
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

How to Add hCAPTCHA on WordPress with LoginPress
Want to protect your WordPress login page from bots and spam?
hCAPTCHA is a powerful alternative to traditional CAPTCHA tools. It helps safeguard your site from malicious traffic and offers privacy-focused protection that aligns with modern web standards.
With LoginPress Pro, you can easily enable hCAPTCHA on your WordPress Login, Registration, and Forgot Password forms—no coding required!
In this guide, we’ll walk you through the simple steps to add hCAPTCHA to your WordPress login page using LoginPress.
How to Add hCAPTCHA on WordPress Login Page using LoginPress
Step 1: Go to WordPress Admin Dashboard
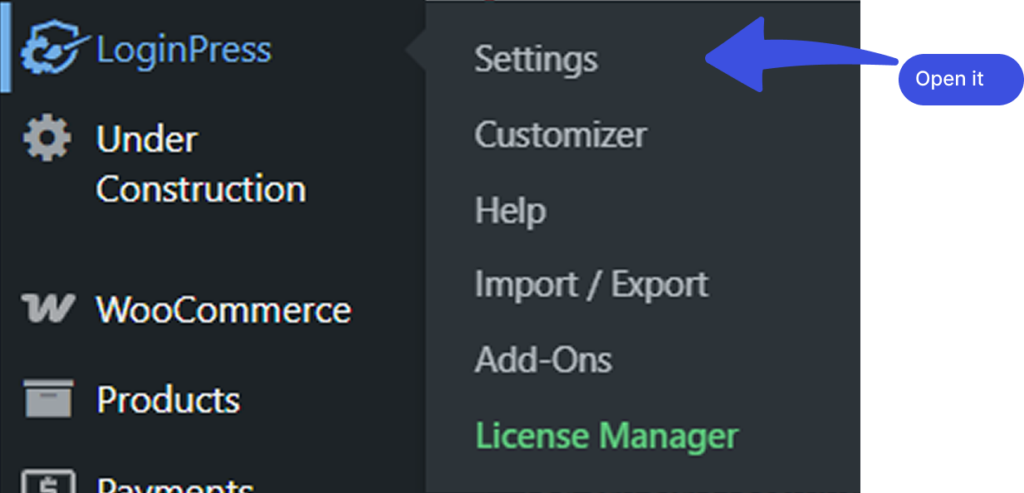
First off, you’ll need to log in to your WordPress site. Go to the WordPress admin dashboard and navigate to LoginPress >> Settings.

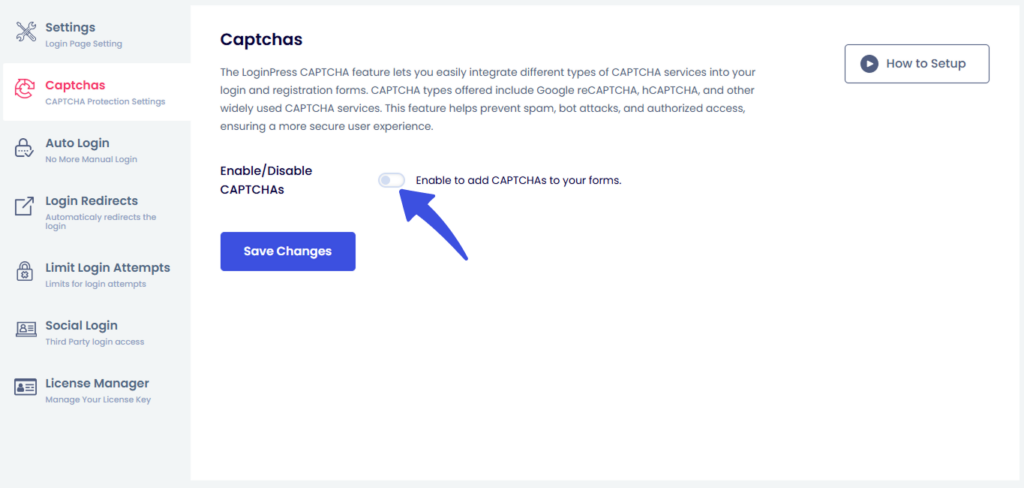
Next, a new Settings screen will open. Under the Settings tab, you’ll find the Captchas tab. Enable the Captchas by toggling on Enable / Disable CAPTCHA.

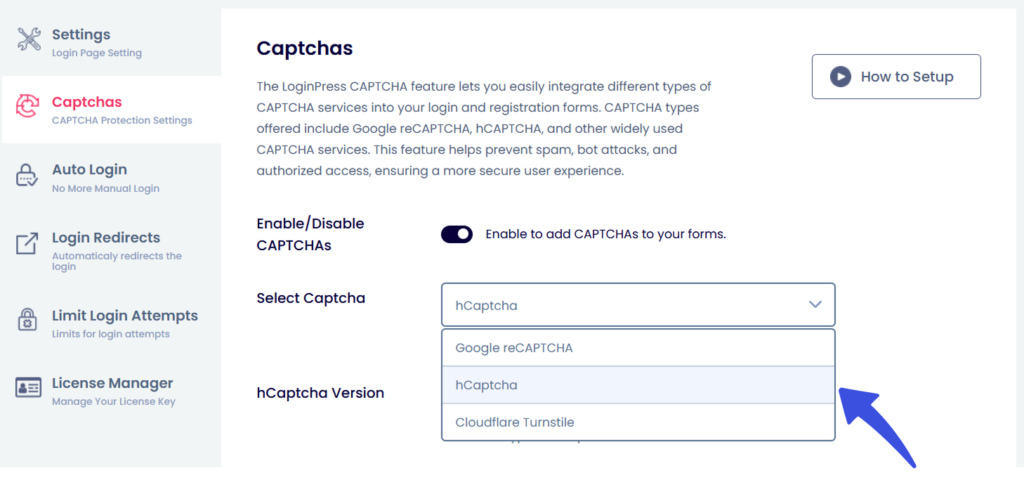
Once CAPTCHAs are enabled, several additional fields will show up, including the Select Captcha option. From there, select the hCaptcha option.

Once you select Captcha, you can see several other fields, which include:
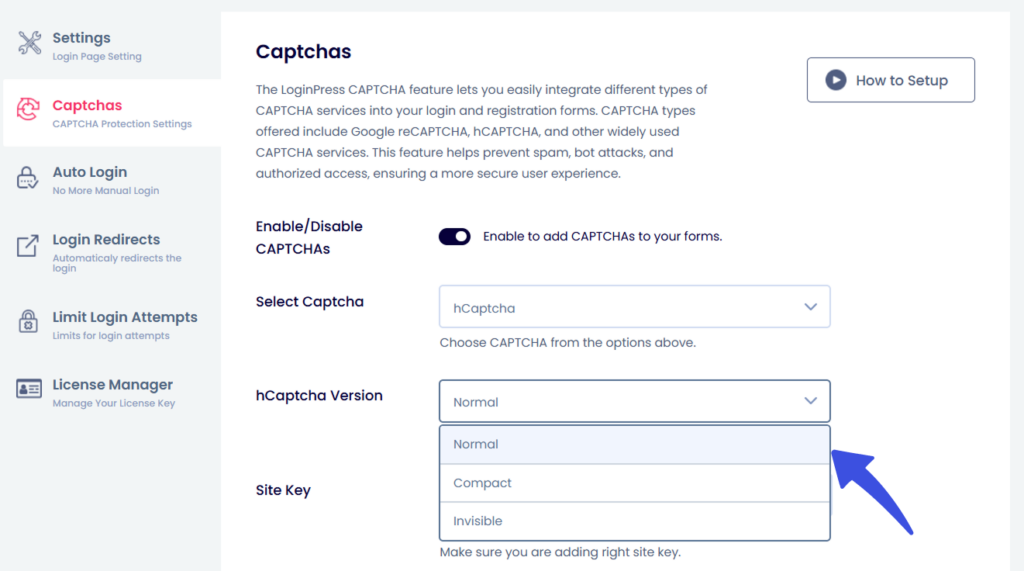
- hCaptcha Version
- Site Key
- Secret Key
- Theme Selection
- Language Selection
- Enable hCaptcha On (to choose where you want it active)
From here, you can choose the desired hCaptcha version and configure the required settings using the API keys provided by Captcha.

