPress for specific WordPress blocks (like paragraphs or heading blocks)?
You can easily change the link color in the Gutenberg block editor. To do so, select a block and use the block settings on the right.
Final Thoughts
To sum up, changing the link color in WordPress is a simple process that offers multiple benefits.
We’ve added multiple ways to do it. You can use these methods to adjust your link colors to suit your site’s design better.
That’s all for this article!
Here is a quick recap:
- Method 1: Change the Color of Individual Links
- Method 2: Change the Link Color Through WordPress Customizer
- Method 3: Change the Link Color with Custom Code
- Method 4: Change Link Color for Login Page Footer with LoginPress
- Method 5: Using Website Builders Like Elementor
You may also like to read our other valuable how-to guides, including: