
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

How to Add Cloudflare Turnstile on WordPress with LoginPress
Are you looking to add Cloudflare Turnstile to your Wordpress site?
Cloudflare Turnstile is a modern, user-friendly CAPTCHA alternative that helps protect your website from spam and bots, without annoying your visitors. Unlike traditional CAPTCHAs, Turnstile runs smoothly in the background and doesn’t require users to solve any puzzles.
With LoginPress Premium, you can easily enable Cloudflare Turnstile on your Login, Registration, and Forgot Password pages. This gives your WordPress site an extra layer of security while keeping the login experience clean and simple.
In this step-by-step guide, we’ll explain how to add Cloudflare Turnstile to WordPress login page using LoginPress.
How to Add Cloudflare Turnstile to WordPress using LoginPress
Step 1: Go to WordPress Admin Dashboard
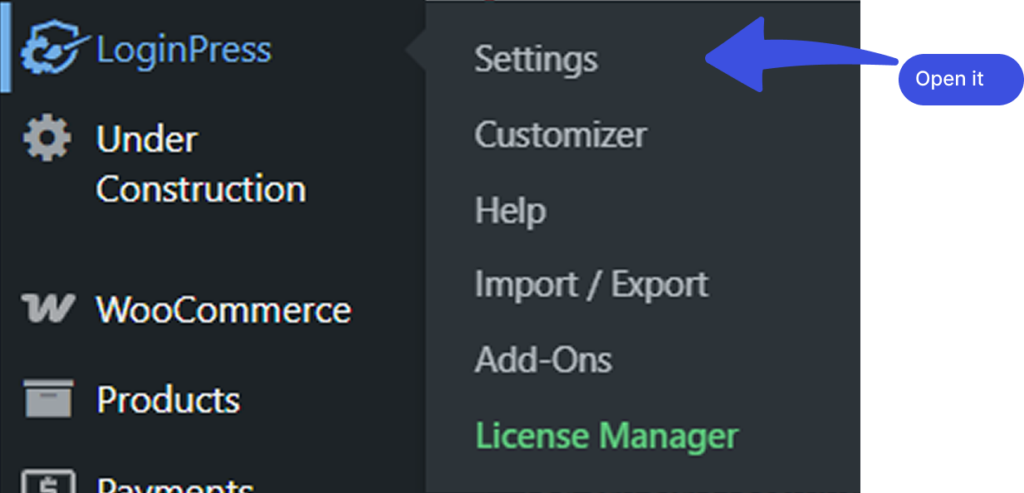
First, you’ll need to log in to your WordPress site. Go to the WordPress admin dashboard and navigate to LoginPress >> Settings.

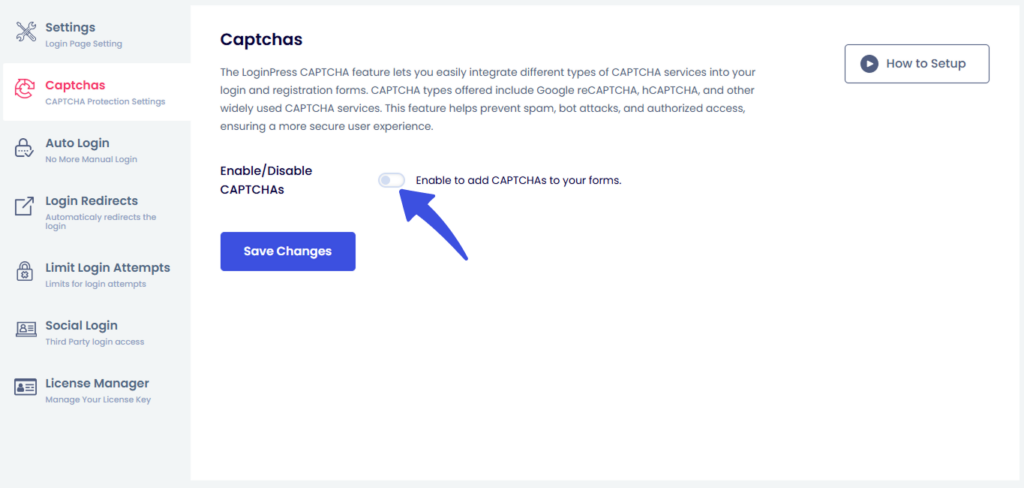
Next, a new screen with Settings will open. Under the Settings tab, you’ll find the Captchas tab. Toggling on Enable / Disable CAPTCHAs will enable the CAPTCHAs.

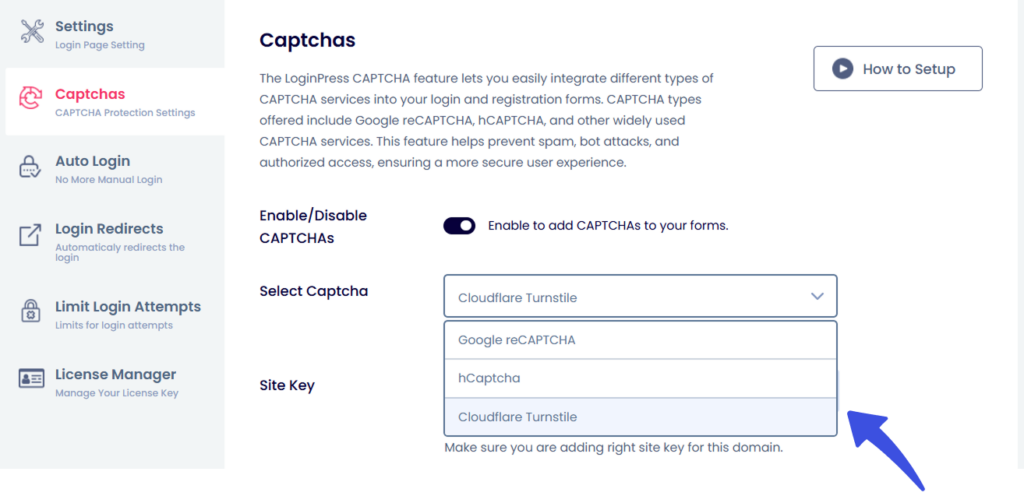
Once CAPTCHAs are enabled, several additional fields, including the Select Captcha option, will appear. From there, you can choose the Cloudflare Turnstile option.

Step 2: Register Your Site to Get Cloudflare Turnstile API Keys
You need to go to the Cloudflare Turnstile website to get these API keys. Log in to the Cloudflare dashboard and select your account.
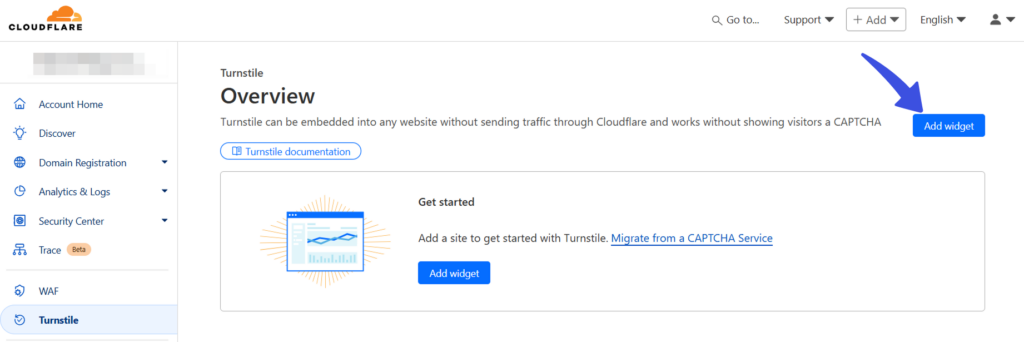
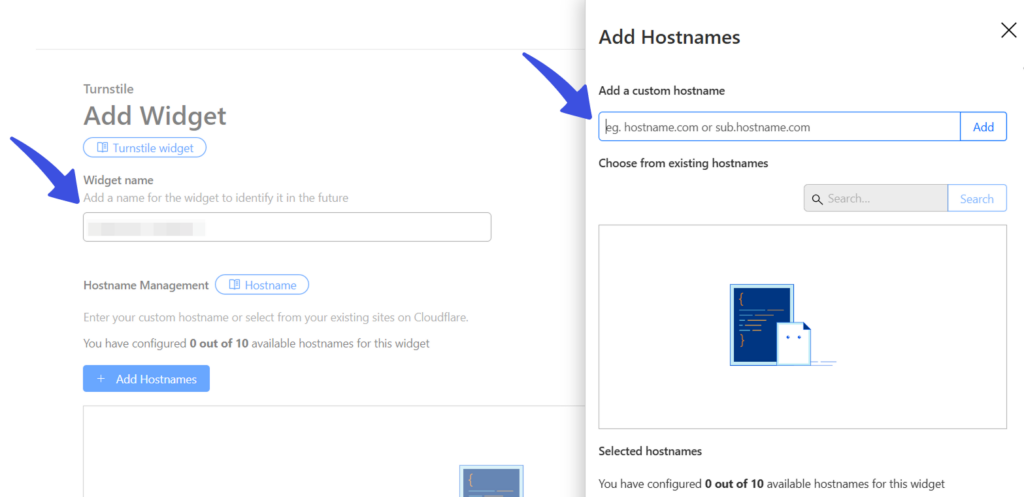
Next, go to Turnstile from the sidebar menu and click the Add widget button.

Now you must fill out the widget name and your website's
hostname, or select from your existing websites on Cloudflare.

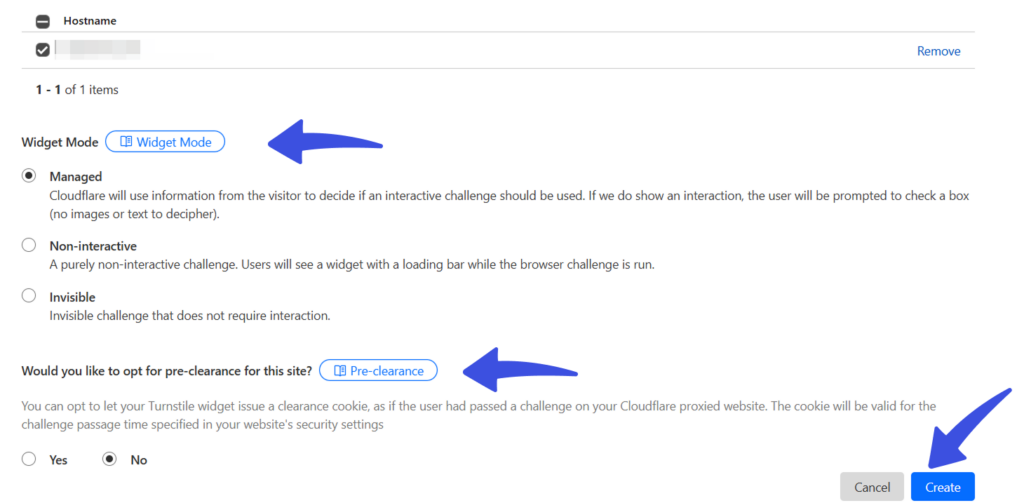
Select the widget mode.
Opt in for pre-clearance support (optional), and then click the create button to create Site and Secret Keys.

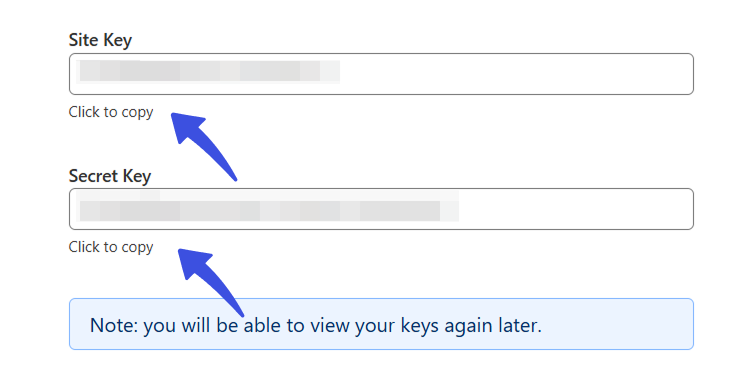
Finally, you can copy your site key and secret key.

Step 3: Adding Cloudflare Turnstile to WordPress with LoginPress
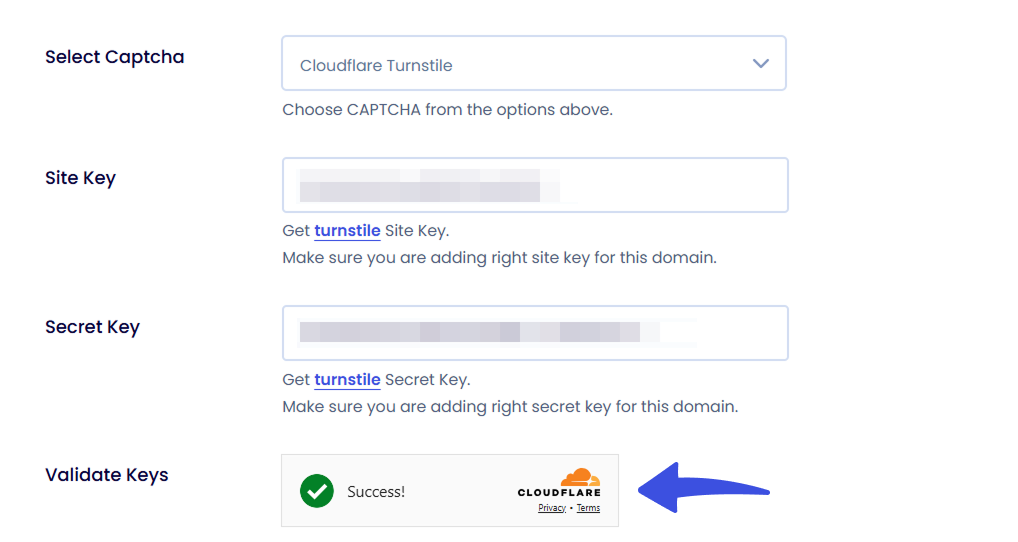
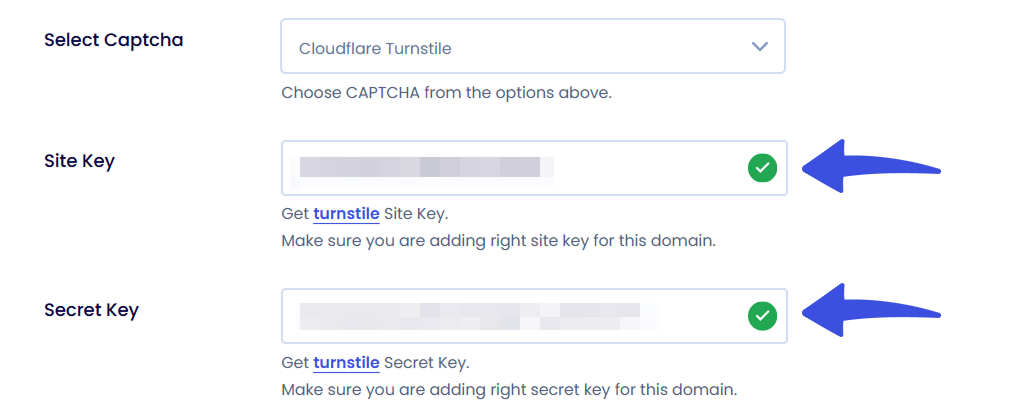
Once you've generated your Site Key and Secret Key from the Cloudflare Turnstile website, paste them into the corresponding fields under the LoginPress > Captchas Settings section.
After entering the keys, the Validation Section will automatically appear and auto validated below the Site Key and Secret Key fields, allowing you to check and confirm the integration.

Once validated successfully, click Save Settings. A green check mark will appear next to the keys, indicating the integration is now active.

After entering the keys, you can choose where to enable it on your site. LoginPress allows you to enable Cloudflare Turnstile on the following forms:
- Login Form
- Registration Form
- Lost Password Form
- WooCommerce Login
- WooCommerce Register
- Comment Section
You can enable Cloudflare Turnstile on any or all of these forms based on your preference.
Note: Also, you can choose between a Light or Dark theme.
Click the Save button once the changes have been made.
Step 4: All Done
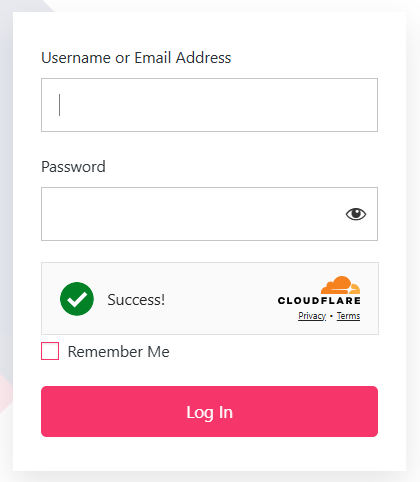
That’s it! Cloudflare Turnstile is now active on your WordPress site. It quietly checks each visitor to ensure they’re human, helping you keep bots, spam, and unwanted logins away without disrupting the user experience.
This is what your login page would look like with Cloudflare Turnstile:

That’s it. We hope you understand adding Cloudflare with LoginPress to your WordPress site.
If you have any questions regarding this article, feel free to contact our support team.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch