
To make the plugin extra easy and functional as per the requirements, here comes the detailed documentation regarding the plugin. All about educating the things related to the plugin.

A Comprehensive Guide to Login Logout Menu Shortcodes
Login Logout Menu Shortcodes can be an efficient way to customize features for Login, Logout Buttons, Profile links, and Account/User links. You can add them anywhere on your site, including posts, pages, widgets, sidebar, etc., without additional coding.
This knowledge-based article will introduce the Login Logout Menu shortcodes and test them in the block editor post.
You can easily add Login Logout Menu shortcodes to your post, pages, widget, and sidebar. All you need to do is Install and Activate Login Logout Menu to your WordPress plugins.
Let’s get started!
Login Logout Menu Shortcodes:
Shortcode For Login Button
By default, WordPress takes the users to the Page/Post where they click the Login Button. You can create a custom Login Button for redefining the Redirect URL and the Log In Button text.
In that case, you’ll need to define the following parameters in the shortcode.
Parameters
$atts[login_url] Login redirect URL (this is where the user will be redirected after login,
by default: to the page/post where the user clicked the login link)
$atts[login_text] Login button text
$atts[login_logout_class] CSS class for Login button styling
Shortcode
Use the shortcode below to change the Login Redirect URL and Login Button text.
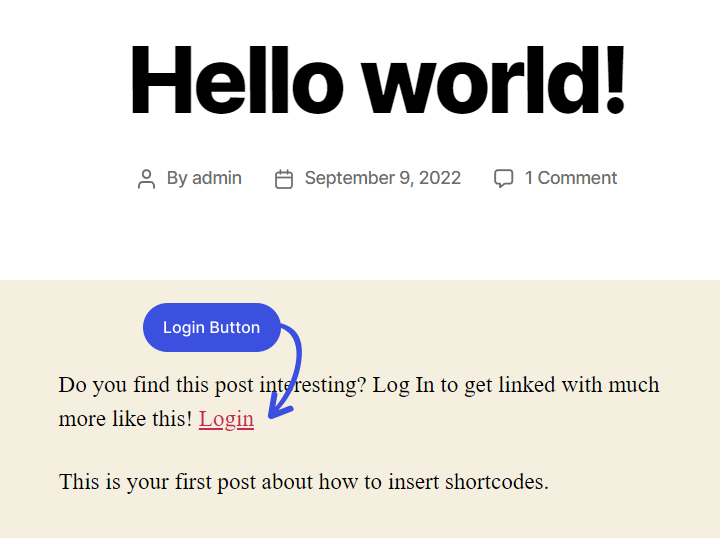
[login_logout_menu__login_link login_url="https://loginpress.pro/myaccount/" login_text="Login"]Implementation of Shortcode
See how this shortcode appears on the login page when embedded using the Gutenberg editor.

Shortcode For Login And Logout Button
By default, WordPress takes the users to the Log In page after clicking the Logout Button. You can create a custom Logout Button for redefining the Redirect URL and the Log Out Button text.
In that case, you’ll need to define the following parameters in the shortcode.
Parameters
$atts[login_url] - Parameter to change the Login redirect URL (Where user will be redirected after logout, default: to the Log In page)
$atts[logout_url] - Parameter to change the Logout redirect URL
$atts[login_text] - Parameter to change the Login button text
$atts[logout_text] - Parameter to change the Logout button text
$atts[login_logout_class] - Parameter to define the custom CSS class for Login & Logout button styling purposeShortcode
Use the shortcode below to:
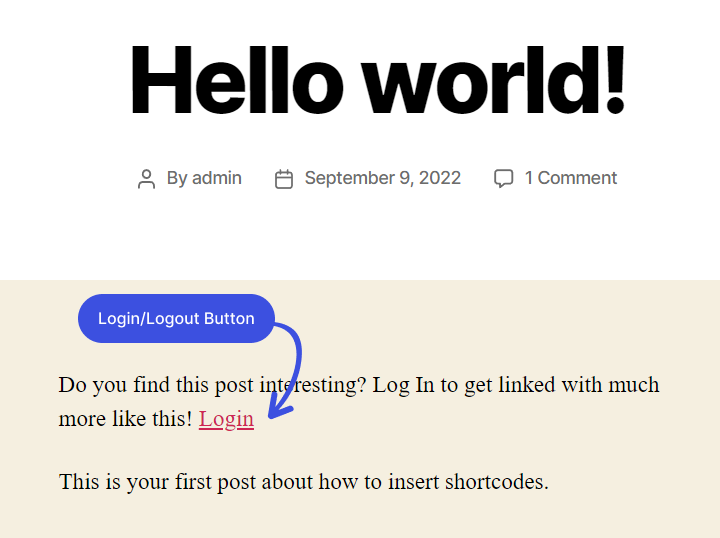
[login_logout_menu__login_logout_link login_url="https://loginpress.pro/myaccount/" login_text="Login"”logout”]Implementation of Shortcode
See how this shortcode appears on the login page when embedded using the Gutenberg editor.

Shortcode For Logout Button
Suppose you want to customize your login button in terms of logout redirect URL, logout button text, and custom CSS to create a custom logout button.
In that case, you’ll need to define the following parameters in the shortcode.
Parameters
$atts[logout_url] - Parameter to change the Logout redirect URL
$atts[logout_text] - Parameter to change the Logout button text
$atts[login_logout_class] - Parameter to define the custom CSS class for Logout button styling purposShortcode
You can use the shortcode below to change the Logout redirect URL and Logout button text:
[login_logout_menu__logout_link
logout_url="https://loginpress.pro/myaccount/"
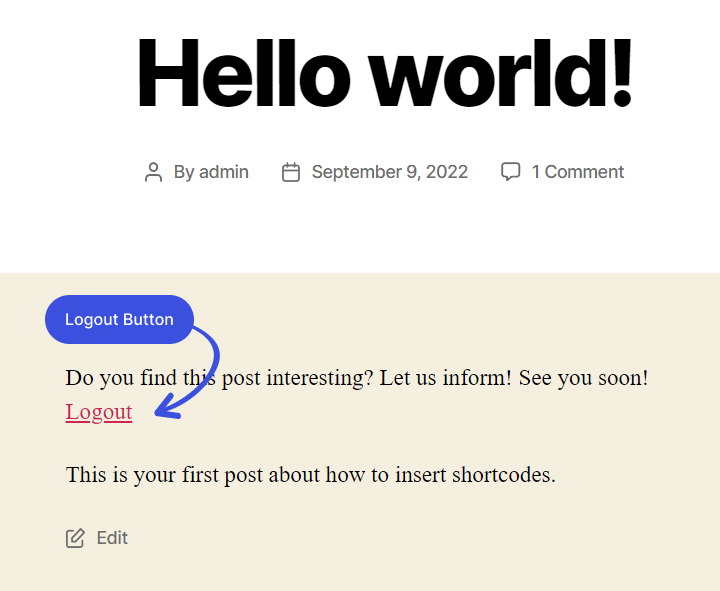
logout_text="Logout"]Implementation of Shortcode
See how this shortcode appears on the login page when embedded using the Gutenberg editor.

Shortcode For Profile Button
If you want to customize your Profile link in terms of Account/Profile page URL, profile button text, and custom CSS to create a custom profile button, then you have to define the following parameters in the shortcode.
In that case, you’ll need to define the following parameters in the shortcode.
Parameters
$atts[url] - Parameter to change the Account/Profile page URL
$atts[edit_text] - Parameter to change the profile button text*
$atts[login_logout_class] - Parameter to define the custom CSS class for Profile button styling purposeShortcode
You can use the shortcode below to change the Profile page link and profile button text:
[login_logout_menu__profile_link
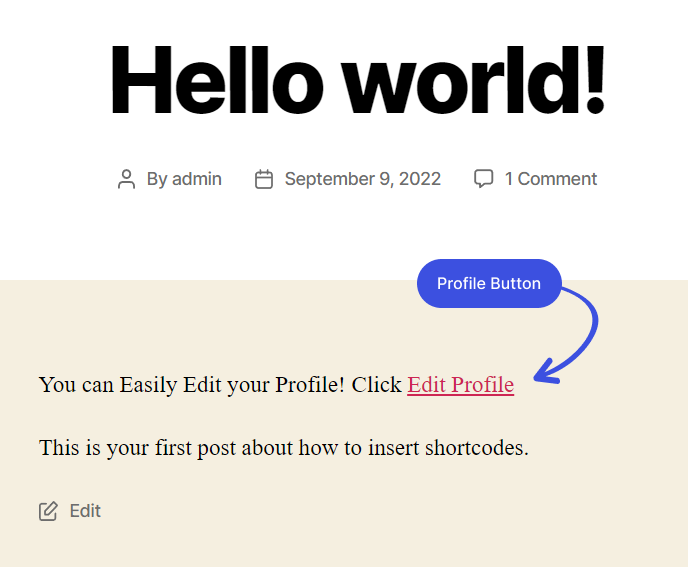
url="https://loginpress.pro/myaccount/" edit_text="Edit Profile"]Implementation of Shortcode
See how this shortcode appears on the login page when embedded using the Gutenberg editor.

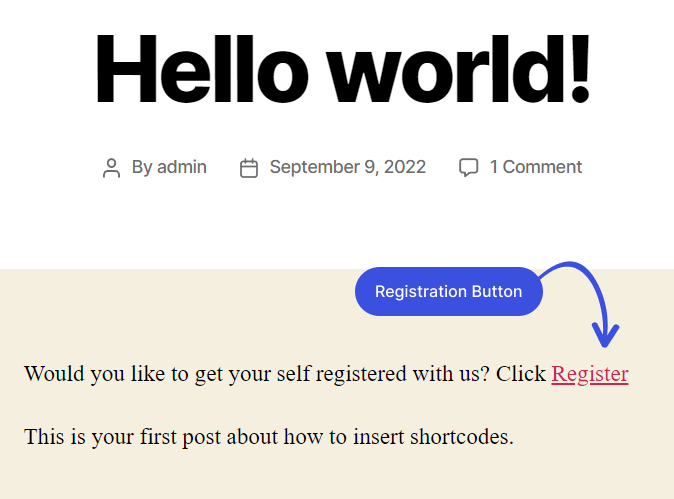
Shortcode For Registration Button
Suppose you want to customize your Profile link in terms of the Register page URL, register button text, and custom CSS to create a custom register button.
In that case, you’ll need to define the following parameters in the shortcode.
Parameters
$atts[register_url] - Parameter to change the Registration page URL
$atts[register_text] - Parameter to change the registration button text*
$atts[login_logout_class] - Parameter to define the custom CSS class for Registration button styling purposeShortcode
You can use the shortcode below to change the Registration page link and registration button text:
[login_logout_menu__register_link
register_url="https://loginpress.pro/myaccount/"
register_text="Register"]Implementation of Shortcode
See how this shortcode appears on the login page when embedded using the Gutenberg editor.

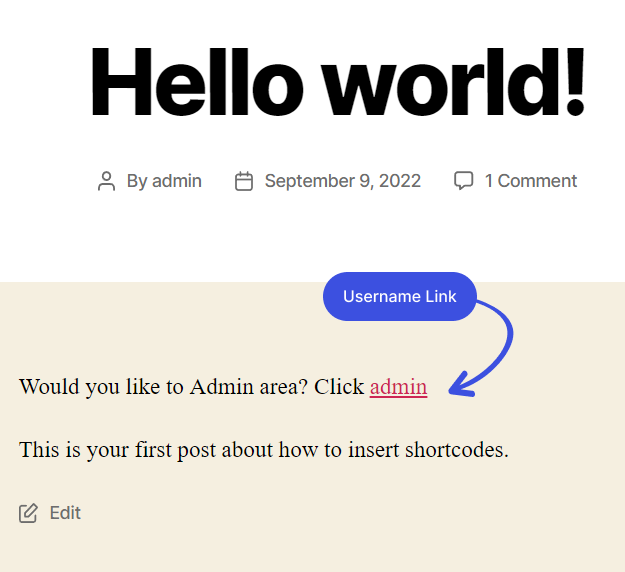
Shortcode For Username Link
If you want to customize your Profile link in the Account/Profile page URL and custom CSS to customize the user name link/button, then you have to define the following parameters in the shortcode.
Parameters
$atts[url] - Parameter to change the Account/Profile page URL
$atts[login_logout_class] - Parameter to define the custom CSS class for styling purposeShortcode
You can use the shortcode below to change the Account/Profile page link:
[login_logout_menu__username_link
url="https://loginpress.pro/myaccount/"]Implementation of Shortcode
See how this shortcode appears on the login page when embedded using the Gutenberg editor.

That’s all! We hope this knowledgebase article helped you understand that adding extra functionality to your WordPress website is much simpler with login logout menu shortcodes.
If you have any doubts or questions related to this matter, please don’t hesitate to contact our support team.

Frequently Asked Questions (FAQs)
These FAQs answer the most common questions about our WordPress custom login page plugin.


Where can I get support for LoginPress?
If you need help with LoginPress, you can contact us here. We’ll be happy to answer any questions about the plugin.
Do you have an affiliate program?
Yes, we have an affiliate program that you can sign up for here. As an affiliate, you’ll earn a commission on every sale you refer to us.
Do you offer refunds?
Yes, we offer a 14-day money-back guarantee on all of our plans. If you’re unsatisfied with LoginPress, simply contact us within 14 days of your purchase, and we’ll process a refund.
Can I upgrade my license after my initial purchase?
Yes, you can upgrade your LoginPress license at any time. Simply log into your account and go to the My Downloads page. From here, you can upgrade your license and download the latest version of the plugin.
Will LoginPress slow down my website?
No, LoginPress will not slow down your website. The plugin is lightweight and only loads the necessary files when someone tries to access your login page.

If you Still have Questions?
Get In Touch