Step 2: Register Your Site to Get hCaptcha API Keys
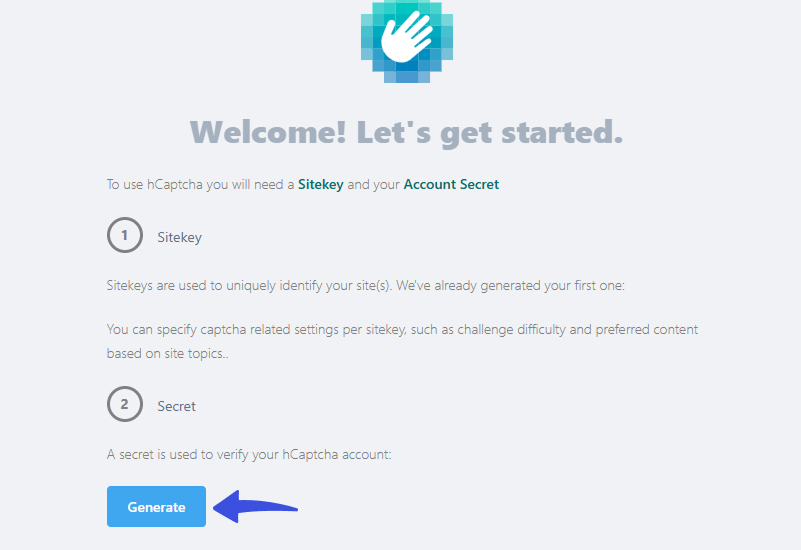
You need to go to the hCaptcha website to get these API keys. Sign up or log in to your account. After logging in, you'll be redirected to the hCaptcha dashboard. On the welcome screen, you'll find an option (listed second) to generate your Secret Key.

Click the Generate button to create your Secret Key. Once generated, you’ll find the key displayed on the screen. Please note that this key is universal and will be used for all the sites in your hCaptcha account. So, make sure to keep it saved.
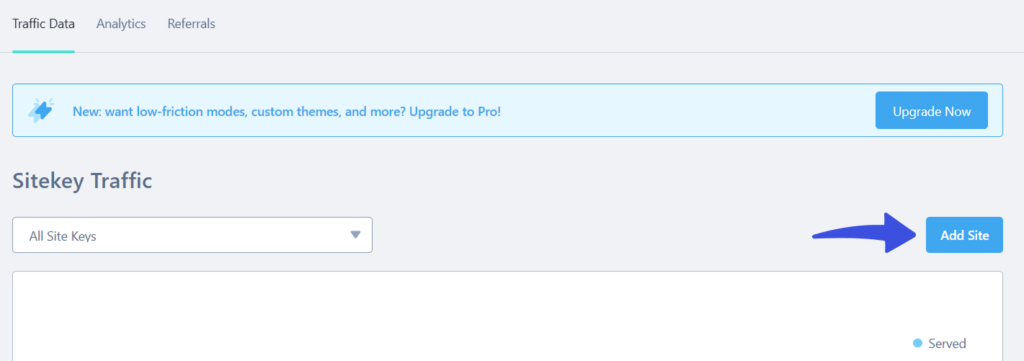
You will now be redirected to the page where you can add a new site. Click the Add Site button to proceed.

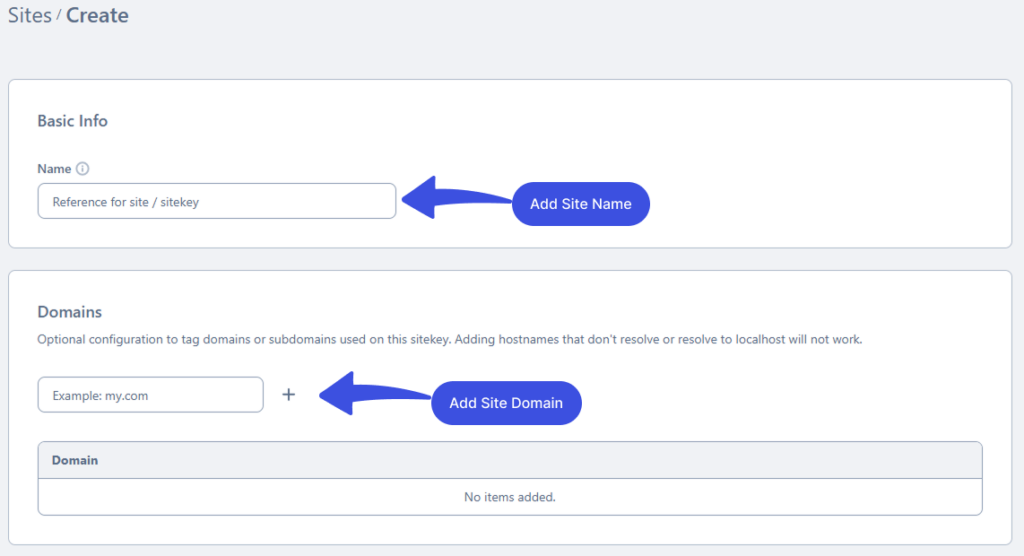
Here, you’ll need to enter your website name in the Basic Info Section and then add a Domain in the Domains section.

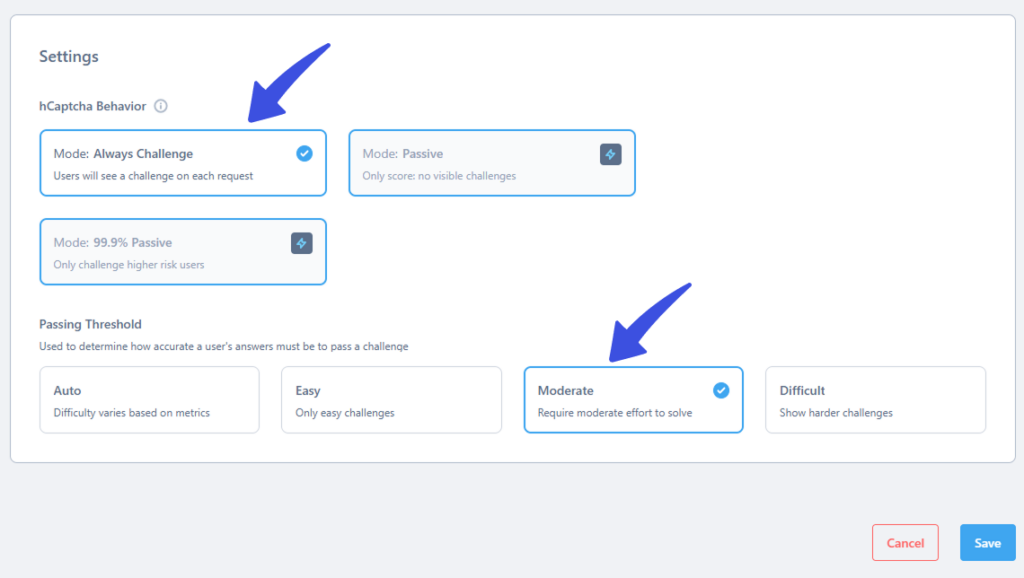
Next, you need to select hCaptcha Behavior and Passing Threshold and click the save changes button to save the settings.

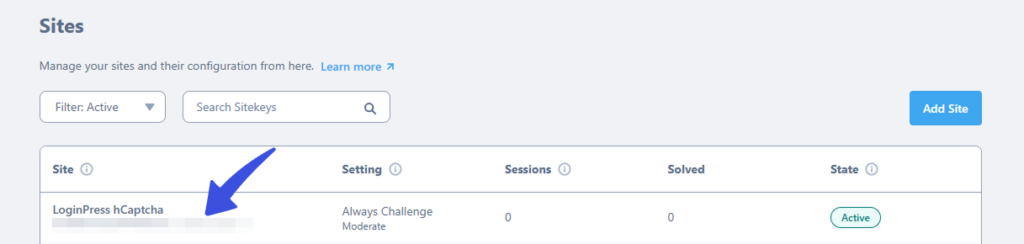
You’ll then be taken to the Sites page, where you can find your site key listed under the Site name.

Note: You can use the same secret and site key across all three hCaptcha versions.
Step 3: Adding hCaptcha to WordPress with LoginPress
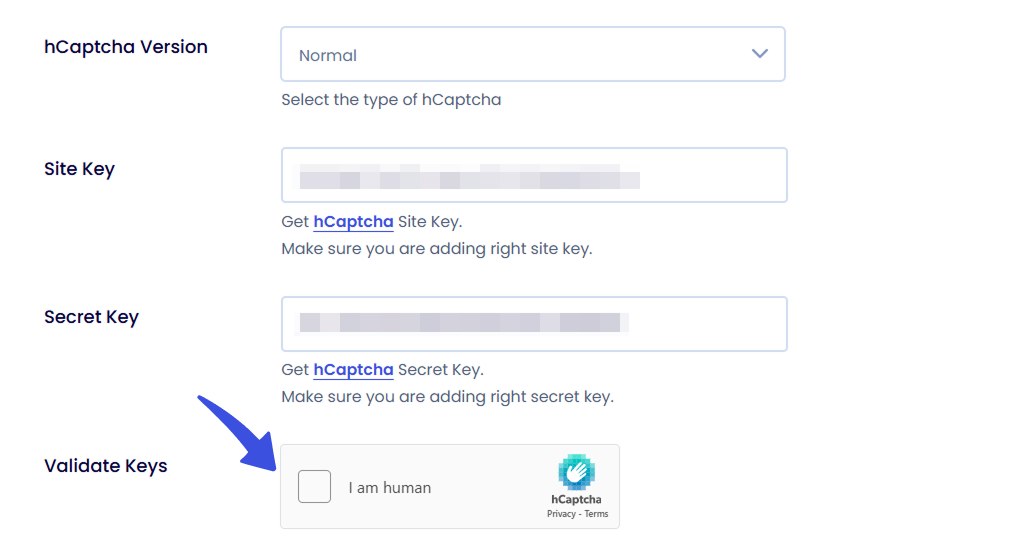
Once you've generated your Site Key and Secret Key from the hCaptcha website, paste them into the corresponding fields under the LoginPress > Captchas Settings section.
After entering the keys, the Validation Section will automatically appear below the Site Key and Secret Key fields, allowing you to verify the integration.

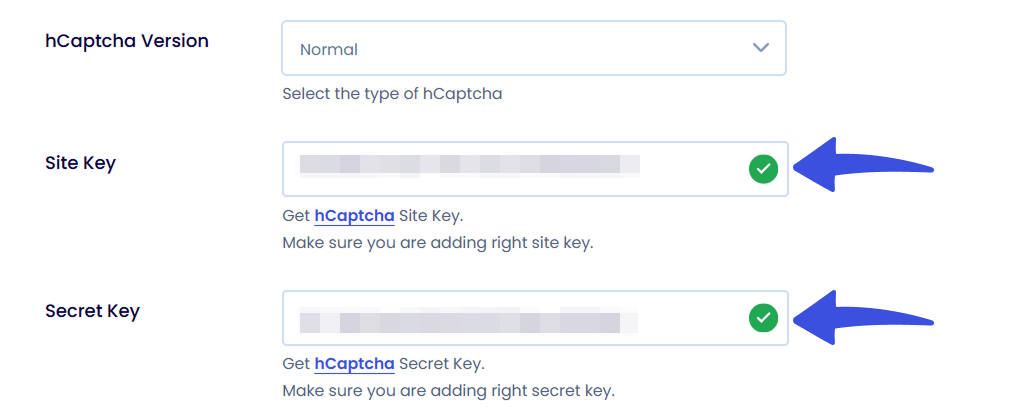
Now, check the Validation Section checkbox to verify the keys. Once the validation is successful, click Save Settings. A green check mark will appear next to the keys, indicating that the integration is active now.

Note: The same Secret and Site Keys will be used for all 3 hCaptcha types.
Additionally, you can choose between a Light or Dark theme.
After selecting Normal or Compact, you can choose where to enable it on your site. LoginPress allows you to enable hCaptcha on the following forms:
- Login Form
- Registration Form
- Lost Password Form
- WooCommerce Login
- WooCommerce Register
- Comment Section
You can enable hCaptcha on any or all of these forms, as you prefer.
Note: If you select hCaptcha Invisible, it can be enabled only on the Login, Registration, and Lost Password forms.
Click the Save button after making the changes.
Step 4: All Done
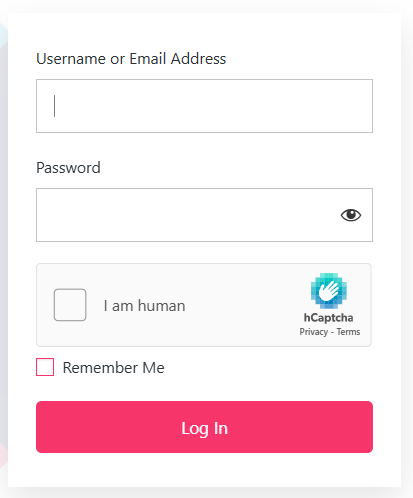
You’ve successfully added hCaptcha to your WordPress site. Your site is now protected against bots and automated scripts. It won’t let the user log in to your site unless they pass through a simple test that proves whether they are human or a bot.
This is what your login page would look like with hCaptcha:

That’s it. We hope you now understand how to add hCaptcha to WordPress using LoginPress.
If you have any questions regarding this article, feel free to contact our support team.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch